本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
快速入门指南: PrestaShop
在您的 PrestaShop 实例在 Amazon Lightsail 上启动并运行后,您需要完成以下几个步骤才能开始使用。
内容
第 1 步:获取 PrestaShop 网站的默认应用程序密码
完成以下步骤以获取您 PrestaShop网站的默认应用程序密码。
-
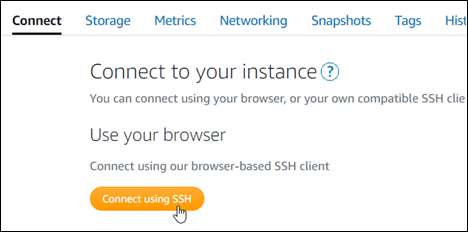
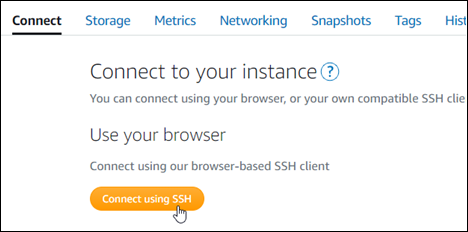
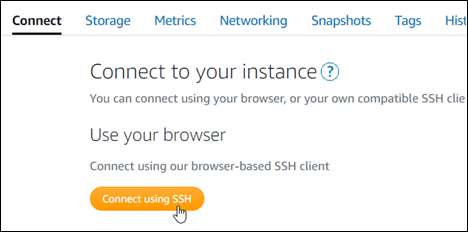
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
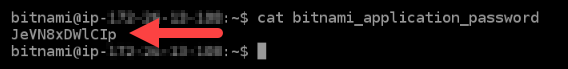
连接后,请输入以下命令来获取默认应用程序密码:
cat $HOME/bitnami_application_password您应该会看到与以下示例类似的响应,其中包含默认应用程序密码。将此密码保存在安全位置。在本教程的下一节中,您将使用它来登录 PrestaShop网站的管理控制面板。

有关更多信息,请参阅在 Amazon Lightsail 中获取 Bitnami 实例的应用程序用户名和密码。
步骤 2:将静态 IP 地址附加到您的 PrestaShop 实例
在您首次创建实例时分配给实例的公有 IP 地址会在您每次停止和启动实例时发生更改。您应为实例创建和附加静态 IP 地址,以确保其公有 IP 地址不变。之后当您将注册域名(如 example.com)指向实例时,无需在每次停止和重启实例时都更新域的 DNS 记录。您可以将静态 IP 附加到实例。
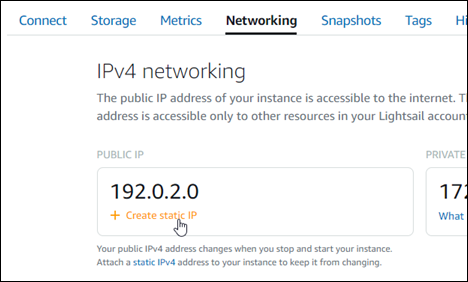
在实例管理页面上的联网选项卡下,选择创建静态 IP或附加静态 IP(如果您之前创建了可附加到实例的静态 IP),然后按照页面上的说明操作。

有关更多信息,请参阅创建静态 IP 并将其附加到实例。
将新的静态 IP 地址附加到您的实例后,您必须完成以下步骤才能使 PrestaShop 软件知道新的静态 IP 地址。
-
记下实例的静态 IP 地址。它列在实例管理页面的标题部分。

