Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Menyematkan Amazon Q dalam pengalaman Tanya Jawab QuickSight Generatif untuk pengguna terdaftar
Di bagian berikut, Anda dapat menemukan informasi terperinci tentang cara menyiapkan pengalaman Tanya Jawab Generatif yang disematkan untuk pengguna terdaftar. QuickSight
Topik
Langkah 1: Siapkan izin
Di bagian berikut, Anda dapat menemukan cara mengatur izin untuk aplikasi backend atau server web Anda untuk menyematkan pengalaman Tanya Jawab Generatif. Tugas ini membutuhkan akses administratif ke AWS Identity and Access Management (IAM).
Setiap pengguna yang mengakses pengalaman Tanya Jawab Generatif mengambil peran yang memberi mereka akses dan izin Amazon. QuickSight Untuk memungkinkan ini, buat IAM peran dalam Anda Akun AWS. Kaitkan IAM kebijakan dengan peran untuk memberikan izin kepada pengguna mana pun yang mengasumsikannya. IAMPeran tersebut perlu memberikan izin untuk mengambil penyematan URLs untuk kumpulan pengguna tertentu.
Dengan bantuan karakter wildcard*, Anda dapat memberikan izin untuk menghasilkan URL untuk semua pengguna di namespace tertentu. Atau Anda dapat memberikan izin untuk menghasilkan subset pengguna di ruang nama tertentu. URL Untuk ini, Anda menambahkanquicksight:GenerateEmbedUrlForRegisteredUser.
Anda dapat membuat kondisi dalam IAM kebijakan Anda yang membatasi domain yang dapat dicantumkan pengembang dalam AllowedDomains parameter GenerateEmbedUrlForRegisteredUser API operasi. AllowedDomainsParameter adalah parameter opsional. Ini memberi pengembang opsi untuk mengganti domain statis yang dikonfigurasi di QuickSight menu Kelola dan sebagai gantinya mencantumkan hingga tiga domain atau subdomain yang dapat mengakses yang dihasilkan. URL URLIni kemudian disematkan di situs web pengembang. Hanya domain yang tercantum dalam parameter yang dapat mengakses pengalaman Tanya Jawab Generatif yang disematkan. Tanpa kondisi ini, pengembang dapat mencantumkan domain apa pun di internet dalam AllowedDomains parameter.
Untuk membatasi domain yang dapat digunakan developer dengan parameter ini, tambahkan AllowedEmbeddingDomains kondisi ke IAM kebijakan Anda. Untuk informasi selengkapnya tentang AllowedDomains parameter, lihat GenerateEmbedUrlForRegisteredUserdi QuickSight APIReferensi Amazon.
Kebijakan contoh berikut memberikan izin ini.
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": "arn:partition:quicksight:region:accountId:user/namespace/userName", "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
Selain itu, jika Anda membuat pengguna pertama kali yang akan menjadi QuickSight pembaca Amazon, pastikan untuk menambahkan quicksight:RegisterUser izin dalam kebijakan.
Kebijakan contoh berikut memberikan izin untuk mengambil penyematan URL bagi pengguna pertama kali yang akan menjadi pembaca. QuickSight
{ "Version": "2012-10-17", "Statement": [ { "Action": "quicksight:RegisterUser", "Resource": "*", "Effect": "Allow" }, { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": [ "arn:partition:quicksight:region:accountId:user/namespace/userName" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
Terakhir, IAM identitas aplikasi Anda harus memiliki kebijakan kepercayaan yang terkait dengannya untuk memungkinkan akses ke peran yang baru saja Anda buat. Ini berarti bahwa ketika pengguna mengakses aplikasi Anda, aplikasi Anda dapat mengambil peran atas nama pengguna dan menyediakan pengguna. QuickSight
Contoh berikut menunjukkan contoh kebijakan kepercayaan.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AllowLambdaFunctionsToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "lambda.amazonaws.com" }, "Action": "sts:AssumeRole" }, { "Sid": "AllowEC2InstancesToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "ec2.amazonaws.com" }, "Action": "sts:AssumeRole" } ] }
Untuk informasi selengkapnya mengenai kebijakan kepercayaan untuk otentikasi OpenID Connect atau Security Assertion Markup Language (SAML), lihat bagian Panduan Pengguna berikut: IAM
Langkah 2: Hasilkan URL dengan kode otentikasi terlampir
Di bagian berikut, Anda dapat menemukan cara mengautentikasi pengguna Anda dan mendapatkan topik Q yang dapat disematkan URL di server aplikasi Anda. Jika Anda berencana untuk menyematkan pengalaman Tanya Jawab Generatif untuk atau jenis QuickSight identitas IAM Amazon, bagikan topik Q dengan pengguna.
