Tutorial: Criar um pipeline com a origem do Amazon ECR e a implantação do ECS para CodeDeploy
Neste tutorial, você configura um pipeline no AWS CodePipeline que implanta aplicativos de contêiner usando uma implantação azul/verde que oferece suporte a imagens do Docker. Em uma implantação azul/verde, você pode executar a nova versão do seu aplicativo junto com a versão antiga e testar a nova versão antes de redirecionar o tráfego. Você também poderá monitorar o processo de implantação e realizar uma reversão rapidamente se houver algum problema.
Importante
Como parte da criação de um pipeline, um bucket de artefatos do S3 fornecido pelo cliente será usado pelo CodePipeline para artefatos. (Este bucket não é o mesmo utilizado para uma ação de origem do S3.) Se o bucket de artefatos do S3 estiver em uma conta diferente da conta do pipeline, garanta que o bucket de artefatos do S3 seja de propriedade de Contas da AWS seguras e confiáveis.
nota
Este tópico é sobre a ação de implantação azul/verde do Amazon ECS para CodeDeploy no CodePipeline. Para assistir a um tutorial que usa a ação de implantação padrão do Amazon ECS no CodePipeline, consulte Tutorial: Implantação padrão do Amazon ECS com o CodePipeline.
O pipeline concluído detecta alterações na imagem, que é armazenada em um repositório de imagens, como o Amazon ECR, e usa o CodeDeploy para encaminhar e implantar o tráfego em um cluster e um balanceador de carga do Amazon ECS. O CodeDeploy usa um receptor para redirecionar o tráfego para a porta do contêiner atualizado especificado no arquivo AppSpec. Para obter informações sobre como o balanceador de carga, o receptor de produção, os grupos de destino e a aplicação do Amazon ECS são usados em uma implantação azul/verde, consulte Tutorial: Implantar um serviço do Amazon ECS.
Também é possível configurar o pipeline para usar um local de origem, como o CodeCommit, no qual a definição de tarefa do Amazon ECS é armazenada. Neste tutorial, você configurará cada um desses recursos da AWS e criará o pipeline com os estágios que contêm ações para cada recurso.
O pipeline de entrega contínua compilará e implantará automaticamente as imagens de contêiner sempre que o código-fonte for alterado ou for feito upload de uma nova imagem de base no Amazon ECR.
Esse fluxo usa os seguintes artefatos:
-
Um arquivo de imagem do Docker que especifica o nome do contêiner e a URI do repositório de imagens do Amazon ECR.
-
Uma definição de tarefa do Amazon ECS que lista o nome da imagem do Docker, o nome do contêiner, o nome do serviço do Amazon ECS e a configuração do balanceador de carga.
-
Um arquivo AppSpec do CodeDeploy que especifica o nome do arquivo de definição de tarefa do Amazon ECS, o nome do contêiner da aplicação atualizada e a porta do contêiner em que o CodeDeploy redireciona o tráfego de produção. Também é capaz de especificar a configuração de rede opcional e as funções Lambda que podem ser executadas durante os ganchos do evento de ciclo de vida da implantação.
nota
Quando você confirmar uma alteração no repositório de imagens do Amazon ECR, a ação de origem do pipeline criará um arquivo imageDetail.json para essa confirmação. Para mais informações sobre o arquivo imageDetail.json, consulte Arquivo imageDetail.json para ações de implantação azul/verde do Amazon ECS.
Ao criar ou editar seu pipeline e atualizar ou especificar artefatos de origem para o estágio de implantação, certifique-se de apontar para os artefatos de origem com o nome e a versão mais recente que deseja utilizar. Depois de configurar seu pipeline, à medida que forem feitas alterações em sua imagem ou definição de tarefa, pode ser necessário atualizar os arquivos do artefato de origem em seus repositórios e editar o estágio de implantação em seu pipeline.
