Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Configuration des tests end-to-end Cypress pour votre application Amplify
Vous pouvez exécuter des tests end-to-end (E2E) pendant la phase de test de votre application Amplify pour détecter les régressions avant de mettre le code en production. La phase de test peut être configurée dans la spécification de construction YAML. Actuellement, vous ne pouvez exécuter que le framework de test Cypress pendant une compilation.
Cypress est un framework de test JavaScript basé sur lequel vous pouvez exécuter des tests E2E sur un navigateur. Pour un didacticiel expliquant comment configurer les tests E2E, consultez le billet de blog Running end-to-end Cypress tests for your fullstack CI/CD
Ajouter des tests Cypress à une application Amplify existante
Vous pouvez ajouter des tests Cypress à une application existante en mettant à jour les paramètres de compilation de l'application dans la console Amplify. La spécification de construction YAML contient un ensemble de commandes de construction et de paramètres associés qu'Amplify utilise pour exécuter votre build. Utilisez cette test étape pour exécuter n'importe quelle commande de test au moment de la construction. Pour les tests E2E, Amplify Hosting propose une intégration plus approfondie avec Cypress qui vous permet de générer un rapport d'interface utilisateur pour vos tests.
La liste suivante décrit les paramètres de test et leur utilisation.
- Prétest
-
Installez les dépendances requises pour exécuter les tests Cypress. Amplify Hosting utilise mochawesome
pour générer un rapport afin de consulter les résultats de vos tests et d'attendre de configurer le serveur localhost pendant la construction. - test
-
Exécutez les commandes cypress pour effectuer des tests à l'aide de mochawesome.
- Après le test
-
Le rapport mochawesome est généré à partir du JSON de sortie. Notez que si vous utilisez Yarn, vous devez exécuter cette commande en mode silencieux pour générer le rapport mochawesome. Pour Yarn, vous pouvez utiliser la commande suivante.
yarn run --silent mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - Artefacts > Répertoire de base
Le répertoire à partir duquel les tests sont exécutés.
- artéfacts> configFilePath
Les données du rapport de test générées.
- Artefacts > fichiers
Les artefacts générés (captures d'écran et vidéos) peuvent être téléchargés.
L'exemple d'extrait suivant d'un amplify.yml fichier de spécification de build montre comment ajouter des tests Cypress à votre application.
test: phases: preTest: commands: - npm ci - npm install -g pm2 - npm install -g wait-on - npm install mocha mochawesome mochawesome-merge mochawesome-report-generator - pm2 start npm -- start - wait-on http://localhost:3000 test: commands: - 'npx cypress run --reporter mochawesome --reporter-options "reportDir=cypress/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"' postTest: commands: - npx mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - pm2 kill artifacts: baseDirectory: cypress configFilePath: '**/mochawesome.json' files: - '**/*.png' - '**/*.mp4'
Désactiver les tests pour une application ou une branche Amplify
Une fois que la configuration de test a été ajoutée à vos paramètres de amplify.yml build, l'testétape s'exécute pour chaque build, sur chaque branche. Si vous souhaitez désactiver globalement l'exécution des tests, ou uniquement exécuter des tests pour des branches spécifiques, vous pouvez utiliser la variable d'USER_DISABLE_TESTSenvironnement sans modifier vos paramètres de compilation.
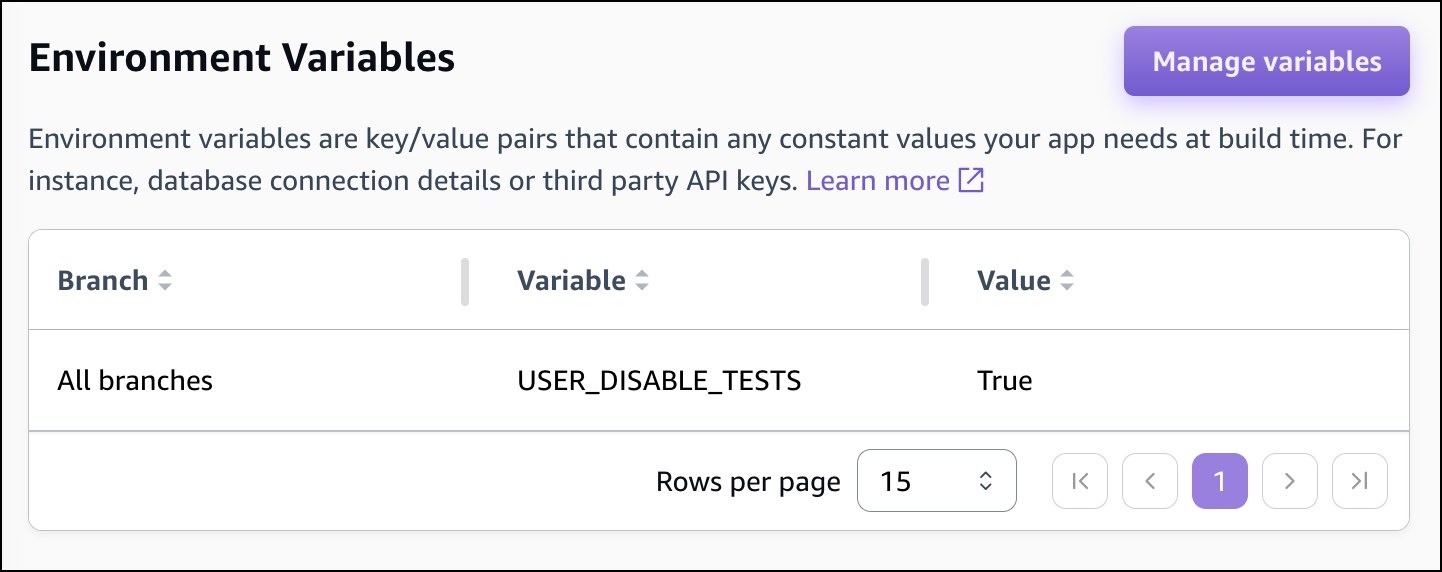
Pour désactiver globalement les tests pour toutes les branches, ajoutez la variable d'USER_DISABLE_TESTSenvironnement avec une valeur de true pour toutes les branches. La capture d'écran suivante montre la section des variables d'environnement de la console Amplify avec les tests désactivés pour toutes les branches.

