翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Chime SDK のウェブアプリケーションコンポーネントのアーキテクチャについて
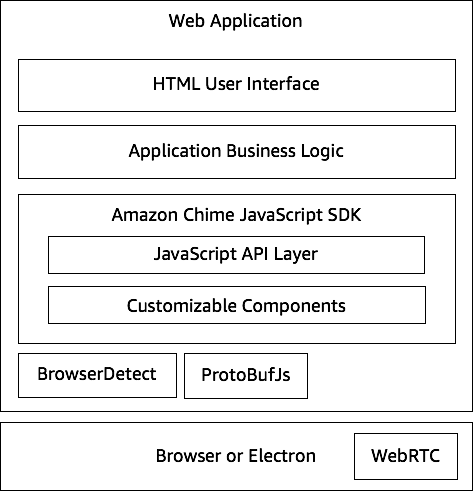
この図は、Amazon Chime SDK ウェブクライアントアプリケーションのアーキテクチャを示しています。

ウェブアプリケーションは通常、アプリケーションのビジネスロジックレイヤーを基盤とする HTML および CSS のユーザーインターフェイスレイヤーで構成されています。プレーンな HTML や JavaScript でウェブアプリケーションを構築したり、React や Angular などの UI フレームワークを使用したりすることができます。
ウェブアプリケーションのビジネスロジックレイヤーは、一連の JavaScript API を通じて JavaScript 用の Amazon Chime SDK クライアントライブラリとやり取りします。DefaultMeetingSession
JavaScript 用の Amazon Chime SDK クライアントライブラリはオープンソースで、必要に応じて上書きできるカスタマイズ可能なコンポーネントのセットが含まれています。デフォルトの実装では、デモ用の MeetingV2 アプリケーションなど、完全なユニファイドコミュニケーションアプリケーションを構築できます。JavaScript 用の Amazon Chime SDK クライアントライブラリは、他の 2 つのライブラリに依存しています。
-
Browser-Detect
: ブラウザのタイプと機能を識別します。 -
ProtoBufJs
: メディアセッションへの参加に必要なシグナリングコマンドとレスポンスをエンコードおよびデコードします。
また、Amazon Chime SDK では、ブラウザまたは Electron アプリケーションを活用して、音声および動画セッション用のデバイス管理 API と WebRTC 実装を提供しています。
JavaScript 用のソース Amazon Chime SDK クライアントライブラリは TypeScript にありますが、TypeScript コンパイラを使用して JavaScript にコンパイルすることが可能です。その後、Webpack などのモジュールバンドラーを使用してバンドルできます。ベストプラクティスとして、NPM レジストリから JavaScript 用の Amazon Chime SDK クライアントライブラリをインストールし、CommonJS 環境で使用します。また、HTML にスクリプトタグとして直接含める場合に備えて、Amazon Chime SDK をミニファイド JS ファイルにバンドルするためのロールアップスクリプト AWS も用意されています。 https://amazonaws.com/https://github.com/aws/amazon-chime-sdk-js/tree/master/demos/singlejs