Tópicos
Etapa 1: Criar uma imagem e enviá-la a um repositório do Amazon ECR
Etapa 3: Criar o Application Load Balancer e os grupos de destino
Etapa 5: Criar a aplicação e o grupo de implantação do CodeDeploy (plataforma de computação do ECS)
Etapa 7: Realizar uma alteração no pipeline e verificar a implantação
Pré-requisitos
É necessário que já tenham sido criados os recursos a seguir:
-
Um repositório do CodeCommit. Você pode usar o repositório do AWS CodeCommit que você criou em Tutorial: Criar um pipeline simples (repositório do CodeCommit).
-
Inicie uma instância do Linux do Amazon EC2 e instale o Docker para criar uma imagem, conforme mostrado neste tutorial. Caso já exista uma imagem que deseja usar, ignore esse pré-requisito.
Etapa 1: Criar uma imagem e enviá-la a um repositório do Amazon ECR
Nesta seção, você utilizará o Docker para criar uma imagem e usará a AWS CLI para criar um repositório do Amazon ECR e enviar a imagem ao repositório.
nota
Caso já exista uma imagem que deseja usar, pule esta etapa.
Como criar uma imagem
-
Conecte-se à sua instância do Linux na qual o Docker esteja instalado.
Expanda uma imagem para
nginx. Esse comando fornece a imagemnginx:latest:docker pull nginx -
Executar docker images. A imagem deve estar presente na lista.
docker images
Para criar um repositório do Amazon ECR e enviar a imagem
-
Crie um repositório do Amazon ECR para armazenar sua imagem . Anote o
repositoryUriapresentado na saída.aws ecr create-repository --repository-name nginxResultado:
{ "repository": { "registryId": "aws_account_id", "repositoryName": "nginx", "repositoryArn": "arn:aws:ecr:us-east-1:aws_account_id:repository/nginx", "createdAt": 1505337806.0, "repositoryUri": "aws_account_id.dkr.ecr.us-east-1.amazonaws.com/nginx" } } -
Marque a imagem com o valor
repositoryUrida etapa anterior.docker tag nginx:latestaws_account_id.dkr.ecr.us-east-1.amazonaws.com/nginx:latest -
Execute o comando aws ecr get-login-password, como mostrado neste exemplo para a região
us-west-2e o ID da conta 111122223333.aws ecr get-login-password --region us-west-2 | docker login --username AWS --password-stdin 111122223333.dkr.ecr.us-west-2.amazonaws.com/nginx -
Envie a imagem ao Amazon ECR utilizando o
repositoryUrida etapa anterior.docker push 111122223333.dkr.ecr.us-east-1.amazonaws.com/nginx:latest
Etapa 2: Criar arquivos de origem do AppSpec e de definição da tarefa e enviar a um repositório do CodeCommit
Nesta seção, você criará um arquivo JSON de definição da tarefa, registrando-o no Amazon ECS. A seguir, você criará um arquivo AppSpec para o CodeDeploy e utilizará o cliente do Git para enviar os arquivos ao repositório do CodeCommit.