-
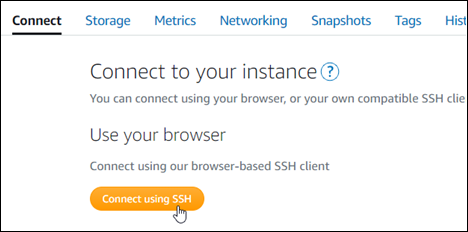
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
连接后,请输入以下命令。将
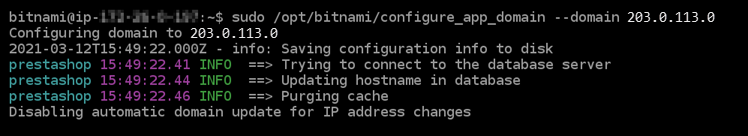
<StaticIP>替换为实例的新静态 IP 地址。sudo /opt/bitnami/configure_app_domain --domain<StaticIP>示例:
sudo /opt/bitnami/configure_app_domain --domain203.0.113.0您应看到类似于以下示例的响应。 PrestaShop 软件现在应该知道新的静态 IP 地址了。

注意
PrestaShop 目前不支持 IPv6 地址。您可以为实例启用 IPv6,但该 PrestaShop 软件不会响应通过 IPv6 网络发送的请求。
第 3 步:登录 PrestaShop 网站的管理控制面板
完成以下步骤即可访问您的 PrestaShop 网站并登录其管理控制面板。要进行登录,请使用默认用户名 (user@example.com)和您之前在本指南中获取的默认应用程序密码。
-
在 Lightsail 控制台中,记下实例管理页面标题区域中列出的公共或静态 IP 地址。

-
浏览到以下地址以访问您 PrestaShop 网站的管理控制面板的登录页面。请务必将
< InstanceIpAddress >替换为实例的公有或静态 IP 地址。http://<InstanceIpAddress>/administration示例:
http://203.0.113.0/administration -
输入默认用户名 (
user@example.com)和您之前在本指南中获取的默认应用程序密码,然后选择登录。
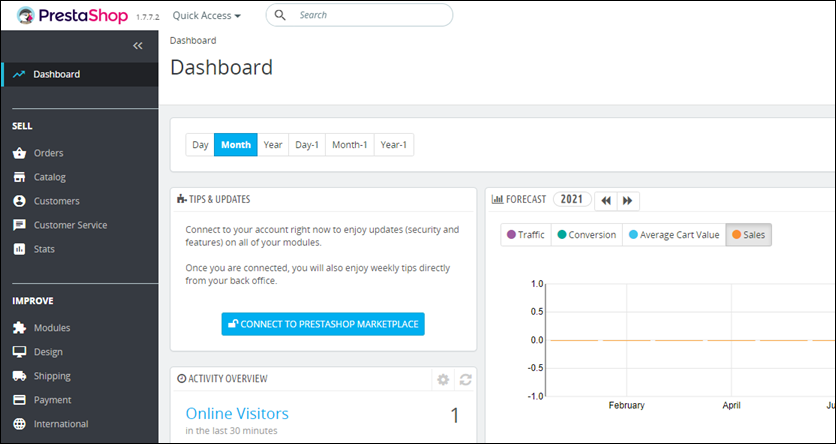
将出现 PrestaShop 管理控制面板。

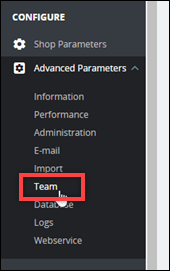
要更改用于登录 PrestaShop 网站管理仪表板的默认用户名或密码,请在导航窗格中选择 “高级参数”,然后选择 “团队”。有关更多信息,请参阅PrestaShop 文档 PrestaShop中的用户指南

