As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Tutorial: Use o AWS Blu Age Developer na versão 2.0 AppStream
Este tutorial mostra como acessar o AWS Blu Age Developer na AppStream versão 2.0 e usá-lo com um aplicativo de amostra para que você possa experimentar os recursos. Ao concluir este tutorial, você poderá usar as mesmas etapas em suas próprias aplicações.
Tópicos
Etapa 1: criar um banco de dados
Nesta etapa, você usa o Amazon RDS para criar um banco de dados PostgreSQL gerenciado que a aplicação de demonstração usa para armazenar informações de configuração.
-
Abra o console do Amazon RDS.
-
Escolha Bancos de dados > Criar banco de dados.
-
Escolha Standard create > PostgreSQL, deixe a versão padrão e escolha Free tier.
-
Escolha um identificador de instância de BD.
-
Em Configurações de credenciais, escolha Gerenciar credenciais mestre no AWS Secrets Manager. Para obter mais informações, consulte Gerenciamento de senhas com Amazon RDS e o AWS Secrets Manager no Guia do usuário do Amazon RDS.
-
Certifique-se de que a VPC seja a mesma que você usa para a instância AppStream 2.0. Você pode solicitar esse valor ao administrador.
-
Para o grupo de segurança VPC, escolha Criar novo.
-
Defina Acesso público como Sim.
-
Deixe todos os outros valores padrão. Analise esses valores.
-
Selecione Criar banco de dados.
Para tornar o servidor de banco de dados acessível a partir da sua instância, selecione o servidor de banco de dados no Amazon RDS. Em Conectividade e segurança, escolha o grupo de segurança VPC para o servidor de banco de dados. Esse grupo de segurança foi criado anteriormente para você e deve ter uma descrição semelhante à do console de gerenciamento Criado pelo RDS. Escolha Ação > Editar regras de entrada, escolha Adicionar regra e crie uma regra do tipo PostgreSQL. Para fonte de regra, use o grupo de segurança padrão. Você pode começar a digitar o nome da fonte no campo Fonte e, em seguida, aceitar a ID sugerida. Por fim, escolha Salvar regras.
Etapa 2: acessar o ambiente
Nesta etapa, você acessa o ambiente de desenvolvimento AWS Blu Age na AppStream versão 2.0.
-
Entre em contato com seu administrador para saber a forma correta de acessar sua instância AppStream 2.0. Para obter informações gerais sobre possíveis clientes e configurações, consulte AppStream 2.0 Access Methods and Clients no Amazon AppStream 2.0 Administration Guide. Considere usar o cliente nativo para obter a melhor experiência.
-
Na AppStream versão 2.0, escolha Desktop.
Etapa 3: configurar o runtime
Nesta etapa, você configura o tempo de execução do AWS Blu Age. Você deve configurar o runtime na primeira inicialização e novamente se for notificado sobre uma atualização do runtime. Essa etapa preenche sua pasta .m2.
-
Escolha Aplicações, na barra de menu, e escolha Terminal.
-
Digite o comando:
~/_install-velocity-runtime.sh
Etapa 4: iniciar o Eclipse IDE
Nesta etapa, você inicia o Eclipse IDE e escolhe um local onde deseja criar um espaço de trabalho.
-
Na AppStream versão 2.0, escolha o ícone Launch Application na barra de ferramentas e, em seguida, escolha Eclipse JEE.