Criar uma definição de tarefa para sua imagem
-
Crie um arquivo denominado
taskdef.jsoncom os conteúdos a seguir. Paraimage, insira o nome da imagem, como nginx. Esse valor é atualizado quando o pipeline é executado.nota
Certifique-se de que a função de execução especificada na definição de tarefas contenha a
AmazonECSTaskExecutionRolePolicy. Para obter mais informações, consulte Perfil do IAM de execução de tarefas do Amazon ECS no Guia do desenvolvedor do Amazon ECS.{ "executionRoleArn": "arn:aws:iam::account_ID:role/ecsTaskExecutionRole", "containerDefinitions": [ { "name": "sample-website", "image": "nginx", "essential": true, "portMappings": [ { "hostPort": 80, "protocol": "tcp", "containerPort": 80 } ] } ], "requiresCompatibilities": [ "FARGATE" ], "networkMode": "awsvpc", "cpu": "256", "memory": "512", "family": "ecs-demo" } -
Registre sua definição de tarefas com o arquivo
taskdef.json.aws ecs register-task-definition --cli-input-json file://taskdef.json -
Após o registro da definição de tarefas, edite o arquivo para remover o nome da imagem e incluir o texto do espaço reservado
<IMAGE1_NAME>no campo de imagem.{ "executionRoleArn": "arn:aws:iam::account_ID:role/ecsTaskExecutionRole", "containerDefinitions": [ { "name": "sample-website", "image": "<IMAGE1_NAME>", "essential": true, "portMappings": [ { "hostPort": 80, "protocol": "tcp", "containerPort": 80 } ] } ], "requiresCompatibilities": [ "FARGATE" ], "networkMode": "awsvpc", "cpu": "256", "memory": "512", "family": "ecs-demo" }
Criar um arquivo AppSpec
-
O arquivo AppSpec é utilizado em implantações do CodeDeploy. O arquivo, que inclui campos opcionais, usa o seguinte formato:
version: 0.0 Resources: - TargetService: Type: AWS::ECS::Service Properties: TaskDefinition: "task-definition-ARN" LoadBalancerInfo: ContainerName: "container-name" ContainerPort:container-port-number# Optional properties PlatformVersion: "LATEST" NetworkConfiguration: AwsvpcConfiguration: Subnets: ["subnet-name-1", "subnet-name-2"] SecurityGroups: ["security-group"] AssignPublicIp: "ENABLED" Hooks: - BeforeInstall: "BeforeInstallHookFunctionName" - AfterInstall: "AfterInstallHookFunctionName" - AfterAllowTestTraffic: "AfterAllowTestTrafficHookFunctionName" - BeforeAllowTraffic: "BeforeAllowTrafficHookFunctionName" - AfterAllowTraffic: "AfterAllowTrafficHookFunctionName"Para obter mais informações sobre o arquivo AppSpec, incluindo exemplos, consulte CodeDeploy AppSpec File Reference.
Crie um arquivo denominado
appspec.yamlcom os conteúdos a seguir. ParaTaskDefinition, não altere o texto do espaço reservado<TASK_DEFINITION>. Esse valor é atualizado quando o pipeline é executado.version: 0.0 Resources: - TargetService: Type: AWS::ECS::Service Properties: TaskDefinition: <TASK_DEFINITION> LoadBalancerInfo: ContainerName: "sample-website" ContainerPort: 80
Para enviar arquivos ao repositório do CodeCommit
-
Envie ou faça upload dos arquivos no repositório do CodeCommit. Esses arquivos são o artefato de origem gerado pelo assistente Criar pipeline para a ação de implantação no CodePipeline. Os arquivos devem ter a seguinte aparência em seu diretório local:
/tmp |my-demo-repo |-- appspec.yaml |-- taskdef.json -
Selecione o método que deseja utilizar para carregar seus arquivos:
-
Usar a linha de comando git a partir de um repositório clonado no computador local:
-
Altere diretórios para o repositório local:
(For Linux, macOS, or Unix)cd /tmp/my-demo-repo(For Windows)cd c:\temp\my-demo-repo -
Execute o seguinte comando para organizar todos os seus arquivos de uma só vez:
git add -A -
Execute o seguinte comando para confirmar os arquivos com uma mensagem de confirmação:
git commit -m "Added task definition files" -
Execute o seguinte comando para enviar os arquivos do repositório local ao repositório do CodeCommit:
git push
-
-
Para usar o console do CodeCommit para fazer upload dos arquivos:
-
Abra o console do CodeCommit e selecione o repositório na lista Repositórios.
-
Selecione Add file (Adicionar arquivo) e clique em Upload file (Carregar arquivo).
-
Clique em Choose file (Selecionar arquivo) e localize o arquivo. Informe seu nome de usuário e endereço de e-mail para confirmar a alteração. Escolha Commit changes (Confirmar alterações).
-
Repita essa etapa para cada arquivo que deseja carregar.
-
-
Etapa 3: Criar o Application Load Balancer e os grupos de destino
Nesta seção, você criará um Application Load Balancer do Amazon EC2. É possível utilizar os nomes de sub-rede e valores do grupo de destino gerados com o balanceador de carga posteriormente, ao criar o serviço do Amazon ECS. É possível utilizar um Application Load Balancer ou Network Load Balancer. O load balancer deve usar uma VPC com duas sub-redes públicas em diferentes zonas de disponibilidade. Nessas etapas, confirme sua VPC padrão, crie um load balancer e crie dois grupos de destino para seu load balancer. Para obter mais informações, consulte Grupos de destino para seus load balancers de rede.
