As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Tipos de layout
Existem três designs de layout de painel que você pode escolher: Lado a lado, Forma livre e Clássico.
Layout lado a lado
Os elementos visuais em um layout lado a lado se ajustam a uma grade com espaçamento e alinhamento padrão. Você pode criar elementos visuais de qualquer tamanho e colocá-los onde quiser em um painel, mas os elementos visuais não podem se sobrepor.

Os painéis são exibidos conforme projetados, com opções de ajuste ao tamanho da tela ou com visualização em tamanho real. Você também pode ajustar um painel inteiro à sua janela ao escolher Ajustar à janela para Visualização no canto superior direito. Esta opção era anteriormente chamada de Otimização.

nota
Em dispositivos móveis, os painéis com layout lado a lado aparecem como uma única coluna no modo retrato ou exatamente como projetados no modo paisagem.
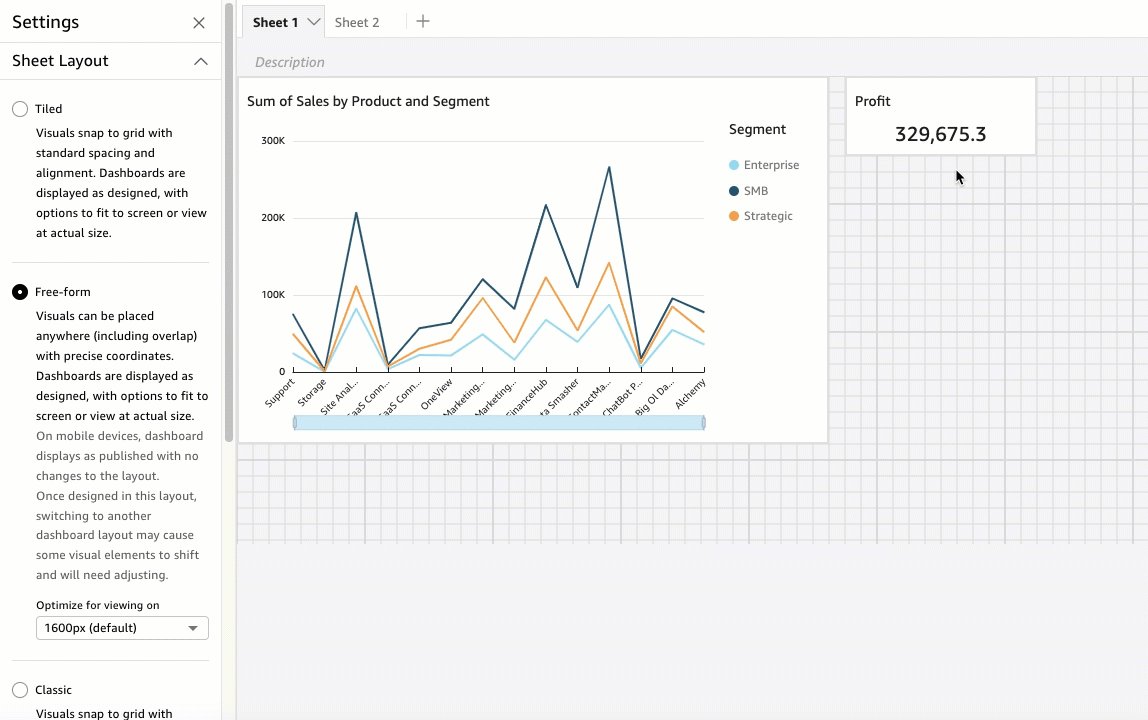
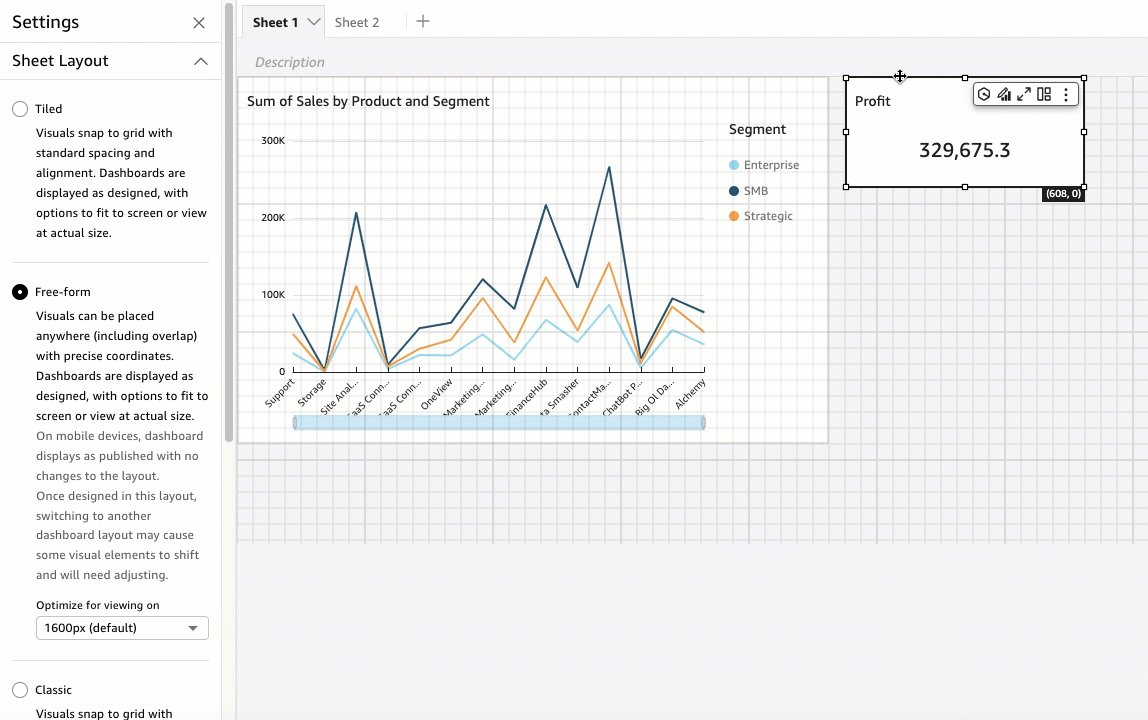
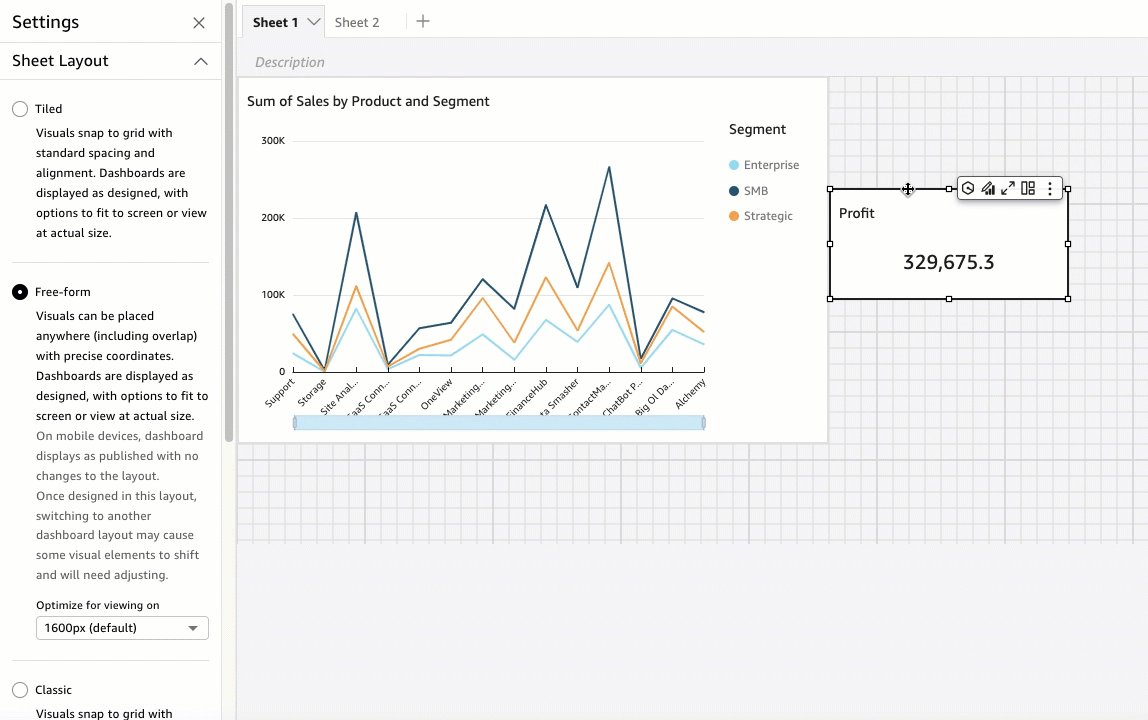
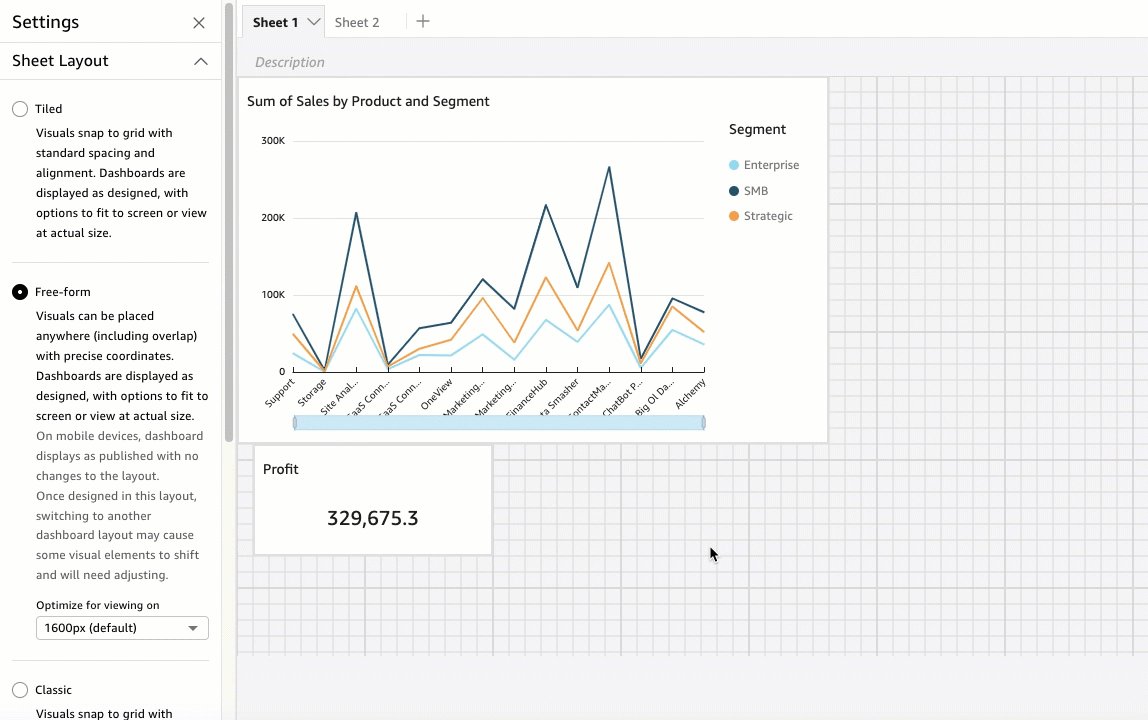
