Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Ikhtisar antarmuka pengalaman desain visual
Pengalaman desain visual untuk Systems Manager Automation adalah desainer alur kerja visual kode rendah yang membantu Anda membuat runbook otomatisasi.
Kenali pengalaman desain visual dengan ikhtisar komponen antarmuka:

-
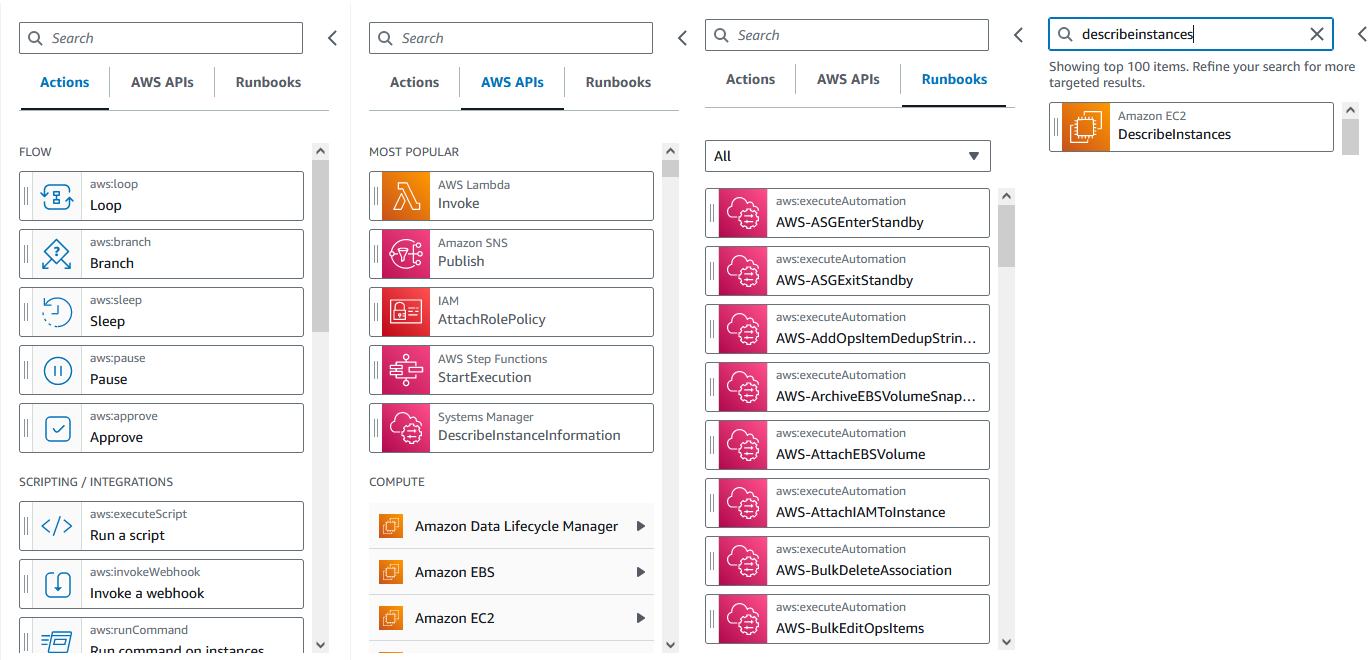
Browser Actions berisi tab Actions, AWS APIs, dan Runbooks.
-
Kanvas adalah tempat Anda menyeret dan melepaskan tindakan ke dalam grafik alur kerja Anda, mengubah urutan tindakan, dan memilih tindakan untuk dikonfigurasi atau dilihat.