-
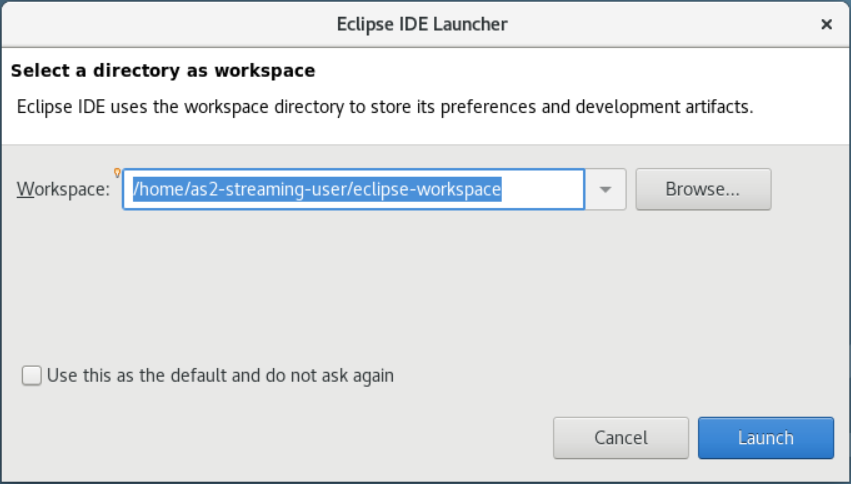
Quando o inicializador abrir, insira o local em que você deseja criar seu espaço de trabalho e escolha Iniciar.

Opcionalmente, você pode iniciar o Eclipse a partir da linha de comando, da seguinte forma:
~/eclipse &
Etapa 5: configurar um projeto Maven
Nesta etapa, você importará um projeto em Maven para a aplicação de demonstração Planets.
-
Faça PlanetsDemoo upload de -pom.zip
para sua pasta inicial. Você pode usar o recurso “Meus arquivos” do cliente nativo para fazer isso. -
Use a ferramenta de linha de
unzipcomando para extrair os arquivos. -
Navegue dentro da pasta descompactada e abra a raiz
pom.xmldo seu projeto em um editor de texto. -
Edite a propriedade
gapwalk.versionpara que ela corresponda ao AWS Blu Age Runtime instalado.Se não tiver certeza da versão instalada, emita o seguinte comando em um terminal:
cat ~/runtime-version.txtEsse comando imprime a versão de runtime atualmente disponível, por exemplo,
3.1.0-b3257-dev.nota
Não inclua o sufixo
-devemgapwalk.version. Por exemplo, um valor válido seria<gapwalk.version>3.1.0-b3257</gapwalk.version>. -
Em Eclipse, escolha Arquivo e Importar. Na janela de diálogo Importar, expanda Maven e escolha Projetos existentes do Maven. Escolha Próximo.
-
Em Importar projetos do Maven, forneça a localização dos arquivos extraídos e escolha Concluir.
Você pode ignorar isso com segurança. O Maven baixa uma cópia local do
node.jspara criar a parte Angular (*-web) do projeto:
Espere até o final da compilação. É possível acompanhar a compilação na visualização Progresso.
-
No Eclipse, selecione o projeto e escolha Executar como. Em seguida, escolha a instalação do Maven. Depois que a instalação do Maven for bem-sucedida, ele criará o arquivo
waremPlanetsDemoPom/PlanetsDemo-web/target/PlanetsDemo-web-1.0.0.war.
Etapa 6: configurar um servidor Tomcat
Nesta etapa, você configura um servidor Tomcat em que você implanta e inicia sua aplicação compilada.
-
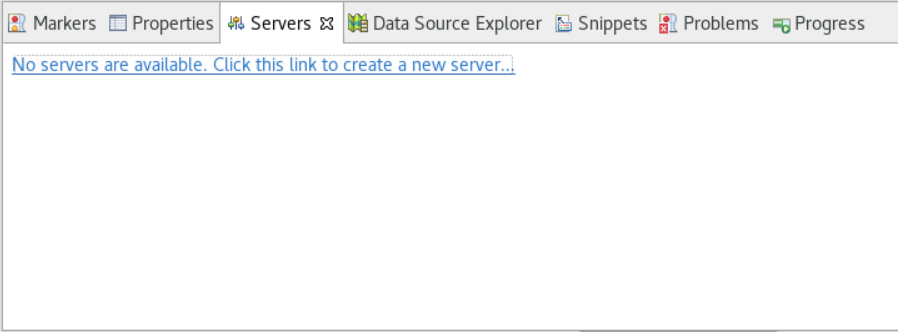
No Eclipse, escolha Janela > Mostrar visualização > Servidores para mostrar a visualização Servidores:

