Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Tutorial: Utilice AWS Blu Age Developer en AppStream 2.0
Este tutorial te muestra cómo acceder a AWS Blu Age Developer en la AppStream versión 2.0 y cómo usarlo con una aplicación de muestra para que puedas probar sus funciones. Cuando haya acabado este tutorial, podrá seguir los mismos pasos con sus propias aplicaciones.
Temas
Paso 1: Crear una base de datos
En este paso, utilizará Amazon RDS para crear una base de datos PostgreSQL administrada que la aplicación de ejemplo utilizará para almacenar la información de configuración.
-
Abra la consola de Amazon RDS.
-
Seleccione Bases de datos > Crear base de datos.
-
Elija Creación estándar > PostgreSQL, deje la versión predeterminada y, a continuación, elija Capa gratuita.
-
Elija el identificador de la instancia de base de datos.
-
En Configuración de credenciales, seleccione Administrar credenciales principales en AWS Secrets Manager. Para obtener más información, consulte Administración de contraseñas con Amazon RDS y AWS Secrets Manager en la Guía del usuario de Amazon RDS.
-
Asegúrese de que la VPC sea la misma que la que utiliza para la instancia AppStream 2.0. Puede solicitar este valor a su administrador.
-
En Nuevo nombre del grupo de seguridad de VPC, elija Crear nuevo.
-
Establezca Acceso público en Sí.
-
Deje los demás valores predeterminados. Revise estos valores.
-
Elija Crear base de datos.
Para que el servidor de base de datos sea accesible desde su instancia, seleccione el servidor de base de datos en Amazon RDS. En Conectividad y seguridad, elija el grupo de seguridad de VPC para el servidor de base de datos. Este grupo de seguridad se ha creado previamente para usted y debe tener una descripción similar a la de Creado por la consola de administración de RDS. Seleccione Acción > Editar reglas de entrada, elija Agregar regla y cree una regla de tipo PostgreSQL. Para el origen de la regla, utilice el grupo de seguridad predeterminado. Puede empezar a escribir el nombre del origen en el campo Origen y aceptar el ID sugerido. Por último, seleccione Guardar reglas.
Paso 2: Acceder al entorno
En este paso, accederá al entorno de desarrollo de AWS Blu Age en la AppStream versión 2.0.
-
Póngase en contacto con su administrador para conocer la forma correcta de acceder a su instancia AppStream 2.0. Para obtener información general sobre posibles clientes y configuraciones, consulte Métodos y clientes de acceso AppStream 2.0 en la Guía de administración de Amazon AppStream 2.0. Considere la posibilidad de utilizar el cliente nativo para disfrutar de la mejor experiencia.
-
En la AppStream versión 2.0, elija Escritorio.
Paso 3: Configurar el tiempo de ejecución
En este paso, configuras el tiempo de ejecución de AWS Blu Age. Debe configurar el tiempo de ejecución en el primer lanzamiento y de nuevo si se le notifica una actualización del tiempo de ejecución. Este paso rellena la carpeta .m2.
-
Seleccione Aplicaciones en la barra de menús y, a continuación, elija Terminal.
-
Escriba el siguiente comando:
~/_install-velocity-runtime.sh
Paso 4: Iniciar el IDE de Eclipse
En este paso, iniciará el IDE de Eclipse y elegirá la ubicación en la que desee crear un espacio de trabajo.
-
En la AppStream versión 2.0, elija el icono de iniciar aplicación en la barra de herramientas y, a continuación, elija Eclipse JEE.

-
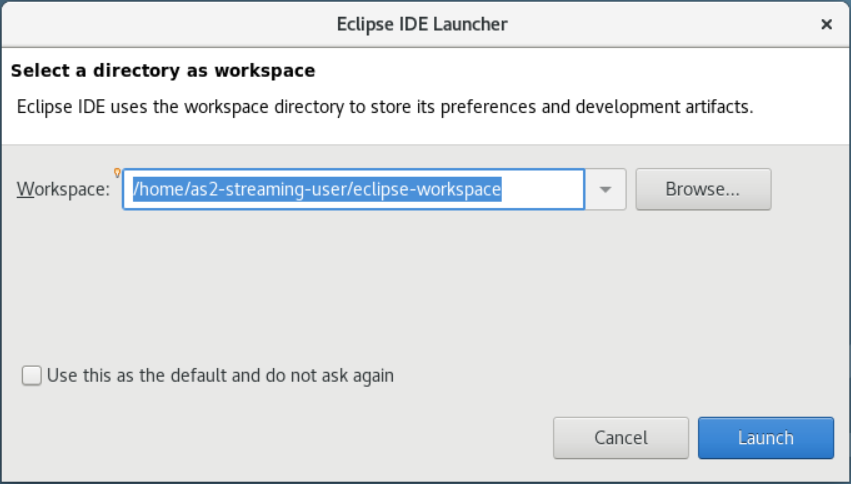
Cuando se abra el lanzador, introduzca la ubicación en la que quiere crear su espacio de trabajo y elija Launch.

