Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Utilisation des configurations de mise en page pour la composition lors des réunions du SDK Amazon Chime
Les rubriques suivantes expliquent comment utiliser les différentes configurations de configuration. Les mises en page ne prennent effet que lorsque quelqu'un lance un partage de contenu. Développez chaque section pour en savoir plus.
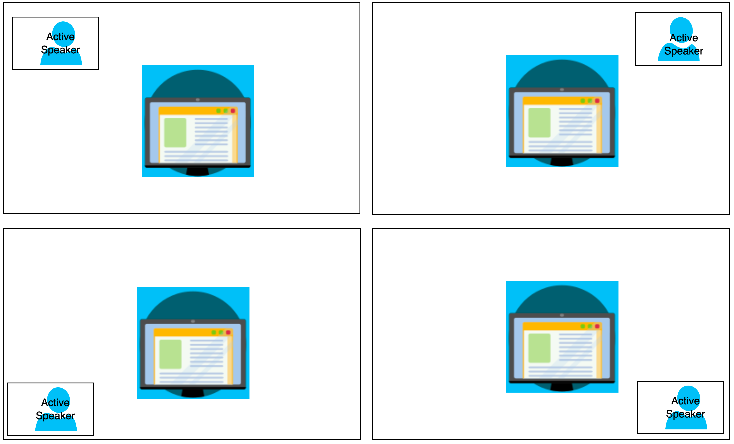
ActiveSpeakerOnlyConfigurationaffiche le partage de contenu et la vidéo de l'orateur actif, ce qui signifie que la personne qui parle apparaît dans la petite vignette vidéo qui recouvre le flux de partage de contenu.
L'image suivante montre la configuration et les emplacements disponibles pour la vignette du haut-parleur.

L'exemple suivant montre comment implémenter la ActiveSpeakerOnly mise en page par programmation. Dans ce cas, la vignette du présentateur apparaît dans le coin supérieur gauche.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"ActiveSpeakerOnly", "ActiveSpeakerOnlyConfiguration":{ "ActiveSpeakerPosition":"TopLeft" } } } }
- ActiveSpeakerOnlyConfiguration
-
Description — Les paramètres de configuration d'une vignette
ActiveSpeakerOnlyvidéoType — ActiveSpeakerOnlyConfiguration objet
Obligatoire — Non
- ActiveSpeakerOnlyConfiguration.ActiveSpeakerPosition
-
Description — Position de la vignette vidéo du haut-parleur actif
Type — Chaîne
Valeurs valides —
TopLeft|TopRight|BottomLeft|BottomRightObligatoire — Non
Par défaut —
TopRight
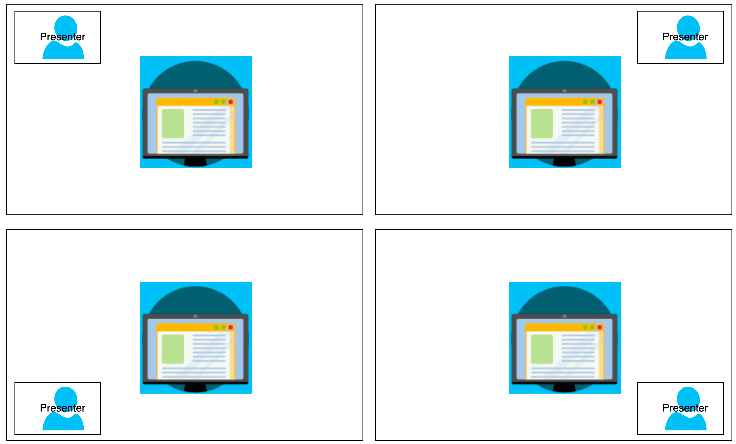
PresenterOnlyConfigurationaffiche le contenu partagé et uniquement la vidéo du présentateur, quelle que soit la personne qui parle. L'image suivante montre la configuration.

L'exemple suivant montre comment implémenter la mise en page par programmation avec le présentateur en haut à droite.
