翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
DevOps パイプラインの例
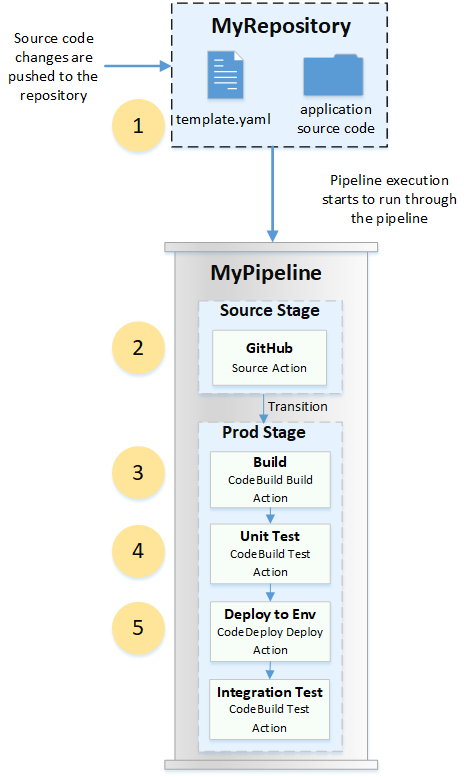
DevOps パイプラインの例として、2 つのステージから成るパイプラインに Source という名前のソースステージと Prod という第 2 ステージがあるとします。この例では、パイプラインは最新の変更でアプリケーションを更新し、最新の結果を継続的にデプロイしています。パイプラインは、最新のアプリケーションをデプロイする前に、ウェブアプリケーションを構築およびテストします。この例では、開発者グループが MyRepository という GitHub リポジトリでウェブアプリケーションのインフラストラクチャテンプレートとソースコードを設定しています。

例えば、開発者がウェブアプリケーションのインデックスページに修正をプッシュすると、次のようになります。
-
アプリケーションのソースコードは、パイプラインの GitHub ソースアクションとして設定されたリポジトリに保持されます。デベロッパーがコミットをリポジトリにプッシュすると、CodePipeline はプッシュされた変更を検出し、パイプラインの実行が ソースステージ から開始されます。
-
GitHub ソースアクションが正常に完了します (つまり、最新の変更がダウンロードされ、その実行に固有のアーティファクトバケットに保存されます)。GitHub ソースアクションによって生成される 出力アーティファクト (リポジトリからのアプリケーションファイル) は、次のステージのアクションによって処理される入力アーティファクトとして使用されます。
-
パイプラインの実行は、ソースステージから本番ステージに移行します。Prod Stage の最初のアクションは、CodeBuild で作成され、パイプラインで構築アクションとして設定された構築プロジェクトを実行します。ビルドタスクは、ビルド環境イメージをプルし、仮想コンテナにウェブアプリケーションをビルドします。
-
Prod Stage の次のアクションは、CodeBuild で作成され、パイプラインのテストアクションとして設定された単体テストプロジェクトです。
-
ユニットテストが行われたコードは、次に本番環境にアプリケーションをデプロイする本番ステージのデプロイアクションによって処理されます。デプロイアクションが正常に完了した後、ステージの最後のアクションは、CodeBuild で作成され、パイプラインのテストアクションとして設定された統合テストプロジェクトです。テストアクションは、ウェブアプリケーション上でリンクチェッカーなどのテストツールをインストールして実行するシェルスクリプトを呼び出します。正常に完了すると、ビルドされたウェブアプリケーションと一連のテスト結果が出力として得られます。
開発者はパイプラインにアクションを追加して、変更ごとにアプリケーションをビルドおよびテストした後で、アプリケーションをデプロイまたはさらにテストできます。
詳細については、「パイプライン実行の仕組み」を参照してください。