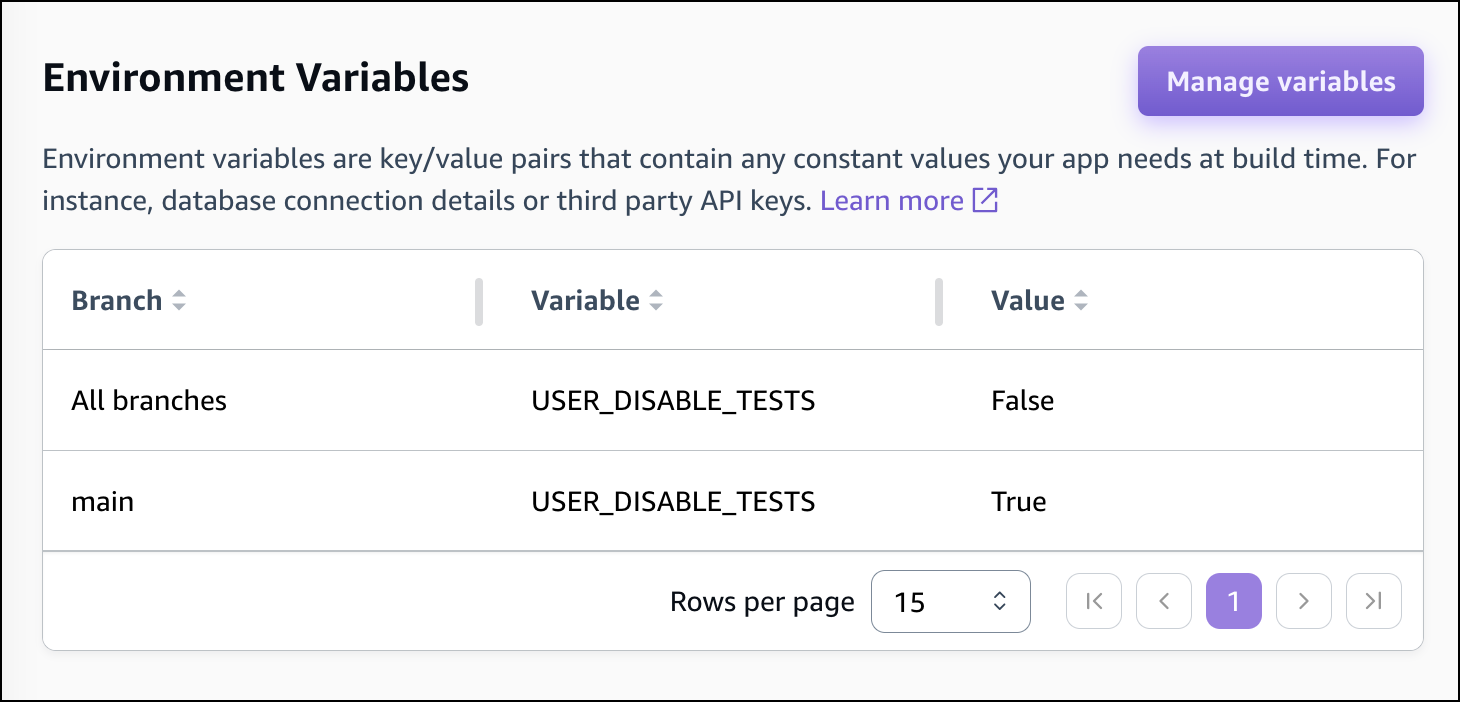
Pour désactiver les tests pour une branche spécifique, ajoutez la variable d'USER_DISABLE_TESTSenvironnement avec une valeur de false pour toutes les branches, puis ajoutez une substitution pour chaque branche que vous souhaitez désactiver avec une valeur detrue. Dans la capture d'écran suivante, les tests sont désactivés sur la branche principale et activés pour toutes les autres branches.

La désactivation des tests avec cette variable entraînera l'annulation totale de l'étape de test lors d'une compilation. Pour réactiver les tests, définissez cette valeur sur false ou supprimez la variable d'environnement.