Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Einbettung von Amazon Q in das QuickSight Generative Q & A-Erlebnis
| Zielgruppe: QuickSight Amazon-Entwickler |
In den folgenden Abschnitten finden Sie detaillierte Informationen darüber, wie Sie ein eingebettetes generatives Q&A-Erlebnis einrichten können, das erweiterte NLQ-Funktionen nutzt, die von. LLMs Das Generative Q&A-Erlebnis ist der empfohlene Ersatz für die eingebettete Q-Suchleiste und bietet Benutzern ein aktualisiertes BI-Erlebnis.
Themen
Einbettung von Amazon Q in QuickSight Generative Q&A-Erfahrung für registrierte Benutzer
In den folgenden Abschnitten finden Sie detaillierte Informationen zur Einrichtung einer eingebetteten generativen Q&A-Erfahrung für registrierte Benutzer von. QuickSight
Themen
Schritt 1: Festlegen von Berechtigungen
Im folgenden Abschnitt erfahren Sie, wie Sie Berechtigungen für Ihre Backend-Anwendung oder Ihren Webserver einrichten, um das Generative Q&A-Erlebnis einzubetten. Für diese Aufgabe ist Administratorzugriff auf AWS Identity and Access Management (IAM) erforderlich.
Jeder Benutzer, der auf ein generatives Q&A-Erlebnis zugreift, nimmt eine Rolle ein, die ihm QuickSight Zugriff und Berechtigungen für Amazon gewährt. Um dies zu ermöglichen, erstellen Sie eine IAM-Rolle in Ihrem. AWS-Konto Verknüpfen Sie eine IAM-Richtlinie mit der Rolle, um Berechtigungen für alle Benutzer zu gewähren, die die Rolle annehmen. Die IAM-Rolle muss Berechtigungen zum Abrufen von Einbettungen URLs für einen bestimmten Benutzerpool bereitstellen.
Mithilfe des Platzhalterzeichens * können Sie die Berechtigungen zum Generieren einer URL für alle Benutzer in einem bestimmten Namespace gewähren. Sie können auch Berechtigungen zum Generieren einer URL für eine Teilmenge von Benutzern in bestimmten Namespaces gewähren. Dazu fügen Sie quicksight:GenerateEmbedUrlForRegisteredUser hinzu.
Sie können in Ihrer IAM-Richtlinie eine Bedingung erstellen, die die Domains einschränkt, die Entwickler im AllowedDomains-Parameter einer GenerateEmbedUrlForRegisteredUser-API-Operation auflisten können. Der AllowedDomains-Parameter ist ein optionaler Parameter. Sie gibt Entwicklern die Möglichkeit, die statischen Domänen, die im QuickSight Menü Verwalten konfiguriert sind, zu überschreiben und stattdessen bis zu drei Domänen oder Subdomänen aufzulisten, die auf eine generierte URL zugreifen können. Diese URL wird dann in die Website eines Entwicklers eingebettet. Nur die Domänen, die im Parameter aufgeführt sind, können auf das eingebettete Generative Q&A-Erlebnis zugreifen. Ohne diese Bedingung können Entwickler jede Domain im Internet im AllowedDomains-Parameter auflisten.
Um die Domains einzuschränken, die Entwickler mit diesem Parameter verwenden können, fügen Sie Ihrer IAM-Richtlinie eine AllowedEmbeddingDomains-Bedingung hinzu. Weitere Informationen zu dem AllowedDomains Parameter finden Sie GenerateEmbedUrlForRegisteredUserin der Amazon QuickSight API-Referenz.
Die folgende Beispielrichtlinie gewährt diese Berechtigungen.
Wenn Sie Erstbenutzer erstellen, die QuickSight Amazon-Leser sein werden, stellen Sie außerdem sicher, dass Sie die quicksight:RegisterUser Erlaubnis in der Richtlinie hinzufügen.
Die folgende Beispielrichtlinie gewährt Erstbenutzern, die als Leser dienen sollen, die Erlaubnis zum Abrufen einer Einbettungs-URL. QuickSight
Der IAM-Identität Ihrer Anwendung muss schließlich eine Vertrauensrichtlinie zugeordnet sein, um den Zugriff auf die soeben von Ihnen erstellte Rolle zu gewähren. Das heißt, wenn ein Benutzer auf Ihre Anwendung zugreift, kann Ihre Anwendung die Rolle im Namen des Benutzers übernehmen und dem Benutzer Zugriff gewähren. QuickSight
Das folgende Beispiel zeigt eine Vertrauensrichtlinie.
Weitere Informationen bezüglich Vertrauensrichtlinien für die OpenId Connect- oder Security Assertion Markup Language (SAML)-Authentifizierung finden Sie in den folgenden Abschnitten im IAM-Benutzerhandbuch:
Schritt 2: Generieren Sie die URL mit dem angehängten Authentifizierungscode
Im folgenden Abschnitt erfahren Sie, wie Sie Ihren Benutzer authentifizieren und die einbettungsfähige Q-Themen-URL auf Ihrem Anwendungsserver abrufen. Wenn Sie planen, das Generative Q&A-Erlebnis für IAM- oder QuickSight Amazon-Identitätstypen einzubetten, teilen Sie den Benutzern das Q-Thema mit.
Wenn ein Benutzer auf Ihre App zugreift, übernimmt die App die IAM-Rolle für den Benutzer. Dann fügt die App den Benutzer hinzu QuickSight, falls dieser Benutzer noch nicht existiert. Anschließend übergibt sie eine ID als eindeutige Rollensitzungs-ID.
Durch die Ausführung der beschriebenen Schritte wird sichergestellt, dass jedem Betrachter des Q-Themas eine eindeutige Zugriffsberechtigung zugewiesen wird. QuickSight Dazu werden benutzerspezifische Einstellungen erzwungen, etwa Sicherheit auf niedriger Ebene sowie dynamische Standardwerte für Parameter. Tag-basierte Sicherheit auf Zeilenebene kann für die Einbettung der Q-Leiste durch anonyme Benutzer verwendet werden.
