AWS SDK for JavaScript v2가 지원 종료에 도달했습니다. AWS SDK for JavaScript v3로 마이그레이션하실 것을 권장합니다. 마이그레이션 방법에 대한 자세한 내용은 해당 공지 사항
브라우저 스크립트에서 시작하기
![]()
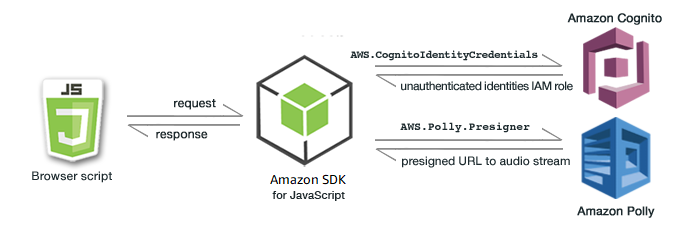
이 브라우저 스크립트 예제는 다음을 보여 줍니다.
Amazon Cognito 자격 증명을 사용하여 브라우저 스크립트에서 AWS 서비스에 액세스하는 방법
Amazon Polly를 사용하여 텍스트를 합성된 음성으로 변환하는 방법
presigner 객체를 사용하여 미리 서명된 URL을 생성하는 방법
시나리오
Amazon Polly는 텍스트를 생생한 스피치로 변환하는 클라우드 서비스입니다. Amazon Polly를 사용하여 참여도와 접근성을 높이는 애플리케이션을 개발할 수 있습니다. Amazon Polly는 여러 언어를 지원하며 다양하고 생생한 음성을 포함합니다. Amazon Polly에 대한 자세한 내용은 Amazon Polly 개발자 안내서를 참조하세요.
이 예제에서는 입력한 텍스트를 가져와 Amazon Polly로 보낸 다음, 재생할 텍스트의 합성된 오디오의 URL을 반환하는 간단한 브라우저 스크립트를 설정하고 실행하는 방법을 보여줍니다. 브라우저 스크립트는 Amazon Cognito 자격 증명을 사용하여 AWS 서비스에 액세스하는 데 필요한 자격 증명을 제공합니다. 브라우저 스크립트에서 SDK for JavaScript를 로드해 사용하는 기본 패턴이 보입니다.
참고
이 예제에서 합성된 스피치를 재생하려면 HTML 5 오디오를 지원하는 브라우저에서 실행해야 합니다.

브라우저 스크립트는 SDK for JavaScript를 사용하여 다음 API를 통해 텍스트를 합성합니다.
1단계: Amazon Cognito 자격 증명 풀 생성
이 예제에서는 Amazon Cognito 자격 증명 풀을 생성 후 이를 사용해 Amazon Polly 서비스에 대한 미인증 액세스 권한을 브라우저 스크립트에 제공합니다. 또한 자격 증명 풀을 생성하면 IAM 역할이 2개 생성되는데, 하나는 자격 증명 공급자가 인증한 사용자를 지원하고, 다른 하나는 인증되지 않은 게스트 사용자를 지원합니다.
이 연습에서는 인증되지 않은 사용자 역할만 사용해 작업하여 작업에 집중할 수 있도록 합니다. 자격 증명 공급자 및 인증된 사용자에 대한 지원은 나중에 통합할 수 있습니다. Amazon Cognito 자격 증명 풀 추가에 관한 자세한 내용은 Amazon Cognito 개발자 안내서의 자습서: 자격 증명 풀 생성 섹션을 참조하세요.
Amazon Cognito 자격 증명 풀 생성
AWS Management 콘솔에 로그인한 후 https://console.aws.amazon.com/cognito/
에서 Amazon Cognito 콘솔을 엽니다. 왼쪽 탐색 창에서 자격 증명 풀을 선택합니다.
자격 증명 풀 생성을 선택합니다.
자격 증명 풀 신뢰 구성에서 사용자 인증을 위한 게스트 액세스를 선택합니다.
권한 구성에서 새 IAM 역할 생성을 선택하고 IAM 역할 이름에 이름(예: getStartedRole)을 입력합니다.
속성 구성에서 자격 증명 풀 이름에 이름(예: getStartedPool)을 입력합니다.
검토 및 생성에서 새 자격 증명 풀에 대한 선택 사항을 확인합니다. 편집을 선택하여 마법사로 돌아가서 설정을 변경합니다. 완료하면 자격 증명 풀 생성을 선택합니다.
새로 생성된 Amazon Cognito 자격 증명 풀의 자격 증명 풀 ID 및 리전을 기록해 둡니다. 이러한 값은 4단계: 브라우저 스크립트 작성에서
IDENTITY_POOL_ID및REGION을 바꾸는 데 필요합니다.
Amazon Cognito 자격 증명 풀을 생성하면 브라우저 스크립트에 필요한 Amazon Polly에 대한 권한을 추가할 준비가 된 것입니다.
2단계: 생성된 IAM 역할에 정책 추가
음성 합성을 위해 브라우저 스크립트가 Amazon Polly에 액세스하도록 하려면 Amazon Cognito 자격 증명 풀에 대해 생성된 인증되지 않은 IAM 역할을 사용합니다. 이 단계를 수행하려면 해당 역할에 IAM 정책을 추가해야 합니다. IAM 역할 수정에 관한 자세한 내용은 IAM 사용 설명서의 역할 권한 정책 수정 섹션을 참조하세요.