-
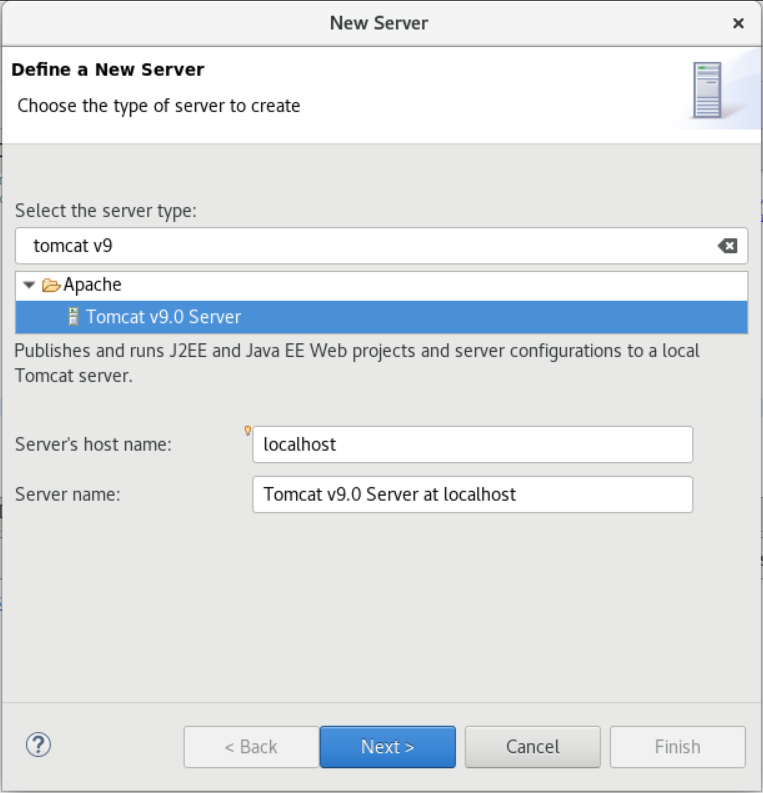
Escolha Nenhum servidor está disponível. Clique neste link para criar um novo servidor... . O assistente de Novo servidor é exibido. No campo Selecionar o tipo de servidor do assistente, digite tomcat v9 e escolha Servidor Tomcat v9.0. Escolha Próximo.

-
Escolha Procurar e escolha a pasta tomcat na raiz da pasta inicial. Deixe o JRE em seu valor padrão e escolha Concluir.
Um projeto de servidores é criado no espaço de trabalho, e um servidor Tomcat v9.0 agora está disponível na visualização de servidores. É aqui que a aplicação compilada será implantada e iniciada:

Etapa 7: implantar no Tomcat
Nesta etapa, você implantará a aplicação de demonstração Planets no servidor Tomcat para poder executar a aplicação.
-
Selecione o arquivo
PlanetsDemo-webe escolha Executar como > Instalação do Maven. SelecionePlanetsDemo-webnovamente e escolha Atualizar para garantir que o frontend compilado com npm seja compilado corretamente em um .war e seja notado pelo Eclipse. -
Faça upload do PlanetsDemo-runtime.zip
na instância e descompacte o arquivo em um local acessível. Isso garante que a aplicação de demonstração possa acessar as pastas e arquivos de configuração necessários. -
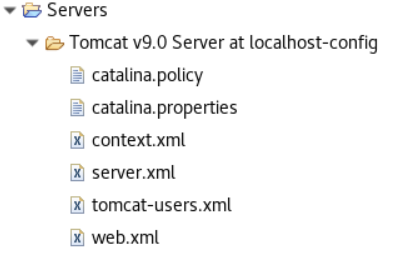
Copie o conteúdo de
PlanetsDemo-runtime/tomcat-configna subpastaServers/Tomcat v9.0...que você criou para o seu servidor Tomcat:
-
Abra a entrada do servidor
tomcat v9.0na visualização Servidores. O editor de propriedades do servidor aparece:
-
Na guia Visão geral, aumente os valores de tempo limite para 450 segundos para Iniciar e 150 segundos para Parar, conforme mostrado aqui:

