本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
步骤 3:将应用程序代码上传到 Amazon S3 存储桶
重要
该 AWS OpsWorks Stacks 服务于 2024 年 5 月 26 日终止,新客户和现有客户均已禁用。我们强烈建议客户尽快迁移到其他解决方案。如果您对迁移有疑问,请通过 re AWS : Post 或通过 Pre
由于您必须提供指向您的代码存储库的链接作为管道设置的一部分,因此,在创建管道之前,应该先准备好代码存储库。在本演练中,您会将 Node.js 应用程序上传到 Amazon S3 存储桶。
尽管 CodePipeline 可以直接使用来自 GitHub 或 CodeCommit 作为源代码的代码,但本教程演示了如何使用 Amazon S3 存储桶。在本演练中,您将示例 Node.js 应用程序上传到您自己的 Amazon S3 存储桶,以便您可以对应用程序进行更改。您在此步骤中创建的 Amazon S3 存储桶 CodePipeline 能够检测应用程序代码的更改并自动部署更改的应用程序。如果需要,您可以使用现有存储桶。请确保该存储桶符合 CodePipeline 文档中的简单管道演练 (Amazon S3 存储桶) 中所描述的标准。
重要
Amazon S3 存储桶必须位于稍后将创建管道的同一区域。目前,仅 CodePipeline 支持美国东部(弗吉尼亚州北部)区域 (us-ea OpsWorks st-1) 中的 Stacks 提供商。本演练中的全部资源都应在美国东部(弗吉尼亚州北部)区域中创建。由于需要受版本控制的源代码,因此存储桶也 CodePipeline 必须是受版本控制的。有关详细信息,请参阅使用版本控制。
要将应用程序上传到 Amazon S3 存储桶
-
下载 OpsWorks Stacks 示例的 ZIP 文件,即 Node.js 应用程序,然后将其保存到本地计算机上方便的位置。
打开 Amazon S3 控制台,网址为 https://console.aws.amazon.com/s3/
。 -
选择创建存储桶。
-
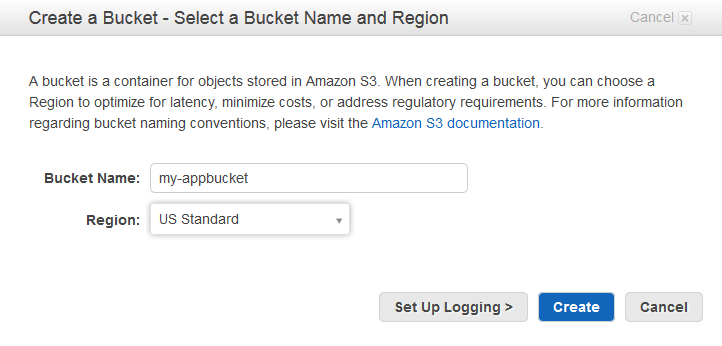
在 Create a Bucket - Select a Bucket Name and Region 页面上,对于 Bucket Name,键入存储桶的唯一名称。存储桶名称在所有 AWS 账户中必须唯一,而不仅仅在您自己的账户中唯一。本演练使用名称
my-appbucket,但您可以使用my-appbucket-让您的存储桶具有唯一的名称。从 Region 下拉列表中,选择 US Standard,然后选择 Create。US Standard 等同于yearmonthdayus-east-1。
-
从 All Buckets (所有存储桶) 列表中选择您创建的存储桶。
-
在存储桶页面上,选择 Upload (上传)。
-
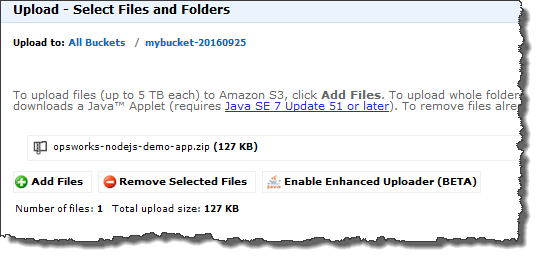
在 Upload - Select Files and Folders 页面上,选择 Add files。找到您在第 1 步中保存的 ZIP 文件,选择 Open (打开),然后选择 Start Upload (开始上传)。

-
上传完成后,从存储桶中的文件列表中选择 ZIP 文件,然后选择 Properties。
-
在 Properties 窗格中,复制您的 ZIP 文件的链接,并记下此链接。您将需要存储桶名称和该链接的 ZIP 文件名部分来创建您的管道。