本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
将 Amazon Q 嵌入注册用户的 QuickSight 生成式问答体验中
在以下各节中,您可以找到有关如何为的注册用户设置嵌入式生成问答体验的详细信息 QuickSight。
步骤 1:设置权限
在下一节中,您可以找到如何为后端应用程序或 Web 服务器设置权限以嵌入生成式问答体验。此任务需要对 AWS Identity and Access Management (IAM) 的管理权限。
每位访问生成式问答体验的用户都扮演一个角色,为他们授予 Amazon QuickSight 访问权限和权限。要使之成为可能,请在中创建一个IAM角色 AWS 账户。将IAM策略与角色关联以向担任该角色的任何用户提供权限。该IAM角色需要提供权限才能检索特定用户池URLs的嵌入内容。
借助通配符 *,您可以授予URL为特定命名空间中的所有用户生成 a 的权限。或者,您可以授予权限,以便URL为特定命名空间中的一部分用户生成。为此,请添加 quicksight:GenerateEmbedUrlForRegisteredUser。
您可以在IAM策略中创建一个条件,限制开发者可以在GenerateEmbedUrlForRegisteredUserAPI操作AllowedDomains参数中列出的域名。AllowedDomains 参数是可选参数。它允许开发者选择覆盖在 QuickSight “管理” 菜单中配置的静态域,而是列出最多三个可以访问生成的URL域或子域名。然后将其嵌入到开发者的网站中。URL只有参数中列出的域才能访问嵌入式生成问答体验。如果没有此条件,开发人员可以在 AllowedDomains 参数中列出互联网上的任何域。
要限制开发者可以使用此参数的域名,请在您的IAM政策中添加一个AllowedEmbeddingDomains条件。有关AllowedDomains参数的更多信息,请参阅 Amazon QuickSight API 参考GenerateEmbedUrlForRegisteredUser中的。
以下示例策略提供了这些权限。
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": "arn:partition:quicksight:region:accountId:user/namespace/userName", "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
另外,如果您要创建将成为Amazon QuickSight 读者的首次用户,请务必在策略中添加quicksight:RegisterUser权限。
以下示例策略为即将成为 QuickSight 读者的首次用户提供了检索嵌入URL内容的权限。
{ "Version": "2012-10-17", "Statement": [ { "Action": "quicksight:RegisterUser", "Resource": "*", "Effect": "Allow" }, { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": [ "arn:partition:quicksight:region:accountId:user/namespace/userName" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
最后,您的应用程序的IAM身份必须具有与之关联的信任策略,才能允许访问您刚刚创建的角色。这意味着,当用户访问您的应用程序时,您的应用程序可以代表该用户担任该角色并在中 QuickSight配置用户。
下面演示了一个示例信任策略。
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AllowLambdaFunctionsToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "lambda.amazonaws.com" }, "Action": "sts:AssumeRole" }, { "Sid": "AllowEC2InstancesToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "ec2.amazonaws.com" }, "Action": "sts:AssumeRole" } ] }
有关 OpenID Connect 或安全断言标记语言 (SAML) 身份验证的信任策略的更多信息,请参阅《用户指南》的以下部分:IAM
第 2 步:生成附URL有身份验证码的
在下一节中,您可以找到如何对用户进行身份验证并在应用程序服务器URL上获取可嵌入的 Q 主题。如果您计划为IAM或 Amazon QuickSight 身份类型嵌入生成式问答体验,请与用户共享 Q 主题。
当用户访问您的应用程序时,该应用程序将代表该用户担任该IAM角色。然后,如果该用户尚不存在 QuickSight,则该应用程序会将该用户添加到。接下来,其会将标识符作为唯一角色会话 ID 进行传递。
执行上述步骤可确保 Q 主题的每个查看者在中 QuickSight都有唯一的配置。它还实施每个用户的设置,例如,行级别安全性和参数的动态默认值。
以下示例代表用户执行IAM身份验证。此代码在您的应用程序服务器上运行。
import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserResult; import com.amazonaws.services.quicksight.model.RegisteredUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.RegisteredUserGenerativeQnAEmbeddingConfiguration; /** * Class to call QuickSight AWS SDK to get url for embedding Generative Q&A experience. */ public class RegisteredUserGenerativeQnAEmbeddingSample { private final AmazonQuickSight quickSightClient; public RegisteredUserGenerativeQnAEmbeddingSample() { this.quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWS CredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String getQuicksightEmbedUrl( final String accountId, // AWS Account ID final String topicId, // Topic ID to embed final List<String> allowedDomains, // Runtime allowed domain for embedding final String userArn // Registered user arn to use for embedding. Refer to Get Embed Url section in developer portal to find how to get user