In den folgenden Beispielen wird die IAM-Authentifizierung im Namen des Benutzers durchgeführt. Dieser Code wird auf Ihrem App-Server ausgeführt.
import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserResult; import com.amazonaws.services.quicksight.model.RegisteredUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.RegisteredUserGenerativeQnAEmbeddingConfiguration; /** * Class to call QuickSight AWS SDK to get url for embedding Generative Q&A experience. */ public class RegisteredUserGenerativeQnAEmbeddingSample { private final AmazonQuickSight quickSightClient; public RegisteredUserGenerativeQnAEmbeddingSample() { this.quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWS CredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String getQuicksightEmbedUrl( final String accountId, // AWS Account ID final String topicId, // Topic ID to embed final List<String> allowedDomains, // Runtime allowed domain for embedding final String userArn // Registered user arn to use for embedding. Refer to Get Embed Url section in developer portal to find how to get user arn for a QuickSight user. ) throws Exception { final RegisteredUserEmbeddingExperienceConfiguration experienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration() .withGenerativeQnA(new RegisteredUserGenerativeQnAEmbeddingConfiguration().withInitialTopicId(topicId)); final GenerateEmbedUrlForRegisteredUserRequest generateEmbedUrlForRegisteredUserRequest = new GenerateEmbedUrlForRegisteredUserRequest(); generateEmbedUrlForRegisteredUserRequest.setAwsAccountId(accountId); generateEmbedUrlForRegisteredUserRequest.setUserArn(userArn); generateEmbedUrlForRegisteredUserRequest.setAllowedDomains(allowedDomains); generateEmbedUrlForRegisteredUserRequest.setExperienceConfiguration(experienceConfiguration); final GenerateEmbedUrlForRegisteredUserResult generateEmbedUrlForRegisteredUserResult = quickSightClient.generateEmbedUrlForRegisteredUser(generateEmbedUrlForRegisteredUserRequest); return generateEmbedUrlForRegisteredUserResult.getEmbedUrl(); } }
Anmerkung
Die Generierung von eingebetteten URLs APIs kann nicht direkt von Browsern aus aufgerufen werden. Sehen Sie sich stattdessen das Beispiel Node.JS an.
import json import boto3 from botocore.exceptions import ClientError sts = boto3.client('sts') # Function to generate embedded URL # accountId: AWS account ID # topicId: Topic ID to embed # userArn: arn of registered user # allowedDomains: Runtime allowed domain for embedding # roleArn: IAM user role to use for embedding # sessionName: session name for the roleArn assume role def getEmbeddingURL(accountId, topicId, userArn, allowedDomains, roleArn, sessionName): try: assumedRole = sts.assume_role( RoleArn = roleArn, RoleSessionName = sessionName, ) except ClientError as e: return "Error assuming role: " + str(e) else: assumedRoleSession = boto3.Session( aws_access_key_id = assumedRole['Credentials']['AccessKeyId'], aws_secret_access_key = assumedRole['Credentials']['SecretAccessKey'], aws_session_token = assumedRole['Credentials']['SessionToken'], ) try: quicksightClient = assumedRoleSession.client('quicksight', region_name='us-west-2') response = quicksightClient.generate_embed_url_for_registered_user( AwsAccountId=accountId, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, UserArn = userArn, AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: return "Error generating embedding url: " + str(e)
Das folgende Beispiel zeigt die Datei JavaScript (Node.js), die Sie auf dem App-Server verwenden können, um die URL für das eingebettete Dashboard zu generieren. Sie können diese URL auf Ihrer Website oder in Ihrer App verwenden, um das Dashboard aufzurufen.
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1' }); quicksightClient.generateEmbedUrlForRegisteredUser({ 'AwsAccountId': '111122223333', 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'UserArn': 'REGISTERED_USER_ARN', 'AllowedDomains': allowedDomains, 'SessionLifetimeInMinutes': 100 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
Das folgende Beispiel zeigt den .NET/C # Code, den Sie auf dem App-Server verwenden können, um die URL für die eingebettete Q-Suchleiste zu generieren. Sie können diese URL auf Ihrer Website oder in Ihrer App verwenden, um die Q-Suchleiste aufzurufen.
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForRegisteredUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { RegisteredUserGenerativeQnAEmbeddingConfiguration registeredUserGenerativeQnAEmbeddingConfiguration = new RegisteredUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; RegisteredUserEmbeddingExperienceConfiguration registeredUserEmbeddingExperienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration { GenerativeQnA = registeredUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForRegisteredUserAsync(new GenerateEmbedUrlForRegisteredUserRequest { AwsAccountId = "111122223333", ExperienceConfiguration = registeredUserEmbeddingExperienceConfiguration, UserArn = "REGISTERED_USER_ARN", AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 100 }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
Um die Rolle zu übernehmen, wählen Sie eine der folgenden AWS Security Token Service API-Operationen (AWS STS):
-
AssumeRole— Verwenden Sie diesen Vorgang, wenn Sie eine IAM-Identität verwenden, um die Rolle zu übernehmen.
-
AssumeRoleWithWebIdentity— Verwenden Sie diesen Vorgang, wenn Sie einen Web-Identitätsanbieter zur Authentifizierung Ihres Benutzers verwenden.
-
AssumeRoleWithSaml— Verwenden Sie diesen Vorgang, wenn Sie SAML zur Authentifizierung Ihrer Benutzer verwenden.
Das folgende Beispiel zeigt den CLI-Befehl zum Festlegen der IAM-Rolle. Für die Rolle müssen die Berechtigungen für quicksight:GenerateEmbedUrlForRegisteredUser aktiviert sein. Wenn Sie Benutzer hinzufügen möchten, just-in-time wenn diese ein Thema in der Q-Suchleiste verwenden, müssen für die Rolle auch die entsprechenden Berechtigungen aktiviert sein. quicksight:RegisterUser
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --role-session-namejohn.doe@example.com
Die assume-role-Operation gibt drei Parameter zurück: den Zugriffsschlüssel, den geheimen Schlüssel und das Sitzungs-Token.
Anmerkung
Wenn beim Aufrufen der Operation AssumeRole der Fehler ExpiredToken gemeldet wird, liegt dies wahrscheinlich daran, dass sich der vorherige SESSION TOKEN-Wert noch in den Umgebungsvariablen befindet. Deaktivieren Sie dies, indem Sie die folgenden Variablen einstellen:
-
AWS_ACCESS_KEY_ID
-
AWS_SECRET_ZUGANGSSCHLÜSSEL
-
AWS_SESSION_TOKEN
Das folgende Beispiel zeigt, wie Sie diese drei Parameter in der CLI einrichten. Für einen Microsoft Windows-Computer verwenden Sie set anstelle von export.
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
Diese Befehle setzen die Rollensitzungs-ID des Benutzers, der Ihre Website besucht, auf embedding_quicksight_q_search_bar_role/john.doe@example.com. Die Rollensitzungs-ID besteht aus dem Rollennamen role-arn und dem role-session-name-Wert. Die Verwendung der eindeutigen Rollensitzungs-ID für jeden Benutzer garantiert, dass fpr jeden benutzer die korrekten Berechtigungen eingerichtet werden. Außerdem wird eine Drosselung des Benutzerzugriffs verhindert. Throttling ist eine Sicherheitsfunktion, die verhindert, dass derselbe Benutzer von mehreren Standorten QuickSight aus zugreift.
Die Rollensitzungs-ID wird außerdem zum Benutzernamen in QuickSight. Sie können dieses Muster verwenden, um Ihren Benutzern im QuickSight Voraus oder beim ersten Zugriff auf das Generative Q&A-Erlebnis eine Bereitstellung bereitzustellen.
