AWS Cloud9 ya no está disponible para nuevos clientes. Los clientes existentes de AWS Cloud9 pueden seguir utilizando el servicio con normalidad. Más información
Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Recorrido por el AWS Cloud9 IDE
Este tema proporciona un recorrido básico por el entorno de desarrollo AWS Cloud9 integrado (IDE). Para sacar el máximo provecho de este recorrido, siga los pasos que se muestran a continuación de forma secuencial.
Temas
Requisitos previos
Para realizar este recorrido, debe tener una AWS cuenta y un entorno de AWS Cloud9 desarrollo abierto. Para obtener información sobre cómo hacerlo, puede seguir los pasos que se indican en Introducción a AWS Cloud9. También puede explorar otros temas relacionados, como Con AWS Cloud9 figuración y Trabajar con entornos en AWS Cloud9.
aviso
Tener un entorno de AWS Cloud9 desarrollo puede conllevar cargos a tu AWS cuenta. Estos incluyen los posibles cargos de Amazon EC2 si utilizas un EC2 entorno. Para obtener más información, consulta los EC2 precios de Amazon
Paso 1: Barra de menús
La barra de menús, en el borde superior del IDE, contiene comandos comunes para trabajar con archivos y código y cambiar la configuración del IDE. También puede obtener una vista previa y ejecutar código desde la barra de menús.

Para ocultar la barra de menús, elija la flecha en el borde, tal y como se indica a continuación.

Para volver a ver la barra de menús, elija la flecha en el centro del lugar en el que se encontraba antes la barra de menús, tal y como se indica a continuación.

Compare sus resultados con los siguientes.

Puede utilizar el IDE para trabajar con un conjunto de archivos en las siguientes secciones de este tutorial. Para configurar estos archivos, elija File (Archivo) y, a continuación, New File (Nuevo archivo).
A continuación, copie el siguiente texto en la pestaña del editor Untitled1.
fish.txt -------- A fish is any member of a group of organisms that consist of all gill-bearing aquatic craniate animals that lack limbs with digits. They form a sister group to the tunicates, together forming the olfactores. Included in this definition are lampreys and cartilaginous and bony fish as well as various extinct related groups.
Para guardar el archivo, elija File (Archivo), Save (Guardar). Denomine al archivo fish.txt y, a continuación, elija Save (Guardar).
Repita estas instrucciones para guardar el segundo archivo como cat.txt, con el contenido siguiente.
cat.txt ------- The domestic cat is a small, typically furry, carnivorous mammal. They are often called house cats when kept as indoor pets or simply cats when there is no need to distinguish them from other felids and felines. Cats are often valued by humans for companionship and for their ability to hunt.
En ocasiones, existen varias formas de hacer las cosas en el IDE. Por ejemplo, para ocultar la barra de menús, en lugar de elegir la flecha del borde, puede elegir View (Ver), Menu Bar (Barra de menú). Para crear un nuevo archivo, en lugar de elegirFile, New File (Archivo, Nuevo archivo) puede pulsar Alt-N (en Windows/Linux) o Control-N (en MacOS). Para reducir la extensión de este tutorial, solo vamos a explicar una forma de hacer las cosas. Cuando se sienta más cómodo con el IDE, no dude en probar y averiguar el método que mejor se adapte a sus necesidades.
Paso 2: Panel
El panel le ofrece acceso rápido a cada uno de sus entornos. En el panel, puede crear, abrir y cambiar la configuración de un entorno.
Para abrir el panel, en la barra de menús, elija AWS Cloud9, Go To Your Dashboard (Ir al panel).

Para ver la configuración de su entorno, elija el título que aparece dentro de la my-demo-environmenttarjeta. Para volver al panel, utilice el botón Atrás del navegador web o la ruta de navegación denominada Environments (Entornos).
Para abrir el IDE de su entorno, seleccione Abrir IDE dentro de la my-demo-environmenttarjeta.
nota
El IDE puede tardar unos momentos en volver a aparecer.
Paso 3: Ventana Environment (Entorno)
La ventana Environment (Entorno) muestra una lista de las carpetas y los archivos del entorno. También puede ver diferentes tipos de archivos, como, por ejemplo, los archivos ocultos.
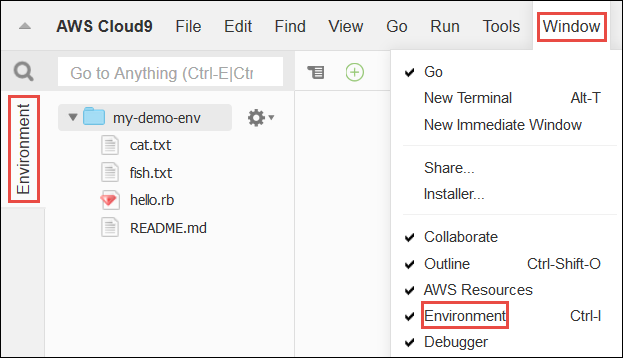
Para mostrar u ocultar la ventana Environment (Entorno), elija el botón Environment (Entorno).
Para ocultar la ventana Environment (Entorno) y el botón Environment (Entorno), elija Window (Ventana), Environment (Entorno) en la barra de menús.

