기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
자유 형식 레이아웃의 시각적 개체 사용자 지정
자유 형식 레이아웃을 사용하여 대시보드에서 각 시각적 요소의 색상, 크기, 위치 및 표시 여부를 완전히 사용자 지정할 수 있습니다.
시각적 객체 구성
시각적 객체를 대시보드 내에서 원하는 위치로 드래그하는 것 외에도, 시각적 객체를 필요한 위치로 옮기는 다양한 방법이 있습니다.
시각적 객체 위치의 좌표 입력
-
원하는 시각적 객체를 선택합니다.
-
시각적 객체 오른쪽 상단에 있는 메뉴에서 시각적 객체 형식 지정 아이콘을 선택합니다.

-
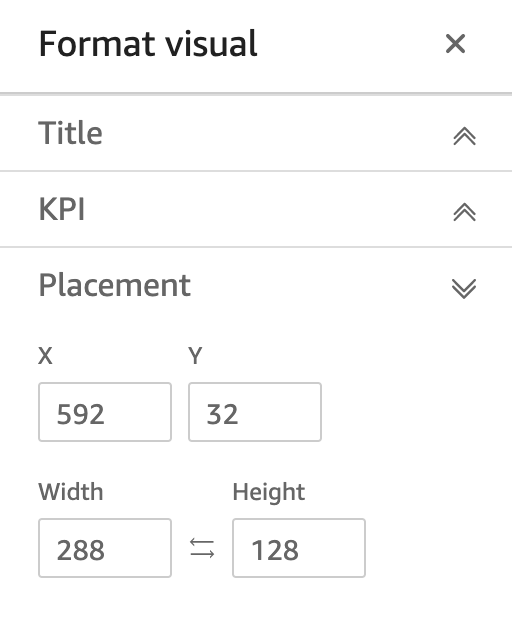
속성 창이 열리면 배치를 선택합니다.

-
시각적 객체를 배치하려는 위치의 X 및 Y 좌표를 입력합니다. 너비와 높이 값을 입력하여 시각적 객체의 크기를 조정할 수도 있습니다.
키보드의 화살표 키를 사용하여 선택한 시각적 객체를 픽셀 단위로 이동할 수도 있습니다.
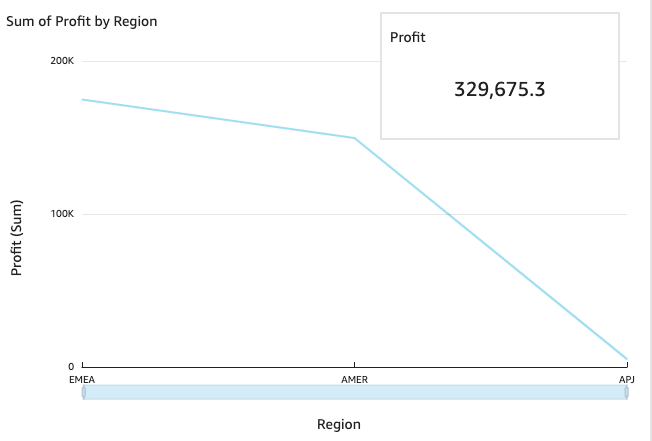
시각적 객체를 서로 겹쳐서 데이터를 보여주는 다중 계층 시각적 객체를 만들 수 있습니다.

시각적 개체를 앞뒤로 수동으로 이동할 수 있는 다중 계층으로 구성할 수 있습니다.
오버레이된 시각적 객체를 앞뒤로 이동
-
원하는 시각적 객체를 선택합니다.
-
시각적 객체의 오른쪽 상단에 있는 메뉴에서 메뉴 옵션을 선택합니다.
-
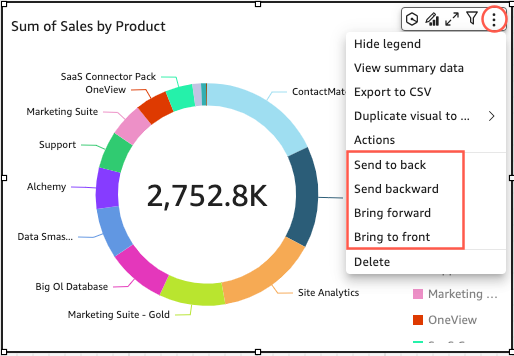
메뉴 옵션의 경우 다음에서 선택합니다.
-
맨 뒤로 보내기는 시각적 객체를 맨 뒤로 보냅니다.
-
뒤로 보내기는 시각적 객체를 한 계층 뒤로 보냅니다.
-
앞으로 가져오기는 시각적 객체를 한 계층 앞으로 가져 옵니다.
-
맨 앞으로 가져오기는 시각적 객체를 맨 앞으로 가져옵니다.
-