Das folgende Beispiel zeigt den CLI-Befehl, den Sie verwenden können, um einen Benutzer bereitstellen. Weitere Informationen zu RegisterUserDescribeUser, und anderen QuickSight API-Vorgängen finden Sie in der QuickSight API-Referenz.
aws quicksight register-user \ --aws-account-id111122223333\ --namespacedefault\ --identity-typeIAM\ --iam-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --user-roleREADER\ --user-namejhnd\ --session-name "john.doe@example.com" \ --emailjohn.doe@example.com\ --regionus-east-1\ --custom-permissions-nameTeamA1
Wenn der Benutzer durch Microsoft AD authentifiziert wird, müssen Sie RegisterUser nicht verwenden, um sie einzurichten. Stattdessen sollten sie beim ersten Zugriff QuickSight automatisch abonniert werden. Für Microsoft AD-Benutzer können Sie DescribeUser verwenden, um den Amazon Resource Name (ARN) des Benutzers zu erhalten.
Wenn ein Benutzer zum ersten Mal zugreift QuickSight, können Sie ihn auch zu der Gruppe hinzufügen, mit der das Dashboard geteilt wird. Das folgende Beispiel zeigt den CLI-Befehl zum Hinzufügen eines Benutzers zu einer Gruppe.
aws quicksight create-group-membership \ --aws-account-id111122223333\ --namespacedefault\ --group-namefinanceusers\ --member-name "embedding_quicksight_q_generative_qna_role/john.doe@example.com"
Sie haben jetzt einen Benutzer Ihrer App QuickSight, der auch Benutzer ist und Zugriff auf das Dashboard hat.
Um eine signierte URL für das Dashboard zu erhalten, rufen Sie schließlich generate-embed-url-for-registered-user vom App-Server auf. Dies gibt die einbettungsfähige Dashboard-URL zurück. Das folgende Beispiel zeigt, wie Sie die URL für ein eingebettetes Dashboard mithilfe eines serverseitigen Aufrufs für Benutzer generieren, die über AWS Managed Microsoft AD oder Single Sign-On (IAM Identity Center) authentifiziert wurden.
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId1","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key":tag-key-1,"Value":tag-value-1,{"Key":tag-key-1,"Value":tag-value-1}]' \ --session-lifetime-in-minutes15
Weitere Informationen zur Verwendung dieser Operation finden Sie unter GenerateEmbedUrlForRegisteredUser. Sie können diese und andere API-Operationen in Ihrem eigenen Code verwenden.
Schritt 3: Betten Sie die Generative Q&A-Erlebnis-URL ein
Im folgenden Abschnitt erfahren Sie, wie Sie die URL für das Generative Q&A-Erlebnis in Ihre Website oder Anwendungsseite einbetten können. Sie tun dies mit dem Amazon QuickSight Embedding SDK
-
Platzieren Sie das Generative Q&A-Erlebnis auf einer HTML-Seite.
-