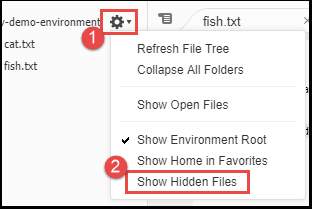
Para mostrar u ocultar archivos, elija el icono del engranaje en la ventana Environment (Entorno) y, a continuación, elija Show Hidden Files (Mostrar archivos ocultos).

Paso 4: Editor, pestañas y paneles
El editor es donde puede hacer cosas como escribir código, ejecutar una sesión de terminal y cambiar la configuración del IDE. Cada instancia de un archivo abierto, sesión de terminal, etc. está representada por una pestaña. Las pestañas pueden agruparse en paneles. Las pestañas aparecen en el borde de su panel.

Para ocultar pestañas, elija View (Ver), Tab Buttons (Botones de pestañas) en la barra de menús.
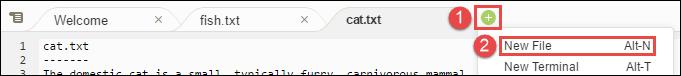
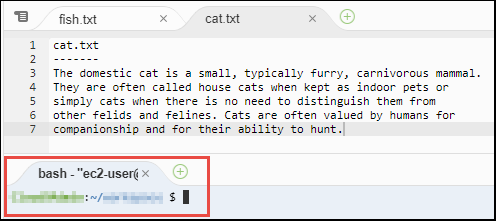
Para abrir una nueva pestaña, elija el icono + en el borde de la fila de pestañas. A continuación, elija uno de los comandos disponibles, por ejemplo, New File (Nuevo archivo), tal y como se indica a continuación.

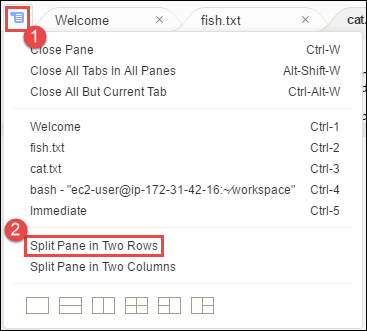
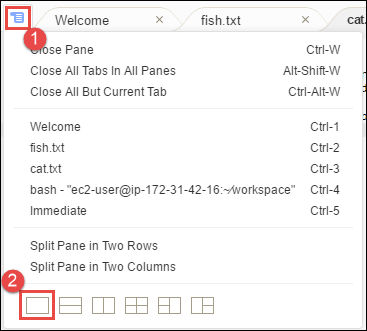
Para ver dos paneles, seleccione el icono que parece un menú desplegable, que está en el borde de la fila de pestañas. A continuación, elija Split Pane in Two Rows (Dividir panel en dos filas), tal y como se indica a continuación.

Para volver a un único panel, elija de nuevo el icono del menú desplegable y, a continuación, seleccione el icono del cuadrado único, tal y como se indica a continuación.

Paso 5: Consola
La consola es un lugar alternativo para crear y administrar pestañas. De forma predeterminada, contiene una pestaña Terminal, pero también puede contener otros tipos de pestañas.

Para mostrar u ocultar la consola, elija View (Ver), Console (Consola) en la barra de menús.
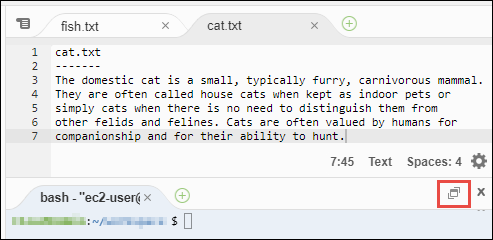
Para ampliar o contraer la consola, elija el icono de cambio de tamaño, que está en el borde de la consola, tal y como se indica a continuación.

Paso 6: Sección Open files (Abrir archivos)
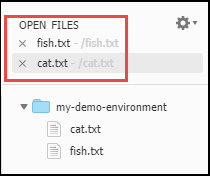
La sección Open Files (Abrir archivos) muestra una lista de todos los archivos que se encuentran abiertos actualmente en el editor. La sección Open Files (Abrir archivos) forma parte de la ventana Environment (Entorno).

Para mostrar u ocultar la sección Open Files (Abrir archivos), seleccione View (Ver), Open Files (Abrir archivos) en la barra de menús.
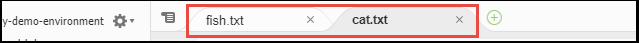
Para cambiar entre archivos abiertos, elija el archivo de interés de la lista.
Paso 7: Margen interior
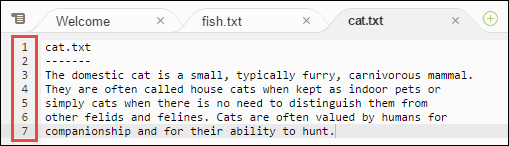
El margen interior, en el borde de cada archivo del editor, muestra cosas como números de líneas y símbolos contextuales cuando trabaja con archivos.

