Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Configurazione di stretch to output scaling
Se scegli Stretch per eseguire l'output in base al tuo comportamento di Scaling, MediaConvert allunga o riduce l'immagine video fino alla risoluzione di output.
Ad esempio, se l'immagine di input è 200 pixel per 200 pixel e desideri una risoluzione di output 300 pixel per 400 pixel, MediaConvert aumenta le dimensioni dell'immagine di input a 300 pixel per 400 pixel, distorcendo le proporzioni dell'immagine di output. MediaConvert non utilizza il padding o il ritaglio per il comportamento di ridimensionamento da Stretch a output.
Importante
Se la risoluzione di input ha un rapporto di aspetto diverso rispetto alla risoluzione di output, l'immagine di output sarà distorta rispetto all'immagine di input.
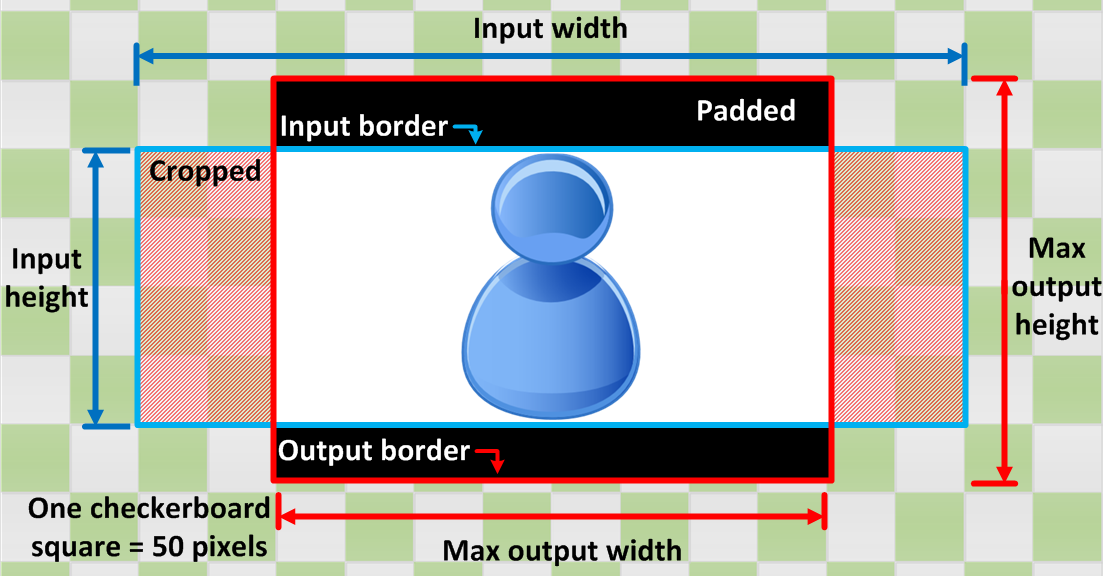
Chiave
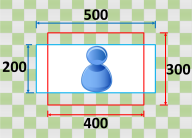
Il seguente grafico chiave mostra la larghezza, l'altezza, il ritaglio e la spaziatura dell'immagine di input e output. In questo grafico chiave, le dimensioni di input (in alto e a sinistra) sono in blu e le dimensioni di output (a destra e in basso) sono in rosso.

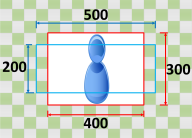
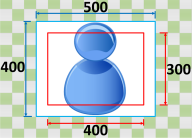
La tabella seguente mostra esempi di comportamento di ridimensionamento delle immagini quando le risoluzioni di input e output sono diverse. Per informazioni dettagliate sulla lettura delle immagini, fate riferimento all'immagine chiave precedente.
|
Condizione |
Input |
Output |
|---|---|---|
|
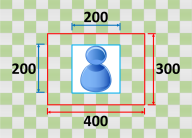
Larghezza di input inferiore alla larghezza di uscita Altezza di ingresso inferiore all'altezza di uscita |

|

|
|
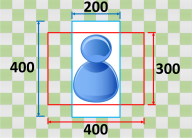
Larghezza di ingresso inferiore alla larghezza di uscita Altezza di ingresso maggiore dell'altezza di uscita |

|

|
|
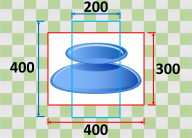
Larghezza di ingresso maggiore della larghezza di uscita Altezza di ingresso inferiore all'altezza di uscita |

|

|
|
Larghezza di ingresso maggiore della larghezza di uscita Altezza di ingresso maggiore dell'altezza di uscita |

|

|