Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Uso de las configuraciones de diseño para composición en las reuniones de Amazon Chime SDK
En los siguientes temas, se explica cómo utilizar los diferentes diseños de configuración. Los diseños solo surten efecto cuando alguien inicia un intercambio de contenido. Amplíe cada sección para obtener más información.
ActiveSpeakerOnlyConfiguration muestra el contenido compartido y el video del orador activo, lo que significa que la persona que habla aparece en el pequeño mosaico de video que se superpone a la transmisión del contenido compartido.
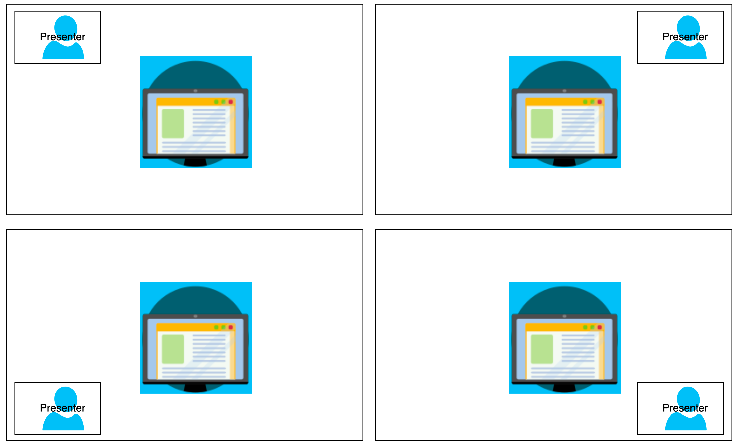
La siguiente imagen muestra la configuración y las ubicaciones disponibles para el panel del interlocutor.

En el siguiente ejemplo se muestra cómo implementar el diseño de ActiveSpeakerOnly mediante programación. En este caso, el mosaico del presentador aparece en la esquina superior izquierda.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"ActiveSpeakerOnly", "ActiveSpeakerOnlyConfiguration":{ "ActiveSpeakerPosition":"TopLeft" } } } }
- ActiveSpeakerOnlyConfiguration
-
Descripción: los ajustes de configuración de un icono de video
ActiveSpeakerOnlyTipo: objeto ActiveSpeakerOnlyConfiguration
Obligatorio: no
- ActiveSpeakerOnlyConfiguration.ActiveSpeakerPosition
-
Descripción: posición del mosaico de video del interlocutor activo
Tipo: cadena
Valores válidos:
TopLeft|TopRight|BottomLeft|BottomRightObligatorio: no
Valor predeterminado:
TopRight
PresenterOnlyConfiguration muestra el contenido compartido y solo el video del presentador, independientemente de quién hable. En la siguiente imagen se muestra la configuración.

En el siguiente ejemplo se muestra cómo implementar el diseño mediante programación con el presentador en la parte superior derecha.
{ "CompositedVideo": { "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration": { "ContentShareLayout": "PresenterOnly", "PresenterOnlyConfiguration": { "PresenterPosition": "TopRight" } } } }
- PresenterOnlyConfiguration
-
Descripción: los ajustes de configuración de un diseño de
PresenterOnlyTipo: objeto
PresenterOnlyConfigurationObligatorio: no
- PresenterOnlyConfiguration.PresenterPosition
-
Descripción: posición del mosaico de video del presentador
Tipo: cadena
Valores válidos:
TopLeft|TopRight|BottomLeft|BottomRightObligatorio: no
Valor predeterminado:
TopRight
HorizontalLayoutConfiguration muestra el contenido compartido y las transmisiones de video de forma horizontal. Puede usar la configuración TilePosition para mostrar los mosaicos por encima o por debajo de la transmisión de contenido compartido. Los presentadores siempre aparecen a la izquierda. Los mosaicos adicionales aparecen en el orden indicado por JoinSequence.