有关管理仪表板的更多信息,请参阅PrestaShop 文档 PrestaShop中的用户指南
第 4 步:将您注册域名的流量路由到您的 PrestaShop 网站
要将您的注册域名的流量(例如example.com您的网站)路由到您的 PrestaShop 网站,您需要在域名的域名系统 (DNS) 中添加一条记录。DNS 记录通常由您注册域的注册商进行托管和管理。但是,我们建议您将域名的 DNS 记录的管理权转移到 Lightsail,以便您可以使用 Lightsail 控制台对其进行管理。
在 Lightsail 控制台主页的 “域名和 DNS” 选项卡下,选择 “创建 DNS 区域”,然后按照页面上的说明进行操作。
有关更多信息,请参阅在 Lightsail 中创建 DNS 区域来管理您的域名的 DNS 记录。
在您的域名将流量路由到您的实例后,您必须完成以下步骤以使 PrestaShop 软件知道该域名。
-
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
连接后,请输入以下命令。请务必将
< DomainName >替换为将流量路由到您的实例的域名。sudo /opt/bitnami/configure_app_domain --domain<DomainName>示例:
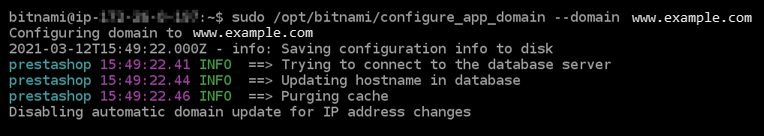
sudo /opt/bitnami/configure_app_domain --domainwww.example.com您应看到类似于以下示例的响应。该 PrestaShop 软件现在应该知道域名了。

第 5 步:为您的 PrestaShop 网站配置 HTTPS
完成以下步骤,在您的 PrestaShop 网站上配置 HTTPS。这些步骤介绍了如何使用 Bitnami HTTPS 配置工具 (bncert),该工具是用于请求 SSL/TLS 证书、设置重新导向(例如 HTTP 到 HTTPS)和续订证书的命令行工具。
重要
bncert 工具将仅为当前将流量路由到您的 PrestaShop 实例的公有 IP 地址的域名颁发证书。在开始这些步骤之前,请确保将 DNS 记录添加到要用于 PrestaShop 网站的所有域名的 DNS 中。
-
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
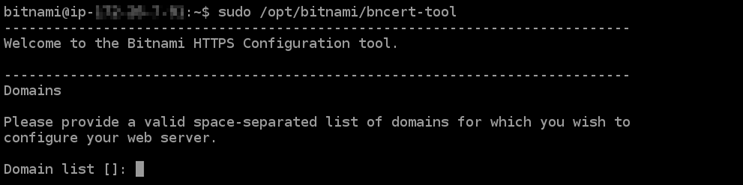
连接后,请输入以下命令来启动 bncert 工具。
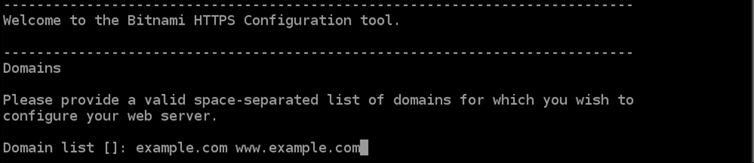
sudo /opt/bitnami/bncert-tool您会看到类似于以下示例的响应:

-
输入用空格分隔的主域名和备用域名,如以下示例所示。

-
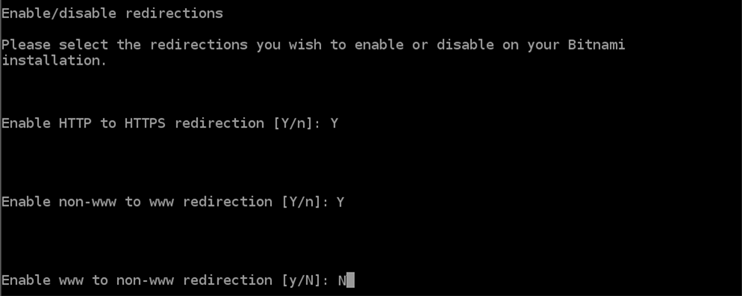
bncert 工具会询问您希望如何配置网站的重新导向。以下是可用的选项:
-
启用 HTTP 重新导向到 HTTPS - 指定是否将浏览网站 HTTP 版本(即
http:/example.com)的用户自动重新导向到 HTTPS 版本(即https://example.com)。我们建议启用此选项,因为它会强制所有访问者使用加密连接。输入Y然后按 Enter 以启用它。 -
启用非 www 重新导向到 www - 指定是否将浏览顶级域(即
https://example.com)的用户自动重新导向到域的www子域(即https://www.example.com)。我们建议启用此选项。但如果您在搜索引擎工具(如 Google 站点管理员工具)中指定了顶级域作为首选网站地址,或者顶级域直接指向您的 IP 且www子域通过别名记录引用您的顶级域,则您可能希望禁用它并启用其他选项(启用www重新导向到非www)。输入Y然后按 Enter 以启用它。 -
启用 www 到非 www 重新导向 - 指定是否将浏览域的
www子域(即https://www.example.com)的用户自动重新导向到顶级域(即https://example.com)。如果您启用了非www重新导向到www,建议禁用此选项。输入N然后按 Enter 以禁用它。
您的选择应类似于以下示例:

-
-
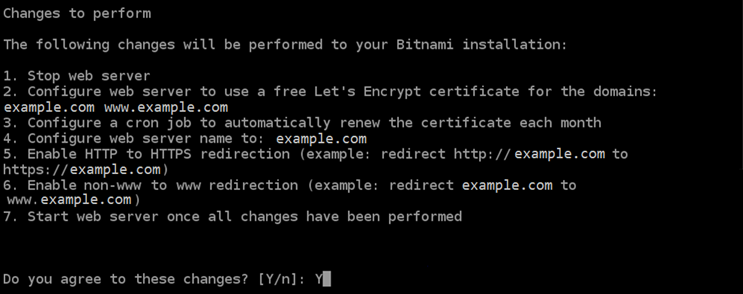
将列出要进行的更改。输入
Y然后按 Enter 以确认并继续。
-
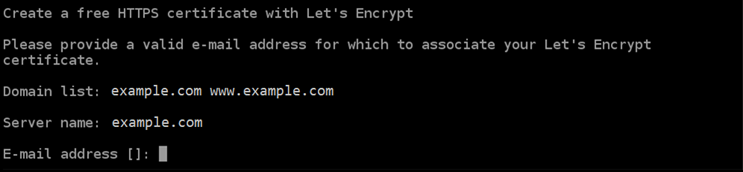
输入要与 Let's Encrypt 证书关联的电子邮件地址,然后按 Enter(确定键)。

-
查看 Let's Encrypt 的加密用户协议 输入
Y然后按 Enter 接受协议并继续。
将执行这些操作以在您的实例上启用 HTTPS,包括请求证书和配置您指定的重新导向。

您的证书已成功颁发和验证,如果您看到类似于以下示例的消息,则表示在实例上成功配置了重新导向。

bncert工具将在证书过期前每 80 天执行一次自动续订。继续执行下一组步骤,完成在您的 PrestaShop 网站上启用 HTTPS。 -
浏览到以下地址以访问您 PrestaShop 网站的管理控制面板的登录页面。请务必将
< DomainName >替换为将流量路由到您的实例的注册域名。http://<DomainName>/administration示例:
http://www.example.com/administration -
输入默认用户名 (
user@example.com)和您之前在本指南中获取的默认应用程序密码,然后选择登录。
将出现 PrestaShop 管理控制面板。

-
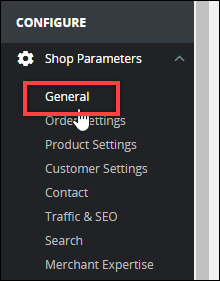
在导航窗格中选择 Shop 参数,然后选择常规。

-
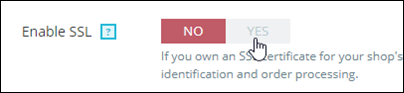
选择启用 SSL 旁边的是。

-
滚动到页面底部并选择 Save (保存)。
-
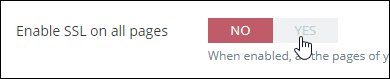
常规页面重新加载后,选择在所有页面上启用 SSL 旁边的是。