Verificar sua VPC padrão e sub-redes públicas
Faça login no Console de gerenciamento da AWS e abra o console da Amazon VPC em https://console.aws.amazon.com/vpc/
. -
Verifique a VPC padrão a ser usada. No painel de navegação, escolha Your VPCs (Suas VPCs). Observe qual VPC exibe Sim na coluna de VPC padrão. Essa é a VPC padrão. Contém sub-redes padrão a serem selecionadas.
-
Selecione Subnets (Sub-redes). Selecione duas sub-redes que exibam Yes (Sim) na coluna de Default subnet (Sub-rede padrão).
nota
Anote seus IDs de sub-rede. Você precisará deles posteriormente neste tutorial.
-
Selecione as sub-redes e escolha a guia Description (Descrição). Verifique se as sub-redes que você deseja utilizar se encontram em diferentes zonas de disponibilidade.
-
Selecione as sub-redes e escolha a guia Route Table (Tabela de rotas). Para verificar se cada sub-rede que deseja utilizar é uma sub-rede pública, confirme se uma linha de gateway está presente na tabela de rotas.
Para criar um Application Load Balancer do Amazon EC2
Faça login no Console de gerenciamento da AWS e abra o console do Amazon EC2 em https://console.aws.amazon.com/ec2/
. -
No painel de navegação, selecione Load Balancers.
-
Selecione Criar load balancer.
-
Selecione Application Load Balancer e clique em Create (Criar).
-
Em Name (Nome), informe o nome do load balancer.
-
Em Scheme (Esquema), selecione Internet-facing (Voltado para a Internet).
-
Em IP address type (Tipo de endereço IP), selecione ipv4.
-
Configure duas portas do listener para seu load balancer:
-
Em Load Balancer Protocol (Protocolo do load balancer), selecione HTTP. Em Load Balancer Port (Porta do load balancer), insira
80. -
Escolha Add listener.
-
Em Load Balancer Protocol (Protocolo do load balancer) para o segundo listener, selecione HTTP. Em Load Balancer Port (Porta do load balancer), insira
8080.
-
-
Em Availability Zones (Zonas de disponibilidade), em VPC, selecione a VPC padrão. A seguir, escolha as duas sub-redes padrão que deseja utilizar.
-
Selecione Next: Configure Security Settings (Próximo: Definir configurações de segurança).
-
Selecione Next: Configure Security Groups (Próximo: Configurar grupos de segurança).
-
Clique em Select an existing security group (Selecionar um grupo de segurança existente) e anote o ID do grupo de segurança.
-
Selecione Next: Configure Routing (Próximo: Configurar roteamento).
-
Em Target group (Grupo de destino), selecione New target group (Novo grupo de destino) e configure o primeiro grupo de destino:
-
Em Nome, informe o nome do grupo de destino (por exemplo,
target-group-1). -
Em Tipo de destino, selecione IP.
-
Em Protocolo: Selecione HTTP. Em Porta, insira
80. -
Selecione Next: Register Targets (Próximo: Registrar destinos).
-
-
Selecione Next: Review (Próximo: Análise) e Create (Criar).
Criar um grupo de destino para seu load balancer.
-
Após a provisão do balanceador de carga, abra o console do Amazon EC2. No painel de navegação, selecione Grupos de destino.
-
Selecione Criar grupo de destino.
-
Em Nome, informe o nome do grupo de destino (por exemplo,
target-group-2). -
Em Tipo de destino, selecione IP.
-
Em Protocolo: Selecione HTTP. Em Porta, insira
8080. -
Em VPC, escolha a VPC padrão.