-
Escolha Abrir configuração de lançamento. É exibido um assistente. No assistente, navegue até a pasta Argumentos e, em Diretório de trabalho, escolha Outro. Escolha Sistema de arquivos e navegue até a
PlanetsDemo-runtimepasta descompactada anteriormente. Essa pasta deve conter uma subpasta direta chamada config.
-
Escolha a guia Módulos do editor de propriedades do servidor e faça as seguintes alterações:
-
Escolha Adicionar módulo Web e adicione
PlanetsDemo-service. -
Escolha Adicionar módulo Web externo. A janela de diálogo Adicionar módulo Web é exibida. Faça as seguintes alterações em:
-
Na base de documentos, escolha Procurar e navegue até
~/webapps/gapwalk-application...war -
Em Caminho, insira
/gapwalk-application.
-
-
Escolha OK.
-
Escolha Adicionar módulo Web externo novamente e faça as seguintes alterações:
-
Para Document base, insira o caminho para o frontend .war (in)
PlanetsDemo-web/target -
Em Path, insira
/demo
-
-
Escolha OK
-
Salve as modificações do editor (Ctrl + S).
-
O conteúdo do editor agora deve ser semelhante ao seguinte.

Etapa 8: criar o banco de dados do JICS
Nesta etapa, você se conecta ao banco de dados do criado em Etapa 1: criar um banco de dados.
-
Na instância AppStream 2.0, execute o seguinte comando em um terminal para iniciar
pgAdmin:./pgadmin-start.sh -
Escolha um endereço de e-mail e uma senha como identificadores de login. Anote o URL fornecido (normalmente http://127.0.0.1:5050). Inicie o Google Chrome na instância, copie e cole o URL no navegador e faça login com seus identificadores.

-
Depois de fazer login, escolha Adicionar novo servidor e insira as informações de conexão no banco de dados criado anteriormente da seguinte maneira.

-
Ao se conectar ao servidor do banco de dados, use Objeto > Criar > Banco de dados e crie um novo banco de dados chamado jics.
-
Edite as informações de conexão do banco de dados que a aplicação de demonstração usou. Essas informações são definidas em
PlanetsDemo-runtime/config/application-main.yml. Pesquise a entradajicsDs. Para recuperar os valoresusernameepassword, no console do Amazon RDS, navegue até o banco de dados. Na guia Configuration (Configuração), em Master Credentials ARN (ARN das credenciais principais), escolha Manage in Secrets Manager (Gerenciar no Secrets Manager). Em seguida, no console do Secrets Manager, no segredo, escolha Recuperar valor secreto.
Etapa 9: iniciar e testar a aplicação
Nesta etapa, você inicia o servidor Tomcat e a aplicação de demonstração para poder testá-la.
-
Para iniciar o servidor Tomcat e as aplicações implantadas anteriormente, selecione a entrada do servidor na visualização Servidores e escolha Iniciar. É exibido um console que exibe os logs de inicialização.
-
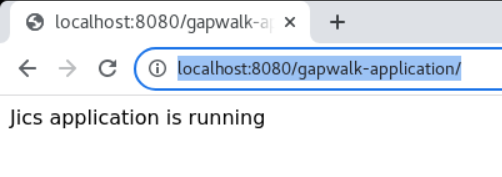
Verifique o status do servidor na visualização Servidores ou aguarde a inicialização do servidor em [xxx] milissegundos na mensagem no console. Depois que o servidor for iniciado, verifique se a aplicação gapwalk-application está implantada corretamente. Para fazer isso, acesse a URL http://localhost:8080/gapwalk-application em um navegador Google Chrome. Você deverá ver o seguinte.