Para mostrar u ocultar el margen interior, elija View (Ver), Gutter (Margen interior) en la barra de menús.
Paso 8: Barra de estado
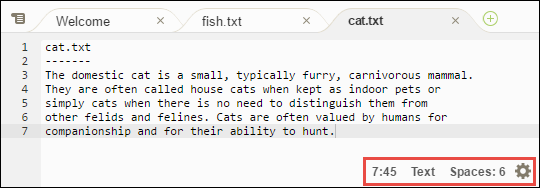
La barra de estado, situada en el borde de cada archivo del editor, muestra cosas como números de carácter y línea, preferencia de tipo de archivo, configuración de espacio y pestaña y configuración del editor relacionada.

Para mostrar u ocultar la barra de estado, elija View (Ver), Status Bar (Barra de estado) en la barra de menús.
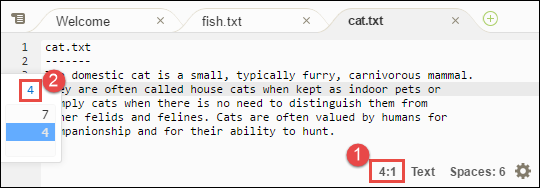
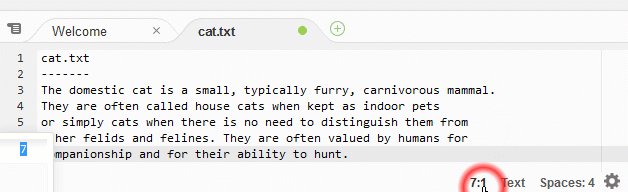
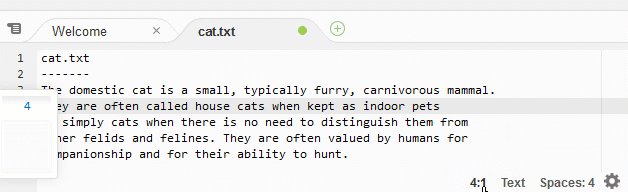
Para ir a un número de línea específico, elija una pestaña con el archivo que le interese. A continuación, en la barra de estado, elija el número de línea y carácter (debería ser algo como 7:45). Escriba un número de línea (como 4) y, a continuación, presione Enter, tal y como se indica a continuación.


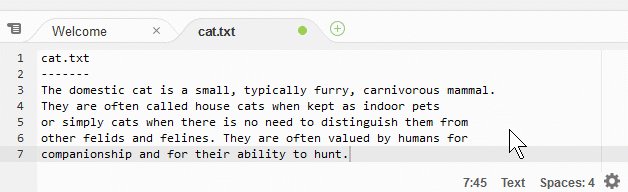
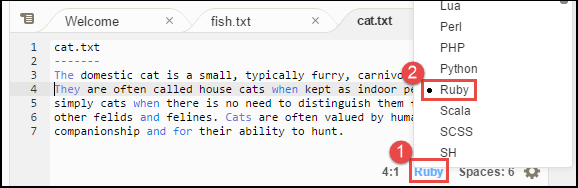
Para cambiar la preferencia del tipo de archivo, en la barra de estado, elija otro tipo de archivo. Por ejemplo, en el caso de cat.txt, elija Ruby para ver el cambio de colores de la sintaxis. Para volver a los colores de texto sin formato, elija Plain Text (Texto sin formato), tal y como se indica a continuación.