Saat pengguna mengakses aplikasi Anda, aplikasi akan mengambil IAM peran tersebut atas nama pengguna. Kemudian aplikasi menambahkan pengguna ke QuickSight, jika pengguna itu belum ada. Selanjutnya, ia melewati pengenal sebagai ID sesi peran unik.
Melakukan langkah-langkah yang dijelaskan memastikan bahwa setiap pemirsa topik Q disediakan secara unik. QuickSight Ini juga memberlakukan pengaturan per pengguna, seperti keamanan tingkat baris dan default dinamis untuk parameter.
Contoh berikut melakukan IAM otentikasi atas nama pengguna. Kode ini berjalan di server aplikasi Anda.
import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserResult; import com.amazonaws.services.quicksight.model.RegisteredUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.RegisteredUserGenerativeQnAEmbeddingConfiguration; /** * Class to call QuickSight AWS SDK to get url for embedding Generative Q&A experience. */ public class RegisteredUserGenerativeQnAEmbeddingSample { private final AmazonQuickSight quickSightClient; public RegisteredUserGenerativeQnAEmbeddingSample() { this.quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWS CredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String getQuicksightEmbedUrl( final String accountId, // AWS Account ID final String topicId, // Topic ID to embed final List<String> allowedDomains, // Runtime allowed domain for embedding final String userArn // Registered user arn to use for embedding. Refer to Get Embed Url section in developer portal to find how to get user arn for a QuickSight user. ) throws Exception { final RegisteredUserEmbeddingExperienceConfiguration experienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration() .withGenerativeQnA(new RegisteredUserGenerativeQnAEmbeddingConfiguration().withInitialTopicId(topicId)); final GenerateEmbedUrlForRegisteredUserRequest generateEmbedUrlForRegisteredUserRequest = new GenerateEmbedUrlForRegisteredUserRequest(); generateEmbedUrlForRegisteredUserRequest.setAwsAccountId(accountId); generateEmbedUrlForRegisteredUserRequest.setUserArn(userArn); generateEmbedUrlForRegisteredUserRequest.setAllowedDomains(allowedDomains); generateEmbedUrlForRegisteredUserRequest.setExperienceConfiguration(experienceConfiguration); final GenerateEmbedUrlForRegisteredUserResult generateEmbedUrlForRegisteredUserResult = quickSightClient.generateEmbedUrlForRegisteredUser(generateEmbedUrlForRegisteredUserRequest); return generateEmbedUrlForRegisteredUserResult.getEmbedUrl(); } }
catatan
URLGenerasi embed APIs tidak dapat dipanggil dari browser secara langsung. Lihat contoh Node.JS sebagai gantinya.
import json import boto3 from botocore.exceptions import ClientError sts = boto3.client('sts') # Function to generate embedded URL # accountId: AWS account ID # topicId: Topic ID to embed # userArn: arn of registered user # allowedDomains: Runtime allowed domain for embedding # roleArn: IAM user role to use for embedding # sessionName: session name for the roleArn assume role def getEmbeddingURL(accountId, topicId, userArn, allowedDomains, roleArn, sessionName): try: assumedRole = sts.assume_role( RoleArn = roleArn, RoleSessionName = sessionName, ) except ClientError as e: return "Error assuming role: " + str(e) else: assumedRoleSession = boto3.Session( aws_access_key_id = assumedRole['Credentials']['AccessKeyId'], aws_secret_access_key = assumedRole['Credentials']['SecretAccessKey'], aws_session_token = assumedRole['Credentials']['SessionToken'], ) try: quicksightClient = assumedRoleSession.client('quicksight', region_name='us-west-2') response = quicksightClient.generate_embed_url_for_registered_user( AwsAccountId=accountId, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, UserArn = userArn, AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: return "Error generating embedding url: " + str(e)
Contoh berikut menunjukkan JavaScript (Node.js) yang dapat Anda gunakan di server aplikasi untuk menghasilkan URL dasbor tertanam. Anda dapat menggunakan ini URL di situs web atau aplikasi Anda untuk menampilkan dasbor.
