Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Tableau
Cette rubrique de documentation est conçue pour les espaces de travail Grafana compatibles avec la version 10.x de Grafana.
Pour les espaces de travail Grafana compatibles avec la version 9.x de Grafana, voir. Travailler dans la version 9 de Grafana
Pour les espaces de travail Grafana compatibles avec la version 8.x de Grafana, voir. Travailler dans la version 8 de Grafana
Les tables sont très flexibles et prennent en charge plusieurs modes pour les séries chronologiques et pour les tables, les annotations et les données JSON brutes. Cette visualisation fournit également des options de mise en forme de date, de mise en forme de valeur et de coloration.

Note
Les annotations et les alertes ne sont pas prises en charge dans les tableaux.
Colonne de tri
Choisissez un titre de colonne pour faire passer l'ordre de tri par défaut à l'ordre décroissant puis croissant. Chaque fois que vous sélectionnez la colonne, l'ordre de tri passe à l'option suivante du cycle. Vous pouvez trier sur plusieurs colonnes en maintenant la shift touche enfoncée lorsque vous sélectionnez des colonnes supplémentaires.
Options du tableau
Afficher l'en-tête
Affiche ou masque les noms des colonnes importées à partir de votre source de données.
Largeur des colonnes
Par défaut, Grafana calcule automatiquement la largeur de colonne en fonction de la taille du tableau et de la largeur de colonne minimale. Cette option de champ peut remplacer le paramètre et définir la largeur de toutes les colonnes en pixels.
Par exemple, si vous entrez100, toutes les colonnes seront définies sur une largeur de 100 pixels (le changement intervient lorsque vous quittez le champ).
Largeur de colonne minimale
Par défaut, la largeur minimale de la colonne du tableau est de 150 pixels. Cette option de champ peut remplacer cette valeur par défaut et définira la nouvelle largeur de colonne minimale pour le panneau du tableau en pixels.
Par exemple, si vous définissez le minimum sur75, toutes les colonnes seront redimensionnées sur une largeur maximale de 75 pixels.
Pour les appareils à petit écran, tels que les smartphones ou les tablettes, vous pouvez réduire la valeur de 150 pixel par défaut pour permettre 50 aux panneaux basés sur des tableaux de s'afficher correctement dans les tableaux de bord.
Alignment des colonnes
Choisissez comment Grafana doit aligner le contenu des cellules.
Auto (par défaut)
Left (Gauche)
Center
Right (Droite)
Type de cellule
Par défaut, Grafana choisit automatiquement les paramètres d'affichage. Elle vous permet de modifier les paramètres en choisissant l'une des options suivantes pour définir la valeur par défaut pour tous les champs. Une configuration supplémentaire est disponible pour certains types de cellules.
Note
Si vous les définissez dans l'onglet Champ, le type s'appliquera à tous les champs, y compris le champ horaire. Vous pouvez les définir dans l'onglet Remplacer pour appliquer la modification à un ou plusieurs champs.
Texte en couleur
Si des seuils sont définis, le texte du champ est affiché dans la couleur de seuil appropriée.
Fond de couleur (dégradé ou uni)
Si des seuils sont définis, l'arrière-plan du champ est affiché dans la couleur de seuil appropriée.
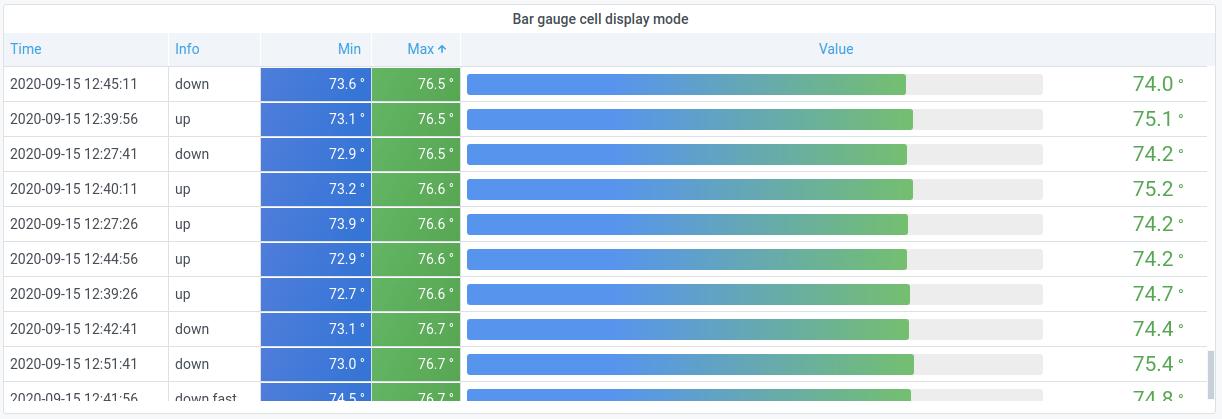
Jauge
Les cellules peuvent être affichées sous forme de jauge graphique, avec différents types de présentation.
