Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Menyiapkan tes end-to-end Cypress untuk aplikasi Amplify Anda
Anda dapat menjalankan pengujian end-to-end (E2E) di tahap pengujian aplikasi Amplify untuk menangkap regresi sebelum mendorong kode ke produksi. Tahap pengujian dapat dikonfigurasi dalam spesifikasi build YAMP. Saat ini, Anda hanya dapat menjalankan kerangka pengujian Cypress selama pembuatan.
Cypress adalah kerangka pengujian JavaScript berbasis yang memungkinkan Anda untuk menjalankan pengujian E2E di peramban. Untuk tutorial yang menunjukkan cara mengatur tes E2E, lihat posting blog Menjalankan tes end-to-end Cypress untuk penerapan CI/CD fullstack Anda
Menambahkan tes Cypress ke aplikasi Amplify yang ada
Anda dapat menambahkan pengujian Cypress ke aplikasi yang ada dengan memperbarui pengaturan build aplikasi di konsol Amplify. YAM spesifikasi build berisi serangkaian perintah build dan pengaturan terkait yang digunakan Amplify untuk menjalankan build Anda. Gunakan test langkah untuk menjalankan perintah pengujian pada waktu build. Untuk pengujian E2E, Amplify Hosting menawarkan integrasi lebih dalam dengan Cypress yang memungkinkan Anda untuk membuat laporan UI untuk pengujian Anda.
Daftar berikut menjelaskan pengaturan pengujian dan bagaimana penggunaannya.
- Tes
-
Menginstal dependensi yang diperlukan untuk menjalankan pengujian Cypress. Amplify Hosting menggunakan mochawesome
untuk membuat laporan untuk melihat hasil pengujian dan wait-on untuk menyiapkan server localhost selama build. - pengujian
-
Menjalankan perintah cypress untuk melakukan pengujian menggunakan mochawesome.
- PostTest
-
Laporan mochawesome dihasilkan dari JSON output. Perhatikan bahwa jika Anda menggunakan Yarn, Anda harus menjalankan perintah ini dalam mode diam untuk menghasilkan laporan mochawesome. Untuk Yarn, Anda dapat menggunakan perintah berikut.
yarn run --silent mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - artifacts>baseDirectory
Direktori tempat pengujian dijalankan.
- artefak configFilePath
Data laporan pengujian yang dihasilkan.
- artefak
Artefak yang dihasilkan (tangkapan layar dan video) yang tersedia untuk diunduh.
Contoh kutipan berikut dari amplify.yml file spesifikasi build menunjukkan cara menambahkan pengujian Cypress ke aplikasi Anda.
test: phases: preTest: commands: - npm ci - npm install -g pm2 - npm install -g wait-on - npm install mocha mochawesome mochawesome-merge mochawesome-report-generator - pm2 start npm -- start - wait-on http://localhost:3000 test: commands: - 'npx cypress run --reporter mochawesome --reporter-options "reportDir=cypress/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"' postTest: commands: - npx mochawesome-merge cypress/report/mochawesome-report/mochawesome*.json > cypress/report/mochawesome.json - pm2 kill artifacts: baseDirectory: cypress configFilePath: '**/mochawesome.json' files: - '**/*.png' - '**/*.mp4'
Mematikan pengujian untuk aplikasi atau cabang Amplify
Setelah konfigurasi pengujian ditambahkan ke pengaturan amplify.yml build, test langkah berjalan untuk setiap build di setiap cabang. Jika ingin menonaktifkan pengujian yang berjalan secara global, atau hanya menjalankan pengujian untuk cabang tertentu, Anda dapat menggunakan variabel USER_DISABLE_TESTS lingkungan tanpa memodifikasi pengaturan build.
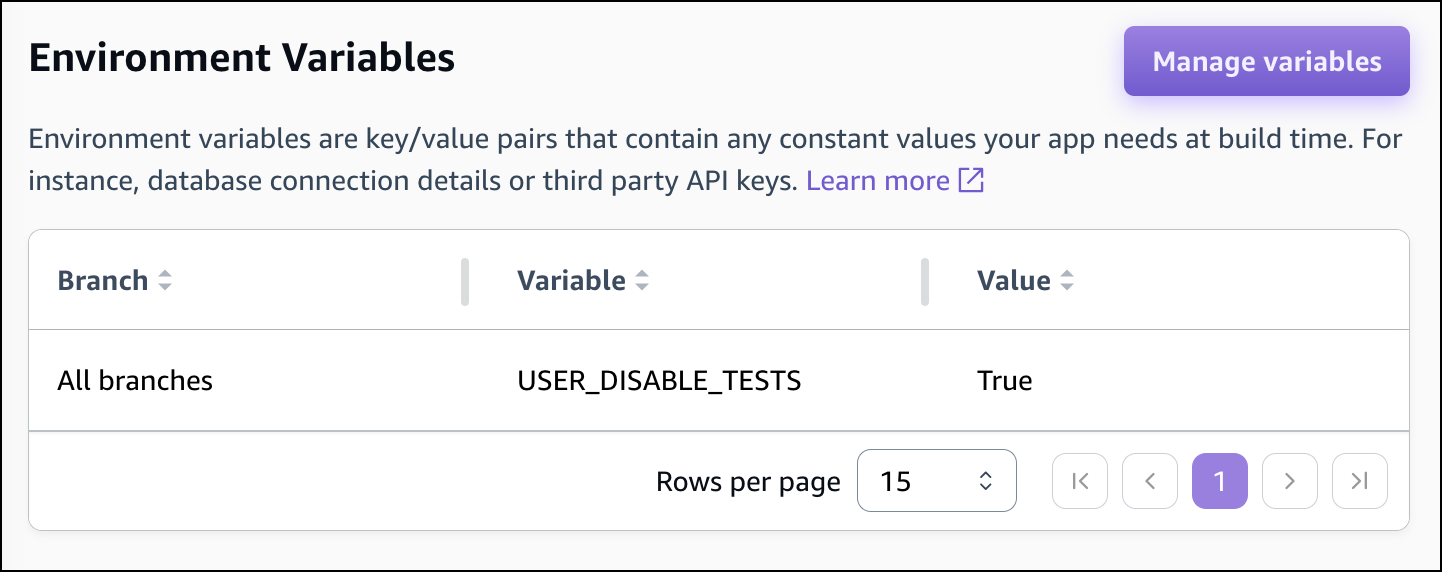
Untuk menonaktifkan pengujian secara global untuk semua cabang, tambahkan variabel USER_DISABLE_TESTS lingkungan dengan nilai true untuk semua cabang. Tangkapan layar berikut, menunjukkan bagian Variabel lingkungan di konsol Amplify dengan pengujian dinonaktifkan untuk semua cabang.