-
Escolha Criar.
nota
Para que sua implantação seja executada, é necessário ter dois grupos de destino criados para seu load balancer. Somente é necessário anotar o ARN do seu primeiro grupo de destino. O ARN é usado no arquivo JSON
create-servicena próxima etapa.
Atualizar o load balancer para incluir o segundo grupo de destino
-
Abra o console do Amazon EC2. No painel de navegação, selecione Load Balancers.
-
Selecione seu load balancer e clique na guia Listeners. Escolha o listener com a porta 8080 e selecione Edit (Editar).
-
Selecione o ícone de lápis próximo a Forward to (Avançar para) Escolha o segundo grupo de destino e selecione a marca de verificação. Selecione Update (Atualizar) para salvar as atualizações.
Etapa 4: Criar um cluster e um serviço do Amazon ECS
Nesta seção, você criará um cluster e um serviço do Amazon ECS em que o CodeDeploy direciona o tráfego durante a implantação (para um cluster do Amazon ECS em vez de instâncias do EC2). Para criar o serviço do Amazon ECS, é necessário utilizar os nomes de sub-redes, o grupo de segurança e o valor do grupo de destino gerados com o balanceador de carga para criar o serviço.
nota
Ao usar essas etapas para criar o cluster do Amazon ECS, você usará o modelo de cluster Somente redes, que provisiona contêineres do AWS Fargate. AWS O Fargate é uma tecnologia que gerencia a infraestrutura de instâncias de contêiner para você. Não é necessário selecionar nem criar manualmente instâncias do Amazon EC2 para o cluster do Amazon ECS.
Para criar um cluster do Amazon ECS
Abra o console clássico do Amazon ECS em https://console.aws.amazon.com/ecs/
. -
No painel de navegação, escolha Clusters.
-
Selecione Criar cluster.
-
Selecione o modelo de cluster Somente redes que utiliza o AWS Fargate e, depois, selecione Próxima etapa.
-
Insira um nome de cluster na página Configure cluster (Configurar cluster). Você pode adicionar uma tag opcional para o seu recurso. Escolha Criar.
Para criar um serviço do Amazon ECS
Use o AWS CLI para criar seu serviço no Amazon ECS.
-
Crie um arquivo JSON e o nomeie como
create-service.json. Cole a seguinte informação no arquivo JSON.No campo
taskDefinition, ao registrar uma definição de tarefa no Amazon ECS, você atribui uma família a ela. Isso é semelhante a um nome para várias versões da definição da tarefa, especificado com um número de revisão. Neste exemplo, use “ecs-demo:1” para a família e o número de revisão no seu arquivo. Use os nomes de sub-rede, o grupo de segurança e valor do grupo de destino que você criou com seu load balancer em Etapa 3: Criar o Application Load Balancer e os grupos de destino .nota
É necessário incluir o ARN do grupo de destino nesse arquivo. Abra o console do Amazon EC2 e, no painel de navegação, em BALANCEAMENTO DE CARGA, selecione Grupos de destino. Escolha o primeiro grupo de destino. Copie o ARN da guia Description (Descrição).
{ "taskDefinition": "family:revision-number", "cluster": "my-cluster", "loadBalancers": [ { "targetGroupArn": "target-group-arn", "containerName": "sample-website", "containerPort": 80 } ], "desiredCount": 1, "launchType": "FARGATE", "schedulingStrategy": "REPLICA", "deploymentController": { "type": "CODE_DEPLOY" }, "networkConfiguration": { "awsvpcConfiguration": { "subnets": [ "subnet-1", "subnet-2" ], "securityGroups": [ "security-group" ], "assignPublicIp": "ENABLED" } } } -
Execute o comando create-service especificando o arquivo JSON:
Importante
Não se esqueça de incluir
file://antes do nome de arquivo. Ele é obrigatório nesse comando.Este exemplo cria um serviço denominado
my-service.nota
Este comando de exemplo cria um serviço denominado my-service. Se você já tem um serviço com esse nome, o comando retornará um erro.
aws ecs create-service --service-name my-service --cli-input-json file://create-service.jsonA saída retorna os campos de descrição para seu serviço.