-
Basique — Le mode de base affiche une jauge simple avec les niveaux de seuil définissant la couleur de la jauge.
-
Dégradé — Les niveaux de seuil définissent un dégradé.
-
LCD — La jauge est divisée en petites cellules allumées ou éteintes.
En outre, les étiquettes affichées à côté des jauges peuvent être configurées pour être colorées par valeur, correspondre à la couleur du texte du thème ou être masquées.
Couleur de la valeur
Couleur du texte
Caché
Vue JSON
Affiche la valeur formatée sous forme de code. Si une valeur est un objet, la vue JSON permettant de parcourir l'objet JSON apparaîtra au survol.
Sparkline
Affiche les valeurs affichées sous forme de sparkline. Nécessite une transformation des données de séries chronologiques pour tabler.
Inspection de la valeur des cellules
Permet d'inspecter les valeurs à partir des cellules du tableau. La valeur brute est présentée dans une fenêtre modale.
Note
L'inspection de la valeur des cellules n'est disponible que lorsque le mode d'affichage des cellules est défini sur Auto, Texte en couleur, Couleur d'arrière-plan ou Vue JSON.
Filtre Colonne
Vous pouvez modifier temporairement le mode d'affichage des données des colonnes. Par exemple, vous pouvez classer les valeurs du plus élevé au plus bas ou masquer des valeurs spécifiques. Pour plus d'informations, consultez Filtrer les colonnes des tables.
Pagination
Elle vous permet d'activer ou désactiver la pagination. Il s'agit d'une option frontale qui n'affecte pas les requêtes. Lorsque cette option est activée, le format de page s'adapte automatiquement à la hauteur du tableau.
Filtrer les colonnes du tableau
Si vous activez le filtre de colonnes, vous pouvez filtrer les options du tableau.
Pour activer le filtrage des colonnes
-
Dans Grafana, accédez au tableau de bord contenant le tableau contenant les colonnes que vous souhaitez filtrer.
-
Sur le panneau de tableau que vous souhaitez filtrer, ouvrez l'éditeur de panneaux.
-
Choisissez l'onglet Champ.
-
Dans les options du tableau, activez l'option Filtre par colonne.
Une icône de filtre (entonnoir) apparaît à côté du titre de chaque colonne.
Valeurs des colonnes de filtre
Pour filtrer les valeurs des colonnes, cliquez sur l'icône du filtre (entonnoir) à côté du titre d'une colonne. Grafana affiche les options de filtre pour cette colonne.
Cochez la case en regard des valeurs que vous souhaitez afficher. Entrez du texte dans le champ de recherche en haut pour afficher ces valeurs à l'écran afin de pouvoir les sélectionner plutôt que de faire défiler la page pour les trouver.
Sélectionnez l'un des différents opérateurs pour afficher les valeurs des colonnes :
-
Contient — Correspond à un modèle d'expression régulière (opérateur par défaut).
-
Expression — Évalue une expression booléenne. Le caractère
$représente la valeur de colonne dans l'expression (par exemple,$ >= 10 ≈& $ <= 12). -
Opérateurs de comparaison — Vous pouvez utiliser les opérateurs de comparaison classiques :
=!=,<,,<=,>,>=.
Cochez la case située au-dessus des boutons Ok et Annuler pour ajouter ou supprimer toutes les valeurs affichées dans le filtre.
Filtres à colonnes transparents
Les colonnes auxquelles des filtres sont appliqués ont un entonnoir bleu affiché à côté du titre.
Pour supprimer le filtre, sélectionnez l'icône en forme d'entonnoir en forme d'entonnoir en forme d'entonnoir, puis sélectionnez Effacer le filtre.
Pied de page de la table
Vous pouvez utiliser le pied de page du tableau pour afficher les calculs sur les champs.
Après avoir activé le pied de page du tableau, vous pouvez sélectionner le calcul, puis les champs que vous souhaitez calculer.
Le système applique le calcul à tous les champs numériques si vous ne sélectionnez aucun champ.
Compter les lignes
Si vous souhaitez afficher le nombre de lignes du jeu de données au lieu du nombre de valeurs dans les champs sélectionnés, sélectionnez le calcul du nombre et activez le calcul du nombre de lignes.