Si lo desea, puede lanzar Eclipse desde la línea de comandos, de la siguiente manera:
~/eclipse &
Paso 5: Configurar un proyecto de Maven
En este paso, importará un proyecto de Maven para la aplicación de demostración Planets.
-
Sube el PlanetsDemoarchivo -pom.zip
a tu carpeta de inicio. Para ello, puede utilizar la característica “My Files” del cliente nativo. -
Utilice la herramienta de línea de comandos de
unzippara extraer los archivos. -
Desplácese por la carpeta descomprimida y abra el
pom.xmlraíz de su proyecto en un editor de texto. -
Edite la propiedad
gapwalk.versionpara que coincida con el motor de tiempo de ejecución de AWS Blu Age instalado.Si no conoce con seguridad la versión instalada, ejecute el siguiente comando en un terminal:
cat ~/runtime-version.txtEste comando imprime la versión de tiempo de ejecución disponible actualmente, por ejemplo
3.1.0-b3257-dev.nota
No incluya el sufijo
-devengapwalk.version. Por ejemplo, un valor válido sería<gapwalk.version>3.1.0-b3257</gapwalk.version>. -
En Eclipse, elija File e Import. En la ventana de diálogo Import, expanda Maven y elija Existing Maven Projects. Elija Next.
-
En Import Maven Projects, proporcione la ubicación de los archivos extraídos y elija Finish.
Puede omitir la siguiente ventana emergente de forma segura. Maven descarga una copia local de
node.jspara compilar la parte angular (*-web) del proyecto:
Espere hasta el final de la compilación. Puede seguir la compilación en la vista de Progreso.
-
En Eclipse, seleccione el proyecto y elija Run as. Después, seleccione Maven install. Una vez que la instalación de Maven se haya realizado correctamente, se creará el archivo
warenPlanetsDemoPom/PlanetsDemo-web/target/PlanetsDemo-web-1.0.0.war.
Paso 6: Configurar un servidor de Tomcat
En este paso, configurará un servidor de Tomcat en el que implementará e iniciará la aplicación compilada.
-
En Eclipse, seleccione Window > Show View > Servers para mostrar la vista Servers:

-
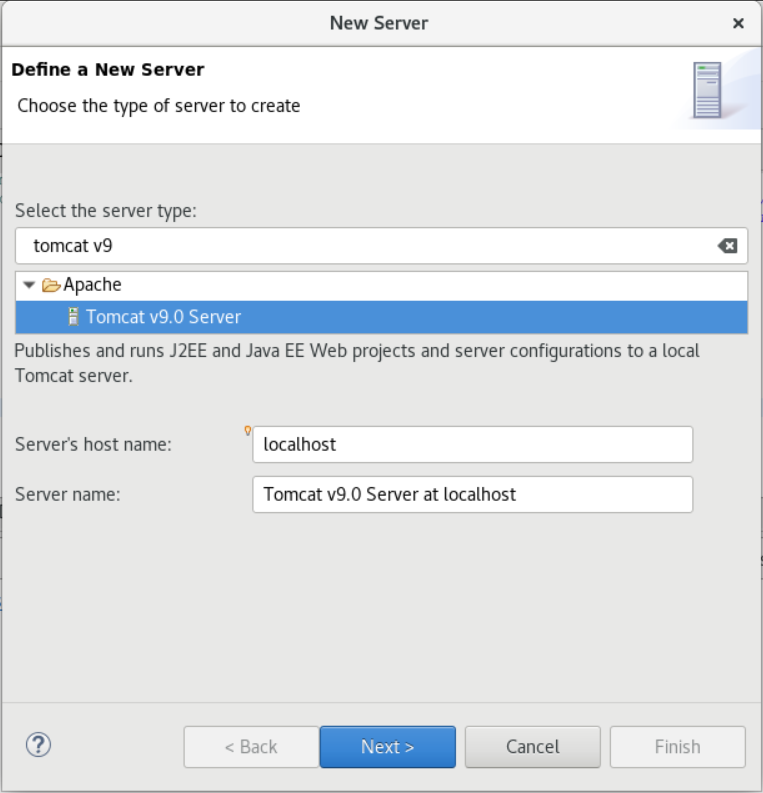
Seleccione No servers are available. Haga clic en este enlace para crear un nuevo servidor. Se abrirá el asistente New Server. En el campo Select the server type del asistente, escriba tomcat v9 y elija Tomcat v9.0 Server. A continuación, elija Siguiente.