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1' }); quicksightClient.generateEmbedUrlForRegisteredUser({ 'AwsAccountId': '111122223333', 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'UserArn': 'REGISTERED_USER_ARN', 'AllowedDomains': allowedDomains, 'SessionLifetimeInMinutes': 100 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
Contoh berikut menunjukkan. NET/C # kode yang dapat Anda gunakan di server aplikasi untuk menghasilkan bilah pencarian Q yang disematkan. URL Anda dapat menggunakan ini URL di situs web atau aplikasi Anda untuk menampilkan bilah pencarian Q.
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForRegisteredUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { RegisteredUserGenerativeQnAEmbeddingConfiguration registeredUserGenerativeQnAEmbeddingConfiguration = new RegisteredUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; RegisteredUserEmbeddingExperienceConfiguration registeredUserEmbeddingExperienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration { GenerativeQnA = registeredUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForRegisteredUserAsync(new GenerateEmbedUrlForRegisteredUserRequest { AwsAccountId = "111122223333", ExperienceConfiguration = registeredUserEmbeddingExperienceConfiguration, UserArn = "REGISTERED_USER_ARN", AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 100 }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
Untuk mengambil peran, pilih salah satu API operasi AWS Security Token Service (AWS STS) berikut:
-
AssumeRole— Gunakan operasi ini ketika Anda menggunakan IAM identitas untuk mengambil peran.
-
AssumeRoleWithWebIdentity— Gunakan operasi ini ketika Anda menggunakan penyedia identitas web untuk mengautentikasi pengguna Anda.
-
AssumeRoleWithSaml— Gunakan operasi ini saat Anda menggunakan SAML untuk mengautentikasi pengguna Anda.
Contoh berikut menunjukkan CLI perintah untuk mengatur IAM peran. Peran harus mengaktifkan izin untukquicksight:GenerateEmbedUrlForRegisteredUser. Jika Anda mengambil just-in-time pendekatan untuk menambahkan pengguna saat mereka menggunakan topik di bilah pencarian Q, peran tersebut juga memerlukan izin yang diaktifkan. quicksight:RegisterUser
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --role-session-namejohn.doe@example.com
assume-roleOperasi mengembalikan tiga parameter output: kunci akses, kunci rahasia, dan token sesi.
catatan
Jika Anda mendapatkan ExpiredToken kesalahan saat memanggil AssumeRole operasi, ini mungkin karena sebelumnya SESSION TOKEN masih dalam variabel lingkungan. Hapus ini dengan mengatur variabel berikut:
-
AWS_ACCESSKEY_ ID
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
Contoh berikut menunjukkan cara mengatur ketiga parameter ini diCLI. Untuk mesin Microsoft Windows, gunakan set sebagai penggantiexport.
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
Menjalankan perintah ini akan menetapkan ID sesi peran pengguna yang mengunjungi situs web Andaembedding_quicksight_q_search_bar_role/john.doe@example.com. ID sesi peran terdiri dari nama peran dari role-arn dan role-session-name nilainya. Menggunakan ID sesi peran unik untuk setiap pengguna memastikan bahwa izin yang sesuai ditetapkan untuk setiap pengguna. Ini juga mencegah pembatasan akses pengguna. Throttling adalah fitur keamanan yang mencegah pengguna yang sama mengakses QuickSight dari beberapa lokasi.
ID sesi peran juga menjadi nama pengguna di QuickSight. Anda dapat menggunakan pola ini untuk menyediakan pengguna Anda QuickSight sebelumnya, atau untuk menyediakan mereka saat pertama kali mereka mengakses pengalaman Tanya Jawab Generatif.
Contoh berikut menunjukkan CLI perintah yang dapat Anda gunakan untuk menyediakan pengguna. Untuk informasi selengkapnya tentang RegisterUserDescribeUser,, dan QuickSight API operasi lainnya, lihat QuickSight APIreferensi.
aws quicksight register-user \ --aws-account-id111122223333\ --namespacedefault\ --identity-typeIAM\ --iam-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --user-roleREADER\ --user-namejhnd\ --session-name "john.doe@example.com" \ --emailjohn.doe@example.com\ --regionus-east-1\ --custom-permissions-nameTeamA1
Jika pengguna diautentikasi melalui Microsoft AD, Anda tidak perlu menggunakannya RegisterUser untuk mengaturnya. Sebaliknya, mereka harus secara otomatis berlangganan saat pertama kali mereka mengakses QuickSight. Untuk pengguna Microsoft AD, Anda dapat menggunakan DescribeUser untuk mendapatkan pengguna Amazon Resource Name (ARN).
