La versión 2 de AWS SDK para JavaScript ha llegado al final del soporte. Se recomienda que migre a AWS SDK para JavaScript v3. Para ver detalles e información adicionales sobre cómo realizar la migración, consulte este anuncio
Introducción a los script de navegador
![]()
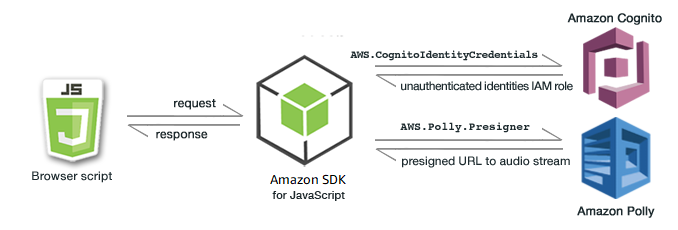
Este ejemplo de script de navegador le muestra:
Cómo obtener acceso a los servicios de AWS desde un script de navegador utilizando identidades de Amazon Cognito.
Cómo convertir texto en voz sintetizada utilizando Amazon Polly.
Cómo utilizar un objeto prefirmado para crear una URL prefirmada.
El escenario
Amazon Polly es un servicio en la nube que convierte el texto en un segmento hablado muy realista. Puede utilizar Amazon Polly para desarrollar aplicaciones que aumenten la participación y mejoren la accesibilidad. Amazon Polly está disponible en varios idiomas e incluye una variedad de voces realistas. Para obtener más información sobre Amazon Polly, consulte la Guía para desarrolladores de Amazon Polly.
En este ejemplo se muestra cómo configurar y ejecutar un sencillo script de navegador que toma texto el que se introduce, envía dicho texto a Amazon Polly y luego devuelve la URL del audio sintetizado del texto para que se reproduzca. El script de navegador utiliza Identidad de Amazon Cognito para proporcionar las credenciales necesarias que dan acceso a los servicios de AWS. Verá los patrones básicos de carga y uso del SDK para JavaScript en scripts de navegador.
nota
La reproducción de voz sintetizada de este ejemplo depende de si se ejecuta en navegador compatible con audio HTML 5.

El script de navegador usa el SDK para JavaScript para sintetizar texto mediante las API siguientes:
Constructor de
AWS.CognitoIdentityCredentialsConstructor de
AWS.Polly.Presigner
Paso 1: Creación de un grupo de identidades en Amazon Cognito
En este ejercicio, deberá crear y utilizar un grupo de identidades de Amazon Cognito para proporcionar acceso sin autenticar a su script de navegador para el servicio de Amazon Polly. Al crear un grupo de identidades también creará dos roles de IAM, uno para admitir usuarios autenticados mediante un proveedor de identidades y otro para admitir usuarios invitados no autenticados.
En este ejercicio, vamos a trabajar con el rol de usuario sin autenticar para concentrarnos en la tarea. Puede integrar la compatibilidad con un proveedor de identidades y los usuarios autenticados más adelante. Para obtener más información sobre como añadir un grupo de identidades de Amazon Cognito, consulte Tutorial: Crear un grupo de identidades en la Guía para desarrolladores de Amazon Cognito.
Creación de un grupo de identidades en Amazon Cognito
Inicie sesión en AWS Management Console y abra la consola Amazon Cognito desde https://console.aws.amazon.com/cognito/
. En el panel de navegación de la izquierda, elija Grupos de identidades.
Elija Crear grupo de identidades.
En Configurar la confianza del grupo de identidades, elija Acceso de invitado para la autenticación de usuario.
En Configurar permisos, elija Crear un nuevo rol de IAM e introduzca un nombre (por ejemplo, GetStartedRole) en el nombre del rol de IAM.
En Configurar propiedades, introduzca un nombre (por ejemplo, getStartedPool) en el nombre del grupo de identidades.
En Revisar y crear, confirme las selecciones que realizó para el nuevo grupo de identidades. Seleccione Editar para volver al asistente y cambiar cualquier configuración. Cuando haya acabado, seleccione Crear grupo de identidades.
Tenga en cuenta el ID del grupo de identidades y la Región del grupo de identidades de Amazon Cognito recién creado. Necesitará estos valores para sustituir
IDENTITY_POOL_IDyREGIONen Paso 4: Escritura del script de navegador.
Después de crear el grupo de identidades de Amazon Cognito, ya está todo listo para añadir los permisos de Amazon Polly que necesita su script del navegador.
Paso 2: Añadir una política al rol de IAM creado
Para habilitar el acceso del script del navegador a Amazon Polly para el proceso de síntesis de voz, utilice el rol de IAM sin autenticar para su grupo de identidades de Amazon Cognito. Para ello tiene que añadir una política de IAM al rol. Para obtener más información acerca de cómo modificar roles de IAM, consulte la política Modificación de los permisos de un rol en la Guía del usuario de IAM.