-
Seleccione Browse y elija la carpeta tomcat situada en la raíz de la carpeta de inicio. Deje el JRE en su valor predeterminado y seleccione Finish.
Se ha creado un proyecto Servers en el espacio de trabajo y ahora hay un servidor Tomcat v9.0 disponible en la vista Servers. Aquí es donde se implementará e iniciará la aplicación compilada:

Paso 7: Implementar en Tomcat
En este paso, implementará la aplicación de ejemplo Planets en el servidor de Tomcat para poder ejecutar la aplicación.
-
Seleccione el archivo
PlanetsDemo-weby elija Run As > Maven install. Vuelva a seleccionarPlanetsDemo-weby elija Refresh para asegurarse de que la interfaz compilada con npm esté correctamente compilada en un archivo .war y Eclipse la detecte. -
Cargue el PlanetsDemoarchivo -runtime.zip
a la instancia y descomprima el archivo en una ubicación accesible. Esto garantiza que la aplicación de demostración pueda acceder a las carpetas y archivos de configuración que necesite. -
Copie el contenido de
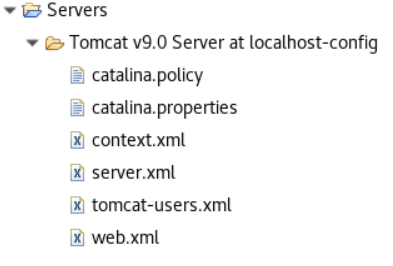
PlanetsDemo-runtime/tomcat-configen la subcarpetaServers/Tomcat v9.0...que ha creado para su servidor Tomcat:
-
Abra la entrada del servidor
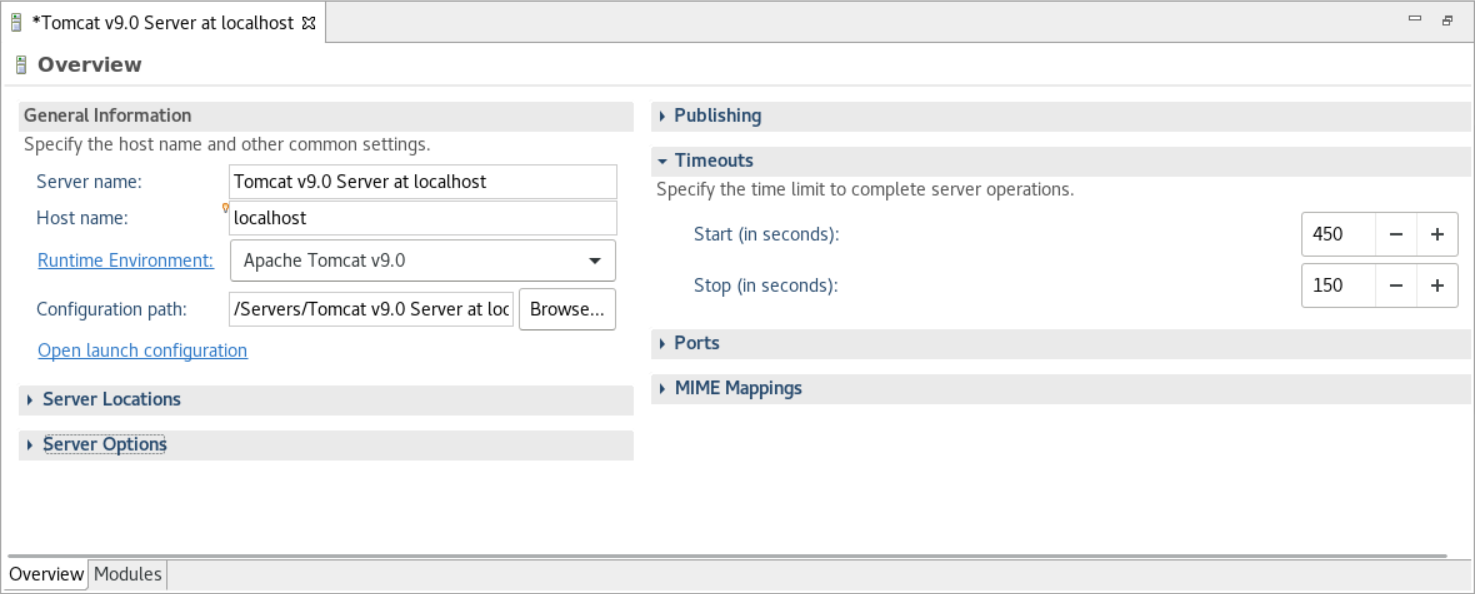
tomcat v9.0en la vista Servers. Aparece el editor de propiedades del servidor:
-
En la pestaña Overview, aumente los valores de Timeouts a 450 segundos para Start y 150 segundos para Stop, como se muestra a continuación:

-
Seleccione Open launch configuration. Aparecerá el asistente. En el asistente, vaya a la carpeta Arguments y, en Working directory, elija Other. Elija File System y navegue hasta la carpeta
PlanetsDemo-runtimedescomprimida anteriormente. Esta carpeta debe contener una subcarpeta directa llamada config.
-
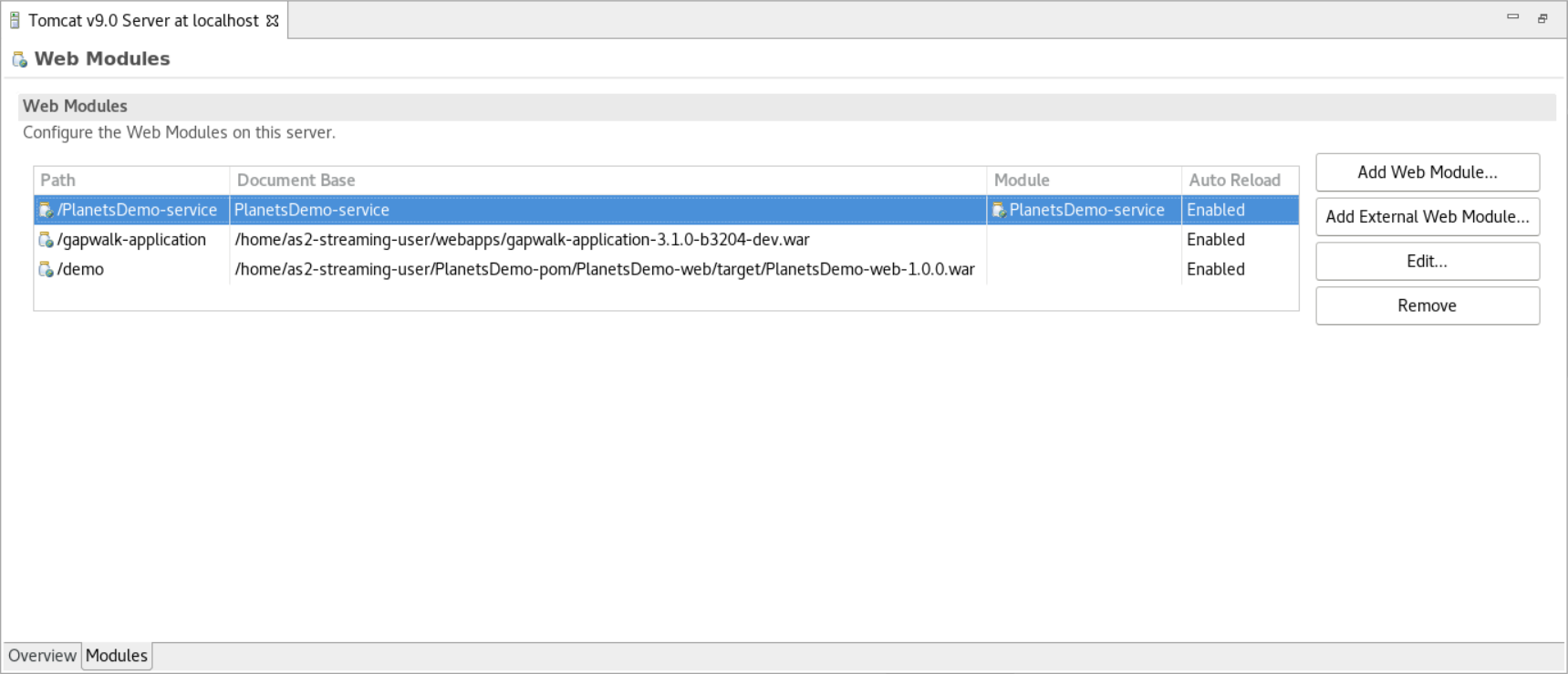
Seleccione la pestaña Modules del editor de propiedades del servidor y realice los siguientes cambios:
-
Seleccione Add Web Module and añada
PlanetsDemo-service. -
Elija Add External Web Module. Aparece la ventana Add Web Module. Realice los siguientes cambios:
-
En Document base, elija Browse y vaya a
~/webapps/gapwalk-application...war -
En Path, introduzca
/gapwalk-application.
-
-
Seleccione Aceptar.
-
Vuelva a seleccionar Add External Web Module y realice los siguientes cambios:
-
En Document base, introduzca la ruta a la interfaz .war (in
PlanetsDemo-web/target) -
En Path, introduzca
/demo
-
-
Seleccione Aceptar.
-
Guarde las modificaciones del editor (Ctrl + S).
-
El editor debe de mostrar un contenido similar al del siguiente ejemplo.