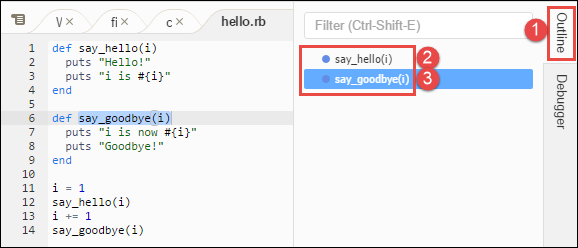
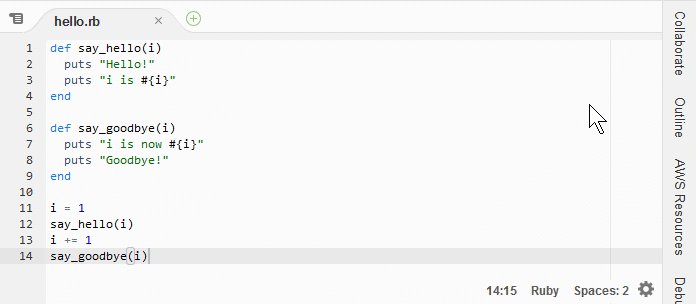
Paso 9: Ventana Outline (Esquema)
Puede utilizar la ventana Outline (Esquema) para ir rápidamente a la ubicación de un archivo específico.
Para mostrar u ocultar la ventana Outline (Esquema) y el botón Outline (Esquema), elija Window (Ventana), Outline (Esquema) en la barra de menús.
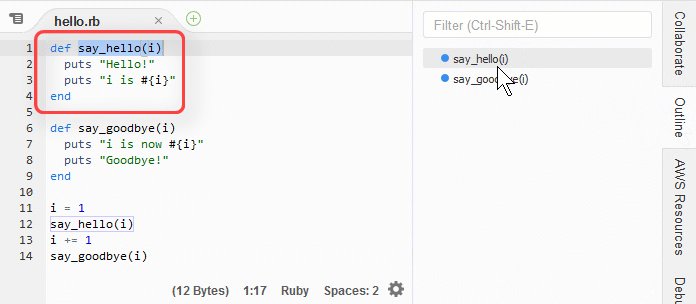
Para ver cómo funciona la ventana Outline (Esquema), cree un archivo con el nombre hello.rb. Copie el código siguiente en el archivo y guárdelo.
def say_hello(i) puts "Hello!" puts "i is #{i}" end def say_goodbye(i) puts "i is now #{i}" puts "Goodbye!" end i = 1 say_hello(i) i += 1 say_goodbye(i)
Para mostrar u ocultar el contenido de la ventana Outline (Esquema), elija el botón Outline (Esquema).
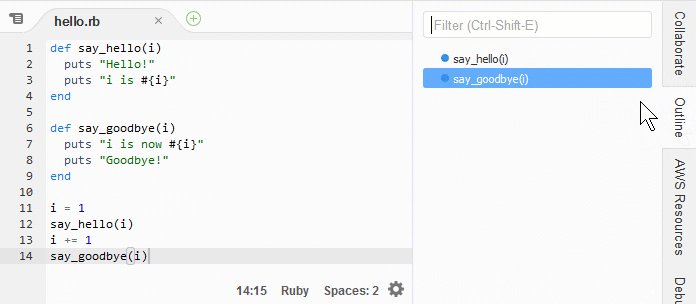
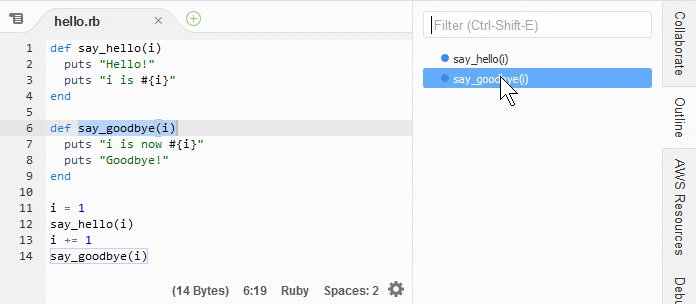
A continuación, en la ventana Outline (Esquema), elija say_hello(i) y luego elija say_goodbye(i), tal y como se indica a continuación.


Paso 10: Ventana Go (Ir)
Puede utilizar la ventana Go (Ir) para abrir un archivo en el editor, ir a una definición de símbolo, ejecutar un comando o ir a una línea del archivo activo en el editor.

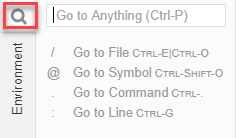
Para mostrar el contenido de la ventana Go (Ir), seleccione el botón Go (Ir) (el icono de lupa).
Para mostrar u ocultar la ventana Go (Ir) y el botón Go (Ir), elija Window (Ventana), Go (Ir) en la barra de menús.
Con la ventana Go (Ir) abierta, puede:
-
Introduzca un signo de barra inclinada (
/) seguido de parte o la totalidad de un nombre de archivo. En la lista de archivos coincidentes que aparecerá, elija un archivo para abrirlo en el editor. Por ejemplo, al escribir/fishse muestrafish.txt, mientras que al escribir/.txtse muestra tantofish.txtcomocat.txt.nota
La búsqueda de archivos se limita solo a los archivos y las carpetas no ocultos de la ventana Environment (Entorno).
-
Escriba una arroba (
@) seguida del nombre de un símbolo. En la lista de símbolos coincidentes que aparecerá, elija un símbolo para abrirlo en el editor. Por ejemplo, con el archivohello.rbabierto y activo en el editor, escriba@hellopara mostrarsay_hello(i), o escriba@saypara mostrarsay_hello(i)ysay_goodbye(i).nota
Si el archivo activo en el editor forma parte de un proyecto con idiomas admitidos, la búsqueda de símbolos se limita al proyecto actual. De lo contrario, la búsqueda de símbolos se limita únicamente al archivo activo en el editor. Para obtener más información, consulte TypeScript Soporte y funciones mejorados.
-
Escriba un punto (
.) seguido del nombre de un comando. En la lista de comandos que aparecerá, elija un comando para ejecutarlo. Por ejemplo, escribir.closetaby, a continuación, pulsarEntercierra la pestaña actual del editor. Para obtener una lista de los comandos disponibles, consulte el Referencia de comandos para el AWS Cloud9 IDE. -
Escriba un signo de dos puntos (
:) seguido de un número para ir a ese número de línea en el archivo activo en el editor. Por ejemplo, con el archivohello.rbabierto y activo en el editor, escriba:11para ir a la línea 11 de ese archivo.