Passen Sie das Layout und das Erscheinungsbild des eingebetteten Erlebnisses an Ihre Anwendungsanforderungen an.
-
Umgang mit Fehlerstatus mit Meldungen, die an Ihre Anwendung angepasst wurden.
Rufen Sie die GenerateEmbedUrlForRegisteredUser-API-Operation auf, um die URL zu generieren, die Sie in Ihre App einbetten können. Diese URL ist für 5 Minuten gültig, die resultierende Sitzung für bis zu 10 Stunden. Die API-Operation stellt die URL mit einem auth_code-Wert bereit, der eine Single-Sign-On-Sitzung unterstützt.
Es folgt eine Beispielantwort von generate-embed-url-for-registered-user:
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete. { "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Betten Sie das Generative Q&A-Erlebnis in Ihre Webseite ein, indem Sie das QuickSighteingebettete SDK
Vergewissern Sie sich, dass die Domain, auf der das eingebettete Generative Q&A-Erlebnis gehostet werden soll, auf der Zulassungsliste steht, der Liste der für Ihr QuickSight Abonnement zugelassenen Domains. Diese Voraussetzung schützt die Daten, indem unzulässige Domains daran gehindert werden, eingebettete Dashboards zu hosten. Weitere Informationen zum Hinzufügen von Domains für ein eingebettetes generatives Q&A-Erlebnis finden Sie unter. Verwaltung und Einbettung von Domains
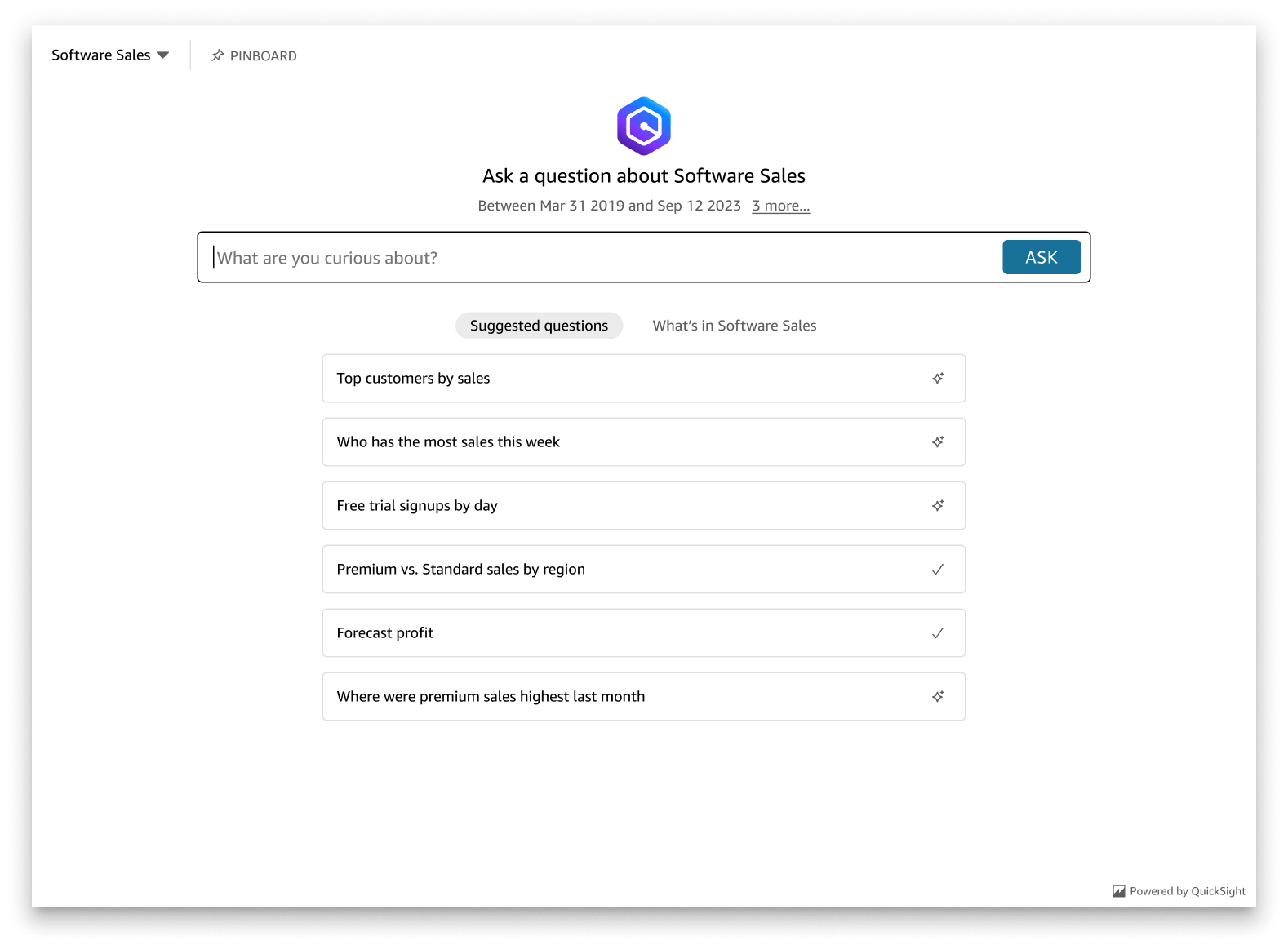
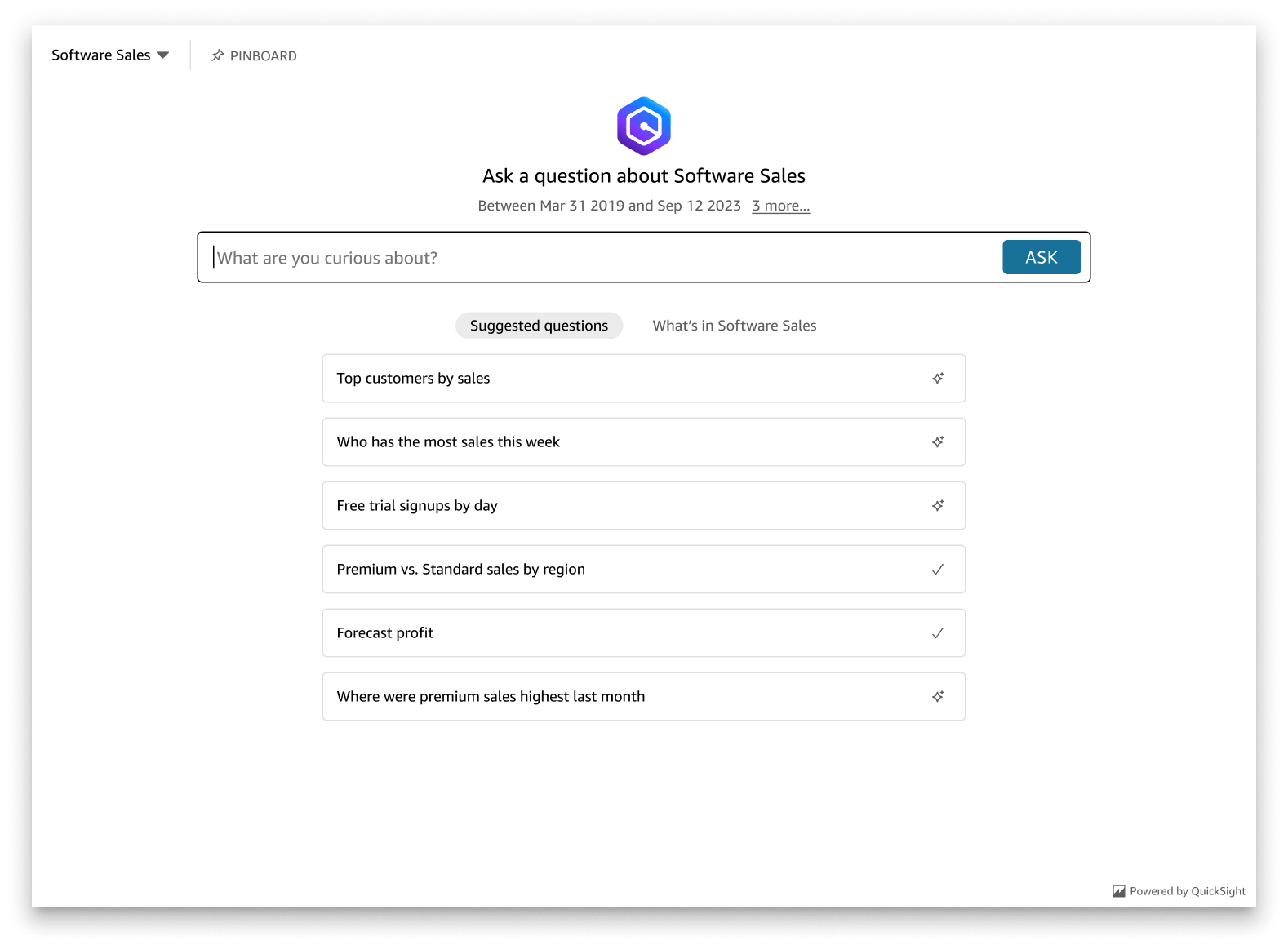
Sie können das QuickSight Embedding SDK verwenden, um das Layout und das Erscheinungsbild des eingebetteten Generative Q&A-Erlebnisses an Ihre Anwendung anzupassen. Verwenden Sie die panelType Eigenschaft, um den Startstatus des generativen Q&A-Erlebnisses zu konfigurieren, wenn es in Ihrer Anwendung gerendert wird. Stellen Sie die panelType Eigenschaft auf ein, 'FULL' um das gesamte Generative Q&A-Erlebnisfenster zu rendern. Dieses Panel ähnelt der Erfahrung, die QuickSight Benutzer in der QuickSight Konsole haben. Die Rahmenhöhe des Panels wird aufgrund der Benutzerinteraktion nicht geändert und entspricht dem Wert, den Sie in der frameOptions.height Eigenschaft festgelegt haben. Die Abbildung unten zeigt das Generative Q&A-Erlebnisfenster, das gerendert wird, wenn Sie den panelType Wert auf setzen. 'FULL'

Stellen Sie die panelType Eigenschaft auf ein, 'SEARCH_BAR' um das Generative Q&A-Erlebnis als Suchleiste zu rendern. Diese Suchleiste ähnelt der Art und Weise, wie die Q-Suchleiste gerendert wird, wenn sie in eine Anwendung eingebettet ist. Die generative Q&A-Suchleiste wird zu einem größeren Bereich erweitert, in dem Optionen zur Themenauswahl, die Liste mit Fragenvorschlägen, das Antwortfeld oder die Pinnwand angezeigt werden.