Paso 8: Crear la base de datos de JICS
En este paso, se conectará a la base de datos que ha creado enPaso 1: Crear una base de datos.
-
Desde la instancia AppStream 2.0, ejecute el siguiente comando en una terminal para iniciar:
pgAdmin./pgadmin-start.sh -
Elija una dirección de correo electrónico y una contraseña como identificadores para el inicio de sesión. Tome nota de la URL proporcionada (normalmente es http://127.0.0.1:5050). Lance Google Chrome en la instancia, copie y pegue la URL en el navegador e inicie sesión con sus identificadores.

-
Después de iniciar sesión, elija Add New Server e introduzca la información de conexión a la base de datos creada anteriormente de la siguiente manera.

-
Cuando se conecte al servidor de base de datos, utilice Object > Create > Database y cree una nueva base de datos llamada jics.
-
Edite la información de conexión a la base de datos que ha utilizado la aplicación de demostración. Esta información se define en
PlanetsDemo-runtime/config/application-main.yml. Busque la entradajicsDs. Para recuperar los valores deusernameypassword, vaya a la base de datos en la consola de Amazon RDS. En la pestaña Configuración, en ARN de credenciales maestras, seleccione Administrar en Secrets Manager. A continuación, en la consola de Secrets Manager, en el secreto, selecciona Recuperar valor del secreto.
Paso 8: iniciar y probar la aplicación
En este paso, iniciará el servidor de Tomcat y la aplicación de demostración para poder probarla.
-
Para iniciar el servidor de Tomcat y las aplicaciones implementadas anteriormente, seleccione la entrada del servidor en la vista Servers y elija Start. Aparece una consola que muestra los registros de inicio.
-
Compruebe el estado del servidor en la vista Servers o espere a que aparezca el mensaje de Server startup in [xxx] milliseconds en la consola. Cuando se inicie el servidor, compruebe que gapwalk-application esté correctamente implementada. Para ello, acceda a la URL http://localhost:8080/gapwalk-application en un navegador Google Chrome. Debería ver lo siguiente:

-
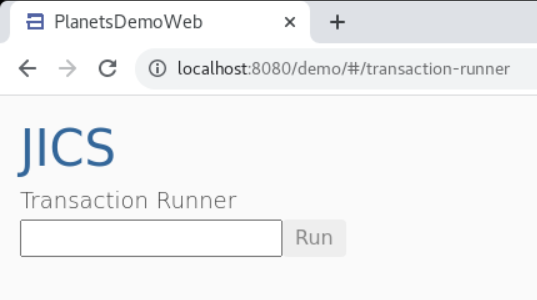
Acceda a la interfaz de la aplicación implementada desde Google Chrome en http://localhost:8080/demo. Debería aparecer la página Transaction Launcher siguiente.