-
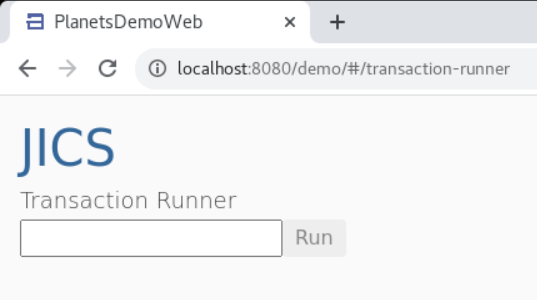
Acesse o front-end da aplicação implantada no Google Chrome em http://localhost:8080/demo. A seguinte página do Transaction Launcher deve aparecer.

-
Para iniciar a transação da aplicação, insira
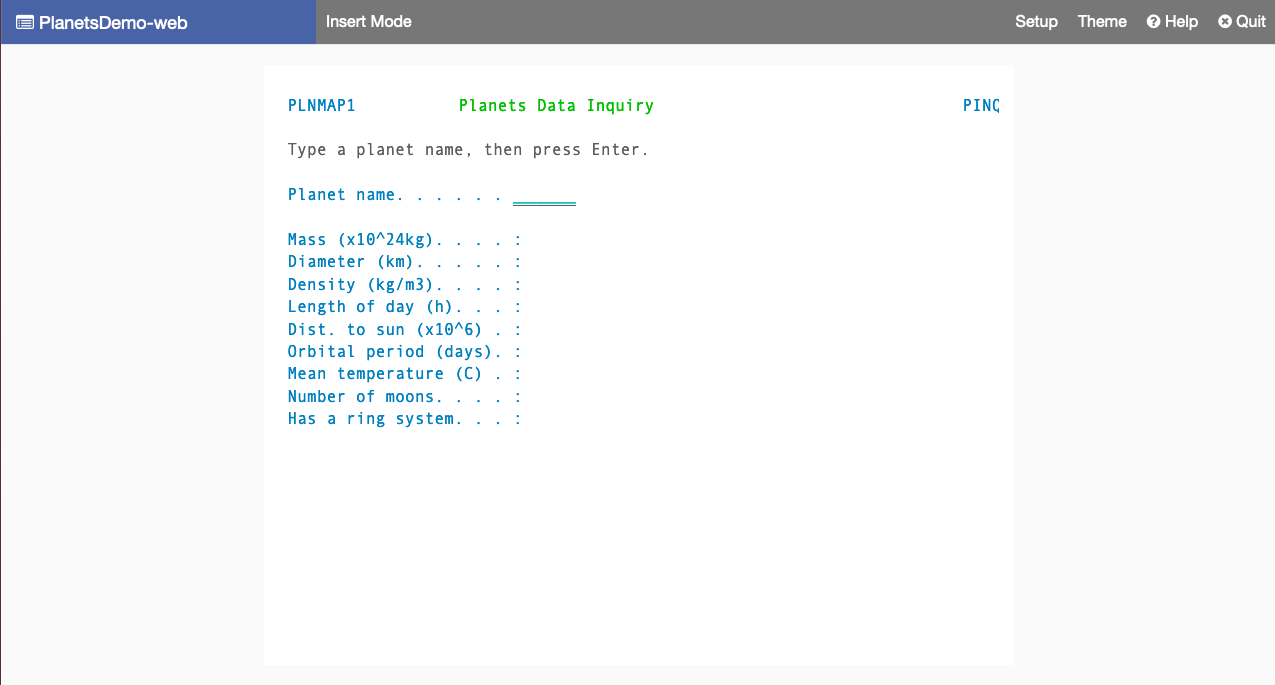
PINQno campo de entrada e escolha Executar (ou pressione Enter).A tela da aplicação de demonstração deve aparecer.

