Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Intégration de QuickSight visuels et de tableaux de bord pour les utilisateurs enregistrés à l'aide d'un code d'intégration en un clic
| S'applique à : édition Enterprise |
Vous pouvez intégrer un visuel ou un tableau de bord dans votre application interne pour les utilisateurs enregistrés de votre QuickSight compte Amazon. Pour ce faire, utilisez le code intégré que vous obtenez lorsque vous partagez le tableau de bord ou à partir du menu visuel Intégrer dans. QuickSight Il n'est pas nécessaire d'exécuter l'API QuickSight d'intégration pour générer le code d'intégration. Vous pouvez copier le code intégré QuickSight et le coller dans le code HTML de votre application interne.
Lorsque les utilisateurs et les groupes (ou tous les utilisateurs de votre QuickSight compte) ayant accès au tableau de bord que vous souhaitez intégrer ou contenant le visuel que vous souhaitez intégrer accèdent à votre application interne, ils sont invités à se connecter au QuickSight compte avec leurs informations d'identification. Une fois authentifiés, ils peuvent accéder à la représentation visuelle ou au tableau de bord sur leur page interne. Si l'authentification unique est activée, les utilisateurs ne sont pas invités à se reconnecter.
Vous trouverez ci-dessous des descriptions expliquant comment intégrer une représentation visuelle ou un tableau de bord à l'aide du code d'intégration de la représentation visuelle ou du tableau de bord.
Avant de commencer
Avant de commencer, assurez-vous que :
-
Les paramètres de votre navigateur Internet contiennent l'un des éléments suivants pour permettre la communication entre la fenêtre contextuelle et l'iframe :
-
Prise en charge native pour l'API Mozilla Broadcast Channel. Pour plus d'informations, consultez Broadcast Channel API
(français non garanti) dans la documentation Mozilla. -
Prise en charge d'IndexedDB.
-
LocalStorage soutien.
-
-
Le paramètre « Bloquer tous les cookies » de votre navigateur Internet est désactivé.
Étape 1 : Accorder l'accès au tableau de bord
Pour que les utilisateurs puissent accéder à votre tableau de bord intégré, accordez-leur l'accès pour le consulter. Vous pouvez autoriser des utilisateurs individuels et des groupes à accéder à un tableau de bord, ou vous pouvez accorder l'accès à tous les membres de votre compte. Les autorisations visuelles sont déterminées au niveau du tableau de bord. Pour autoriser l'accès aux représentations visuelles intégrées, accordez l'accès au tableau de bord auquel appartient la représentation visuelle. Pour de plus amples informations, veuillez consulter Octroi de l'un accès à un tableau de bord.
Étape 2 : Placer le domaine dans lequel vous souhaitez intégrer la représentation visuelle ou le tableau de bord dans votre liste d'autorisation
Pour intégrer des visuels et des tableaux de bord dans votre application interne, assurez-vous que le domaine dans lequel vous les intégrez est autorisé dans votre compte. QuickSight Pour de plus amples informations, veuillez consulter Liste d'autorisation des domaines statiques.
Étape 3 : Obtenir le code d'intégration
Utilisez la procédure suivante pour obtenir le code d'intégration de la représentation visuelle ou du tableau de bord.
Pour obtenir le code d'intégration du tableau de bord
-
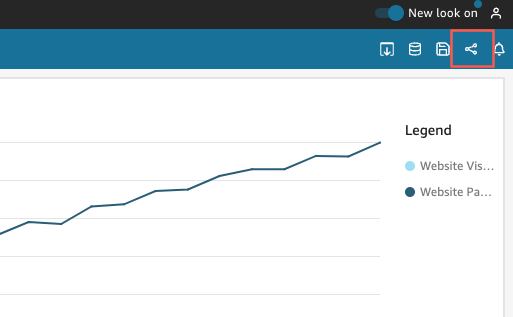
Ouvrez le tableau de bord publié QuickSight et choisissez Partager en haut à droite. Choisissez ensuite Partager le tableau de bord.

-
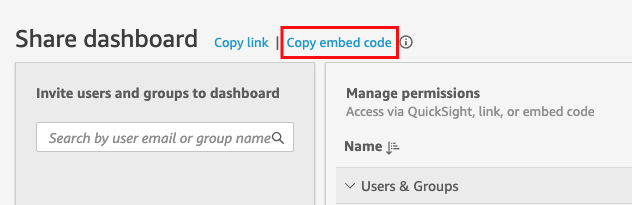
Sur la page Partager le tableau de bord qui s'ouvre, cliquez sur Copier le code d'intégration en haut à gauche.