Saat pertama kali pengguna mengakses QuickSight, Anda juga dapat menambahkan pengguna ini ke grup tempat dasbor dibagikan. Contoh berikut menunjukkan CLI perintah untuk menambahkan pengguna ke grup.
aws quicksight create-group-membership \ --aws-account-id111122223333\ --namespacedefault\ --group-namefinanceusers\ --member-name "embedding_quicksight_q_generative_qna_role/john.doe@example.com"
Anda sekarang memiliki pengguna aplikasi Anda yang juga pengguna QuickSight, dan yang memiliki akses ke dasbor.
Terakhir, untuk mendapatkan tanda tangan URL untuk dasbor, panggil generate-embed-url-for-registered-user dari server aplikasi. Ini mengembalikan dasbor yang dapat disematkan. URL Contoh berikut menunjukkan cara membuat dasbor tertanam menggunakan panggilan sisi server URL untuk pengguna yang diautentikasi melalui AWS Managed Microsoft AD atau sistem masuk tunggal (Pusat Identitas). IAM
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId1","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key":tag-key-1,"Value":tag-value-1,{"Key":tag-key-1,"Value":tag-value-1}]' \ --session-lifetime-in-minutes15
Untuk informasi selengkapnya tentang penggunaan operasi ini, lihat GenerateEmbedUrlForRegisteredUser. Anda dapat menggunakan ini dan API operasi lainnya dalam kode Anda sendiri.
Langkah 3: Sematkan pengalaman Tanya Jawab Generatif URL
Di bagian berikut, Anda dapat menemukan cara menyematkan pengalaman Tanya Jawab Generatif URL di situs web atau halaman aplikasi Anda. Anda melakukan ini dengan Amazon QuickSight embedding SDK
-
Tempatkan pengalaman Tanya Jawab Generatif di halaman. HTML
-
Sesuaikan tata letak dan tampilan pengalaman yang disematkan agar sesuai dengan kebutuhan aplikasi Anda.
-
Menangani status kesalahan dengan pesan yang disesuaikan dengan aplikasi Anda.
Untuk menghasilkan URL yang dapat Anda sematkan di aplikasi Anda, hubungi GenerateEmbedUrlForRegisteredUser API operasi. URLIni berlaku selama 5 menit, dan sesi yang dihasilkan berlaku hingga 10 jam. APIOperasi ini memberikan auth_code nilai yang memungkinkan sesi tanda tunggal. URL
