ステップ 4: IVS Broadcast SDK を統合する
IVS には、アプリケーションに統合できるウェブ、Android、iOS 用のブロードキャスト SDK が用意されています。ブロードキャストSDKは、ビデオの送信と受信の両方に使用されます。ステージ に RTMP 取り込みを設定している場合は、RTMP エンドポイント (OBS や ffmpeg など) にブロードキャストできる任意のエンコーダを使用できます。
このセクションでは、2 人以上の参加者がリアルタイムで対話できるようにする簡単なアプリケーションを作成します。以下の手順では、BasicRealTime というアプリを作成する手順を説明します。アプリの全コードは CodePen と GitHub にあります。
Web
ファイルのセットアップ
最初に、フォルダと最初の HTML および JS ファイルを作成してファイルを設定します。
mkdir realtime-web-example cd realtime-web-example touch index.html touch app.js
ブロードキャスト SDK は、スクリプトタグまたは npm を使用してインストールできます。この例では、わかりやすくするためにスクリプトタグを使用していますが、後で npm を使用する場合でも簡単に変更できます。
スクリプトタグを使用する
Web Broadcast SDK は JavaScript ライブラリとして分散されており、https://web-broadcast.live-video.net/1.21.0/amazon-ivs-web-broadcast.js
<script> タグを使用してロードすると、ライブラリは IVSBroadcastClient という名前のウィンドウスコープにグローバル変数を公開します。
npmを使う
npm パッケージをインストールします。
npm install amazon-ivs-web-broadcast
これで IVSBroadcastClient オブジェクトにアクセスできるようになりました。
const { Stage } = IVSBroadcastClient;Android
Android プロジェクトの作成
-
Android Studio で [新規プロジェクト] を作成します。
-
[空のビューアクティビティ] を選択します。
注: Android Studio の一部の古いバージョンでは、ビューベースのアクティビティが [空のアクティビティ] になっていることがあります。お使いの Android Studio ウィンドウに [空のアクティビティ] と表示されており、[空のビュー] アクティビティが表示されない場合は、[空のアクティビティ] を選択してください。それ以外の場合は [空のアクティビティ] を選択しないでください。View API (Jetpack Compose ではなく) を使います。
-
プロジェクトに [名前] を付けて、[終了] を選択します。
ブロードキャスト SDK のインストール
Amazon IVS Android Broadcast ライブラリを Android 開発環境に追加するには、ここに説明されているように、ライブラリをモジュールの build.gradle ファイル (最新バージョンの Amazon IVS Broadcast SDK) に追加します。新しいプロジェクトの場合、mavenCentral リポジトリがすでに settings.gradle ファイルに含まれている場合があります。その場合は、repositories ブロックを省略することができます。このサンプルでは、android ブロック内でデータバインディングも有効にする必要があります。
android { dataBinding.enabled true } repositories { mavenCentral() } dependencies { implementation 'com.amazonaws:ivs-broadcast:1.27.0:stages@aar' }
または、SDK を手動でインストールするには、次の場所から最新バージョンをダウンロードします。
https://search.maven.org/artifact/com.amazonaws/ivs-broadcast
iOS
iOS プロジェクトの作成
-
新しい Xcode プロジェクトを作成します。
-
[プラットフォーム] で iOS を選択します。
-
[アプリケーション] では [アプリ] を選択します。
-
アプリの [製品名] を入力し、[次へ] を選択します。
-
プロジェクトを保存するディレクトリを選択 (移動) し、[作成] を選択します。
次に、SDK を導入する必要があります。Boardcast SDK は、CocoaPods 経由で統合することを推奨します。代わりに、フレームワークを手動でプロジェクトに追加することもできます。両方の方法を以下に説明します。
推奨: ブロードキャスト SDK のインストール (CocoaPods)
プロジェクト名が BasicRealTime だと仮定した場合、プロジェクトフォルダに次のコンテンツが含まれる Podfile を作成し、pod install を実行します。
target 'BasicRealTime' do # Comment the next line if you don't want to use dynamic frameworks use_frameworks! # Pods for BasicRealTime pod 'AmazonIVSBroadcast/Stages' end
代替方法: フレームワークを手動でインストールする
-
次のリンクから最新バージョンをダウンロードします。 https://broadcast.live-video.net/1.27.0/AmazonIVSBroadcast-Stages.xcframework.zip
. -
アーカイブの内容を抽出します。
AmazonIVSBroadcast.xcframeworkには、デバイスとシミュレータの両方の SDK が含まれています。 -
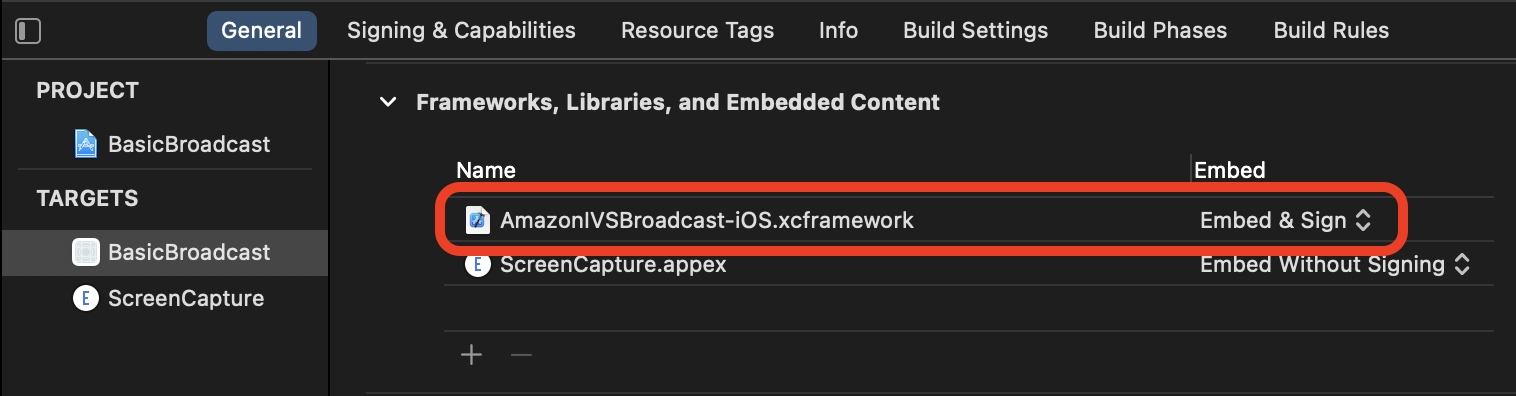
アプリケーションターゲットの [全般] タブの、[Frameworks, Libraries, and Embedded Content (フレームワーク、ライブラリ、埋め込みコンテンツ)] のセクションに
AmazonIVSBroadcast.xcframeworkをドラッグして埋め込みます。
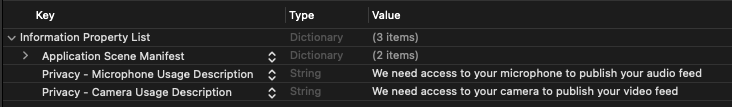
のアクセス許可を設定します。
プロジェクトの Info.plist を更新して、NSCameraUsageDescription および NSMicrophoneUsageDescription に 2 つの新しいエントリを追加する必要があります。値には、アプリがカメラとマイクへのアクセスを要求する理由を説明する、ユーザー向けの説明を入力します。