Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Personalizzazione degli elementi visivi in un layout a forma libera
Puoi utilizzare il layout a forma libera per personalizzare completamente il colore, le dimensioni, la posizione e la visibilità di ogni elemento visivo in un pannello di controllo.
Organizzazione degli elementi visivi
Oltre a trascinare un elemento visivo nella posizione preferita all'interno di un pannello di controllo, esistono molti modi diversi per spostare un elemento visivo nella posizione esatta in cui deve trovarsi.
Inserimento delle coordinate della posizione dell'elemento visivo
-
Sceglie l'elemento visivo desiderato.
-
Dal menu nell'angolo in alto a destra dell'elemento visivo, seleziona l'icona Formatta elemento visivo.

-
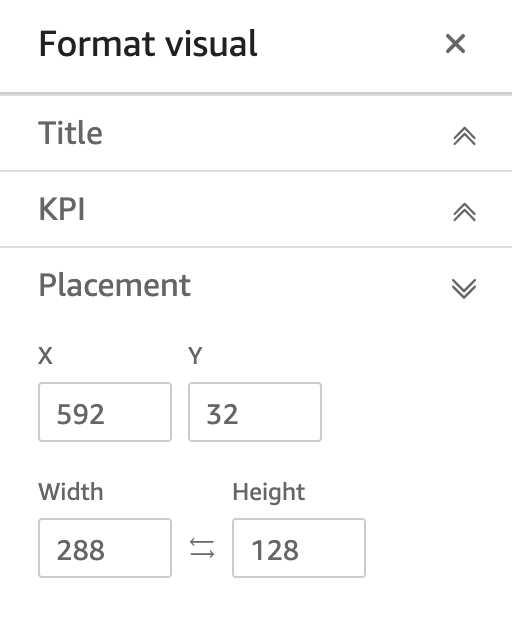
Nel riquadro Proprietà che si apre, scegli Posizionamento.

-
Inserisci le coordinate X e Y della posizione in cui desideri posizionare l'elemento visivo. Puoi anche regolare le dimensioni dell'elemento visivo inserendo i valori di Larghezza e Altezza.
Gli elementi visivi selezionati possono essere spostati anche pixel-by-pixel utilizzando i tasti freccia della tastiera.
Puoi sovrapporre gli elementi visivi l'uno sull'altro per creare elementi a più livelli che mostrano i dati.

Gli elementi visivi possono essere organizzati in più livelli che possono essere spostati manualmente in avanti e indietro.
Spostamento degli elementi visivi sovrapposti nella parte anteriore e posteriore
-
Sceglie l'elemento visivo desiderato.
-
Dal menu in alto a destra dell'elemento visivo, scegli Opzioni menu.
-
Per Opzioni menu, scegli tra le seguenti opzioni:
-
Porta in secondo piano riporta l'elemento visivo in secondo piano.
-
Manda indietro restituisce l'elemento visivo un livello indietro.
-
Porta avanti porta il livello dell'elemento visivo avanti di un livello.
-
Porta in primo piano porta un elemento visivo in primo piano.
-

Modifica del colore di sfondo di un elemento visivo
I colori dello sfondo, del bordo e del riquadro di selezione di un'immagine possono essere personalizzati nel riquadro Impostazioni di visualizzazione del riquadro Proprietà.
Per cambiare il colore dello sfondo, del bordo o della cornice di selezione di un'immagine
-
Scegli l'elemento visivo da modificare.
-
Nel menu in alto a destra dell'immagine, scegli l'icona Proprietà.
-
Nel riquadro Proprietà visualizzato a sinistra, scegli Impostazioni di visualizzazione.
-
Vai alla sezione Stile della carta ed esegui una o più delle azioni disponibili:
-
Per cambiare il colore dello sfondo di un'immagine, scegli la casella Colore di sfondo, quindi scegli il colore che desideri.
-
Per cambiare il colore del bordo di un'immagine, scegliete la casella Colore del bordo, quindi scegliete il colore desiderato.
-
Per cambiare il colore del riquadro di selezione di un oggetto visivo, scegliete la casella Colore di selezione, quindi scegliete il colore desiderato.
L'immagine seguente mostra la sezione Card style del menu delle impostazioni dello schermo.

Se desideri utilizzare un colore personalizzato per lo sfondo, il bordo o la cornice di selezione dell'immagine, scegli la casella dei colori della proprietà che desideri modificare, quindi scegli Colore personalizzato. Nella finestra Colore personalizzato che appare, scegli il colore personalizzato o inserisci il codice esadecimale del colore. Al termine, scegliere Apply (Applica).
-
Puoi anche ripristinare l'aspetto predefinito dello sfondo personalizzato di un'immagine.
Ripristino dell'aspetto di un elemento visivo
-
Scegli l'elemento visivo da modificare.
-
Nel menu in alto a destra dell'immagine, scegli l'icona Proprietà.
-
Nel riquadro Proprietà visualizzato a sinistra, scegli Impostazioni di visualizzazione.
-
Scegli il colore che desideri ripristinare, quindi scegli Ripristina impostazioni predefinite.
Nascondere colori di sfondi, bordi e selezioni di un elemento visivo
Puoi anche decidere di non mostrare il bordo dello sfondo o il colore di selezione di un elemento visivo. Ciò è utile quando si desidera sovrapporre più elementi visivi. Puoi nascondere lo sfondo, il bordo e i colori di selezione di un'immagine scegliendo l'icona a forma di occhio accanto alle caselle dei colori Bordo, Sfondo o Selezione. Puoi anche rimuovere l'animazione di caricamento di un'immagine deselezionando la casella Mostra animazione di caricamento. L'immagine seguente mostra l'icona Nascondi immagine.

Disabilitazione dei menu degli elementi visivi
Utilizzate il pannello Interazioni del riquadro Proprietà per nascondere il menu contestuale e il menu On-Visual dagli oggetti visivi selezionati. È possibile nascondere i menu visivi secondari per rendere la visualizzazione meno affollata o per creare un'azione visiva simile a una sovrapposizione.
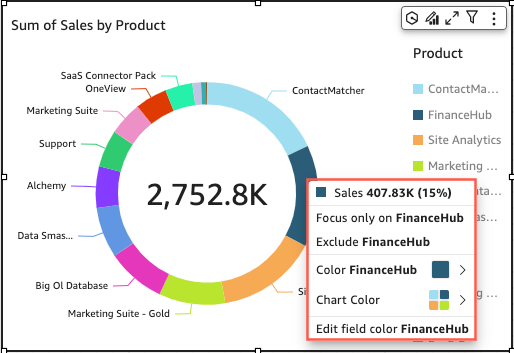
Il menu contestuale si apre facendo clic su punti dati. Le operazioni più comuni nel menu contestuale includono Selezione, Escludi e Drill-down.

Il menu su elementi visivi viene visualizzato nella parte superiore destra di un elemento visivo. Il menu On-Visual viene utilizzato per accedere al riquadro Proprietà, massimizzare la visualizzazione, accedere al pannello delle opzioni del menu ed esaminare un'analisi delle anomalie.

È possibile disattivare i menu degli elementi visivi secondari deselezionando le opzioni Menu contestuale e Menu su elementi visivi.
Nota
Non è possibile visualizzare in anteprima le modifiche al pannello Interazioni in Analisi. Pubblica il pannello di controllo per visualizzare le modifiche.