미인증 사용자와 연결된 IAM 역할에 Amazon Polly 정책을 추가하는 방법
AWS Management 콘솔에 로그인하여 https://console.aws.amazon.com/iam/
에서 IAM 콘솔을 엽니다. 왼쪽 탐색 창에서 역할을 선택합니다.
수정하려는 역할의 이름(예: getStartedRole)을 선택한 다음, 권한 탭을 선택합니다.
권한 추가를 선택한 다음, 정책 연결을 선택합니다.
이 역할의 권한 추가 페이지에서 AmazonPollyReadOnly 확인란을 찾아 선택합니다.
참고
이 프로세스를 사용하여 AWS 서비스에 대한 액세스를 활성화할 수 있습니다.
권한 추가를 선택합니다.
Amazon Cognito 자격 증명 풀을 생성하고 인증되지 않은 사용자에 대한 IAM 역할에 Amazon Polly에 대한 권한을 추가하면 웹페이지 및 브라우저 스크립트를 작성할 준비가 된 것입니다.
3단계: HTML 페이지 만들기
이 샘플 앱은 사용자 인터페이스와 브라우저 스크립트가 포함된 단일 HTML 페이지로 구성되어 있습니다. 시작하려면 HTML 문서를 생성하고 다음 내용을 복사해 생성한 HTML 문서에 복사합니다. 이 페이지에는 입력 필드 및 버튼, 합성된 스피치 재생을 위한 <audio> 요소와 메시지 표시를 위한 <p> 요소가 포함되어 있습니다. 전체 예제는 이 페이지 맨 아래에 나와 있습니다.
<audio> 요소에 대한 자세한 내용은 오디오
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
HTML 파일의 이름을 polly.html로 지정하여 저장합니다. 애플리케이션에 대한 사용자 인터페이스를 생성하면 이 애플리케이션을 실행할 브라우저 스크립트 코드를 추가할 준비가 된 것입니다.
4단계: 브라우저 스크립트 작성
브라우저 스크립트를 작성할 때 가장 먼저 할 일은 페이지에서 <script> 요소 뒤에 <audio> 요소를 추가하여 SDK for JavaScript를 포함하는 것입니다. AWS SDK for JavaScript API 참조 가이드의 SDK for JavaScript에 대한 API 참조 섹션에서 현재 SDK_VERSION_NUMBER를 찾을 수 있습니다.
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
그런 다음 SDK 항목 뒤에 새 <script type="text/javascript"> 요소를 추가합니다. 이 요소에 브라우저 스크립트를 추가합니다. SDK에 대한 AWS 리전 및 자격 증명을 설정합니다. 다음으로, 버튼이 이벤트 핸들러로 호출할 speakText() 함수를 생성합니다.
Amazon Polly를 사용해 음성을 합성하려면 출력 사운드 형식, 샘플링 비율, 사용할 음성의 ID 및 재생할 텍스트 등의 파라미터를 제공해야 합니다 처음에 이러한 파라미터를 생성할 때에는 Text: 파라미터는 빈 문자열로 설정합니다. Text: 파라미터는 웹페이지의 <input> 요소에서 가져오는 값으로 설정됩니다. 다음 코드의 IDENTITY_POOL_ID와 리전을 1단계: Amazon Cognito 자격 증명 풀 생성에 기록된 값으로 바꿉니다.
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly가 합성된 음성을 오디오 스트림으로 반환합니다. 이 오디오를 브라우저에서 재생하는 가장 쉬운 방법은 Amazon Polly가 미리 서명된 URL에서 해당 오디오를 사용할 수 있도록 만드는 것입니다. 그러면 웹페이지에서 <audio> 요소의 src 속성을 설정할 수 있습니다.
새 AWS.Polly 서비스 객체를 생성합니다. 그런 다음 합성된 스피치 오디오를 검색할 수 있는 미리 서명된 URL을 생성하는 데 사용할 AWS.Polly.Presigner 객체를 생성합니다. 정의한 스피치 파라미터와 AWS.Polly.Presigner 생성자에 대해 생성한 AWS.Polly 서비스 객체를 전달해야 합니다.
presigner 객체를 생성한 후에는 해당 객체의 getSynthesizeSpeechUrl 메서드를 호출해 스피치 파라미터를 전달합니다. 성공하면 이 메서드는 합성된 스피치의 URL을 반환합니다. 그런 다음 재생을 위해 이 URL을 <audio> 요소에 할당합니다.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
5단계: 샘플 실행
샘플 앱을 실행하려면 웹 브라우저로 polly.html을 로드합니다. 그러면 브라우저의 모양이 다음과 같아야 합니다.

입력 상자에 스피치로 변환하려는 문구를 입력한 다음 Synthesize(합성)를 선택합니다. 오디오가 재생 준비가 되면 메시지가 나타납니다. 오디오 플레이어 컨트롤을 사용하여 합성된 스피치를 들을 수 있습니다.
전체 샘플
다음은 브라우저 스크립트가 포함된 전체 HTML 페이지입니다. 이 페이지는 GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
가능한 개선 사항
브라우저 스크립트에서의 SDK for JavaScript 활용도를 높일 수 있는 애플리케이션을 변형할 수 있습니다.
다른 사운드 출력 형식으로 실험합니다.
Amazon Polly에서 제공하는 다양한 음성을 선택할 수 있는 옵션을 추가합니다.
인증된 IAM 역할과 함께 사용할 수 있도록 Facebook 또는 Amazon 등과 같은 자격 증명 공급자를 통합합니다.