Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Einbetten von QuickSight Grafiken und Dashboards für registrierte Benutzer mit einem 1-Klick-Einbettungscode
| Gilt für: Enterprise Edition |
Sie können eine Grafik oder ein Dashboard in Ihre interne Anwendung für registrierte Benutzer Ihres QuickSight Amazon-Kontos einbetten. Dazu verwenden Sie den Einbettungscode, den Sie erhalten, wenn Sie das Dashboard teilen, oder über das Menü „Visuelles Einbetten“ in QuickSight. Sie müssen die Einbettungs-API nicht ausführen, um den QuickSight Einbettungscode zu generieren. Sie können den Einbettungscode aus dem HTML-Code Ihrer internen Anwendung kopieren QuickSight und in ihn einfügen.
Wenn Benutzer und Gruppen (oder alle Benutzer in Ihrem QuickSight Konto), die Zugriff auf das Dashboard haben, das Sie einbetten möchten oder das die Grafik enthält, die Sie einbetten möchten, auf Ihre interne Anwendung zugreifen, werden sie aufgefordert, sich mit ihren Anmeldeinformationen bei dem QuickSight Konto anzumelden. Nachdem sie authentifiziert wurden, können sie auf ihrer internen Seite auf die Visualisierung oder das Dashboard zugreifen. Wenn Sie Single Sign-On aktiviert haben, werden Benutzer nicht aufgefordert, sich erneut anzumelden.
Im Folgenden finden Sie Beschreibungen zum Einbetten einer Visualisierung oder Dashboards für registrierte Benutzer mithilfe des Visualisierung- oder Dashboard-Einbettungscodes.
Bevor Sie beginnen
Bevor Sie beginnen, stellen Sie Folgendes sicher:
-
Ihre Internetbrowser-Einstellungen enthalten eine der folgenden Optionen, um die Kommunikation zwischen dem Popup und dem iframe zu ermöglichen:
-
Native Unterstützung für die Mozilla Broadcast Channel-API. Weitere Informationen finden Sie unter Broadcast Channel-API
in der Mozilla-Dokumentation. -
Unterstützung für IndexedDB.
-
LocalStorage Unterstützung.
-
-
Die Einstellungen Ihres Internetbrowsers „Alle Cookies blockieren“ sind deaktiviert.
Schritt 1: Gewähren von Zugriff auf das Dashboard
Damit Benutzer auf Ihr eingebettetes Dashboard zugreifen können, gewähren Sie ihnen Zugriff darauf. Sie können einzelnen Benutzern und Gruppen Zugriff auf ein Dashboard gewähren, oder Sie können allen Personen in Ihrem Konto Zugriff gewähren. Visuelle Berechtigungen werden auf Dashboard-Ebene festgelegt. Um Zugriff auf eingebettete Visualisierungen zu gewähren, gewähren Sie Zugriff auf das Dashboard, zu dem die Visualisierung gehört. Weitere Informationen finden Sie unter Gewähren des Zugriffs auf ein Dashboard.
Schritt 2: Nehmen Sie die Domain, in die Sie die Visualisierung oder das Dashboard einbetten möchten, in Ihre Zulassungsliste auf
Um Grafiken und Dashboards in Ihre interne Anwendung einzubetten, stellen Sie sicher, dass die Domain, in der Sie sie einbetten, in Ihrem Konto auf der Zulassungsliste steht. QuickSight Weitere Informationen finden Sie unter Zulassen des Auflistens statischer Domains.
Schritt 3: Abrufen des Einbettungscode
Gehen Sie wie folgt vor, um den Visualisierung- oder Dashboard-Einbettungscode abzurufen.
So rufen Sie den Dashboard-Einbettungscode ab
-
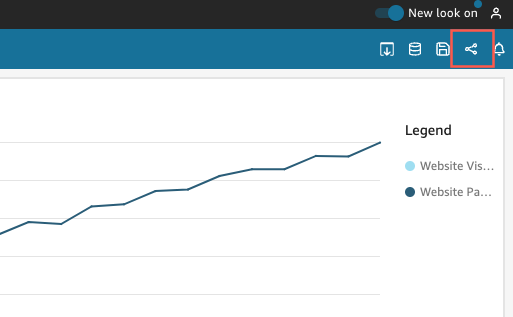
Öffnen Sie das veröffentlichte Dashboard in QuickSight und wählen Sie oben rechts die Option Teilen aus. Wählen Sie dann Dashboard freigeben.

-
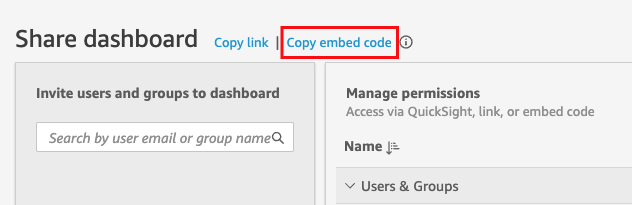
Wählen Sie auf der sich öffnenden Seite Dashboard freigeben oben links die Option Einbettungscode kopieren aus.