-
Execute o comando describe-services para verificar se o serviço foi criado corretamente.
aws ecs describe-services --clustercluster-name--servicesservice-name
Etapa 5: Criar a aplicação e o grupo de implantação do CodeDeploy (plataforma de computação do ECS)
Ao criar uma aplicação do CodeDeploy e um grupo de implantação para a plataforma de computação do Amazon ECS, a aplicação é usada durante uma implantação para fazer referência ao grupo de implantação correto, grupos de destino, receptores e comportamento de redirecionamento de tráfego.
Para criar um aplicativo CodeDeploy
-
Abra o console do CodeDeploy e selecione Criar aplicação.
-
Em Application name (Nome do aplicativo), informe o nome que deseja utilizar.
-
Em Compute platform (Plataforma de computação), selecione Amazon ECS.
-
Escolha Criar aplicativo.
Para criar um grupo de implantação do CodeDeploy
-
Na guia da página do aplicativo Deployment groups (Grupos de implantação), selecione Create deployment group (Criar grupo de implantação).
-
Em Nome do grupo de implantação digite um nome que descreva o grupo de implantação.
-
Em Perfil de serviço, escolha um perfil de serviço que conceda acesso do CodeDeploy ao Amazon ECS. Para criar uma nova função de serviço, siga estas etapas:
-
Abra o console do IAM em https://console.aws.amazon.com/iam/
. -
No painel do console, escolha Roles (Funções).
-
Selecione Criar perfil.
-
Em Selecionar tipo de entidade confiável, selecione AWS service (Serviço da AWS). Em Choose a use case (Escolher um caso de uso), selecione CodeDeploy. Em Select your use case (Selecione seu caso de uso), selecione CodeDeploy - ECS. Escolha Próximo: Permissões. A política gerenciada
AWSCodeDeployRoleForECSjá está anexada à função. -
Selecione Next: Tags (Próximo: tags) e Next: Review (Próximo: revisar).
-
Insira um nome para a função (por exemplo,
CodeDeployECSRole) e escolha Create role (Criar função).
-
-
Em Configuração de ambiente, selecione os nomes de cluster e serviço do Amazon ECS.
-
Em Balanceadores de carga, escolha o nome do balanceador de carga que distribui o tráfego para seu serviço do Amazon ECS.
-
Em Production listener port (Porta do listener de produção), escolha a porta e o protocolo para o listener que fornece o tráfego de produção para seu serviço do Amazon ECS. Em Test listener port (Porta do listener de teste), escolha a porta e o protocolo para o listener de teste.
-
Em Nome do grupo de destino 1 e Nome do grupo de destino 2, escolha os grupos de destino utilizados para rotear o tráfego durante a implantação. Certifique-se de que esses são os grupos de destino criados para o load balancer.
-
Selecione Redirecionar o tráfego imediatamente para determinar por quanto tempo após uma implantação bem-sucedida será possível redirecionar o tráfego à tarefa atualizada do Amazon ECS.
-
Selecione Criar grupo de implantação.
Etapa 6: Criar o pipeline
Nesta seção, você criará um pipeline com as seguintes ações:
-
Uma ação do CodeCommit na qual os artefatos de origem são a definição da tarefa e o arquivo AppSpec.
-
Um estágio de origem com uma ação de origem do Amazon ECR na qual o artefato de origem é o arquivo de imagem.
-
Um estágio de implantação com uma ação de implantação do Amazon ECS em que a implantação é executada com uma aplicação e um grupo de implantação do CodeDeploy.
Criar um pipeline de dois estágios com o assistente
Faça login no Console de gerenciamento da AWS e abra o console do CodePipeline em http://console.aws.amazon.com/codesuite/codepipeline/home
. -
Na página Welcome (Bem-vindo), Getting started (Conceitos básicos) ou Pipelines, selecione Create pipeline (Criar pipeline).
-
Na página Etapa 1: Escolher opção de criação, em Opções de criação, selecione a opção Criar pipeline personalizado. Escolha Próximo.