{ "CompositedVideo": { "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration": { "ContentShareLayout": "PresenterOnly", "PresenterOnlyConfiguration": { "PresenterPosition": "TopRight" } } } }
- PresenterOnlyConfiguration
-
Description — Les paramètres de configuration d'une mise
PresenterOnlyen pageType —
PresenterOnlyConfigurationobjetObligatoire — Non
- PresenterOnlyConfiguration.PresenterPosition
-
Description — Position de la vignette vidéo du présentateur
Type — Chaîne
Valeurs valides —
TopLeft|TopRight|BottomLeft|BottomRightObligatoire — Non
Par défaut —
TopRight
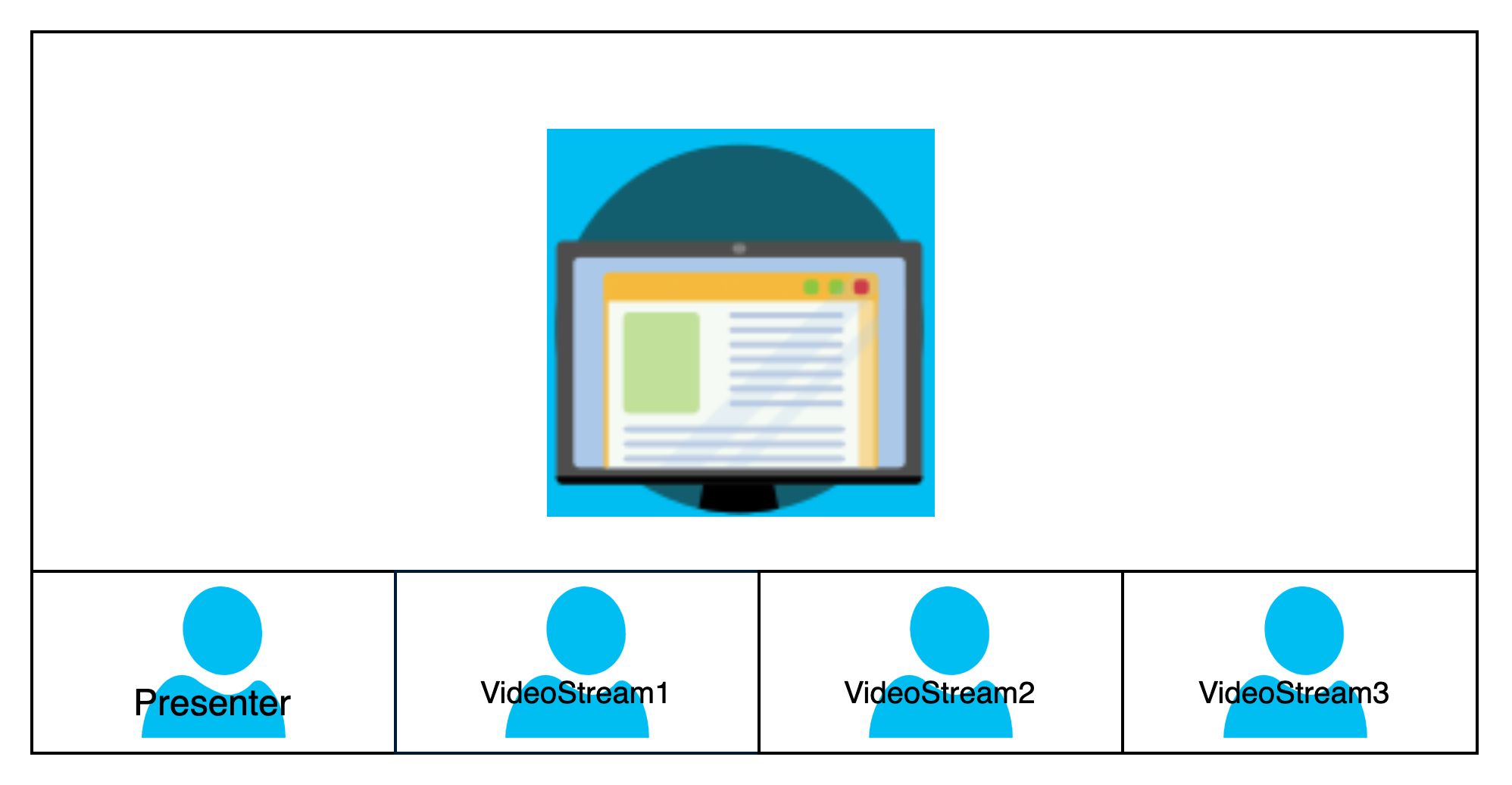
HorizontalLayoutConfigurationaffiche le partage de contenu et les flux vidéo horizontalement. Vous pouvez utiliser ce TilePosition paramètre pour afficher les vignettes au-dessus ou en dessous du flux de partage de contenu. Les présentateurs apparaissent toujours sur la gauche. Les vignettes supplémentaires apparaissent dans l'ordre indiqué parJoinSequence.