arn for a QuickSight user. ) throws Exception { final RegisteredUserEmbeddingExperienceConfiguration experienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration() .withGenerativeQnA(new RegisteredUserGenerativeQnAEmbeddingConfiguration().withInitialTopicId(topicId)); final GenerateEmbedUrlForRegisteredUserRequest generateEmbedUrlForRegisteredUserRequest = new GenerateEmbedUrlForRegisteredUserRequest(); generateEmbedUrlForRegisteredUserRequest.setAwsAccountId(accountId); generateEmbedUrlForRegisteredUserRequest.setUserArn(userArn); generateEmbedUrlForRegisteredUserRequest.setAllowedDomains(allowedDomains); generateEmbedUrlForRegisteredUserRequest.setExperienceConfiguration(experienceConfiguration); final GenerateEmbedUrlForRegisteredUserResult generateEmbedUrlForRegisteredUserResult = quickSightClient.generateEmbedUrlForRegisteredUser(generateEmbedUrlForRegisteredUserRequest); return generateEmbedUrlForRegisteredUserResult.getEmbedUrl(); } }
注意
嵌入URL生成APIs不能直接从浏览器调用。请改为参考 Node.JS 示例。
import json import boto3 from botocore.exceptions import ClientError sts = boto3.client('sts') # Function to generate embedded URL # accountId: AWS account ID # topicId: Topic ID to embed # userArn: arn of registered user # allowedDomains: Runtime allowed domain for embedding # roleArn: IAM user role to use for embedding # sessionName: session name for the roleArn assume role def getEmbeddingURL(accountId, topicId, userArn, allowedDomains, roleArn, sessionName): try: assumedRole = sts.assume_role( RoleArn = roleArn, RoleSessionName = sessionName, ) except ClientError as e: return "Error assuming role: " + str(e) else: assumedRoleSession = boto3.Session( aws_access_key_id = assumedRole['Credentials']['AccessKeyId'], aws_secret_access_key = assumedRole['Credentials']['SecretAccessKey'], aws_session_token = assumedRole['Credentials']['SessionToken'], ) try: quicksightClient = assumedRoleSession.client('quicksight', region_name='us-west-2') response = quicksightClient.generate_embed_url_for_registered_user( AwsAccountId=accountId, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, UserArn = userArn, AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: return "Error generating embedding url: " + str(e)
以下示例显示了可在应用服务器上为嵌入式仪表板生成URL的 JavaScript (Node.js)。你可以在你的网站或应用程序URL中使用它来显示控制面板。
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1' }); quicksightClient.generateEmbedUrlForRegisteredUser({ 'AwsAccountId': '111122223333', 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'UserArn': 'REGISTERED_USER_ARN', 'AllowedDomains': allowedDomains, 'SessionLifetimeInMinutes': 100 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
以下示例显示了。 NET/C #代码,您可以在应用服务器上使用它URL为嵌入式 Q 搜索栏生成。你可以在你的网站或应用程序URL中使用它来显示 Q 搜索栏。
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForRegisteredUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { RegisteredUserGenerativeQnAEmbeddingConfiguration registeredUserGenerativeQnAEmbeddingConfiguration = new RegisteredUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; RegisteredUserEmbeddingExperienceConfiguration registeredUserEmbeddingExperienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration { GenerativeQnA = registeredUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForRegisteredUserAsync(new GenerateEmbedUrlForRegisteredUserRequest { AwsAccountId = "111122223333", ExperienceConfiguration = registeredUserEmbeddingExperienceConfiguration, UserArn = "REGISTERED_USER_ARN", AllowedDomains = allowedDomains, SessionLifetimeInMinutes = 100 }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
