Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Verwenden der Layoutkonfigurationen für das Compositing in Amazon Chime SDK-Meetings
In den folgenden Themen wird erklärt, wie die verschiedenen Konfigurationslayouts verwendet werden. Die Layouts werden nur wirksam, wenn jemand eine Inhaltsfreigabe startet. Erweitern Sie jeden Abschnitt, um mehr zu erfahren.
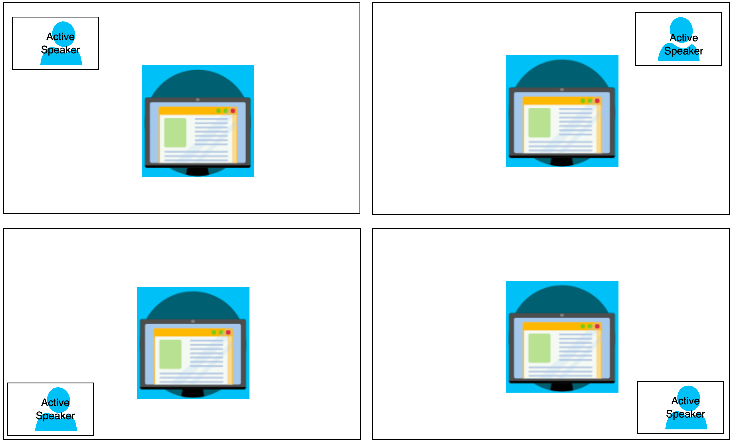
ActiveSpeakerOnlyConfigurationzeigt die Inhaltsfreigabe und das Video des aktiven Sprechers an, d. h. die sprechende Person erscheint in der kleinen Videokachel, die den Content Share-Stream überlagert.
Die folgende Abbildung zeigt die Konfiguration und die verfügbaren Positionen für die Lautsprecherkachel.

Das folgende Beispiel zeigt, wie das ActiveSpeakerOnly Layout programmgesteuert implementiert wird. In diesem Fall wird die Moderator-Kachel in der oberen linken Ecke angezeigt.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"ActiveSpeakerOnly", "ActiveSpeakerOnlyConfiguration":{ "ActiveSpeakerPosition":"TopLeft" } } } }
- ActiveSpeakerOnlyConfiguration
-
Beschreibung — Die Konfigurationseinstellungen für eine Videokachel
ActiveSpeakerOnlyTyp — ActiveSpeakerOnlyConfiguration Objekt
Erforderlich — Nein
- ActiveSpeakerOnlyConfiguration.ActiveSpeakerPosition
-
Beschreibung — Die Position der Videokachel des aktiven Lautsprechers
Typ — Zeichenfolge
Gültige Werte —
TopLeft|TopRight|BottomLeft|BottomRightErforderlich — Nein
Standard —
TopRight
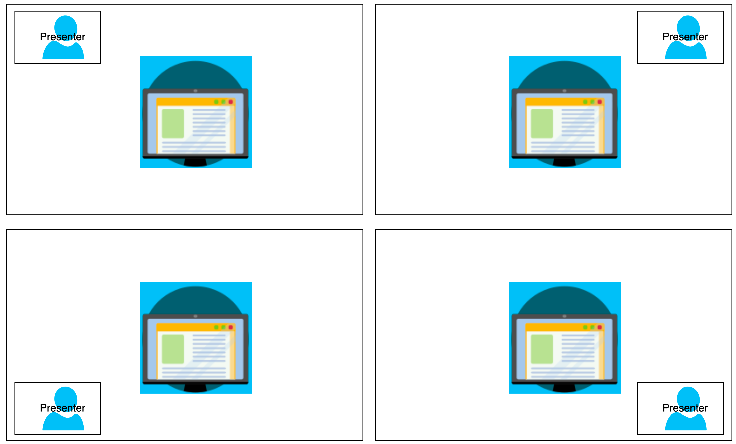
PresenterOnlyConfigurationzeigt die Inhaltsfreigabe und nur das Video des Moderators an, unabhängig davon, wer spricht. Die folgende Abbildung zeigt die Konfiguration.

Das folgende Beispiel zeigt, wie das Layout programmgesteuert implementiert wird, wobei sich der Moderator oben rechts befindet.
