Adicionar ou remover um widget de tabela de dados de um painel do CloudWatch
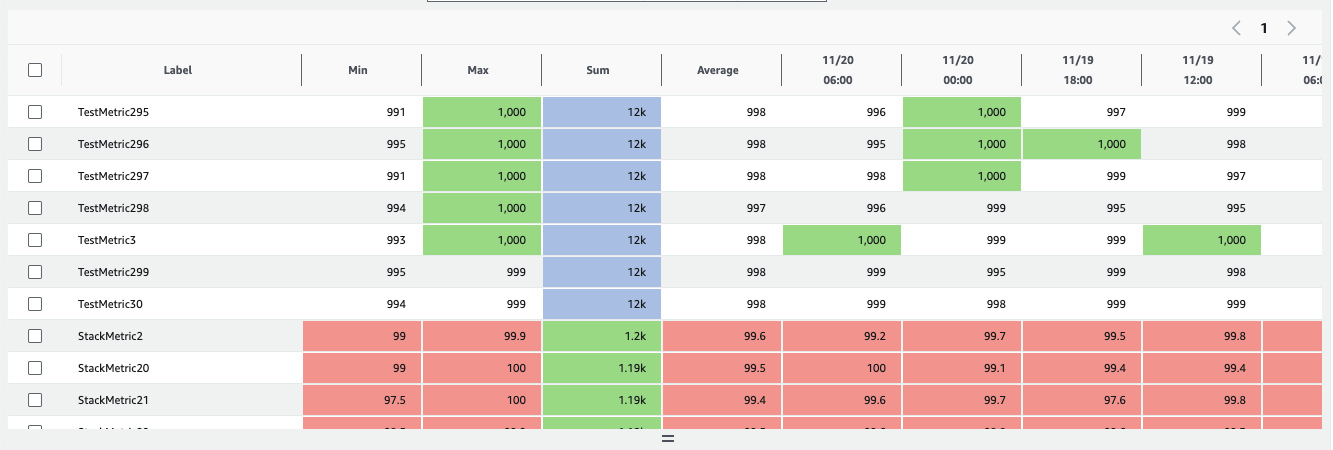
Com o widget de tabela de dados, é possível visualizar os pontos de dados brutos da sua métrica e um breve resumo desses dados brutos. Como o widget da tabela de dados não é um gráfico para realizar a abstração dos dados reais, é mais fácil compreender os pontos de dados apresentados. Os procedimentos nesta seção descrevem como adicionar e remover um widget de tabela de dados de um painel do CloudWatch.

Propriedades da tabela
Uma tabela de dados tem um conjunto padrão de propriedades que não requerem alterações nas opções ou na origem. Essas propriedades incluem uma coluna de rótulo fixa, todas as colunas de resumo habilitadas, os pontos de dados arredondados e as unidades convertidas.
Cada widget de tabela de dados pode ter as propriedades apresentadas a seguir. As informações sobre cada propriedade incluem como configurá-la na origem em JSON do painel. Para obter mais informações sobre a origem em JSON do painel, consulte Dashboard Body Structure and Syntax.
- Resumo
As colunas de resumo são uma nova propriedade introduzida com o widget de tabela de dados. Essas colunas correspondem a um subconjunto específico de resumos da sua tabela atual. Por exemplo, o resumo Sum é a soma de todos os pontos de dados exibidos na linha. As colunas de resumo não são semelhantes às estatísticas do CloudWatch. A representação na origem é:
"table": { "summaryColumns": [ "MIN", "MAX", "SUM", "AVG" ] },- Limites
Use isso para aplicar limites à sua tabela. Quando um ponto de dados está dentro de um limite, sua célula é destacada com a cor do limite. A representação na origem é:
"annotations": { "horizontal": [ { "label": string, "value": int, "fill": "above" | "below" } ] }- Unidade na coluna de rótulo
Para exibir qual unidade está associada à métrica, é possível habilitar essa opção para exibir a unidade na coluna de rótulo ao lado do rótulo. A representação na origem é:
"yAxis": { "left": { "showUnits": true | false } }- Inverter linhas e colunas
Isso transforma a tabela para que os pontos de dados realizem a conversão de colunas para linhas e as métricas se tornem colunas. A representação na origem é:
"table": { "layout": "vertical" | "horizontal" }- Colunas de resumo fixas
Isso torna as colunas de resumo fixas para que permaneçam visíveis enquanto você realiza a rolagem. O rótulo já está fixo. A representação na origem é:
"table": { "stickySummary": true | false }- Exibir somente colunas de resumo
Isso evita que as colunas de pontos de dados sejam exibidas, de forma que somente as colunas de rótulo e de resumo sejam exibidas. A representação na origem é:
"table": { "showTimeSeriesData": false | true }- Dados dinâmicos
Exibe o ponto de dados mais recente, mesmo que ele ainda não esteja totalmente agregado. A representação na origem é:
"liveData": true | false- Formato de número do widget
Exibe quantos dígitos cabem na célula antes de realizar o arredondamento ou a conversão. A representação na origem é:
"singleValueFullPrecision": true | false
Como adicionar um widget de tabela de dados a um painel
Abra o console CloudWatch em https://console.aws.amazon.com/cloudwatch/
. -
No painel de navegação, escolha Painéis e, em seguida, selecione um painel.
-
Escolha o botão +, selecione Tabela de dados e escolha Próximo.
Na guia Procurar, pesquise ou procure as métricas que deseja exibir no widget de tabela. Em seguida, selecione as métricas.
-
(Opcional) Para alterar o layout da tabela, escolha a guia Opções e selecione Inverter linhas e colunas.
Também é possível usar a guia Opções para alterar quais colunas aparecem na tabela e exibir a unidade que está sendo usada na coluna Rótulo.
dica
Para exibir limites mais precisos, escolha Mostrar quantos dígitos cabem antes do arredondamento.
-
(Opcional) Para alterar o intervalo de tempo do widget da tabela de dados, selecione um dos intervalos de tempo definidos previamente na área superior do widget. Os intervalos de tempo variam de uma hora a uma semana. Para definir seu próprio intervalo de tempo, escolha Custom (Personalizado).
-
(Opcional) Para alterar o intervalo de tempo do widget da tabela de dados, selecione um dos intervalos de tempo definidos previamente na área superior do widget. Os intervalos de tempo variam de uma hora a uma semana. Para definir seu próprio intervalo de tempo, escolha Custom (Personalizado).
(Opcional) Para que esse widget continue usando o intervalo de tempo selecionado, mesmo que o intervalo de tempo do restante do painel seja alterado posteriormente, escolha Intervalo de tempo persistente.
Escolha Criar widget e, em seguida, Salvar painel.
Como remover um widget de tabela de um painel
-
Abra o console CloudWatch em https://console.aws.amazon.com/cloudwatch/
. -
No painel de navegação, escolha Dashboards (Painéis) e escolha um painel.
-
No canto superior direito do widget que você deseja remover, escolha Ações de widget e Excluir.
-
Escolha Save dashboard (Salvar painel).