Kami mengumumkan
Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Bekerja dengan JSON
JSON adalah format untuk pertukaran data yang dapat dibaca manusia dan mesin. Sementara nama JSON adalah akronim dari JavaScript Object Notation, format JSON tidak tergantung pada bahasa pemrograman apa pun.
SDK untuk JavaScript menggunakan JSON untuk mengirim data ke objek layanan saat membuat permintaan dan menerima data dari objek layanan sebagai JSON. Untuk informasi lebih lanjut tentang JSON, lihat json.org

JSON mewakili data dalam dua cara:
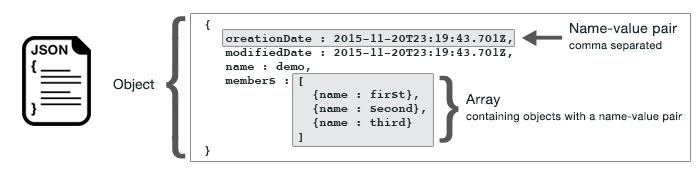
Objek, yang merupakan kumpulan pasangan nilai nama yang tidak dipesan. Sebuah objek didefinisikan dalam kurung kurung kiri (
{) dan kanan (}). Setiap pasangan nilai dimulai dengan nama, diikuti dengan titik dua, diikuti dengan nilai. Pasangan nama-nilai dipisahkan koma.Sebuah rangkaian, yang merupakan kumpulan nilai yang dipesan. Array didefinisikan dalam tanda kurung kiri (
[) dan kanan (]). Item dalam array dipisahkan koma.
Berikut adalah contoh objek JSON yang berisi array objek di mana objek mewakili kartu dalam permainan kartu. Setiap kartu didefinisikan oleh dua pasangan nama-nilai, satu yang menentukan nilai unik untuk mengidentifikasi kartu itu dan satu lagi yang menentukan URL yang menunjuk ke gambar kartu yang sesuai.
var cards = [{"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}];
JSON sebagai Parameter Objek Layanan
Berikut adalah contoh JSON sederhana yang digunakan untuk menentukan parameter panggilan ke objek layanan Lambda.
var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' };
pullParamsObjek didefinisikan oleh tiga pasangan nama-nilai, dipisahkan oleh koma di dalam kurung kiri dan kanan. Saat memberikan parameter ke panggilan metode objek layanan, nama ditentukan oleh nama parameter untuk metode objek layanan yang Anda rencanakan untuk dipanggil. Saat menjalankan fungsi LambdaFunctionName,,InvocationType, LogType dan merupakan parameter yang digunakan untuk memanggil metode invoke pada objek layanan Lambda.
Saat meneruskan parameter ke panggilan metode objek layanan, berikan objek JSON ke panggilan metode, seperti yang ditunjukkan pada contoh berikut untuk menjalankan fungsi Lambda.
lambda = new AWS.Lambda({region: 'us-west-2', apiVersion: '2015-03-31'}); // create JSON object for service call parameters var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' }; // invoke Lambda function, passing JSON object lambda.invoke(pullParams, function(err, data) { if (err) { console.log(err); } else { console.log(data); } });
Mengembalikan Data sebagai JSON
JSON menyediakan cara standar untuk meneruskan data antara bagian-bagian dari aplikasi yang perlu mengirim beberapa nilai pada saat yang sama. Metode kelas klien di API biasanya mengembalikan JSON dalam data parameter yang diteruskan ke fungsi callback mereka. Misalnya, berikut adalah panggilan ke getBucketCors metode kelas klien Amazon S3.
// call S3 to retrieve CORS configuration for selected bucket s3.getBucketCors(bucketParams, function(err, data) { if (err) { console.log(err); } else if (data) { console.log(JSON.stringify(data)); } });
Nilai data adalah objek JSON, dalam contoh ini JSON yang menjelaskan konfigurasi CORS saat ini untuk bucket Amazon S3 yang ditentukan.
{ "CORSRules": [ { "AllowedHeaders":["*"], "AllowedMethods":["POST","GET","PUT","DELETE","HEAD"], "AllowedOrigins":["*"], "ExposeHeaders":[], "MaxAgeSeconds":3000 } ] }