{ "CompositedVideo": { "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration": { "ContentShareLayout": "PresenterOnly", "PresenterOnlyConfiguration": { "PresenterPosition": "TopRight" } } } }
- PresenterOnlyConfiguration
-
Beschreibung — Die Konfigurationseinstellungen für ein Layout
PresenterOnlyTyp —
PresenterOnlyConfigurationObjektErforderlich — Nein
- PresenterOnlyConfiguration.PresenterPosition
-
Beschreibung — Die Position der Videokachel des Moderators
Typ — Zeichenfolge
Gültige Werte —
TopLeft|TopRight|BottomLeft|BottomRightErforderlich — Nein
Standard —
TopRight
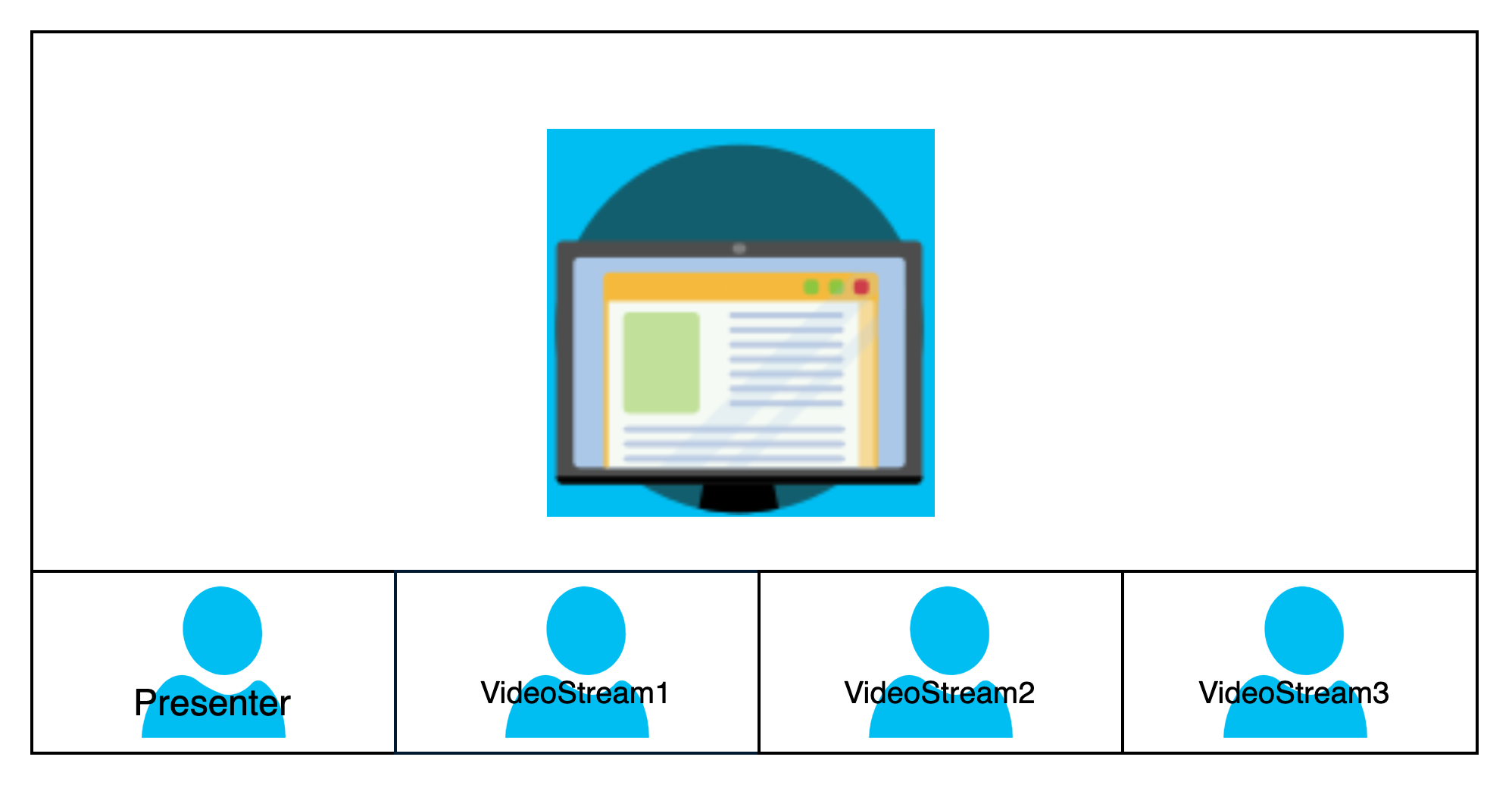
HorizontalLayoutConfigurationzeigt die gemeinsame Nutzung von Inhalten und die Videostreams horizontal an. Sie können die TilePosition Einstellung verwenden, um die Kacheln über oder unter dem Content Share-Stream anzuzeigen. Moderatoren werden immer auf der linken Seite angezeigt. Zusätzliche Kacheln werden in der Reihenfolge angezeigt, die von vorgegeben wird. JoinSequence
Die folgende Abbildung zeigt die Kacheln unter dem Content Share-Stream.