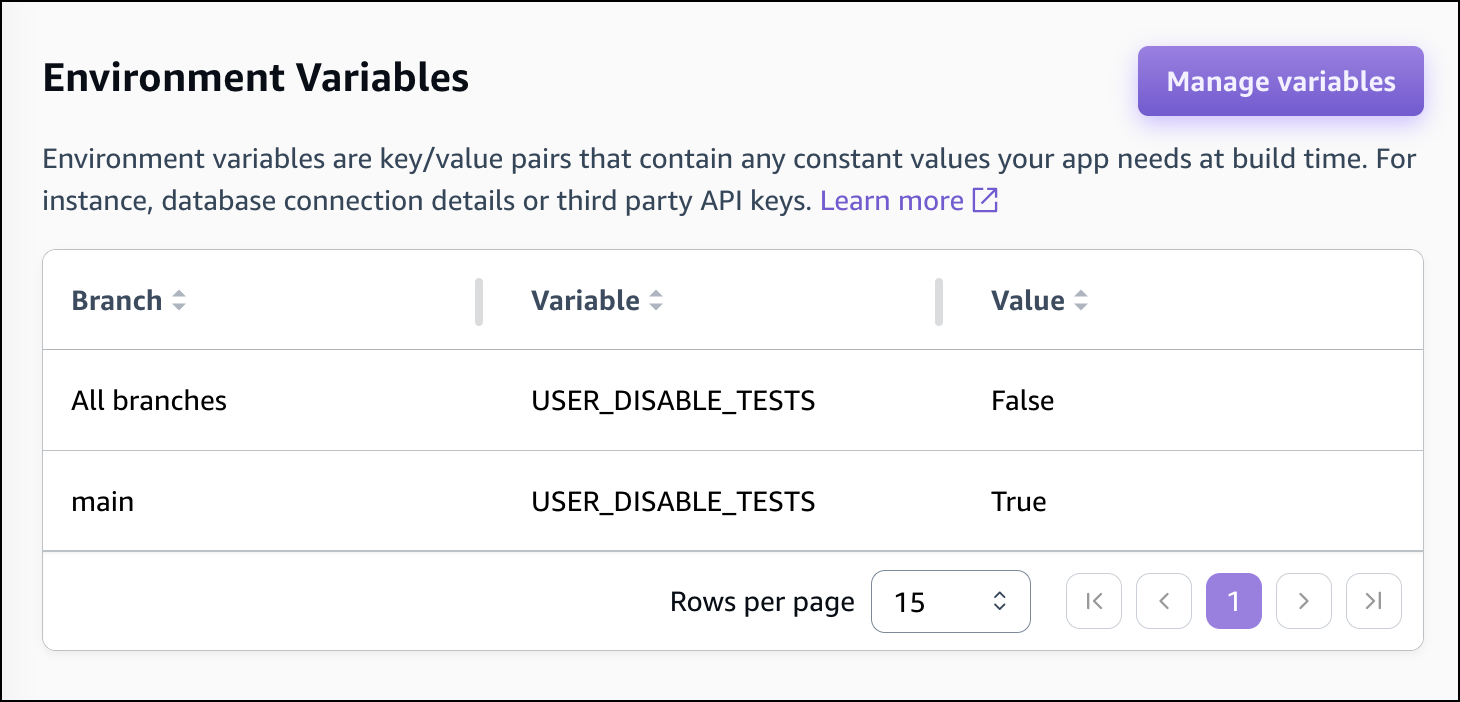
Untuk menonaktifkan pengujian untuk cabang tertentu, tambahkan variabel USER_DISABLE_TESTS lingkungan dengan nilai false untuk semua cabang, kemudian tambahkan override untuk setiap cabang yang akan dinonaktifkan dengan nilaitrue. Pada tangkapan layar berikut, pengujian dinonaktifkan di cabang utama, dan diaktifkan untuk setiap cabang lain.

Menonaktifkan pengujian dengan variabel ini akan menyebabkan langkah pengujian dilewati sepenuhnya selama build. Untuk mengaktifkan kembali pengujian, tetapkan nilai ini kefalse, atau hapus variabel lingkungan.