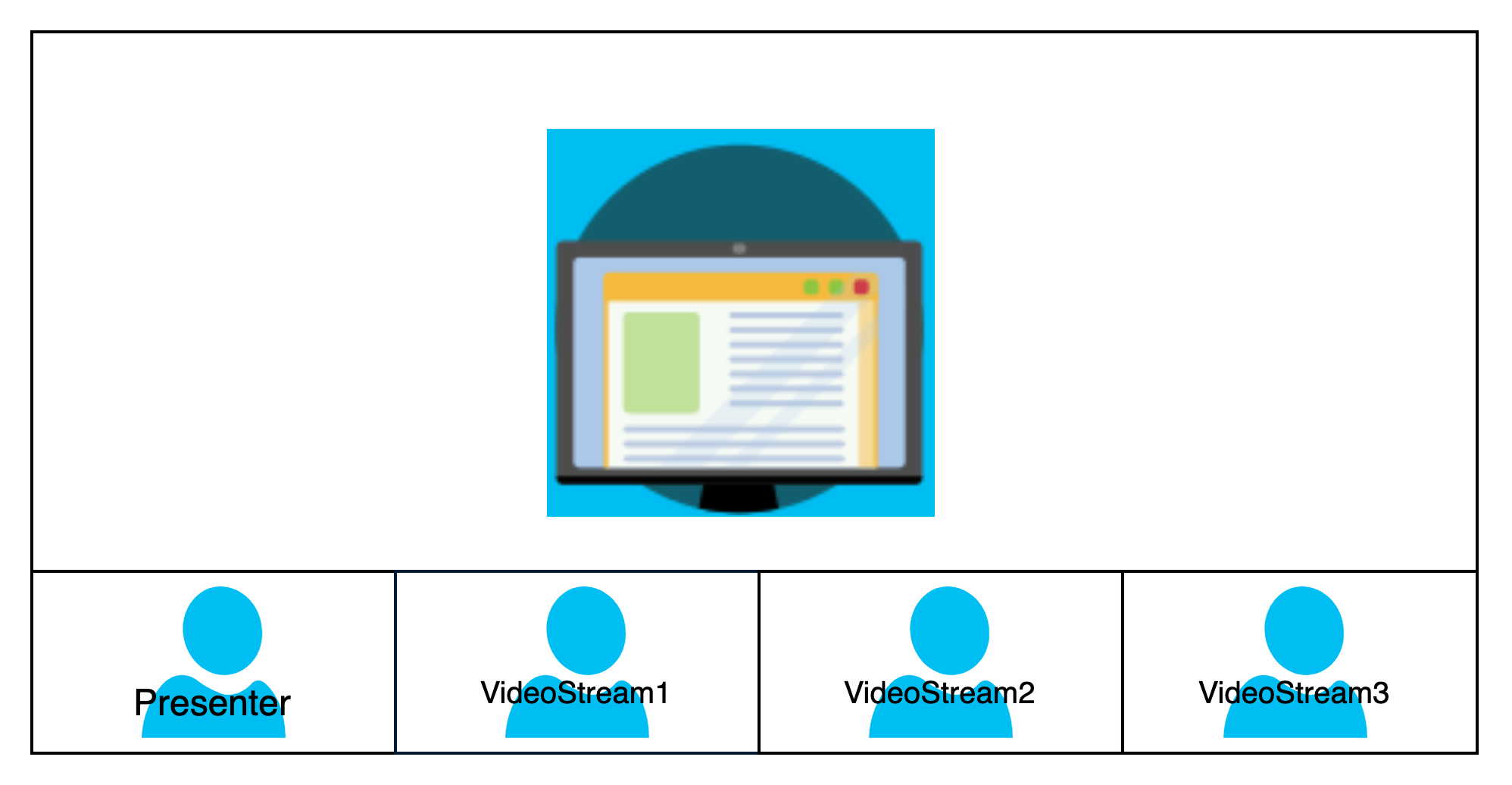
En la imagen siguiente, se muestran los mosaicos de debajo de la transmisión de contenido compartido.