Das folgende Beispiel zeigt, wie ein horizontales Layout programmgesteuert implementiert wird. In diesem Fall ordnet das Layout die Kacheln nach SpeakerSequence und platziert sie unterhalb der Bildschirmfreigabe. Das Layout erlaubt maximal vier Kacheln und wendet ein Seitenverhältnis von 16:9 an.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"Horizontal", "HorizontalLayoutConfiguration":{ "TileOrder":"SpeakerSequence", "TilePosition":"Bottom", "TileCount":4, "TileAspectRatio":"16/9" } } } }
- HorizontalLayoutConfiguration
-
Beschreibung — Die Konfigurationseinstellungen für ein horizontales Layout
Typ — HorizontalLayoutConfiguration Objekt
Erforderlich — Nein
- HorizontalLayoutConfiguration.TilePosition
-
Beschreibung — Platziert Kacheln über oder unter einem geteilten Inhalt.
Typ — Zeichenfolge
Gültige Werte —
Bottom|TopErforderlich — Nein
Standard — Unten
- HorizontalLayoutConfiguration.TileOrder
-
Beschreibung — Sortiert die Kacheln danach, wann Benutzer beitreten oder wann sie sprechen
Typ — Zeichenfolge
Gültige Werte —
JoinSequence|SpeakerSequenceErforderlich — Nein
Standard — JoinSequence
- HorizontalLayoutConfiguration.TileCount
-
Beschreibung — Gibt die Anzahl der Kacheln an, die während einer Bildschirmübertragung sichtbar bleiben
Typ — Ganzzahl
Gültige Werte — 1—10
Erforderlich — Nein
Standard — 4
- HorizontalLayoutConfiguration.TileAspectRatio
-
Beschreibung — Legt das Seitenverhältnis der Kacheln fest
Typ — Ganzzahl
Gültige Werte — n/n
Erforderlich — Nein
Standard — 16/9, Wert gilt für alle Kacheln
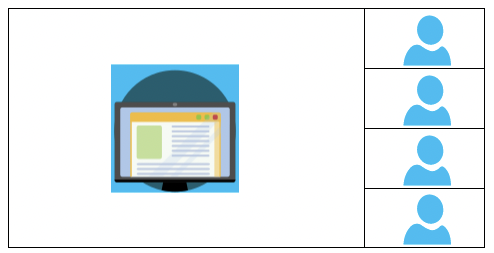
VerticalLayoutConfigurationzeigt das Teilen von Inhalten und die vier neuesten Videos im Stapel auf der rechten Seite an. Moderatoren werden immer im Vordergrund angezeigt. Andere Teilnehmer erscheinen in der Reihenfolge, die von vorgegeben wird. TileOrder

Das folgende Beispiel zeigt, wie das vertikale Layout programmgesteuert implementiert wird. In diesem Fall ordnet das Layout die Kacheln nach JoinSequence und platziert sie rechts neben der Bildschirmübertragung. Das Layout erlaubt maximal vier Kacheln und wendet ein Seitenverhältnis von 16:9 an.
{ "CompositedVideo":{ "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration":{ "ContentShareLayout": "Vertical", "VerticalLayoutConfiguration":{ "TileOrder": "JoinSequence", "TilePosition": "Right", "TileCount": 4, "TileAspectRatio": "16/9" } } } }
- VerticalLayoutConfiguration
-
Beschreibung — Die Konfigurationseinstellungen für ein vertikales Layout
Typ — VerticalLayoutConfiguration Objekt
Erforderlich — Nein
- VerticalLayoutConfiguration.TilePosition
-
Beschreibung — Platziert Kacheln rechts oder links neben einem geteilten Inhalt.
Typ — Zeichenfolge
Gültige Werte —
Bottom|TopErforderlich — Nein
Standard — Unten
- VerticalLayoutConfiguration.TileOrder
-
Beschreibung — Sortiert die Kacheln danach, wann Benutzer beitreten oder wann sie sprechen
Typ — Zeichenfolge
Gültige Werte —
JoinSequence|SpeakerSequenceErforderlich — Nein
Standard — JoinSequence
- VerticalLayoutConfiguration.TileCount
-
Beschreibung — Gibt die Anzahl der Kacheln an
Typ — Ganzzahl
Gültige Werte — 1—10
Erforderlich — Nein
Standard — 4
- VerticalLayoutConfiguration.TileAspectRatio
-
Beschreibung — Legt das Seitenverhältnis der Kacheln fest
Typ — Ganzzahl
Gültige Werte — n/n
Erforderlich — Nein
Standard — 9/16, Wert gilt für alle Kacheln