Layout de forma livre
Os elementos visuais em um layout de forma livre podem ser colocados em qualquer lugar do painel usando coordenadas precisas. Você pode arrastar um elemento visual para o local exato desejado ou pode inserir as coordenadas do local para o elemento visual. Use o procedimento apresentado a seguir para inserir as coordenadas exatas do local para o elemento visual.

Os painéis são exibidos da maneira que você escolher projetá-los, com opções de ajuste ao tamanho da tela ou com visualização em tamanho real. É possível otimizar os layouts de forma livre para a visualização em resoluções específicas, sendo o padrão 1.600 pixels. Você também pode ajustar um painel inteiro à janela de um navegador ao escolher Ajustar à janela para Visualização no canto superior direito.

nota
Os painéis com resoluções otimizadas poderão aparecer maiores ou menores no computador do visualizador se a resolução do computador do visualizador não for igual à resolução definida para o painel.
Alternar da forma livre para outro layout pode causar a alteração de alguns elementos visuais.
Em dispositivos móveis, os painéis de forma livre aparecem como publicados, sem alterações no layout.
Layout clássico
Os elementos visuais em um layout clássico se ajustam a uma grade com espaçamento e alinhamento padrão. Os painéis ocultam dados ou alteram a formatação para se ajustarem em telas menores. Por exemplo, se você alterar um elemento visual para torná-lo consideravelmente menor, o menu e os editores dos elementos visuais serão ocultos para que haja mais espaço para a exibição dos elementos do gráfico. Os visuais de gráfico de barras também exibem menos pontos de dados.
Se você reduzir o tamanho da janela do navegador, a Amazon QuickSight redimensionará e, se necessário, reordenará as imagens para uma exibição ideal. Por exemplo, visuais menores que estavam lado a lado poderão ser exibidos sequencialmente. O layout original é restaurado quando o tamanho da janela do navegador é aumentado novamente.
nota
Em dispositivos móveis, os painéis com layout clássico aparecem como uma única coluna ou exatamente como projetados no modo paisagem.