En el siguiente ejemplo se muestra cómo implementar un diseño horizontal mediante programación. En este caso, el diseño ordena los mosaicos por SpeakerSequence y los coloca debajo de la pantalla compartida. El diseño permite un máximo de cuatro mosaicos y aplica una relación de aspecto de 16/9.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"Horizontal", "HorizontalLayoutConfiguration":{ "TileOrder":"SpeakerSequence", "TilePosition":"Bottom", "TileCount":4, "TileAspectRatio":"16/9" } } } }
- HorizontalLayoutConfiguration
-
Descripción: los ajustes de configuración de un diseño horizontal
Tipo: objeto HorizontalLayoutConfiguration
Obligatorio: no
- HorizontalLayoutConfiguration.TilePosition
-
Descripción: coloca los mosaicos por encima o por debajo de un contenido compartido.
Tipo: cadena
Valores válidos:
Bottom|TopObligatorio: no
Predeterminado: inferior
- HorizontalLayoutConfiguration.TileOrder
-
Descripción: ordena los mosaicos según el momento en que los usuarios se unen o cuando hablan
Tipo: cadena
Valores válidos:
JoinSequence|SpeakerSequenceObligatorio: no
Valor predeterminado: JoinSequence
- HorizontalLayoutConfiguration.TileCount
-
Descripción: especifica el número de mosaicos que permanecen visibles al compartir la pantalla
Tipo: entero
Valores válidos: 1-10
Obligatorio: no
Predeterminado: 4
- HorizontalLayoutConfiguration.TileAspectRatio
-
Descripción: especifica la relación de aspecto de los mosaicos
Tipo: entero
Valores válidos: – n/n
Obligatorio: no
Predeterminado: 16/9, el valor se aplica a todos los mosaicos
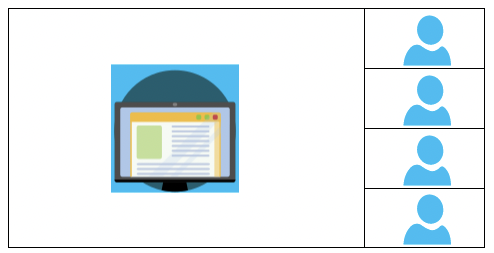
VerticalLayoutConfiguration muestra el contenido compartido y los cuatro videos más recientes apilados a la derecha. Los presentadores siempre aparecen en la parte superior. Los demás asistentes aparecen en el orden dictado por TileOrder.

En el siguiente ejemplo se muestra cómo implementar el diseño vertical mediante programación. En este caso, el diseño ordena los mosaicos JoinSequence y los coloca a la derecha de la pantalla compartida. El diseño permite un máximo de cuatro mosaicos y aplica una relación de aspecto de 16/9.
{ "CompositedVideo":{ "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration":{ "ContentShareLayout": "Vertical", "VerticalLayoutConfiguration":{ "TileOrder": "JoinSequence", "TilePosition": "Right", "TileCount": 4, "TileAspectRatio": "16/9" } } } }
- VerticalLayoutConfiguration
-
Descripción: los ajustes de configuración de un diseño vertical
Tipo: objeto VerticalLayoutConfiguration
Obligatorio: no
- VerticalLayoutConfiguration.TilePosition
-
Descripción: coloca los mosaicos a la derecha o a la izquierda de un recurso compartido de contenido.
Tipo: cadena
Valores válidos:
Bottom|TopObligatorio: no
Predeterminado: inferior
- VerticalLayoutConfiguration.TileOrder
-
Descripción: ordena los mosaicos según el momento en que los usuarios se unen o cuando hablan
Tipo: cadena
Valores válidos:
JoinSequence|SpeakerSequenceObligatorio: no
Valor predeterminado: JoinSequence
- VerticalLayoutConfiguration.TileCount
-
Descripción: especifica el número de mosaicos
Tipo: entero
Valores válidos: 1-10
Obligatorio: no
Predeterminado: 4
- VerticalLayoutConfiguration.TileAspectRatio
-
Descripción: especifica la relación de aspecto de los mosaicos
Tipo: entero
Valores válidos: – n/n
Obligatorio: no
Predeterminado: 9/16, el valor se aplica a todos los mosaicos