-
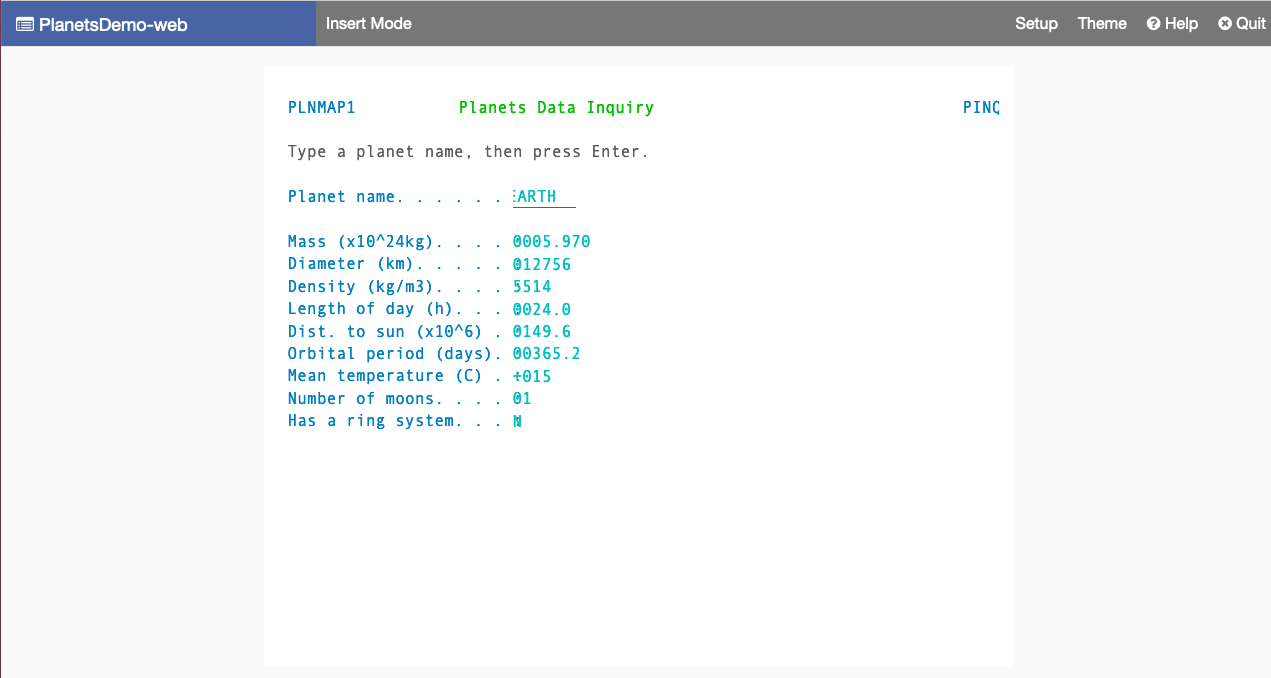
Digite o nome do planeta no campo correspondente e pressione Enter.

Etapa 10: depurar a aplicação
Nesta etapa, você testará usando os recursos de depuração padrão do Eclipse. Esses recursos estão disponíveis quando você trabalha em uma aplicação modernizada.
-
Para abrir a classe de serviço principal, pressione Ctrl + Shift + T. Em seguida, insira
PlanetsinqProcessImpl.
-
Navegue até o método
searchPlanete coloque um ponto de interrupção nele. -
Selecione o nome do servidor e selecione Reiniciar na depuração.
-
Repita as etapas anteriores. Ou seja, acesse a aplicação, insira o nome do planeta e pressione Enter.
O Eclipse interromperá a aplicação no método
searchPlanet. Agora você pode examiná-la.
Limpar recursos
Se os recursos criados durante este tutorial não forem mais necessários, exclua-os para não incorrer em cobranças adicionais. Execute as etapas a seguir:
-
Se a aplicação Planets ainda estiver em execução, pare-o.
-
Exclua o banco de dados que você criou em Etapa 1: criar um banco de dados. Para ter mais informações, consulte Excluir uma instância de banco de dados.