Le code d'intégration est copié dans votre presse-papiers et est similaire à ce qui suit.
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
Pour obtenir le code d'intégration d'une représentation visuelle
-
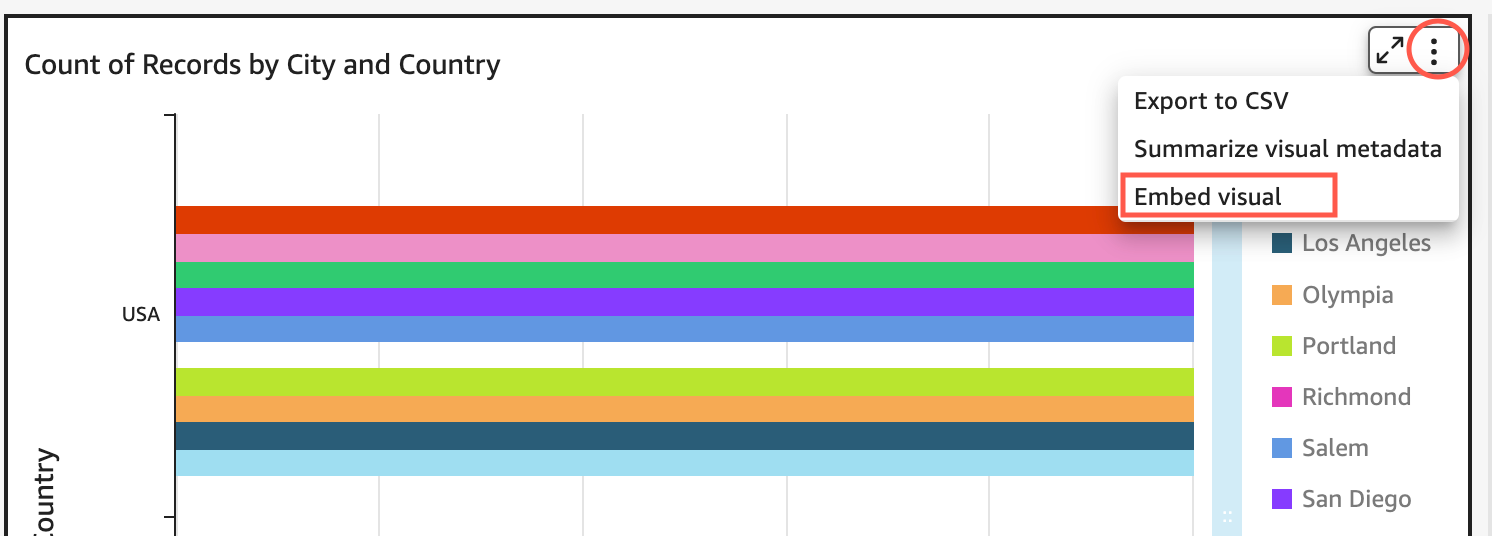
Ouvrez le tableau de bord publié QuickSight et choisissez le visuel que vous souhaitez intégrer. Ouvrez ensuite le menu des représentations visuelles dans le coin supérieur droit de la représentation visuelle, puis cliquez sur Intégrer la représentation visuelle.

-
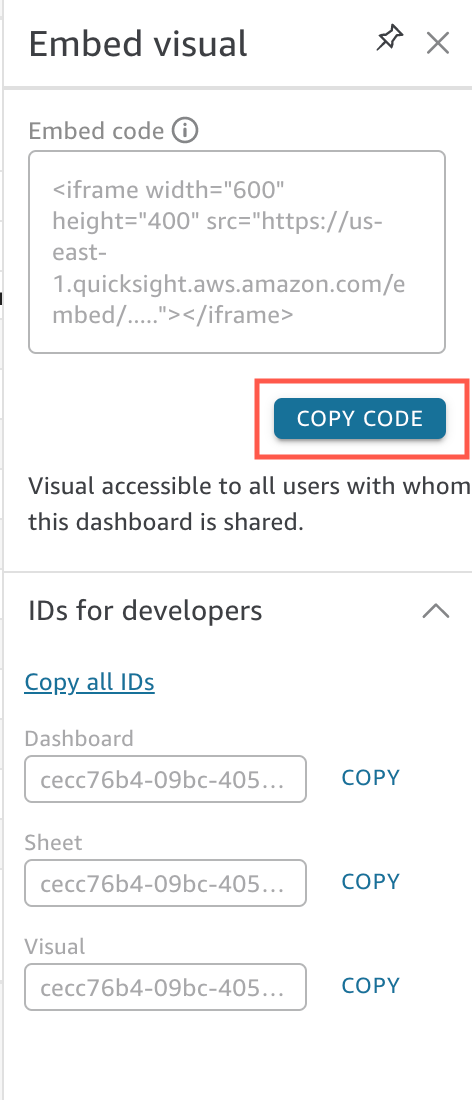
Dans le volet Intégrer la représentation visuelle qui s'ouvre, cliquez sur Copier le code.

Le code d'intégration est copié dans votre presse-papiers et est similaire à ce qui suit.
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
Étape 4 : Coller le code dans la page HTML de votre application interne
Utilisez la procédure suivante pour coller le code d'intégration dans la page HTML de votre application interne
Pour coller le code dans la page HTML de votre application interne
-
Ouvrez le code HTML d'une page dans laquelle vous souhaitez intégrer le tableau de bord et collez-y le code d'intégration.
L'exemple suivant montre à quoi ressemblera un tableau de bord intégré.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>L'exemple suivant montre à quoi ressemblera une représentation visuelle intégrée.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
Par exemple, supposons que vous souhaitez intégrer votre représentation visuelle ou votre tableau de bord dans une page Google Sites interne. Vous pouvez ouvrir la page sur Google Sites et coller le code d'intégration dans un widget d'intégration.
Si vous souhaitez intégrer votre visuel ou votre tableau de bord dans un SharePoint site Microsoft interne, vous pouvez créer une nouvelle page, puis coller le code intégré dans un composant WebPart intégré.