Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Utilizzo delle configurazioni di layout per la composizione nelle riunioni dell'SDK Amazon Chime
I seguenti argomenti spiegano come utilizzare i diversi layout di configurazione. I layout hanno effetto solo quando qualcuno avvia una condivisione di contenuti. Espandi ogni sezione per saperne di più.
ActiveSpeakerOnlyConfigurationvisualizza la condivisione di contenuti e il video dell'oratore attivo, il che significa che la persona che sta parlando appare nel piccolo riquadro del video che si sovrappone allo stream di condivisione dei contenuti.
L'immagine seguente mostra la configurazione e le posizioni disponibili per il riquadro degli altoparlanti.

L'esempio seguente mostra come implementare il layout a livello di codice. ActiveSpeakerOnly In questo caso, il riquadro del presentatore viene visualizzato nell'angolo superiore sinistro.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"ActiveSpeakerOnly", "ActiveSpeakerOnlyConfiguration":{ "ActiveSpeakerPosition":"TopLeft" } } } }
- ActiveSpeakerOnlyConfiguration
-
Descrizione: le impostazioni di configurazione per un riquadro video
ActiveSpeakerOnlyTipo: ActiveSpeakerOnlyConfiguration oggetto
Obbligatorio: no
- ActiveSpeakerOnlyConfiguration.ActiveSpeakerPosition
-
Descrizione: la posizione del riquadro video dell'altoparlante attivo
Tipo: stringa
Valori validi —
TopLeft|TopRight|BottomLeft|BottomRightObbligatorio: no
Impostazione predefinita:
TopRight
PresenterOnlyConfigurationvisualizza la condivisione dei contenuti e solo il video del relatore indipendentemente da chi parla. L'immagine seguente mostra la configurazione.

L'esempio seguente mostra come implementare il layout a livello di codice con il relatore in alto a destra.
{ "CompositedVideo": { "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration": { "ContentShareLayout": "PresenterOnly", "PresenterOnlyConfiguration": { "PresenterPosition": "TopRight" } } } }
- PresenterOnlyConfiguration
-
Descrizione: le impostazioni di configurazione per un layout
PresenterOnlyTipo:
PresenterOnlyConfigurationoggettoObbligatorio: no
- PresenterOnlyConfiguration.PresenterPosition
-
Descrizione: la posizione del riquadro video del presentatore
Tipo: stringa
Valori validi —
TopLeft|TopRight|BottomLeft|BottomRightObbligatorio: no
Impostazione predefinita:
TopRight
HorizontalLayoutConfigurationvisualizza orizzontalmente la condivisione dei contenuti e i flussi video. Puoi utilizzare l'TilePositionimpostazione per visualizzare i riquadri sopra o sotto lo stream di condivisione dei contenuti. I relatori vengono sempre visualizzati a sinistra. I riquadri aggiuntivi vengono visualizzati nell'ordine stabilito da. JoinSequence
L'immagine seguente mostra i riquadri sotto lo stream di condivisione dei contenuti.

L'esempio seguente mostra come implementare un layout orizzontale a livello di codice. In questo caso, il layout ordina i riquadri per base SpeakerSequence e li colloca al di sotto della condivisione dello schermo. Il layout consente un massimo di quattro riquadri e applica un rapporto di aspetto 16/9.
{ "CompositedVideo":{ "Layout":"GridView", "Resolution":"FHD", "GridViewConfiguration":{ "ContentShareLayout":"Horizontal", "HorizontalLayoutConfiguration":{ "TileOrder":"SpeakerSequence", "TilePosition":"Bottom", "TileCount":4, "TileAspectRatio":"16/9" } } } }
- HorizontalLayoutConfiguration
-
Descrizione: le impostazioni di configurazione per un layout orizzontale
Tipo: HorizontalLayoutConfiguration oggetto
Obbligatorio: no
- HorizontalLayoutConfiguration.TilePosition
-
Descrizione: posiziona i riquadri sopra o sotto una condivisione di contenuti.
Tipo: stringa
Valori validi —
Bottom|TopObbligatorio: no
Predefinito: parte inferiore
- HorizontalLayoutConfiguration.TileOrder
-
Descrizione: ordina i riquadri in base al momento in cui gli utenti si uniscono o quando parlano
Tipo: stringa
Valori validi —
JoinSequence|SpeakerSequenceObbligatorio: no
Impostazione predefinita: JoinSequence
- HorizontalLayoutConfiguration.TileCount
-
Descrizione: specifica il numero di riquadri che rimangono visibili durante una condivisione dello schermo
Tipo: numero intero
Valori validi: 1—10
Obbligatorio: no
Impostazione predefinita: 4
- HorizontalLayoutConfiguration.TileAspectRatio
-
Descrizione: specifica le proporzioni delle tessere
Tipo: numero intero
Valori validi: n/n
Obbligatorio: no
Impostazione predefinita: 16/9, il valore si applica a tutti i riquadri
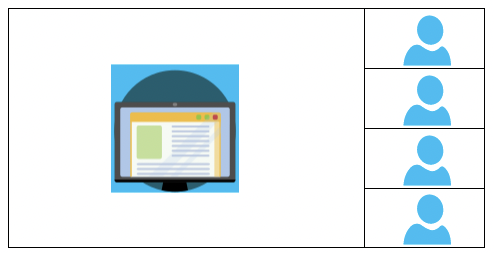
VerticalLayoutConfigurationvisualizza la condivisione di contenuti e i quattro video più recenti raggruppati sulla destra. I relatori appaiono sempre in primo piano. Gli altri partecipanti vengono visualizzati nell'ordine stabilito da. TileOrder

L'esempio seguente mostra come implementare il layout verticale a livello di codice. In questo caso, il layout ordina i riquadri per base JoinSequence e li colloca a destra della condivisione dello schermo. Il layout consente un massimo di quattro riquadri e applica un rapporto di aspetto 16/9.
{ "CompositedVideo":{ "Layout": "GridView", "Resolution": "FHD", "GridViewConfiguration":{ "ContentShareLayout": "Vertical", "VerticalLayoutConfiguration":{ "TileOrder": "JoinSequence", "TilePosition": "Right", "TileCount": 4, "TileAspectRatio": "16/9" } } } }
- VerticalLayoutConfiguration
-
Descrizione: le impostazioni di configurazione per un layout verticale
Tipo: VerticalLayoutConfiguration oggetto
Obbligatorio: no
- VerticalLayoutConfiguration.TilePosition
-
Descrizione: posiziona i riquadri a destra o a sinistra di una condivisione di contenuti.
Tipo: stringa
Valori validi —
Bottom|TopObbligatorio: no
Predefinito: parte inferiore
- VerticalLayoutConfiguration.TileOrder
-
Descrizione: ordina i riquadri in base al momento in cui gli utenti si uniscono o quando parlano
Tipo: stringa
Valori validi —
JoinSequence|SpeakerSequenceObbligatorio: no
Impostazione predefinita: JoinSequence
- VerticalLayoutConfiguration.TileCount
-
Descrizione: specifica il numero di tessere
Tipo: numero intero
Valori validi: 1—10
Obbligatorio: no
Impostazione predefinita: 4
- VerticalLayoutConfiguration.TileAspectRatio
-
Descrizione: specifica le proporzioni delle tessere
Tipo: numero intero
Valori validi: n/n
Obbligatorio: no
Impostazione predefinita: 9/16, il valore si applica a tutti i riquadri