-
滚动到页面底部并选择 Save (保存)。
您的 PrestaShop 网站现在已经配置好了 HTTPS。当客户浏览您的 PrestaShop 网站的 HTTP 版本(例如
http://www.example.com)时,他们将被自动重定向到 HTTPS 版本(例如https://www.example.com)。
步骤 6:配置电子邮件通知的 SMTP
配置 PrestaShop 网站的 SMTP 设置以为其启用电子邮件通知。为此,请登录您 PrestaShop 网站的管理控制面板。在导航窗格中选择高级参数,然后选择电子邮件。您还应相应地调整电子邮件联系人。要执行此操作,请在导航窗格中选择 Shop Parameters(Shop 参数),然后选择 Contact(联系人)。

有关更多信息,有关更多信息,请参阅文档 PrestaShop中的用户指南
重要
如果您将 SMTP 配置为使用端口 25、465 或 587,则必须在 Lightsail 控制台中打开实例防火墙中的这些端口。有关更多信息,请参阅在 Amazon Lightsail 中添加和编辑实例防火墙规则。
如果您将 Gmail 帐户配置为在 PrestaShop 网站上发送电子邮件,则必须使用应用程序密码,而不是使用登录 Gmail 时使用的标准密码。有关更多信息,请参阅使用应用程序密码登录
第 7 步:阅读 Bitnami 和文档 PrestaShop
阅读 Bitnami 文档,了解如何在您的 PrestaShop 实例和网站上执行管理任务,例如安装插件和自定义主题。有关更多信息,请参阅 Bitnami 文档中的适用于 AWS 云的 Bit nami PrestaShop 堆栈
您还应该阅读 PrestaShop 文档,了解如何管理您的 PrestaShop 网站。有关更多信息,请参阅PrestaShop 文档 PrestaShop中的用户指南
步骤 8:为您的 PrestaShop 实例创建快照
按照您想要的方式配置 PrestaShop 网站后,请定期创建实例快照以对其进行备份。您可以手动创建快照,也可以启用自动快照,让 Lightsail 为您创建每日快照。如果实例出现错误,则可使用快照来创建新的替代实例。有关更多信息,请参阅快照。
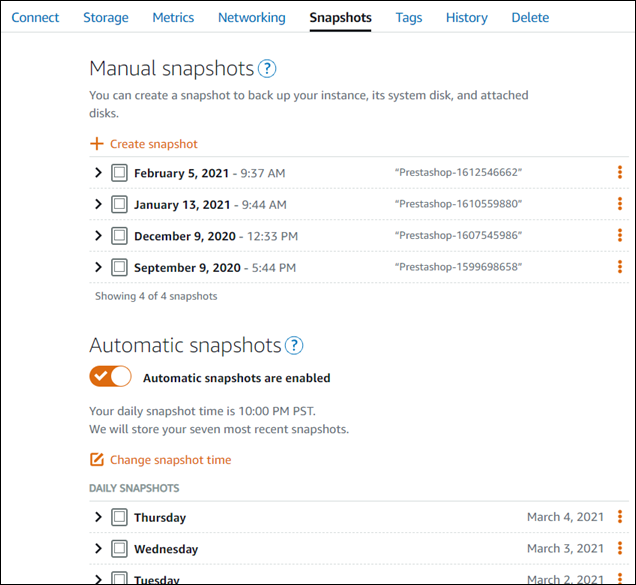
在实例管理页面的快照选项卡下,选择创建快照或选择启用自动快照。

有关更多信息,请参阅在 Amazon Lightsail 中创建 Linux 或 Unix 实例的快照或在 Amazon Lightsail 中为实例或磁盘启用或禁用自动快照。