-
Para iniciar la transacción de la aplicación, introduzca
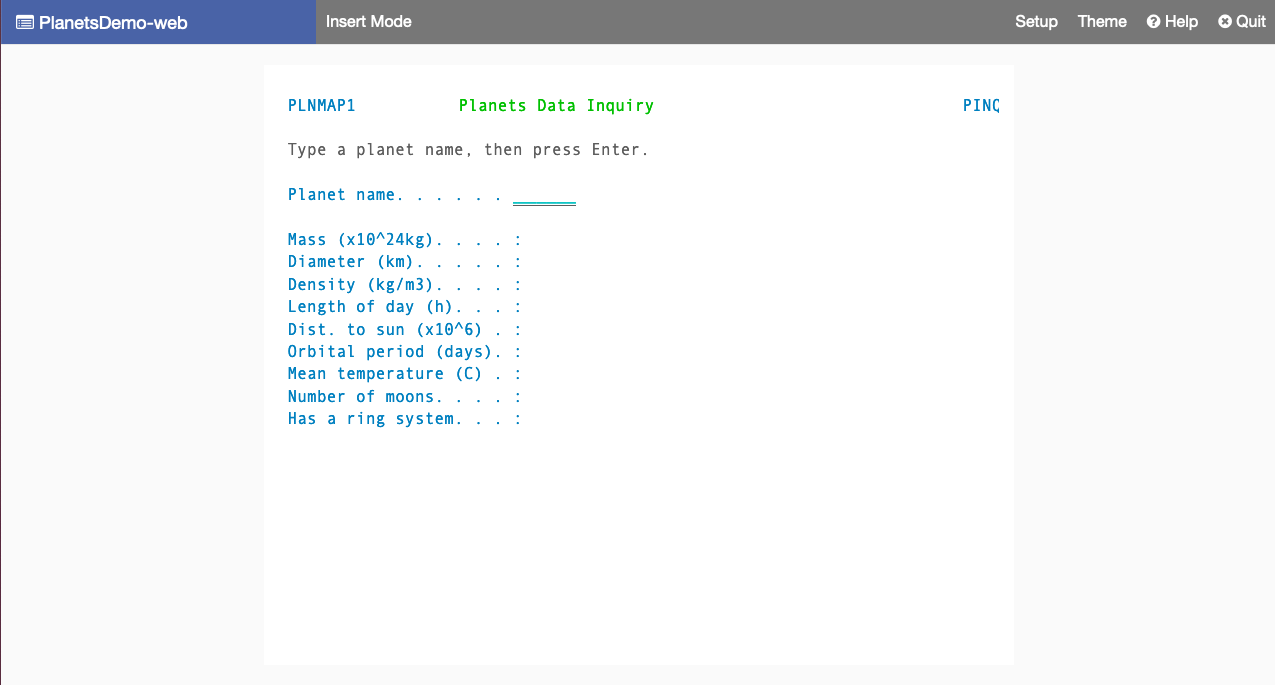
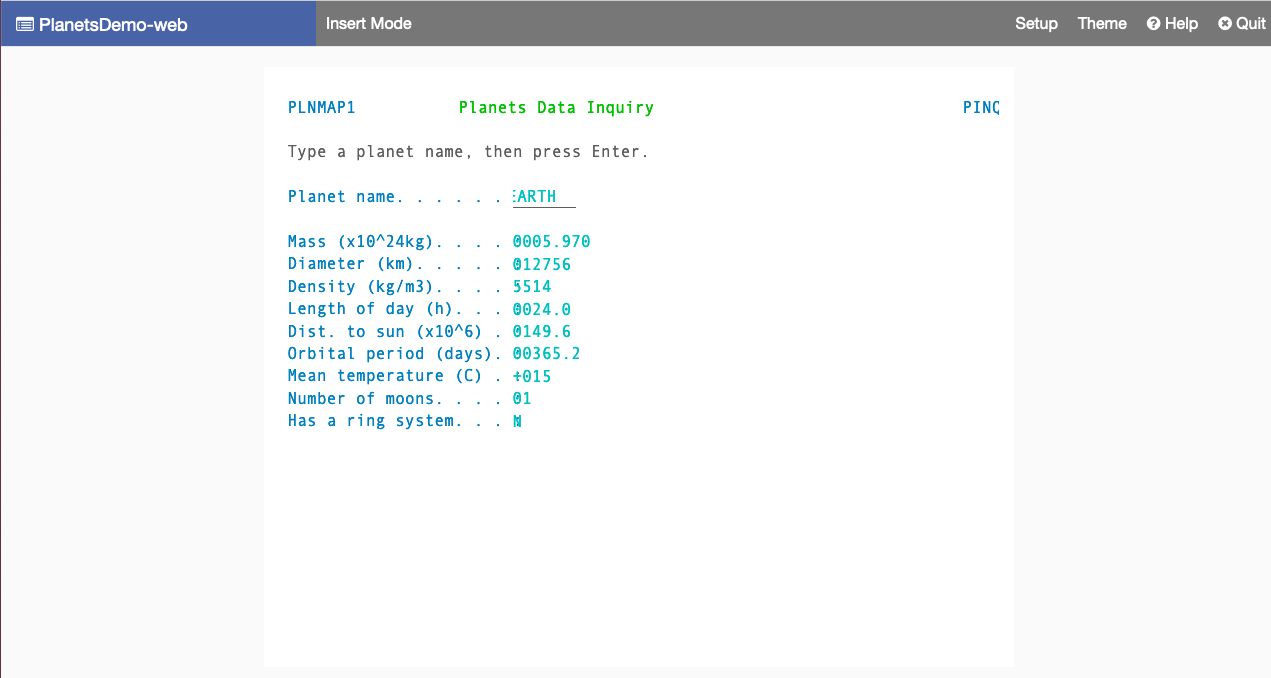
PINQen el campo de entrada y elija Run (o presione Intro).Debería aparecer la pantalla de la aplicación de demostración.