-
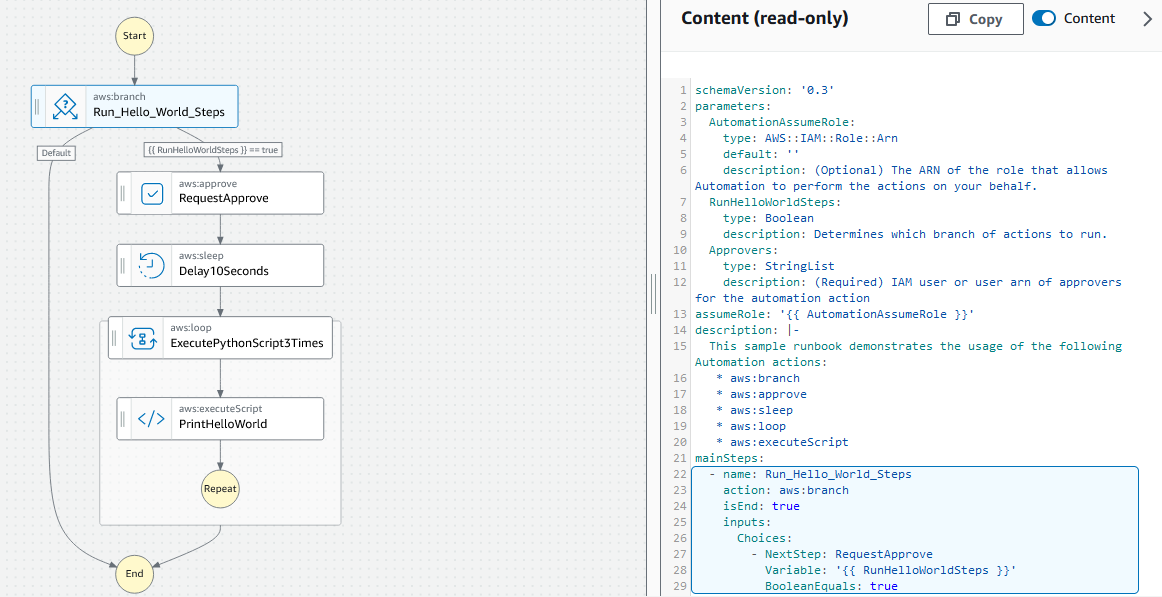
Panel Formulir adalah tempat Anda dapat melihat dan mengedit properti tindakan apa pun yang Anda pilih di kanvas. Pilih sakelar Konten untuk melihat YAMAL atau JSON untuk runbook Anda, dengan tindakan yang dipilih saat ini disorot.
Tautan Info membuka panel dengan informasi kontekstual saat Anda memerlukan bantuan. Panel ini juga menyertakan tautan ke topik terkait dalam dokumentasi Otomasi Systems Manager.
Browser tindakan
Dari browser Tindakan, Anda dapat memilih tindakan untuk menyeret dan melepas ke grafik alur kerja Anda. Anda dapat mencari semua tindakan menggunakan bidang pencarian di bagian atas browser Tindakan. Browser Actions berisi tab berikut:
-
Tab Tindakan menyediakan daftar tindakan otomatisasi yang dapat Anda seret dan lepas ke grafik alur kerja buku runbook Anda di kanvas.
-
AWS APIsTab menyediakan daftar AWS APIs yang dapat Anda seret dan lepas ke grafik alur kerja runbook Anda di kanvas.
-
Tab Runbooks menyediakan beberapa ready-to-use runbook yang dapat digunakan kembali sebagai blok bangunan yang dapat Anda gunakan untuk berbagai kasus penggunaan. Misalnya, Anda dapat menggunakan runbook untuk melakukan tugas remediasi umum pada EC2 instans Amazon dalam alur kerja Anda tanpa harus membuat ulang tindakan yang sama.

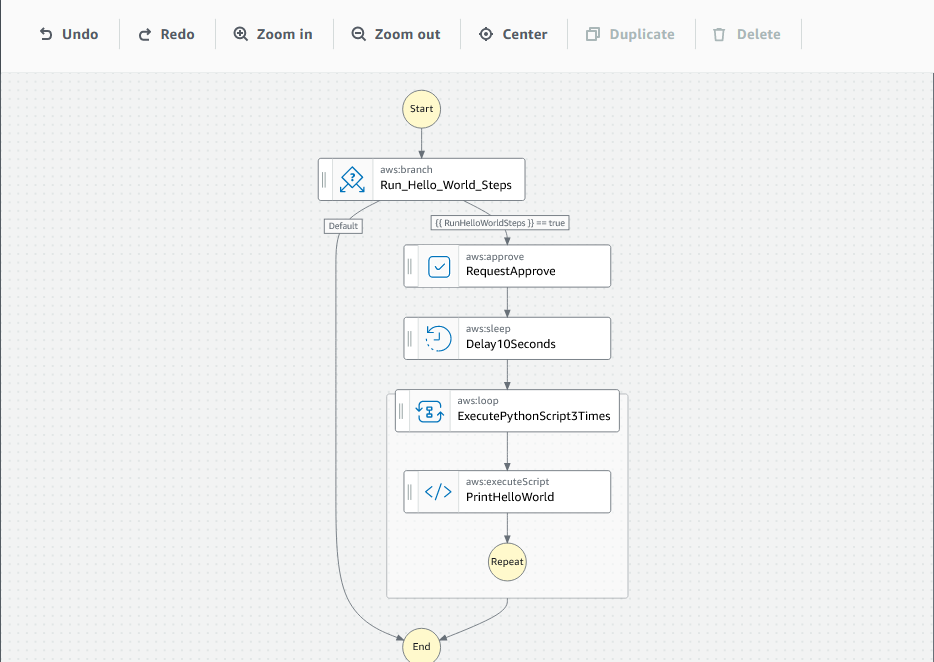
Kanvas
Setelah Anda memilih tindakan untuk ditambahkan ke otomatisasi Anda, seret ke kanvas dan jatuhkan ke grafik alur kerja Anda. Anda juga dapat menyeret dan melepas tindakan untuk memindahkannya ke tempat yang berbeda dalam alur kerja runbook Anda. Jika alur kerja Anda rumit, Anda mungkin tidak dapat melihat semuanya di panel kanvas. Gunakan kendali di bagian atas kanvas untuk memperbesar atau memperkecil. Untuk melihat bagian alur kerja yang berbeda, Anda dapat menyeret grafik alur kerja di kanvas.