Para ver los enlaces de teclado de cada una de estas acciones según el modo de teclado y el sistema operativo actuales, consulte cada uno de los comandos Go To (Ir a) disponibles en el menú Go (Ir) de la barra de menú.
Paso 11: Pestaña Immediate (Inmediato)
La pestaña Inmediato le permite probar pequeños fragmentos de JavaScript código. Para ver cómo funciona la pestaña Immediate (Inmediato), haga lo siguiente.
-
Abra una pestaña Immediate (Inmediato) eligiendo Window (Ventana), New Immediate Window (Nueva ventana inmediata) en la barra de menús.
-
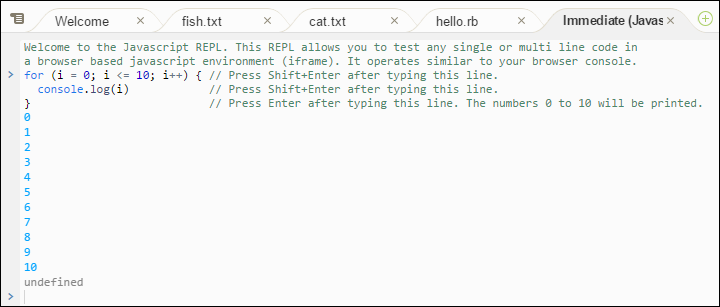
Ejecute código en la pestaña Immediate (Inmediato). Para probarlo, escriba el siguiente código en la ventana, pulse
Shift-Enterdespués de escribir la línea 1 y de nuevo después de la línea 2. PresioneEnterdespués de la línea 3. (Si presionaEnteren lugar deShift-Enterdespués de escribir la línea 1 o la línea 2, el código se ejecutará antes de lo que desea).for (i = 0; i <= 10; i++) { // Press Shift-Enter after typing this line. console.log(i) // Press Shift-Enter after typing this line. } // Press Enter after typing this line. The numbers 0 to 10 will be printed.
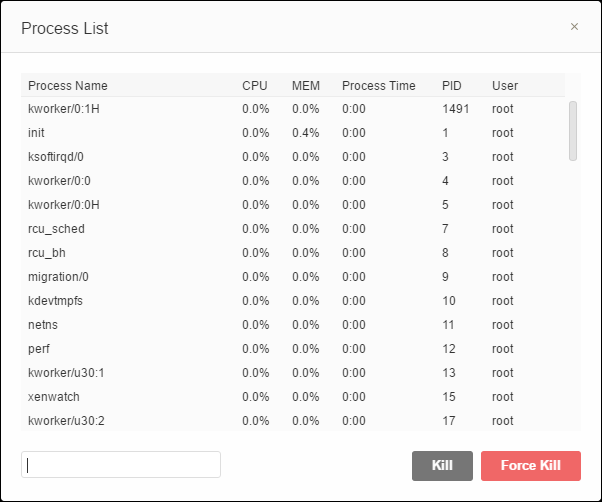
Paso 12: Lista de procesos
En Process List (Lista de procesos) se muestran todos los procesos en ejecución. Puede detener o incluso forzar la detención de procesos que no desea que se ejecuten más. Para ver cómo funciona la ventana Process List (Lista de procesos), haga lo siguiente.
-
Para abrir Process List (Lista de procesos), elija Tools (Herramientas), Process List (Lista de procesos) en la barra de menús.
-
Busque un proceso. En Process List (Lista de procesos), escriba el nombre del proceso.
-
Detenga o fuerce la detención de un proceso. En la lista de procesos, elija el proceso y, a continuación, elija Kill (Terminar) o Force Kill (Forzar terminación), tal y como se indica a continuación.