L'image suivante montre les vignettes situées sous le flux de partage de contenu.

L'exemple suivant montre comment implémenter une mise en page horizontale par programmation. Dans ce cas, la mise en page organise les vignettes par ordre SpeakerSequence et les place sous le partage d'écran. La mise en page autorise un maximum de quatre vignettes et applique un rapport hauteur/largeur 16/9.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"Horizontal", "HorizontalLayoutConfiguration":{ "TileOrder":"SpeakerSequence", "TilePosition":"Bottom", "TileCount":4, "TileAspectRatio":"16/9" } } } }
- HorizontalLayoutConfiguration
-
Description — Les paramètres de configuration pour une mise en page horizontale
Type — HorizontalLayoutConfiguration objet
Obligatoire — Non
- HorizontalLayoutConfiguration.TilePosition
-
Description : place les vignettes au-dessus ou en dessous d'un partage de contenu.
Type - Chaîne
Valeurs valides —
Bottom|TopObligatoire — Non
Par défaut : en bas
- HorizontalLayoutConfiguration.TileOrder
-
Description : classe les vignettes en fonction du moment où les utilisateurs se joignent ou du moment où ils parlent
Type — Chaîne
Valeurs valides —
JoinSequence|SpeakerSequenceObligatoire — Non
Par défaut — JoinSequence
- HorizontalLayoutConfiguration.TileCount
-
Description — Spécifie le nombre de vignettes qui restent visibles pendant un partage d'écran
Type — Entier
Valeurs valides : 1 à 10
Obligatoire — Non
Par défaut — 4
- HorizontalLayoutConfiguration.TileAspectRatio
-
Description — Spécifie le rapport hauteur/largeur des tuiles
Type — Entier
Valeurs valides — n/n
Obligatoire — Non
Par défaut — 16/9, la valeur s'applique à toutes les tuiles
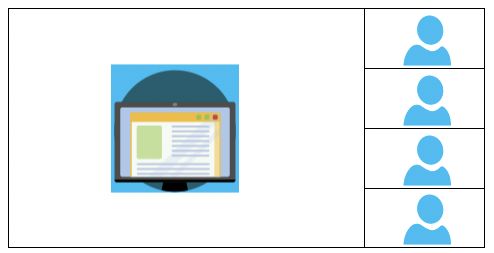
VerticalLayoutConfigurationaffiche le partage de contenu et les quatre vidéos les plus récentes empilées sur la droite. Les présentateurs apparaissent toujours en haut. Les autres participants apparaissent dans l'ordre indiqué parTileOrder.

L'exemple suivant montre comment implémenter la mise en page verticale par programmation. Dans ce cas, la mise en page classe les vignettes JoinSequence et les place à droite du partage d'écran. La mise en page autorise un maximum de quatre vignettes et applique un rapport hauteur/largeur 16/9.
{ "CompositedVideo":{ "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration":{ "ContentShareLayout": "Vertical", "VerticalLayoutConfiguration":{ "TileOrder": "JoinSequence", "TilePosition": "Right", "TileCount": 4, "TileAspectRatio": "16/9" } } } }
- VerticalLayoutConfiguration
-
Description — Les paramètres de configuration pour une mise en page verticale
Type — VerticalLayoutConfiguration objet
Obligatoire — Non
- VerticalLayoutConfiguration.TilePosition
-
Description : place les vignettes à droite ou à gauche d'un partage de contenu.
Type — Chaîne
Valeurs valides —
Bottom|TopObligatoire — Non
Par défaut : en bas
- VerticalLayoutConfiguration.TileOrder
-
Description : classe les vignettes en fonction du moment où les utilisateurs se joignent ou du moment où ils parlent
Type — Chaîne
Valeurs valides —
JoinSequence|SpeakerSequenceObligatoire — Non
Par défaut — JoinSequence
- VerticalLayoutConfiguration.TileCount
-
Description — Spécifie le nombre de tuiles
Type — Entier
Valeurs valides : 1 à 10
Obligatoire — Non
Par défaut — 4
- VerticalLayoutConfiguration.TileAspectRatio
-
Description — Spécifie le rapport hauteur/largeur des tuiles
Type — Entier
Valeurs valides — n/n
Obligatoire — Non
Par défaut — 9/16, la valeur s'applique à toutes les tuiles