-
Em Etapa 2: Escolher as configurações do pipeline, em Nome do pipeline, insira
MyImagePipeline. -
O CodePipeline disponibiliza pipelines dos tipos V1 e V2, que apresentam características e custos diferentes. O tipo V2 é o único tipo que você pode escolher no console. Para ter mais informações, consulte Pipeline types. Para obter informações sobre preços do CodePipeline, consulte Preços
. -
Em Perfil de serviço, escolha Novo perfil de serviço para permitir que o CodePipeline crie um perfil de serviço no IAM.
-
Deixe as configurações em Advanced settings (Configurações avançadas) como padrão e escolha Next (Próximo).
-
Em Etapa 3: Adicionar etapa de origem, em Provedor de origem, escolha AWS CodeCommit. Em Nome do repositório, selecione o nome do repositório do CodeCommit criado em Etapa 1: criar um repositório do CodeCommit. Em Nome do ramo, selecione o nome do ramo que contém a última atualização do código.
Escolha Próximo.
-
Em Etapa 4: Adicionar etapa de compilação, escolha Ignorar etapa de compilação e aceite a mensagem de aviso escolhendo Ignorar novamente. Escolha Próximo.
-
Em Etapa 5: Adicionar etapa de teste, escolha Ignorar etapa de teste e aceite a mensagem de aviso escolhendo Ignorar novamente.
Escolha Próximo.
-
Em Etapa 6: Adicionar etapa de implantação:
-
Em Deploy provider (Fornecedor de implantação), selecione Amazon ECS (Blue/Green) (Amazon ECS [Azul/Verde]). Em Application name (Nome do aplicativo), informe ou selecione o nome de um aplicativo da lista, como
codedeployapp. Em Deployment group (Grupo de implantação), informe ou selecione o nome de um grupo de implantação da lista, comocodedeploydeplgroup.nota
O nome "Deploy" é o nome padrão dado ao estágio criado em Step 4: Deploy (Etapa 4: implantar), assim como "Source" ("Origem) é o nome dado ao primeiro estágio do pipeline.
-
Em Amazon ECS task definition (Definição de tarefa do Amazon ECS), selecione SourceArtifact. No campo, insira
taskdef.json. -
Em Arquivo AppSpec do AWS CodeDeploy, selecione SourceArtifact. No campo, insira
appspec.yaml.nota
Nesse momento, não forneça informações em Dynamically update task definition image (Atualização dinâmica da imagem de definição de tarefas).
-
Escolha Próximo.
-
-
Em Etapa 7: Revisar, revise as informações e, então selecione Criar pipeline.
Como adicionar uma ação de origem do Amazon ECR ao pipeline
Visualize o pipeline e adicione uma ação de origem do Amazon ECR ao pipeline.
-
Selecione seu pipeline. No canto superior esquerdo, selecione Edit (Editar).
-
No estágio de origem, clique em Edit stage (Editar estágio).
-
Adicione uma ação paralela ao selecionar + Adicionar ação ao lado da ação de origem do CodeCommit.
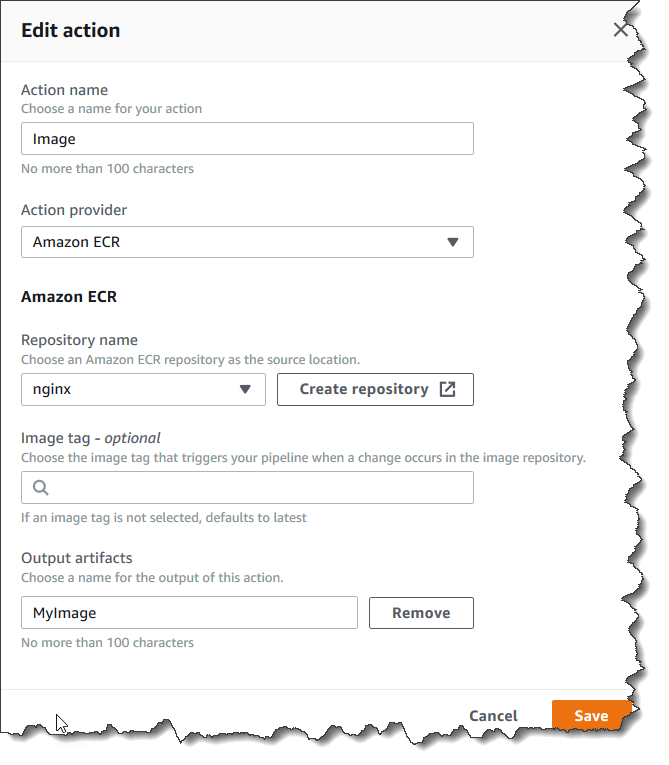
-
Em Action name (Nome da ação), informe um nome (por exemplo,
Image). -
Em Action provider (Provedor de ação), selecione Amazon ECR.