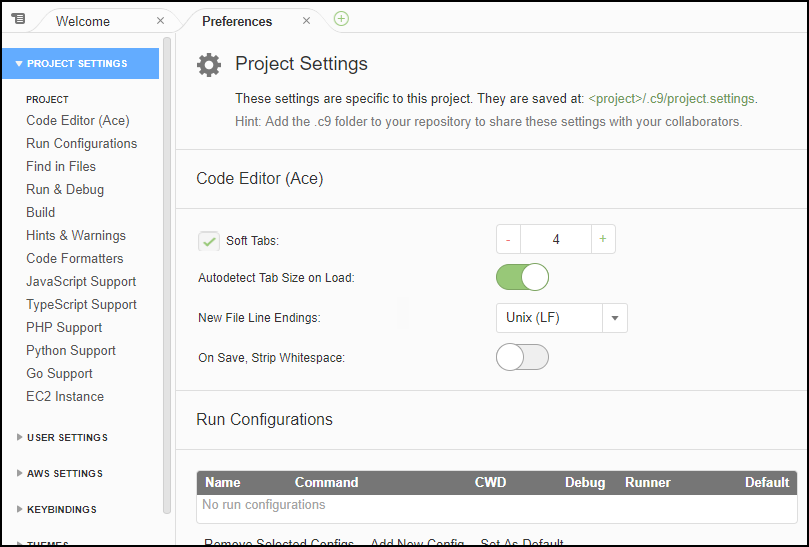
Paso 13: Preferencias
En las preferencias, se incluyen los siguientes ajustes de configuración.
-
Solo la configuración del entorno actual, como, por ejemplo, si debe utilizar tabuladores suaves en el editor, los tipos de archivos que se deben omitir y los comportamientos de finalización de código de lenguajes como PHP y Python.
-
Su configuración de usuario en cada uno de sus entornos, como, por ejemplo, colores, fuentes y comportamientos del editor.
-
Su enlaces de teclado, como, por ejemplo, las combinaciones de teclas de acceso directo que prefiere utilizar para trabajar con archivos y el editor.
-
El tema general del IDE.
Para ver las preferencias, elija AWS Cloud9, Preferences (Preferencias) en la barra de menús. Se muestra algo similar a lo siguiente.

Paso 14: Terminal
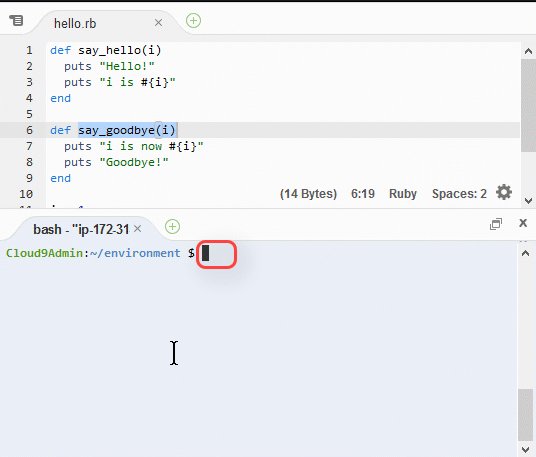
Puede ejecutar una o varias sesiones de terminal en el IDE. Para iniciar una sesión de terminal, elija Window (Ventana), New Terminal (Nuevo terminal) en la barra de menús. O bien, elija el icono "más" situado junto a las pestañas Console (Consola) y elija New Terminal (Nuevo terminal).
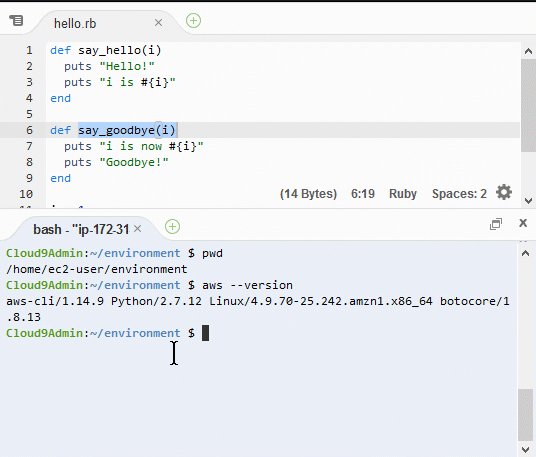
Puede probar ejecutar un comando en el terminal. Por ejemplo, en el terminal, escriba echo $PATH y, a continuación, pulse Enter para imprimir el valor de la variable de entorno PATH.
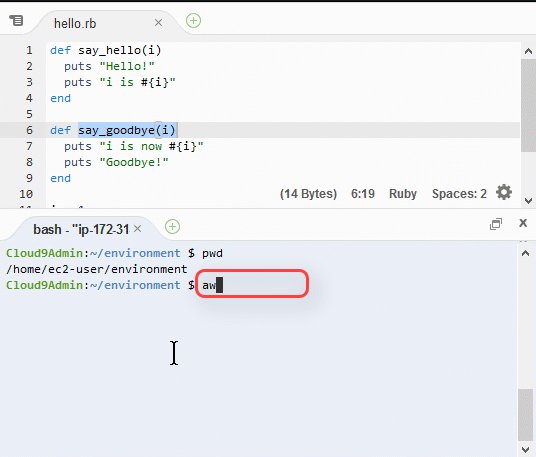
También puede probar a ejecutar otros comandos. Por ejemplo, pruebe comandos como los siguientes.
-
pwdpara imprimir la ruta al directorio actual. -
aws --versionpara imprimir la información de la versión sobre AWS CLI. -
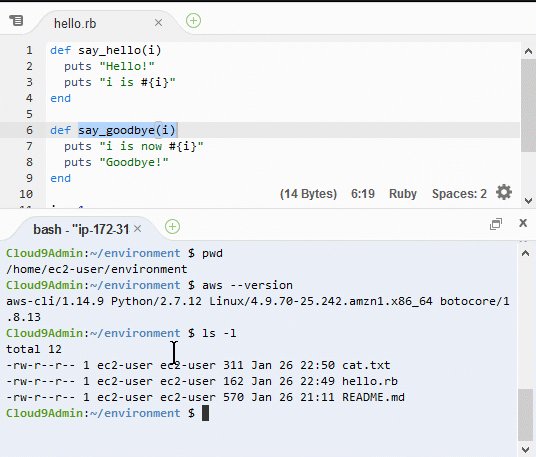
ls -lpara imprimir información del directorio actual.

