Se necesita un archivo de configuración JSON para definir y describir la transformación visual personalizada. A continuación se indica el esquema para el archivo de configuración.
Estructura del archivo JSON
Campos
-
name: string: (obligatorio) nombre del sistema de transformación utilizado para identificar las transformaciones. Siga las mismas reglas de nomenclatura establecidas para los nombres de variables de Python (identificadores). En concreto, deben empezar por una letra o un guion bajo y estar compuestos en su totalidad por letras, dígitos o guiones bajos. -
displayName: string: (opcional) nombre de la transformación que se muestra en el editor de trabajos visuales de AWS Glue Studio. Si no se especifica ningún valor dedisplayName, el valor denamese usa como nombre de la transformación en AWS Glue Studio. -
description: string: (opcional) la descripción de la transformación se muestra en AWS Glue Studio y se puede buscar. -
functionName: string: (obligatorio) el nombre de la función de Python se utiliza para identificar la función que se va a invocar en el script de Python. -
path: string: (opcional) la ruta completa de Amazon S3 al archivo de origen de Python. Si no se especifica, AWS Glue utiliza la coincidencia de nombres de archivo para emparejar los archivos .json y .py. Por ejemplo, el nombre del archivo JSON (myTransform.json) se emparejará con el archivo Python (myTransform.py) en la misma ubicación de Amazon S3. -
parameters: Array of TransformParameter object: (opcional) la lista de parámetros que se va a mostrar al configurarlos en el editor visual de AWS Glue Studio.
Campos de TransformParameters
-
name: string: (obligatorio) el nombre del parámetro que se pasará a la función de Python como argumento con nombre en el script del trabajo. Siga las mismas reglas de nomenclatura establecidas para los nombres de variables de Python (identificadores). En concreto, deben empezar por una letra o un guion bajo y estar compuestos en su totalidad por letras, dígitos o guiones bajos. -
displayName: string: (opcional) nombre de la transformación que se muestra en el editor de trabajos visuales de AWS Glue Studio. Si no se especifica ningún valor dedisplayName, el valor denamese usa como nombre de la transformación en AWS Glue Studio. -
type: string: (obligatorio) el tipo de parámetro que acepta los tipos de datos comunes de Python. Valores válidos: “str” | “int” | “float” | “list” | “bool”. -
isOptional: boolean: (opcional) determina si el parámetro es opcional. De forma predeterminada, todos los parámetros son obligatorios. -
description: string: (opcional) la descripción se muestra en AWS Glue Studio para ayudar al usuario a configurar el parámetro de transformación. -
validationType: string: (opcional) define la forma en que se valida este parámetro. Actualmente, solo admite expresiones regulares. De forma predeterminada, el tipo de validación se establece enRegularExpression. -
validationRule: string: (opcional) expresión regular que se utiliza para validar la entrada del formulario antes de enviarlo cuandovalidationTypese establece enRegularExpression. La sintaxis de las expresiones regulares debe ser compatible con las especificaciones de RegExp de ECMAScript. -
validationMessage: string: (opcional) el mensaje que se mostrará cuando se produzca un error en la validación. -
listOptions: An array of TransformParameterListOption objectO unstringo el valor de cadena 'columna': (opcional) opciones para mostrar en el control de UI Seleccionar o Selección múltiple. Acepta una lista de valores separados por comas o un objeto JSON fuertemente tipado de tipoTransformParameterListOption. También puede rellenar dinámicamente la lista de columnas del esquema del nodo principal al especificar el valor de cadena “column”. -
listType: string: (opcional) se definen los tipos de opciones para type = “list”. Valores válidos: “str” | “int” | “float” | “list” | “bool”. Tipo de parámetro que acepta los tipos de datos comunes de Python.
Campos de TransformParameterListOption
-
value: string | int | float | bool: (obligatorio) valor de la opción. -
label: string: (opcional) etiqueta de la opción que se muestra en el menú desplegable de selección.
Parámetros de transformación en AWS Glue Studio
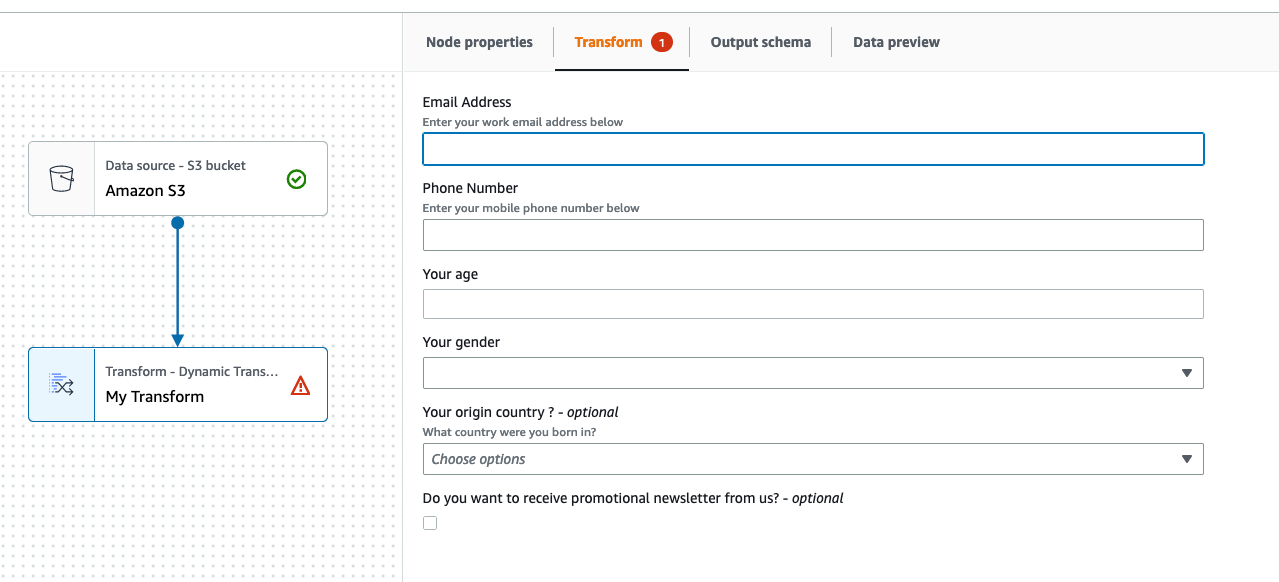
De forma predeterminada, los parámetros son obligatorios a menos que se marquen como isOptional en el archivo .json. En AWS Glue Studio, los parámetros se muestran en la pestaña Transform (Transformación). En el ejemplo se muestran parámetros definidos por el usuario, como Email Address (Dirección de correo electrónico), Phone Number (Número de teléfono), Your age (Su edad), Your gender (Su sexo) y Your origin country (Su país de origen).