Berikut ini menunjukkan contoh respons darigenerate-embed-url-for-registered-user.
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete. { "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Sematkan pengalaman Tanya Jawab Generatif di halaman web Anda dengan menggunakan QuickSightpenyematan SDK
Pastikan domain untuk meng-host pengalaman Tanya Jawab Generatif yang disematkan ada di daftar izinkan, daftar domain yang disetujui untuk langganan Anda. QuickSight Persyaratan ini melindungi data Anda dengan menjaga domain yang tidak disetujui dari hosting dasbor tertanam. Untuk informasi selengkapnya tentang menambahkan domain untuk pengalaman Tanya Jawab Generatif yang disematkan, lihat. Mengelola domain dan menyematkan
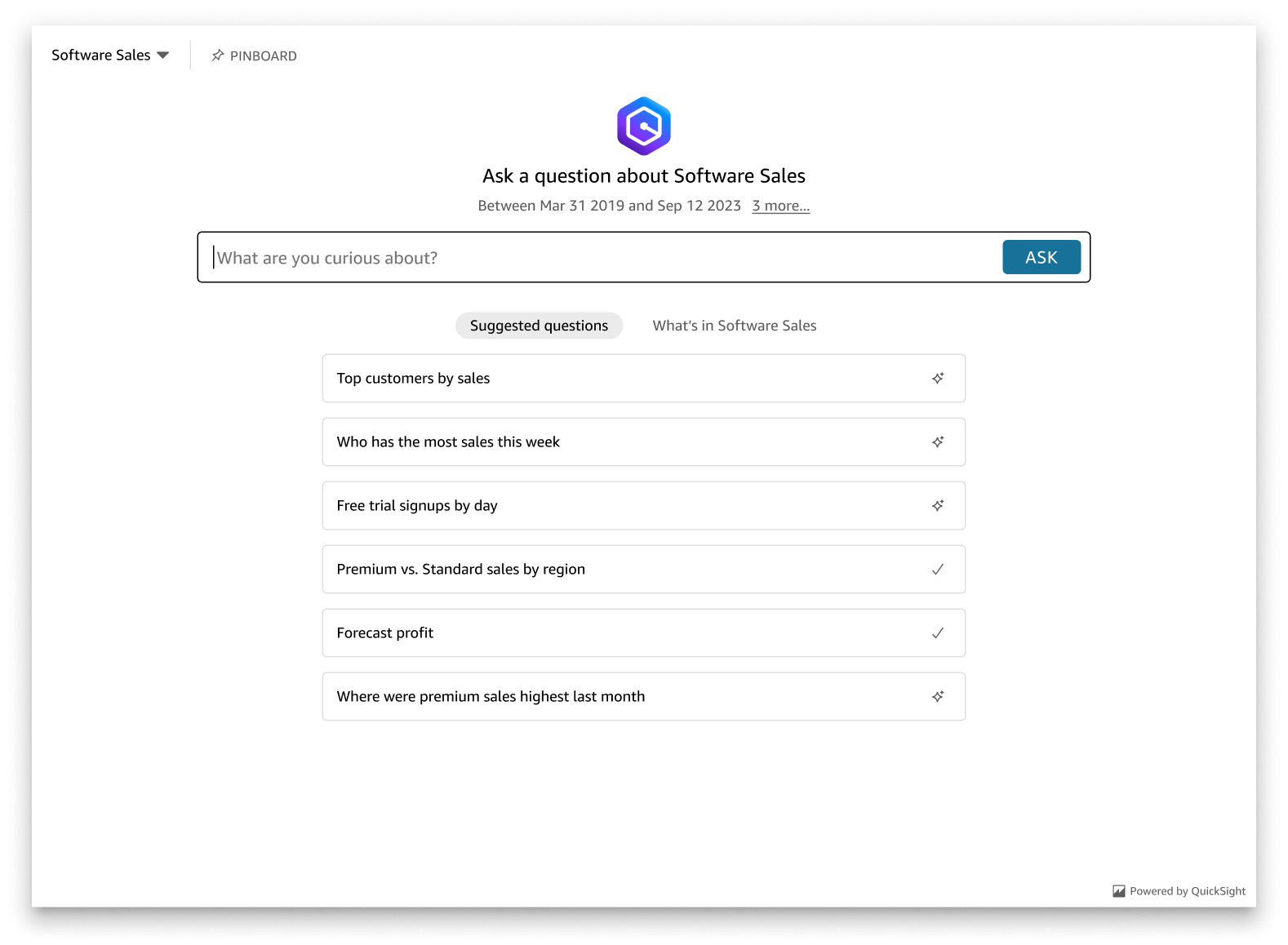
Anda dapat menggunakan QuickSight Embedding SDK untuk menyesuaikan tata letak dan tampilan pengalaman Tanya Jawab Generatif yang disematkan agar sesuai dengan aplikasi Anda. Gunakan panelType properti untuk mengonfigurasi status pendaratan pengalaman Tanya Jawab Generatif saat dirender dalam aplikasi Anda. Atur panelType properti 'FULL' untuk membuat panel pengalaman Tanya Jawab Generatif lengkap. Panel ini menyerupai pengalaman yang dimiliki QuickSight pengguna di konsol. Tinggi bingkai panel tidak berubah berdasarkan interaksi pengguna dan menghormati nilai yang Anda tetapkan di frameOptions.height properti. Gambar di bawah ini menunjukkan panel pengalaman Tanya Jawab Generatif yang dirender saat Anda menyetel nilainya. panelType 'FULL'

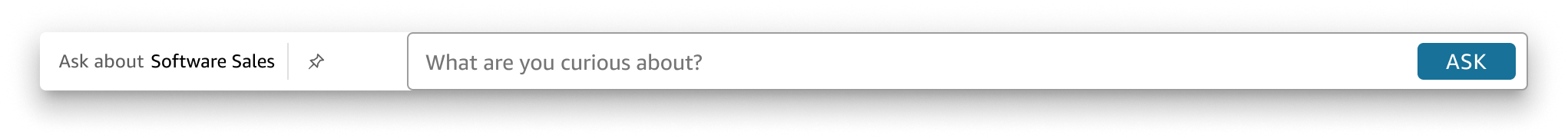
Setel panelType properti 'SEARCH_BAR' untuk membuat pengalaman Tanya Jawab Generatif sebagai bilah pencarian. Bilah pencarian ini menyerupai cara Q Search Bar ditampilkan ketika disematkan ke dalam aplikasi. Bilah pencarian Tanya Jawab Generatif meluas ke panel yang lebih besar yang menampilkan opsi pemilihan topik, daftar saran pertanyaan, panel jawaban, atau papan pin.