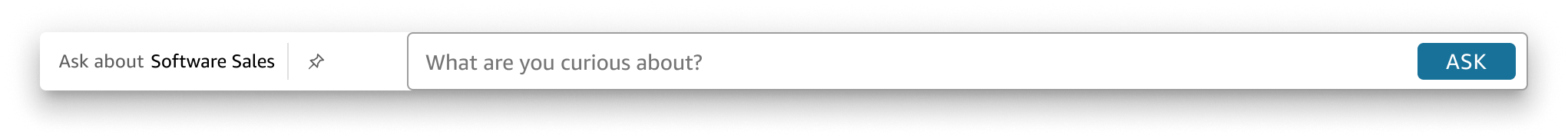
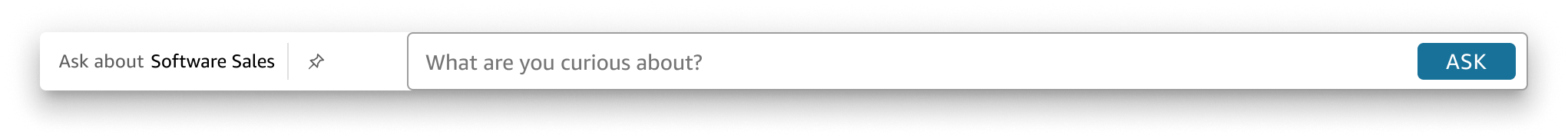
Die standardmäßige Mindesthöhe der Generative Q&A-Suchleiste wird gerendert, wenn das eingebettete Asset geladen wird. Es wird empfohlen, den frameOptions.height Wert auf festzulegen, "38px" um die Darstellung der Suchleiste zu optimieren. Verwenden Sie die focusedHeight Eigenschaft, um die optimale Größe der Dropdownliste zur Themenauswahl und der Liste mit den Fragenvorschlägen festzulegen. Verwenden Sie die expandedHeight Eigenschaft, um die optimale Größe des Antwortfensters und der Pinnwand festzulegen. Wenn Sie 'SEARCH_BAR' diese Option wählen, wird empfohlen, den übergeordneten Container mit Position; Absolute zu formatieren, um unerwünschte Inhaltsverschiebungen in Ihrer Anwendung zu vermeiden. Die Abbildung unten zeigt die Generative Q&A-Suchleiste, die gerendert wird, wenn Sie den panelType Wert auf setzen. 'SEARCH_BAR'

Nachdem Sie die panelType Eigenschaft konfiguriert haben, verwenden Sie das QuickSight eingebettete SDK, um die folgenden Eigenschaften des Generative Q&A-Erlebnisses anzupassen.
-
Der Titel des Generative Q&A-Panels (Gilt nur für die
panelType: FULLOption). -
Der Platzhaltertext der Suchleiste.
-
Ob die Themenauswahl zulässig ist.
-
Ob Themennamen ein- oder ausgeblendet werden.
-
Ob das Amazon Q-Symbol ein- oder ausgeblendet ist (Gilt nur für die
panelType: FULLOption). -
Ob die Pinnwand ein- oder ausgeblendet ist.
-
Gibt an, ob Benutzer das Generative Q&A-Panel auf den Vollbildmodus maximieren können.
-
Das Thema des Generative Q&A-Panels. Ein benutzerdefinierter Theme-ARN kann im SDK übergeben werden, um das Erscheinungsbild des Frame-Inhalts zu ändern. QuickSight Starter-Themes werden für eingebettete Generative BI-Panels nicht unterstützt. Um ein QuickSight Starter-Theme zu verwenden, speichern Sie es als benutzerdefiniertes Theme in QuickSight.
Wenn Sie das QuickSight Embedding SDK verwenden, wird die Größe des generativen Q&A-Erlebnisses auf Ihrer Seite je nach Status dynamisch angepasst. Mithilfe des QuickSight Embedding SDK können Sie auch die Parameter innerhalb des Generativen Q&A-Erlebnisses steuern und Rückrufe in Bezug auf den Abschluss des Seitenladevorgangs, Statusänderungen und Fehler erhalten.
Im folgenden Beispiel wird gezeigt, wie Sie die generierte URL nutzen. Dieser Code wird auf Ihrem App-Server generiert.
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
Damit dieses Beispiel funktioniert, stellen Sie sicher, dass Sie das Amazon QuickSight Embedding SDK verwenden, um das eingebettete Generative Q&A-Erlebnis auf Ihre Website zu laden. JavaScript Führen Sie für den Erhalt dieser Kopie einen der folgenden Schritte aus:
-
Laden Sie das Amazon QuickSight Embedding SDK
von GitHub herunter. Dieses Repository wird von einer Gruppe von QuickSight Entwicklern verwaltet. -
Laden Sie die neueste Version des Embedded SDK von https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
herunter. -
Wenn Sie
npmfor JavaScript dependencies verwenden, laden Sie es herunter und installieren Sie es, indem Sie den folgenden Befehl ausführen.npm install amazon-quicksight-embedding-sdk
Optionale integrierte Funktionen für generatives Frage-und-Antwort-Erlebnis
Die folgenden optionalen Funktionen sind für das eingebettete Generative Q&A-Erlebnis mit dem eingebetteten SDK verfügbar.
Rufen Sie die generativen Q&A-Suchleistenaktionen auf
-
Eine Frage stellen — Diese Funktion sendet eine Frage an das Generative Q&A-Erlebnis und fragt die Frage sofort ab.
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
Den Antwortbereich schließen (gilt für die Generative Q&A-Suchleistenoption) — Diese Funktion schließt den Antwortbereich und setzt den Iframe in den ursprünglichen Zustand der Suchleiste zurück.
embeddedGenerativeQnExperience.close();
Weitere Informationen finden Sie im SDK zum QuickSight Einbetten
Einbetten von Amazon Q in QuickSight Generative Q&A-Erfahrung für anonyme (nicht registrierte) Benutzer
| Zielgruppe: QuickSight Amazon-Entwickler |
In den folgenden Abschnitten finden Sie detaillierte Informationen zur Einrichtung eines eingebetteten generativen Q&A-Erlebnisses für anonyme (nicht registrierte) Benutzer.
Themen
Schritt 1: Festlegen von Berechtigungen
Im folgenden Abschnitt erfahren Sie, wie Sie Berechtigungen für Ihre Backend-Anwendung oder Ihren Webserver einrichten, um das Generative Q&A-Erlebnis einzubetten. Für diese Aufgabe ist Administratorzugriff auf AWS Identity and Access Management (IAM) erforderlich.