Para añadir una política de Amazon Polly al rol de IAM asociado a usuarios sin autenticar
Inicie sesión en Consola de administración de AWS Management Console y abra la consola IAM en https://console.aws.amazon.com/iam/
. En el panel de navegación izquierdo, elija Roles.
Elija el nombre del rol que desea modificar (por ejemplo, getStartedRole) y, a continuación, seleccione la pestaña Permisos.
Elija Agregar permisos y luego Adjuntar políticas.
En la página Agregar permisos de este rol, busque y luego seleccione la casilla de verificación de AmazonPollyReadOnly.
nota
Puede utilizar este proceso para habilitar el acceso a cualquier servicio de AWS.
Elija Añadir permisos.
Después de crear el grupo de identidades de Amazon Cognito y de añadir permisos para Amazon Polly a su rol de IAM para usuarios sin autenticar, tendrá todo listo para crear la página web y el script de navegador.
Paso 3: Creación de la página HTML
La aplicación de muestra se compone de una sola página HTML que contiene la interfaz de usuario y el script de navegador. Para empezar cree un documento HTML y copie el siguiente contenido en él. La página contiene un campo de entrada y un botón, un elemento <audio> para reproducir la voz sintetizada y un elemento <p> para mostrar mensajes. (Tenga en cuenta que el ejemplo completo se muestra en la parte inferior de esta página).
Para obtener más información acerca del elemento <audio>, consulte audio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Guarde el archivo HTML y asígnele el nombre polly.html. Una vez que haya creado la interfaz de usuario para la aplicación, ya podrá agregar el código del script de navegador que ejecuta la aplicación.
Paso 4: Escritura del script de navegador
Lo primero que debe hacer al crear el script de navegador es incluir el SDK para JavaScript añadiendo un elemento <script> después del elemento <audio> de la página. Para encontrar el SDK_VERSION_NUMBER actual, consulte la referencia de API para el SDK para JavaScript en la Guía de referencia de la API de AWS SDK para JavaScript.
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
A continuación, añada un elemento <script type="text/javascript"> después de la entrada del SDK. Añadirá el script de navegador a este elemento. Defina la región de AWS y las credenciales del SDK. A continuación, cree una función denominada speakText() que el botón invocará como controlador de eventos.
Para sintetizar voz con Amazon Polly, debe proporcionar una serie de parámetros, como el formato de sonido de la salida, la frecuencia de muestreo, el ID de la voz que se va a utilizar y el texto que debe reproducirse. Al crear inicialmente los parámetros, establezca el parámetro Text: en una cadena vacía; el parámetro Text: se definirá como el valor que recuperara del elemento <input> en la página web. Sustituya IDENTITY_POOL_ID y REGION en el siguiente código por los valores indicados en Paso 1: Creación de un grupo de identidades en Amazon Cognito.
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly devuelve voz sintetizada como una secuencia de audio. La forma más sencilla de reproducir dicho audio en un navegador consiste en hacer que Amazon Polly ponga el audio a disposición del usuario en una URL prefirmada que se puede establecer como el atributo src del elemento <audio> de la página web.
Cree un nuevo objeto de servicio AWS.Polly. A continuación, cree el objeto AWS.Polly.Presigner que utilizará para crear la URL prefirmada de la que se podrá recuperar el audio de la voz sintetizada. Debe transferir los parámetros de voz que ha definido, así como el objeto de servicio AWS.Polly que ha creado al constructor AWS.Polly.Presigner.
Después de crear el objeto presigner, llame al método getSynthesizeSpeechUrl de dicho objeto y pase los parámetros de voz. Si la operación se ejecuta correctamente, este método devuelve la dirección URL de la voz sintetizada, que a continuación puede asignar al elemento <audio> para la reproducción.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Paso 5: Ejecución de la muestra
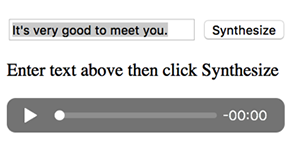
Para ejecutar la aplicación de muestra, cargue polly.html en un navegador web. La presentación del navegador debe tener un aspecto similar al siguiente.

Escriba una frase que desea que se convierta en voz en el cuadro de entrada y, a continuación, elija la Synthesize (Sintetizar). Cuando el audio esté lista para reproducirse, aparecerá un mensaje. Utilice los controles del reproductor de audio para escuchar la voz sintetizada.
Muestra completa
A continuación se muestra la página HTML completa con el script de navegador. También está disponible aquí, en GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Mejoras posibles
A continuación, se muestran diversas variaciones de esta aplicación que puede utilizar para profundizar en el uso del SDK para JavaScript en un script de navegador.
Experimentar con otros formatos de salida de sonido.
Añadir la opción de seleccionar cualquiera de las distintas voces que ofrece Amazon Polly.
Integrar un proveedor de identidades como Facebook o Amazon para utilizarlo con el rol de IAM autenticado.