Tinggi minimum default dari bilah pencarian Tanya Jawab Generatif dirender saat aset yang disematkan dimuat. Disarankan agar Anda menetapkan frameOptions.height nilai "38px" untuk mengoptimalkan pengalaman bilah pencarian. Gunakan focusedHeight properti untuk mengatur ukuran optimal dropdown pemilihan topik dan daftar saran pertanyaan. Gunakan expandedHeight properti untuk mengatur ukuran optimal panel jawaban dan pinboard. Jika Anda memilih 'SEARCH_BAR' opsi, disarankan agar Anda menata wadah induk dengan posisi; mutlak untuk menghindari pergeseran konten yang tidak diinginkan dalam aplikasi Anda. Gambar di bawah ini menunjukkan bilah pencarian pengalaman Tanya Jawab Generatif yang dirender saat Anda menetapkan nilainya. panelType 'SEARCH_BAR'

Setelah Anda mengonfigurasi panelType properti, gunakan QuickSight penyematan SDK untuk menyesuaikan properti berikut dari pengalaman Tanya Jawab Generatif.
-
Judul panel Tanya Jawab Generatif (Berlaku hanya untuk opsi).
panelType: FULL -
Teks placeholder bilah pencarian.
-
Apakah pemilihan topik diperbolehkan.
-
Apakah nama topik ditampilkan atau disembunyikan.
-
Apakah ikon Amazon Q ditampilkan atau disembunyikan (Berlaku hanya untuk
panelType: FULLopsi). -
Apakah pinboard ditampilkan tersembunyi.
-
Apakah pengguna dapat memaksimalkan panel T&J Genertaive ke layar penuh.
-
Tema panel Tanya Jawab Generatif. Tema khusus ARN dapat diteruskan SDK untuk mengubah tampilan konten bingkai. QuickSight tema pemula tidak didukung untuk panel BI Generatif yang disematkan. Untuk menggunakan tema QuickSight starter, simpan sebagai tema khusus di QuickSight.
Saat Anda menggunakan QuickSight EmbeddingSDK, pengalaman Tanya Jawab Generatif di halaman Anda diubah ukurannya secara dinamis berdasarkan status. Dengan menggunakan QuickSight EmbeddingSDK, Anda juga dapat mengontrol parameter dalam pengalaman Tanya Jawab Generatif dan menerima panggilan balik dalam hal penyelesaian pemuatan halaman, perubahan status, dan kesalahan.
Contoh berikut menunjukkan bagaimana menggunakan yang dihasilkanURL. Kode ini dibuat di server aplikasi Anda.
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
Agar contoh ini berfungsi, pastikan untuk menggunakan Amazon QuickSight Embedding SDK untuk memuat pengalaman Tanya Jawab Generatif yang disematkan di situs web Anda. JavaScript Untuk mendapatkan salinan Anda, lakukan salah satu hal berikut:
-
Unduh QuickSight penyematan Amazon SDK
dari GitHub. Repositori ini dikelola oleh sekelompok pengembang. QuickSight -
Unduh versi penyematan SDK terbaru dari https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
. -
Jika Anda menggunakan
npmuntuk JavaScript dependensi, unduh dan instal dengan menjalankan perintah berikut.npm install amazon-quicksight-embedding-sdk
Fungsionalitas pengalaman Tanya Jawab Generatif tertanam opsional
Fungsionalitas opsional berikut tersedia untuk pengalaman Tanya Jawab Generatif yang disematkan dengan penyematan. SDK
Memanggil tindakan bilah pencarian Tanya Jawab Generatif
-
Tetapkan pertanyaan — Fitur ini mengirimkan pertanyaan ke pengalaman Tanya Jawab Generatif dan segera menanyakan pertanyaan tersebut.
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
Tutup panel jawaban (berlaku untuk opsi bilah pencarian Tanya Jawab Generatif) - Fitur ini menutup panel jawaban dan mengembalikan iframe ke status bilah pencarian asli.
embeddedGenerativeQnExperience.close();
Untuk informasi selengkapnya, lihat QuickSight penyematan. SDK