Jeder Benutzer, der auf ein generatives Q&A-Erlebnis zugreift, nimmt eine Rolle ein, die ihm QuickSight Zugriff und Berechtigungen für Amazon gewährt. Um dies zu ermöglichen, erstellen Sie eine IAM-Rolle in Ihrem AWS-Konto. Verknüpfen Sie eine IAM-Richtlinie mit der Rolle, um Berechtigungen für alle Benutzer zu gewähren, die die Rolle annehmen. Die IAM-Rolle muss Berechtigungen zum Abrufen von Einbettungen URLs für einen bestimmten Benutzerpool bereitstellen.
Mithilfe des Platzhalterzeichens * können Sie die Berechtigungen zum Generieren einer URL für alle Benutzer in einem bestimmten Namespace gewähren. Sie können auch Berechtigungen zum Generieren einer URL für eine Teilmenge von Benutzern in bestimmten Namespaces gewähren. Dazu fügen Sie quicksight:GenerateEmbedUrlForAnonymousUser hinzu.
Sie können in Ihrer IAM-Richtlinie eine Bedingung erstellen, die die Domains einschränkt, die Entwickler im AllowedDomains-Parameter einer GenerateEmbedUrlForAnonymousUser-API-Operation auflisten können. Der AllowedDomains-Parameter ist ein optionaler Parameter. Sie gibt Entwicklern die Möglichkeit, die statischen Domänen, die im QuickSight Menü Verwalten konfiguriert sind, zu überschreiben und stattdessen bis zu drei Domänen oder Subdomänen aufzulisten, die auf eine generierte URL zugreifen können. Diese URL wird dann in die Website eines Entwicklers eingebettet. Nur die Domains, die im Parameter aufgeführt sind, können auf die eingebettete Q-Suchleiste zugreifen. Ohne diese Bedingung können Entwickler jede Domain im Internet im AllowedDomains-Parameter auflisten.
Um die Domains einzuschränken, die Entwickler mit diesem Parameter verwenden können, fügen Sie Ihrer IAM-Richtlinie eine AllowedEmbeddingDomains-Bedingung hinzu. Weitere Informationen zu dem AllowedDomains Parameter finden Sie GenerateEmbedUrlForAnonymousUserin der Amazon QuickSight API-Referenz.
Die folgende Beispielrichtlinie gewährt diese Berechtigungen.
Der IAM-Identität Ihrer Anwendung muss eine Vertrauensrichtlinie zugeordnet sein, um den Zugriff auf die soeben erstellte Rolle zu gewähren. Das heißt, wenn ein Benutzer auf Ihre Anwendung zugreift, kann Ihre Anwendung die Rolle im Namen des Benutzers übernehmen, um das Generative Q&A-Erlebnis zu laden. Das folgende Beispiel zeigt eine Vertrauensrichtlinie.
Weitere Informationen bezüglich Vertrauensrichtlinien finden Sie unter Temporäre Sicherheitsanmeldeinformationen in IAM im IAM-Benutzerhandbuch.
Schritt 2: Generieren Sie die URL mit dem angehängten Authentifizierungscode
Im folgenden Abschnitt erfahren Sie, wie Sie Ihren Benutzer authentifizieren und die einbettungsfähige Q-Themen-URL auf Ihrem Anwendungsserver abrufen.
Wenn ein Benutzer auf Ihre App zugreift, übernimmt die App die IAM-Rolle für den Benutzer. Dann fügt die App den Benutzer hinzu QuickSight, falls dieser Benutzer noch nicht existiert. Anschließend übergibt sie eine ID als eindeutige Rollensitzungs-ID.
import java.util.List; import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.AnonymousUserGenerativeQnAEmbeddingConfiguration; import com.amazonaws.services.quicksight.model.AnonymousUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserResult; import com.amazonaws.services.quicksight.model.SessionTag; /** * Class to call QuickSight AWS SDK to generate embed url for anonymous user. */ public class GenerateEmbedUrlForAnonymousUserExample { private final AmazonQuickSight quickSightClient; public GenerateEmbedUrlForAnonymousUserExample() { quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWSCredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String GenerateEmbedUrlForAnonymousUser( final String accountId, // YOUR AWS ACCOUNT ID final String initialTopicId, // Q TOPIC ID TO WHICH THE CONSTRUCTED URL POINTS AND EXPERIENCE PREPOPULATES INITIALLY final String namespace, // ANONYMOUS EMBEDDING REQUIRES SPECIFYING A VALID NAMESPACE FOR WHICH YOU WANT THE EMBEDDING URL final List<String> authorizedResourceArns, // Q TOPIC ARN LIST TO EMBED final List<String> allowedDomains, // RUNTIME ALLOWED DOMAINS FOR EMBEDDING final List<SessionTag> sessionTags // SESSION TAGS USED FOR ROW-LEVEL SECURITY ) throws Exception { AnonymousUserEmbeddingExperienceConfiguration experienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration(); AnonymousUserGenerativeQnAEmbeddingConfiguration generativeQnAConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration(); generativeQnAConfiguration.setInitialTopicId(initialTopicId); experienceConfiguration.setGenerativeQnA(generativeQnAConfiguration); GenerateEmbedUrlForAnonymousUserRequest generateEmbedUrlForAnonymousUserRequest = new GenerateEmbedUrlForAnonymousUserRequest() .withAwsAccountId(accountId) .withNamespace(namespace) .withAuthorizedResourceArns(authorizedResourceArns) .withExperienceConfiguration(experienceConfiguration) .withSessionTags(sessionTags) .withSessionLifetimeInMinutes(600L); // OPTIONAL: VALUE CAN BE [15-600]. DEFAULT: 600 .withAllowedDomains(allowedDomains); GenerateEmbedUrlForAnonymousUserResult result = quickSightClient.generateEmbedUrlForAnonymousUser(generateEmbedUrlForAnonymousUserRequest); return result.getEmbedUrl(); } }
Anmerkung
Die Generierung von eingebetteten URLs APIs kann nicht direkt von Browsern aus aufgerufen werden. Sehen Sie sich stattdessen das Beispiel Node.JS an.
import json import boto3 from botocore.exceptions import ClientError import time # Create QuickSight and STS clients quicksightClient = boto3.client('quicksight',region_name='us-west-2') sts = boto3.client('sts') # Function to generate embedded URL for anonymous user # accountId: YOUR AWS ACCOUNT ID # topicId: Topic ID to embed # quicksightNamespace: VALID NAMESPACE WHERE YOU WANT TO DO NOAUTH EMBEDDING # authorizedResourceArns: TOPIC ARN LIST TO EMBED # allowedDomains: RUNTIME ALLOWED DOMAINS FOR EMBEDDING # sessionTags: SESSION TAGS USED FOR ROW-LEVEL SECURITY def generateEmbedUrlForAnonymousUser(accountId, quicksightNamespace, authorizedResourceArns, allowedDomains, sessionTags): try: response = quicksightClient.generate_embed_url_for_anonymous_user( AwsAccountId = accountId, Namespace = quicksightNamespace, AuthorizedResourceArns = authorizedResourceArns, AllowedDomains = allowedDomains, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, SessionTags = sessionTags, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: print(e) return "Error generating embeddedURL: " + str(e)
Das folgende Beispiel zeigt die Datei JavaScript (Node.js), die Sie auf dem App-Server verwenden können, um die URL für das eingebettete Dashboard zu generieren. Sie können diese URL auf Ihrer Website oder in Ihrer App verwenden, um das Dashboard aufzurufen.