시각적 객체의 배경색 변경
속성 창의 표시 설정 창에서 시각적 객체 배경, 테두리 및 선택 프레임의 색상을 사용자 지정할 수 있습니다.
시각적 객체 배경, 테두리, 선택 프레임의 색상 변경
-
변경하려는 시각적 객체를 선택합니다.
-
시각적 객체의 오른쪽 상단에 있는 메뉴에서 속성 아이콘을 선택합니다.
-
속성 창이 왼쪽에 나타나면 설정 표시를 선택합니다.
-
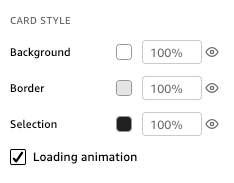
카드 스타일 섹션으로 이동하여 사용 가능한 작업 중 하나 이상을 수행합니다.
-
시각적 객체 배경의 색상을 변경하려면 배경 색상 상자를 선택한 다음 원하는 색상을 선택합니다.
-
시각적 객체 테두리의 색상을 변경하려면 테두리 색상 상자를 선택한 다음 원하는 색상을 선택합니다.
-
시각적 객체 선택 프레임의 색상을 변경하려면 선택 색상 상자를 선택한 다음 원하는 색상을 선택합니다.
아래 이미지에서는 표시 설정 메뉴의 카드 스타일 섹션을 보여줍니다.

시각적 객체 배경, 테두리 또는 선택 프레임에 사용자 지정 색상을 사용하려면 변경하려는 속성의 색상 상자를 선택한 다음 사용자 지정 색상을 선택합니다. 사용자 지정 색상 창이 표시되면 사용자 지정 색상을 선택하거나 색상의 16진수 코드를 입력합니다. 작업을 마쳤으면 [Apply]를 선택합니다.
-
시각적 객체의 사용자 지정된 배경을 기본 모양으로 재설정할 수도 있습니다.
시각적 객체의 모양 재설정
-
변경하려는 시각적 객체를 선택합니다.
-
시각적 객체의 오른쪽 상단에 있는 메뉴에서 속성 아이콘을 선택합니다.
-
속성 창이 왼쪽에 나타나면 설정 표시를 선택합니다.
-
재설정하려는 색상을 선택한 다음 기본값으로 재설정을 선택합니다.
시각적 객체 배경, 테두리 및 선택 색상 숨기기
시각적 객체의 배경, 테두리 또는 선택 색상을 표시하지 않도록 선택할 수도 있습니다. 이는 여러 개의 시각적 객체를 겹치려는 경우에 유용합니다. 테두리, 배경, 선택 색상 상자 옆에 있는 눈 아이콘을 선택하여 시각적 객체 배경, 테두리 및 선택 색상을 숨길 수 있습니다. 로드 중 애니메이션 표시 상자를 해제하여 시각적 객체의 로드 중 애니메이션을 제거할 수도 있습니다. 아래 이미지에서는 시각적 객체 숨기기 아이콘을 보여줍니다.

시각적 객체 메뉴 비활성화
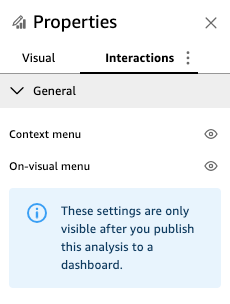
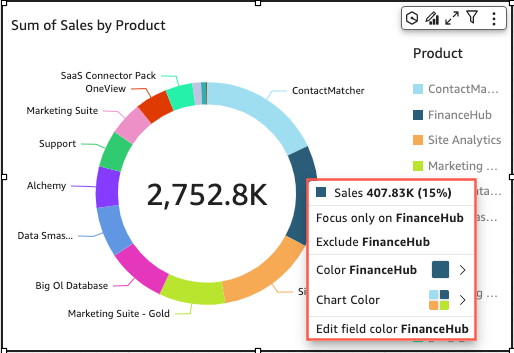
속성 창의 상호 작용 패널을 사용하여 선택한 시각적 객체 이미지에서 컨텍스트 메뉴와 시각적 객체 메뉴를 숨깁니다. 보조 시각적 객체 메뉴를 숨겨 시각적 혼잡을 줄이거나 오버레이와 같은 시각적 효과를 낼 수 있습니다.
데이터 요소를 클릭하면 컨텍스트 메뉴가 열립니다. 컨텍스트 메뉴의 일반적인 동작으로는 포커스, 제외, 드릴다운 등이 있습니다.

시각적 객체 메뉴는 시각적 객체의 오른쪽 상단에 표시됩니다. 시각적 객체 메뉴는 속성 창에 액세스하고, 시각적 객체를 최대화하고, 메뉴 옵션 패널에 액세스하고, 이상 인사이트를 검토하는 데 사용됩니다.

컨텍스트 메뉴와 시각적 객체 메뉴 옵션을 지우면 보조 시각적 객체 메뉴를 끌 수 있습니다.
참고
분석에서는 상호 작용 패널의 변경 내용을 미리 볼 수 없습니다. 대시보드를 게시하여 변경 내용을 확인하세요.