Paso 15: Ventana Debugger (Depurador)
Puede utilizar la ventana Debugger (Depurador) para depurar el código. Por ejemplo, puede recorrer el código en ejecución por partes, observar los valores de las variables a lo largo del tiempo y examinar la pila de llamadas.
nota
Este procedimiento es similar al Paso 2: Recorrido básico del IDE de cualquiera de los tutoriales básicos del IDE.
Para mostrar u ocultar la ventana Debugger (Depurador) y el botón Debugger (Depurador), elija Window (Ventana), Debugger (Depurador) en la barra de menús.
Para este tutorial, puedes experimentar con la ventana del depurador y parte del JavaScript código haciendo lo siguiente.
-
Verifique la instalación de Node.js en su entorno. Para ello, ejecute el siguiente comando en una sesión del terminal:
node --version. Si Node.js está instalado, en el resultado se muestra el número de versión de Node.js y puede pasar directamente al paso 3 de este procedimiento («Escribir JavaScript código...»). -
Si necesita instalar Node.js, haga lo siguiente.
-
Ejecute los dos comandos siguientes, uno a la vez, para asegurarse de que su entorno tiene las actualizaciones más recientes y, a continuación, descargue Node Version Manager (nvm). (nvm) es un sencillo script de shell de Bash que resulta útil para instalar y administrar las versiones de Node.js. Para obtener más información, consulte Node Version Manager
en GitHub.) Para Amazon Linux:
sudo yum -y update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bashPara Ubuntu Server:
sudo apt update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
Utilice un editor de texto para actualizar el archivo de perfil de shell (por ejemplo,
~/.bashrc) para permitir que nvm se cargue. Por ejemplo, en la ventana Environment (Entorno) del IDE, elija el icono del engranaje y, a continuación, seleccione Show Home in Favorites (Mostrar inicio en favoritos). Repita este paso y elija también Show Hidden Files (Mostrar archivos ocultos). -
Abra el archivo
~/.bashrc. -
Escriba o pegue el código siguiente al final del archivo para permitir que nvm se cargue.
Para Amazon Linux:
export NVM_DIR="/home/ec2-user/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm.Para Ubuntu Server:
export NVM_DIR="/home/ubuntu/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm. -
Guarde el archivo.
-
Cierre esa sesión de terminal e inicie una nueva. A continuación, ejecute el siguiente comando para instalar la última versión de Node.js.
nvm install node
-
-
Escribe un JavaScript código para depurarlo. Por ejemplo, cree un archivo, añada el siguiente código en él y, a continuación, guárdelo como
hello.js.var i; i = 10; console.log("Hello!"); console.log("i is " + i); i += 1; console.log("i is now " + i); console.log("Goodbye!"); -
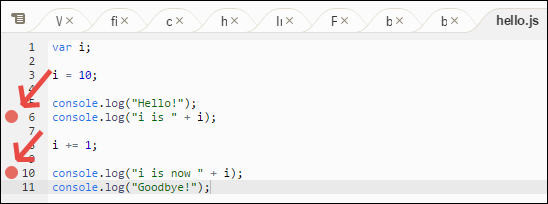
Añada algunos puntos de interrupción en el código. Por ejemplo, en el margen interior, haga clic en el margen junto a las líneas 6 y 10. Aparece un círculo rojo junto a cada uno de estos números de línea, tal y como se indica a continuación.

-
Ahora estás listo para depurar el JavaScript código. Para probarlo, haga lo siguiente.
-
Para mostrar u ocultar el contenido de la ventana Debugger (Depurador), elija el botón Debugger (Depurador), tal y como se muestra en el siguiente paso.
-
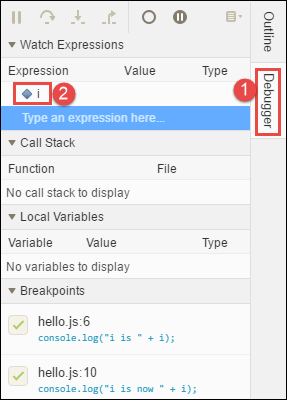
Observe el valor de la variable denominada
imientras se está ejecutando el código. En la ventana Debugger (Depurador), en Watch Expressions (Expresiones de inspección), elija Type an expression here (Escriba una expresión aquí). Escriba la letraiy, a continuación, presioneEnter, tal y como se indica a continuación.
-
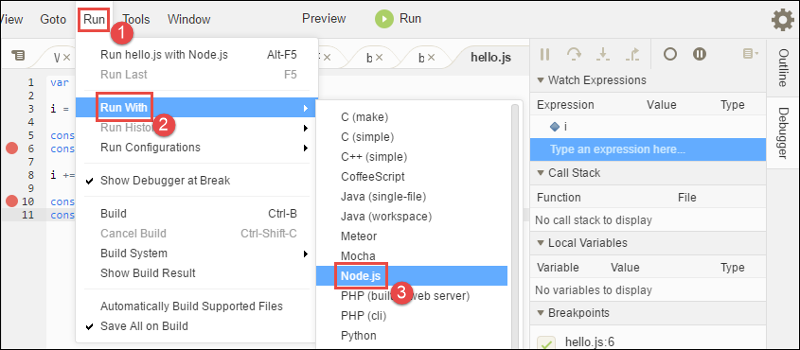
Comience a ejecutar el código. Seleccione Run (Ejecutar), Run With (Ejecutar con), Node.js, tal y como se indica a continuación.