Puede aplicar algunas validaciones en AWS Glue Studio mediante expresiones regulares en el archivo json; para ello, especifique el parámetro validationRule y un mensaje de validación en validationMessage.
"validationRule": "^\\(?(\\d{3})\\)?[- ]?(\\d{3})[- ]?(\\d{4})$",
"validationMessage": "Please enter a valid US number"
nota
Como la validación se lleva a cabo en el navegador, la sintaxis de la expresión regular debe ser compatible con las especificaciones de RegExp de ECMAScript
Al agregar la validación, se impedirá al usuario guardar el trabajo con una entrada de usuario incorrecta. AWS Glue Studio muestra el mensaje de validación, tal como se muestra en el ejemplo:

Los parámetros se muestran en AWS Glue Studio en función de la configuración de los parámetros.
-
Se muestra un campo de entrada de texto cuando el valor de
typees uno de los siguientes:str,intofloat. Por ejemplo, en la captura de pantalla se muestran los campos de entrada para los parámetros “Dirección de correo electrónico” y “Su edad”.

-
Cuando el valor de
typeesbool, se muestra una casilla de verificación.
-
Cuando el valor de
typeesstry se proporcionalistOptions, se muestra una lista de selección única.
-
Cuando el valor de
typeeslisty se proporcionanlistOptionsylistType, se muestra una lista de selección múltiple.
Mostrar un selector de columnas como parámetro
Si la configuración requiere que el usuario elija una columna del esquema, puede mostrar un selector de columnas para que el usuario no tenga que escribir el nombre de la columna. Al configurar el campo listOptions como “columna”, AWS Glue Studio muestra dinámicamente un selector de columnas basado en el esquema de salida del nodo principal. AWS Glue Studio puede mostrar un selector de una o varias columnas.
En este ejemplo se usa el esquema:

Para definir el parámetro de transformación visual personalizada para que muestre una sola columna:
-
En el archivo JSON, para el objeto
parameters, establece el valorlistOptionsen “columna”. Esto permite al usuario elegir una columna de una lista de selección de AWS Glue Studio.
-
También puede permitir la selección de varias columnas al definir el parámetro de la siguiente manera:
-
listOptions: "column" -
type: "list"

-