Der Einbettungscode wird in Ihre Zwischenablage kopiert und ähnelt dem folgenden Beispiel.
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
So erhalten Sie den visuellen Einbettungscode
-
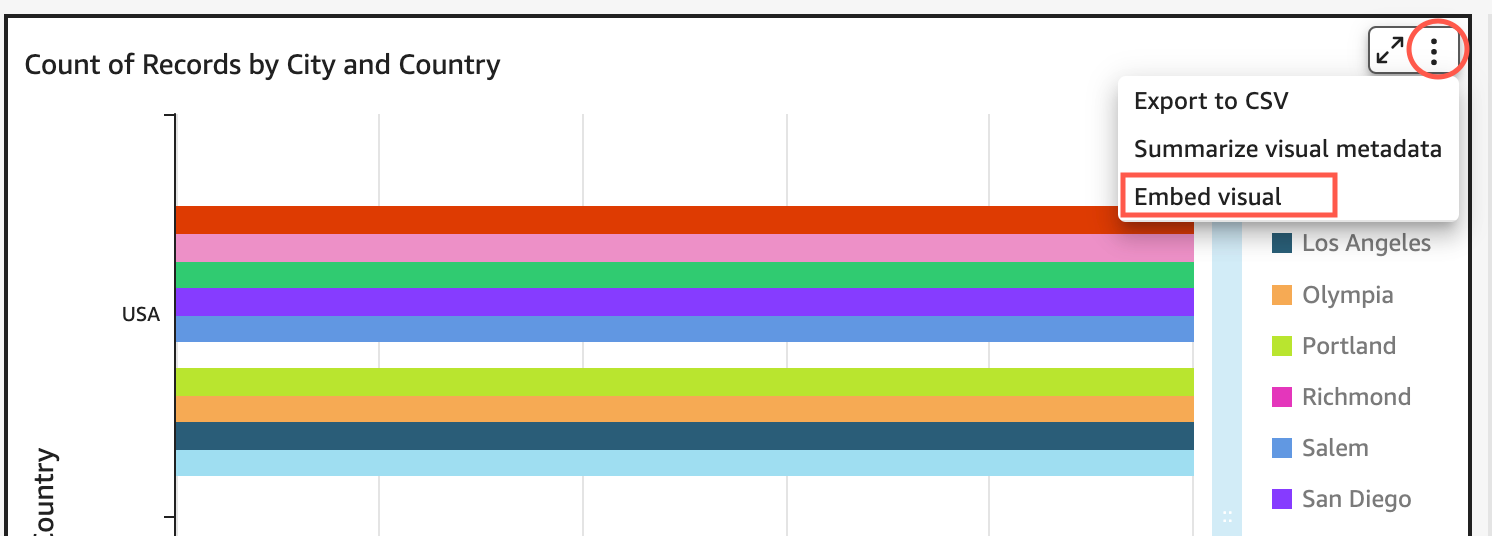
Öffnen Sie das veröffentlichte Dashboard in QuickSight und wählen Sie das Bild aus, das Sie einbetten möchten. Öffnen Sie dann oben rechts in der Visualisierung auf das Visualisierungsmenü und wählen Sie Eingebettete Visualisierung.

-
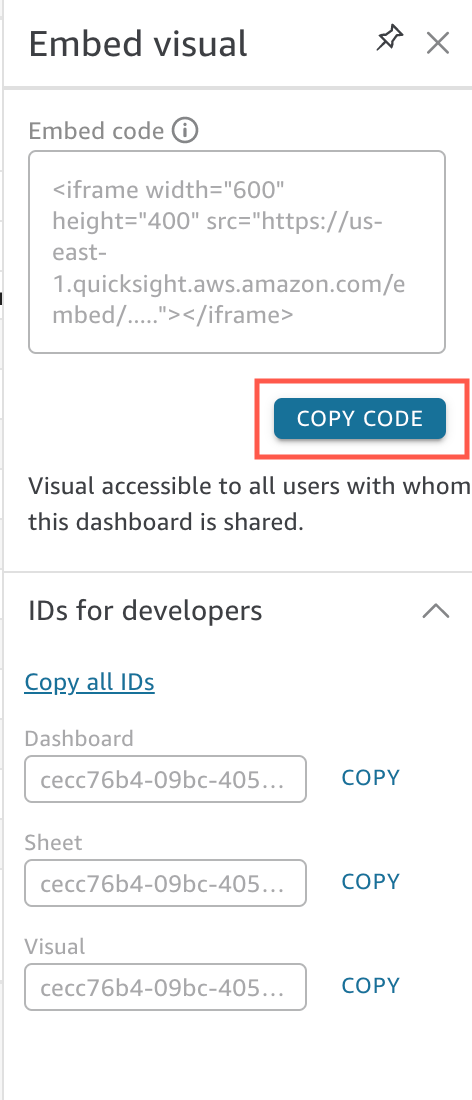
Wählen Sie im sich öffnenden Bereich Visualisierung einbetten die Option Code kopieren aus.

Der Einbettungscode wird in Ihre Zwischenablage kopiert und ähnelt dem folgenden Beispiel.
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
Schritt 4: Fügen Sie den Code in die HTML-Seite Ihrer internen Anwendung ein
Gehen Sie wie folgt vor, um den Einbettungscode in die HTML-Seite Ihrer internen Anwendung einzufügen
So fügen Sie den Code in die HTML-Seite Ihrer internen Anwendung ein
-
Öffnen Sie den HTML-Code für jede Seite, auf der Sie das Dashboard einbetten möchten, und fügen Sie den Einbettungscode ein.
Das folgende Beispiel zeigt, wie das für ein eingebettete Dashboard aussehen könnte.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>Das folgende Beispiel zeigt, wie dies für eine eingebettete Visualisierung aussehen könnte.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
Angenommen, Sie möchten Ihre Visualisierung oder Ihr Dashboard in eine interne Google Sites-Seite einbetten. Sie können die Seite auf Google Sites öffnen und den Einbettungscode in ein Einbettungs-Widget einfügen.
Wenn Sie Ihre Grafik oder Ihr Dashboard in eine interne SharePoint Microsoft-Website einbetten möchten, können Sie eine neue Seite erstellen und dann den Einbettungscode in ein Einbettungswebpart einfügen.