Seret tindakan dari browser Actions, dan masukkan ke dalam grafik alur kerja runbook Anda. Baris menunjukkan tempat status akan ditempatkan di alur kerja Anda. Untuk mengubah urutan tindakan, Anda dapat menyeretnya ke tempat lain di alur kerja Anda. Tindakan baru telah ditambahkan ke alur kerja Anda, dan kodenya dibuat secara otomatis.

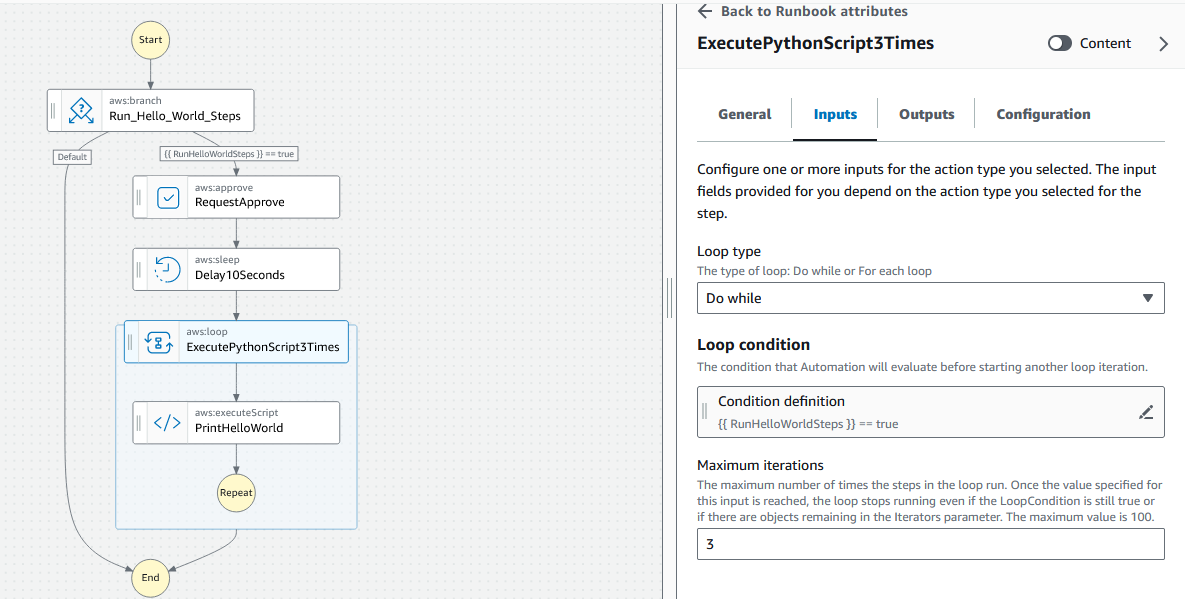
Formulir
Setelah menambahkan tindakan ke alur kerja runbook, Anda dapat mengonfigurasinya untuk memenuhi kasus penggunaan. Pilih tindakan yang ingin Anda konfigurasikan, dan Anda akan melihat parameter dan opsinya di panel Formulir. Anda juga dapat melihat kode YAMAL atau JSON dengan memilih toggle Konten. Kode yang terkait dengan tindakan yang Anda pilih disorot.


Pintasan keyboard
Pengalaman desain visual mendukung pintasan keyboard yang ditunjukkan pada tabel berikut.
| Pintasan keyboard | Fungsi |
|---|---|
| Ctrl+Z | Batalkan operasi terakhir. |
| Ctrl+Shift+Z | Ulangi operasi terakhir. |
| Alt+C | Pusatkan alur kerja di kanvas. |
| Spasi Mundur | Hapus semua status yang dipilih. |
| Hapus | Hapus semua status yang dipilih. |
| Ctrl+D | Gandakan status yang dipilih. |