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1', }); quicksightClient.generateEmbedUrlForAnonymousUser({ 'AwsAccountId': '111122223333', 'Namespace': 'DEFAULT' 'AuthorizedResourceArns': '["topic-arn-topicId1","topic-arn-topicId2"]', 'AllowedDomains': allowedDomains, 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'SessionTags': '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', 'SessionLifetimeInMinutes': 15 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
Das folgende Beispiel zeigt den .NET/C # Code, den Sie auf dem App-Server verwenden können, um die URL für die eingebettete Q-Suchleiste zu generieren. Sie können diese URL auf Ihrer Website oder in Ihrer App verwenden, um die Q-Suchleiste aufzurufen.
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForAnonymousUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { AnonymousUserGenerativeQnAEmbeddingConfiguration anonymousUserGenerativeQnAEmbeddingConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; AnonymousUserEmbeddingExperienceConfiguration anonymousUserEmbeddingExperienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration { GenerativeQnA = anonymousUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForAnonymousUserAsync(new GenerateEmbedUrlForAnonymousUserRequest { AwsAccountId = "111122223333", Namespace = "DEFAULT", AuthorizedResourceArns '["topic-arn-topicId1","topic-arn-topicId2"]', AllowedDomains = allowedDomains, ExperienceConfiguration = anonymousUserEmbeddingExperienceConfiguration, SessionTags = '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', SessionLifetimeInMinutes = 15, }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
Um die Rolle zu übernehmen, wählen Sie eine der folgenden AWS Security Token Service API-Operationen (AWS STS):
-
AssumeRole— Verwenden Sie diesen Vorgang, wenn Sie eine IAM-Identität verwenden, um die Rolle zu übernehmen.
-
AssumeRoleWithWebIdentity— Verwenden Sie diesen Vorgang, wenn Sie einen Web-Identitätsanbieter zur Authentifizierung Ihres Benutzers verwenden.
-
AssumeRoleWithSaml— Verwenden Sie diesen Vorgang, wenn Sie SAML zur Authentifizierung Ihrer Benutzer verwenden.
Das folgende Beispiel zeigt den CLI-Befehl zum Festlegen der IAM-Rolle. Für die Rolle müssen die Berechtigungen für quicksight:GenerateEmbedUrlForAnonymousUser aktiviert sein.
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_generative_qna_role" \ --role-session-nameanonymous caller
Die assume-role-Operation gibt drei Parameter zurück: den Zugriffsschlüssel, den geheimen Schlüssel und das Sitzungs-Token.
Anmerkung
Wenn beim Aufrufen der Operation AssumeRole der Fehler ExpiredToken gemeldet wird, liegt dies wahrscheinlich daran, dass sich der vorherige SESSION TOKEN-Wert noch in den Umgebungsvariablen befindet. Deaktivieren Sie dies, indem Sie die folgenden Variablen einstellen:
-
AWS_ACCESS_KEY_ID
-
AWS_SECRET_ZUGANGSSCHLÜSSEL
-
AWS_SESSION_TOKEN
Das folgende Beispiel zeigt, wie Sie diese drei Parameter in der CLI einrichten. Für einen Microsoft Windows-Computer verwenden Sie set anstelle von export.
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
Diese Befehle setzen die Rollensitzungs-ID des Benutzers, der Ihre Website besucht, auf embedding_quicksight_q_search_bar_role/QuickSightEmbeddingAnonymousPolicy. Die Rollensitzungs-ID besteht aus dem Rollennamen role-arn und dem role-session-name-Wert. Die Verwendung der eindeutigen Rollensitzungs-ID für jeden Benutzer garantiert, dass fpr jeden benutzer die korrekten Berechtigungen eingerichtet werden. Außerdem wird eine Drosselung des Benutzerzugriffs verhindert. Throttling ist eine Sicherheitsfunktion, die verhindert, dass derselbe Benutzer von mehreren Standorten QuickSight aus zugreift. Darüber hinaus hält sie auch jede Sitzung getrennt und unterscheidbar. Wenn Sie eine Reihe von Webservern verwenden, z. B. für den Lastenausgleich, und eine Sitzung erneut mit einem anderen Server verbunden wird, beginnt eine neue Sitzung.
Um eine signierte URL für das Dashboard zu erhalten, rufen Sie generate-embed-url-for-anynymous-user vom App-Server auf. Dies gibt die einbettungsfähige Dashboard-URL zurück. Das folgende Beispiel zeigt, wie Sie die URL für ein eingebettetes Dashboard mithilfe eines serverseitigen Aufrufs für Benutzer generieren, die Ihr Webportal oder Ihre App anonym besuchen.
aws quicksight generate-embed-url-for-anonymous-user --aws-account-id111122223333--session-lifetime-in-minutes15--authorized-resource-arns '<dashboard_arn>' --namespacedefault--experience-configuration '{"DashboardVisual": { "InitialDashboardVisualId": { "DashboardId": "<dashboard_id>", "SheetId": "<sheet_id>" "VisualId": "<visual_id>" } }}'
Weitere Informationen zur Verwendung dieser Operation finden Sie unter GenerateEmbedUrlForAnonymousUser. Sie können diese und andere API-Operationen in Ihrem eigenen Code verwenden.
Schritt 3: Betten Sie die Generative Q&A-Erlebnis-URL ein
Im folgenden Abschnitt erfahren Sie, wie Sie die URL für das Generative Q&A-Erlebnis in Ihre Website oder Anwendungsseite einbetten können. Sie tun dies mit dem Amazon QuickSight Embedding SDK
-
Platzieren Sie das Generative Q&A-Erlebnis auf einer HTML-Seite.
-
Passen Sie das Layout und das Erscheinungsbild des eingebetteten Erlebnisses an Ihre Anwendungsanforderungen an.
-
Umgang mit Fehlerstatus mit Meldungen, die an Ihre Anwendung angepasst wurden.
Rufen Sie die GenerateEmbedUrlForAnonymousUser-API-Operation auf, um die URL zu generieren, die Sie in Ihre App einbetten können. Diese URL ist für 5 Minuten gültig, die resultierende Sitzung für bis zu 10 Stunden. Die API-Operation stellt die URL mit einem auth_code-Wert bereit, der eine Single-Sign-On-Sitzung unterstützt.