-
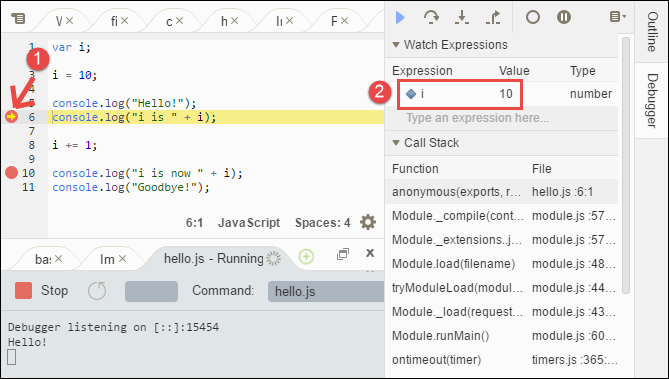
El código realiza una pausa en la ejecución en la línea 6. La ventana Debugger (Depurador) muestra el valor
ien Watch Expressions (Expresiones de inspección), que actualmente es10.
-
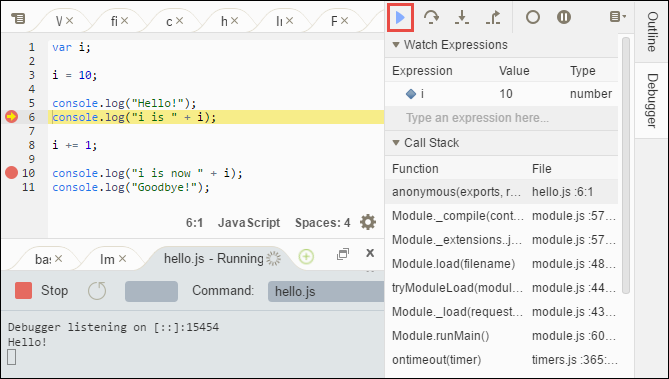
En la ventana Debugger (Depurador), seleccione Resume (Reanudar), que es el icono de flecha azul, tal y como se indica a continuación.

-
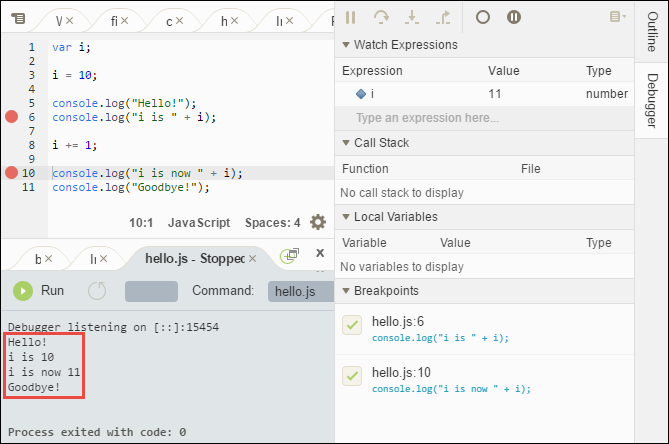
El código realiza una pausa en la ejecución en la línea 10. En la ventana Debugger (Depurador) ahora aparece el nuevo valor de
i, que en la actualidad es11. -
Seleccione Resume (Reanudar) de nuevo. El código se ejecuta hasta el final. El resultado se imprime en la pestaña hello.js de la consola, tal y como se indica a continuación.

-
Compare sus resultados con los siguientes.

Conclusiones
aviso
Recuerda que tener un entorno de AWS Cloud9 desarrollo puede suponer cargos en tu AWS cuenta. Estos incluyen los posibles cargos de Amazon EC2 si utilizas un EC2 entorno. Para obtener más información, consulta los EC2 precios de Amazon
En la sección principal (Uso del IDE de ) se incluyen temas adicionales que pueden ser de su interés. Sin embargo, cuando haya terminado de explorar el AWS Cloud9 IDE y ya no necesite el entorno, asegúrese de eliminarlo y sus recursos asociados, tal y como se describe enEliminación de entornos.