-
Em Nome do repositório, selecione o nome do repositório do Amazon ECR.
-
Em Image tag (Tag da imagem), especifique o nome da imagem e a versão, caso seja diferente da última.
-
Em Output artifacts (Artefatos de saída), escolha o artefato de saída padrão (por exemplo,
MyImage) que contém o nome da imagem e as informações de URI do repositório que o próximo estágio deve utilizar. -
Escolha Save (Salvar) na tela de ação. Escolha Done (Concluído) na tela de estágio. Escolha Save (Salvar) no pipeline. Uma mensagem mostra a regra do Amazon CloudWatch Events a ser criada para a ação de origem do Amazon ECR.
Como conectar os artefatos de origem à ação de implantação
-
Selecione Editar no estágio de implantação e escolha o ícone para editar a ação Amazon ECS (azul/verde).
-
Role até a parte inferior do painel. Em Input artifacts (Artefatos de entrada), selecione Add (Adicionar). Adicione o artefato de origem do novo repositório do Amazon ECR (por exemplo,
MyImage). -
Em Task Definition (Definição de tarefas), selecione SourceArtifact e, depois, verifique se
taskdef.jsonfoi inserido. -
Em Arquivo AppSpec do AWS CodeDeploy, selecione SourceArtifact e, depois, verifique se
appspec.yamlfoi inserido. -
Na Dynamically update task definition image (Atualização dinâmica da imagem de definição de tarefas), em Input Artifact with Image URI (Artefato de entrada com URI de imagem), selecione MyImage e, depois, insira o texto do espaço reservado utilizado no arquivo
taskdef.json:IMAGE1_NAMEEscolha Salvar. -
No painel do AWS CodePipeline, selecione Save pipeline change (Salvar alteração do pipeline) e, em seguida, Save change (Salvar alteração). Visualize seu pipeline atualizado.
Depois que esse pipeline de exemplo é criado, a configuração da ação para as entradas do console é exibida na estrutura do pipeline da seguinte forma:
"configuration": { "AppSpecTemplateArtifact": "SourceArtifact", "AppSpecTemplatePath": "appspec.yaml", "TaskDefinitionTemplateArtifact": "SourceArtifact", "TaskDefinitionTemplatePath": "taskdef.json", "ApplicationName": "codedeployapp", "DeploymentGroupName": "codedeploydeplgroup", "Image1ArtifactName": "MyImage", "Image1ContainerName": "IMAGE1_NAME" }, -
Para enviar suas alterações e iniciar uma compilação do pipeline, selecione Liberar alteração e, depois, Liberar.
-
Selecione a ação de implantação para visualizá-la no CodeDeploy e veja o andamento da mudança de tráfego.
nota
Você pode ver uma etapa de implantação que mostra um tempo de espera opcional. Por padrão, o CodeDeploy aguarda uma hora após uma implantação bem-sucedida para encerrar o conjunto de tarefas original. Você pode usar esse tempo para reverter ou encerrar a tarefa, mas a sua implantação só será concluída quando o conjunto de tarefas for encerrado.
Etapa 7: Realizar uma alteração no pipeline e verificar a implantação
Faça uma alteração na imagem e, depois, envie-a ao repositório do Amazon ECR. Deste modo, a execução de seu pipeline é acionada. Verifique se a alteração da imagem de origem foi implantada.