Es folgt eine Beispielantwort von generate-embed-url-for-anonymous-user:
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete.{ "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Binden Sie das Generative Q&A-Erlebnis mit dem QuickSighteingebetteten SDK in Ihre Webseite ein
Vergewissern Sie sich, dass die Domain, auf der das Generative Q&A-Erlebnis gehostet werden soll, auf der Zulassungsliste steht, der Liste der für Ihr QuickSight Abonnement zugelassenen Domains. Diese Anforderung schützt Ihre Daten, indem sie verhindert, dass nicht genehmigte Domains eingebettete Generative Q&A-Erlebnisse hosten. Weitere Informationen zum Hinzufügen von Domains für ein eingebettetes generatives Q&A-Erlebnis finden Sie unter. Verwaltung und Einbettung von Domains
Sie können das QuickSight Embedding SDK verwenden, um das Layout und das Erscheinungsbild des eingebetteten Generative Q&A-Erlebnisses an Ihre Anwendung anzupassen. Verwenden Sie die panelType Eigenschaft, um den Startstatus des generativen Q&A-Erlebnisses zu konfigurieren, wenn es in Ihrer Anwendung gerendert wird. Stellen Sie die panelType Eigenschaft auf ein, 'FULL' um das gesamte Generative Q&A-Erlebnisfenster zu rendern. Dieses Panel ähnelt der Erfahrung, die QuickSight Benutzer in der QuickSight Konsole haben. Die Rahmenhöhe des Panels wird aufgrund der Benutzerinteraktion nicht geändert und entspricht dem Wert, den Sie in der frameOptions.height Eigenschaft festgelegt haben. Die Abbildung unten zeigt das Generative Q&A-Erlebnisfenster, das gerendert wird, wenn Sie den panelType Wert auf setzen. 'FULL'

Stellen Sie die panelType Eigenschaft auf ein, 'SEARCH_BAR' um das Generative Q&A-Erlebnis als Suchleiste zu rendern. Diese Suchleiste ähnelt der Art und Weise, wie die Q-Suchleiste gerendert wird, wenn sie in eine Anwendung eingebettet ist. Die generative Q&A-Suchleiste wird zu einem größeren Bereich erweitert, in dem Optionen zur Themenauswahl, die Liste mit Fragenvorschlägen, das Antwortfeld oder die Pinnwand angezeigt werden.
Die standardmäßige Mindesthöhe der Generative Q&A-Suchleiste wird gerendert, wenn das eingebettete Asset geladen wird. Es wird empfohlen, den frameOptions.height Wert auf festzulegen, "38px" um die Darstellung der Suchleiste zu optimieren. Verwenden Sie die focusedHeight Eigenschaft, um die optimale Größe der Dropdownliste zur Themenauswahl und der Liste mit den Fragenvorschlägen festzulegen. Verwenden Sie die expandedHeight Eigenschaft, um die optimale Größe des Antwortfensters und der Pinnwand festzulegen. Wenn Sie 'SEARCH_BAR' diese Option wählen, wird empfohlen, den übergeordneten Container mit Position; Absolute zu formatieren, um unerwünschte Inhaltsverschiebungen in Ihrer Anwendung zu vermeiden. Die Abbildung unten zeigt die Generative Q&A-Suchleiste, die gerendert wird, wenn Sie den panelType Wert auf setzen. 'SEARCH_BAR'

Nachdem Sie die panelType Eigenschaft konfiguriert haben, verwenden Sie das QuickSight eingebettete SDK, um die folgenden Eigenschaften des Generative Q&A-Erlebnisses anzupassen.
-
Der Titel des Generative Q&A-Panels (Gilt nur für die
panelType: FULLOption). -
Der Platzhaltertext der Suchleiste.
-
Ob die Themenauswahl zulässig ist.
-
Ob Themennamen ein- oder ausgeblendet werden.
-
Ob das Amazon Q-Symbol ein- oder ausgeblendet ist (Gilt nur für die
panelType: FULLOption). -
Ob die Pinnwand ein- oder ausgeblendet ist.
-
Gibt an, ob Benutzer das Generative Q&A-Panel auf den Vollbildmodus maximieren können.
-
Das Thema des Generative Q&A-Panels. Ein benutzerdefinierter Theme-ARN kann im SDK übergeben werden, um das Erscheinungsbild des Frame-Inhalts zu ändern. QuickSight Starter-Themes werden für eingebettete Generative BI-Panels nicht unterstützt. Um ein QuickSight Starter-Theme zu verwenden, speichern Sie es als benutzerdefiniertes Theme in QuickSight.
Wenn Sie das QuickSight Embedding SDK verwenden, wird die Größe des generativen Q&A-Erlebnisses auf Ihrer Seite je nach Status dynamisch angepasst. Mit dem QuickSight Embedding SDK können Sie auch Parameter innerhalb des Generativen Q&A-Erlebnisses steuern und Rückrufe in Bezug auf den Abschluss des Seitenladevorgangs, Statusänderungen und Fehler erhalten.
Im folgenden Beispiel wird gezeigt, wie Sie die generierte URL nutzen. Dieser Code wird auf Ihrem App-Server generiert.
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
Damit dieses Beispiel funktioniert, stellen Sie sicher, dass Sie das Amazon QuickSight Embedding SDK verwenden, um das eingebettete Generative Q&A-Erlebnis auf Ihre Website zu laden. JavaScript Führen Sie für den Erhalt dieser Kopie einen der folgenden Schritte aus:
-
Laden Sie das Amazon QuickSight Embedding SDK
von GitHub herunter. Dieses Repository wird von einer Gruppe von QuickSight Entwicklern verwaltet. -
Laden Sie die neueste Version des Embedded SDK von https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
herunter. -
Wenn Sie
npmfor JavaScript dependencies verwenden, laden Sie es herunter und installieren Sie es, indem Sie den folgenden Befehl ausführen.npm install amazon-quicksight-embedding-sdk
Optionale integrierte Funktionen für generatives Frage-und-Antwort-Erlebnis
Die folgenden optionalen Funktionen sind für das eingebettete Generative Q&A-Erlebnis mit dem eingebetteten SDK verfügbar.
Rufen Sie die generativen Q&A-Suchleistenaktionen auf
-
Eine Frage stellen — Diese Funktion sendet eine Frage an das Generative Q&A-Erlebnis und fragt die Frage sofort ab.
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
Den Antwortbereich schließen (gilt für die Generative Q&A-Suchleistenoption) — Diese Funktion schließt den Antwortbereich und setzt den Iframe in den ursprünglichen Zustand der Suchleiste zurück.
embeddedGenerativeQnExperience.close();
Weitere Informationen finden Sie im SDK zum QuickSight Einbetten