-
Escriba el nombre de un planeta en el campo correspondiente y pulse Intro.

Paso 10: Depurar la aplicación
En este paso, probará las características de depuración estándar de Eclipse. Estas características están disponibles cuando se trabaja en una aplicación modernizada.
-
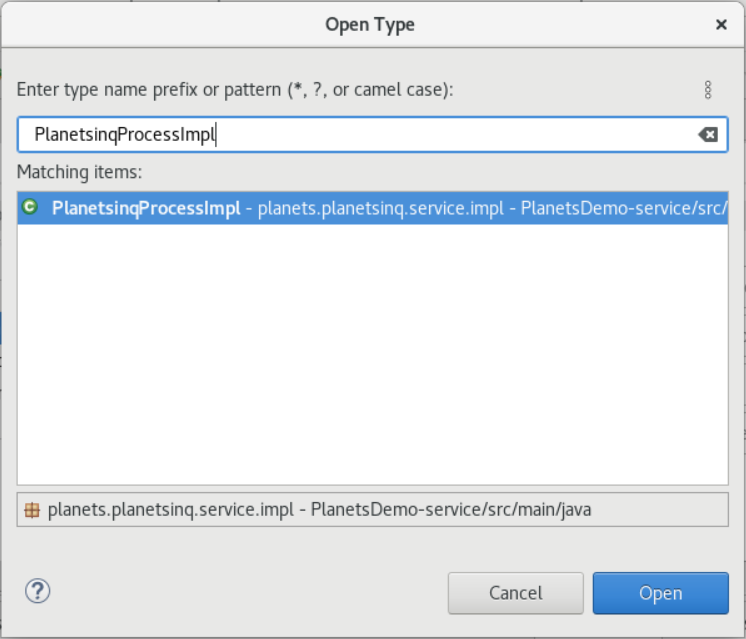
Para abrir la clase de servicio principal, pulse Ctrl + Mayús + T. Después, introduzca
PlanetsinqProcessImpl.
-
Navegue hasta el método
searchPlanety coloque allí un punto de ruptura. -
Seleccione el nombre del servidor y elija Restart in Debug.
-
Repita los pasos anteriores. Es decir, acceda a la aplicación, introduzca el nombre de un planeta y pulse Intro.
Eclipse detendrá la aplicación en el método
searchPlanet. Ahora puede examinarlo.
Eliminar recursos
Si ya no necesita los recursos que ha creado para este tutorial, elimínelos para que no se le cobre por ellos. Realice los siguientes pasos:
-
Si la aplicación Planets sigue ejecutándose, deténgala.
-
Elimine la base de datos que ha creado en Paso 1: Crear una base de datos. Para obtener más información, consulte Eliminación de una instancia de base de datos.