要代入该角色,请选择以下 AWS Security Token Service (AWS STS) API 操作之一:
-
AssumeRole— 当您使用IAM身份代入角色时,请使用此操作。
-
AssumeRoleWithWebIdentity— 当您使用 Web 身份提供商对用户进行身份验证时,请使用此操作。
-
AssumeRoleWithSaml— 当您使用对用户进行身份验证时SAML,请使用此操作。
以下示例显示了设置IAM角色的CLI命令。该角色需要为 quicksight:GenerateEmbedUrlForRegisteredUser 启用权限。如果您要在用户使用 Q 搜索栏中的主题时添加用户,则还需要为该角色启用权限quicksight:RegisterUser。 just-in-time
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --role-session-namejohn.doe@example.com
assume-role 操作返回三个输出参数:访问密钥、私有密钥和会话令牌。
注意
如果在调用 AssumeRole 操作时遇到 ExpiredToken 错误,可能是因为之前的 SESSION TOKEN 仍在环境变量中。通过设置以下变量可以解决这一问题:
-
AWS_ACCESS_ KEY _ID
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
以下示例说明如何在中设置这三个参数CLI。对于 Microsoft Windows 计算机,请使用 set 而不是 export。
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
如果运行这些命令,则会将访问您的网站的用户的角色会话 ID 设置为 embedding_quicksight_q_search_bar_role/john.doe@example.com。角色会话 ID 由 role-arn 中的角色名称和 role-session-name 值组成。每个用户使用唯一的角色会话 ID 可以确保为每个用户设置相应的权限。此外,它还能避免任何用户访问限制。限制是一项安全功能,可防止同一个用户 QuickSight 从多个位置进行访问。
角色会话 ID 也将成为中的用户名 QuickSight。您可以使用这种模式 QuickSight 提前配置您的用户,或者在他们第一次访问生成式问答体验时为他们进行配置。
以下示例显示了可用于配置用户的CLI命令。有关RegisterUserDescribeUser、和其他 QuickSight API操作的更多信息,请参阅QuickSight API参考资料。
aws quicksight register-user \ --aws-account-id111122223333\ --namespacedefault\ --identity-typeIAM\ --iam-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --user-roleREADER\ --user-namejhnd\ --session-name "john.doe@example.com" \ --emailjohn.doe@example.com\ --regionus-east-1\ --custom-permissions-nameTeamA1
如果用户通过 Microsoft AD 进行身份验证,则无需使用 RegisterUser 进行设置。相反,他们应该在首次访问 QuickSight时自动订阅。对于 Microsoft AD 用户,您可以使用DescribeUser获取用户的亚马逊资源名称 (ARN)。
用户首次访问时 QuickSight,您也可以将此用户添加到与之共享仪表板的群组中。以下示例显示了将用户添加到群组的CLI命令。
aws quicksight create-group-membership \ --aws-account-id111122223333\ --namespacedefault\ --group-namefinanceusers\ --member-name "embedding_quicksight_q_generative_qna_role/john.doe@example.com"
现在,您的应用程序的用户也是控制面板的用户 QuickSight,并且可以访问控制面板。
最后,要获得仪表板URL的签名,请generate-embed-url-for-registered-user从应用程序服务器调用。这将返回可嵌入的仪表板URL。以下示例说明如何使用服务器端调用URL为通过身份验证 AWS Managed Microsoft AD 或单点登录(Ident IAM ity Center)进行身份验证的用户生成嵌入式仪表板。
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId1","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key":tag-key-1,"Value":tag-value-1,{"Key":tag-key-1,"Value":tag-value-1}]' \ --session-lifetime-in-minutes15
有关使用此操作的更多信息,请参见 GenerateEmbedUrlForRegisteredUser。 你可以在自己的代码中使用这个API操作和其他操作。
第 3 步:嵌入生成式问答体验 URL
在下一节中,您可以找到如何在您的网站或应用程序页面URL中嵌入生成式问答体验。您可以使用 Amazon QuickSight 嵌入 SDK
-
将生成式问答体验放在HTML页面上。
-
自定义嵌入式体验的布局和外观,以满足您的应用程序需求。
-
使用为应用程序自定义的消息处理错误状态。
要生成URL可以嵌入到应用程序中的,请调用该GenerateEmbedUrlForRegisteredUserAPI操作。有效期URL为 5 分钟,生成的会话最长有效期为 10 小时。该API操作为URL提供了一个启用单点登录会话的auth_code值。
下面显示了 generate-embed-url-for-registered-user 的示例响应:
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete. { "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
使用嵌入SDK或将其添加到 iframe 中,将生成式问答体验QuickSight嵌
确保用于托管嵌入式生成问答体验的域名位于允许列表中,即允许订 QuickSight 阅的域名列表。这一要求可阻止未经批准的域托管嵌入式控制面板,从而保护您的数据。有关为嵌入式生成问答体验添加域名的更多信息,请参阅管理域和嵌入。
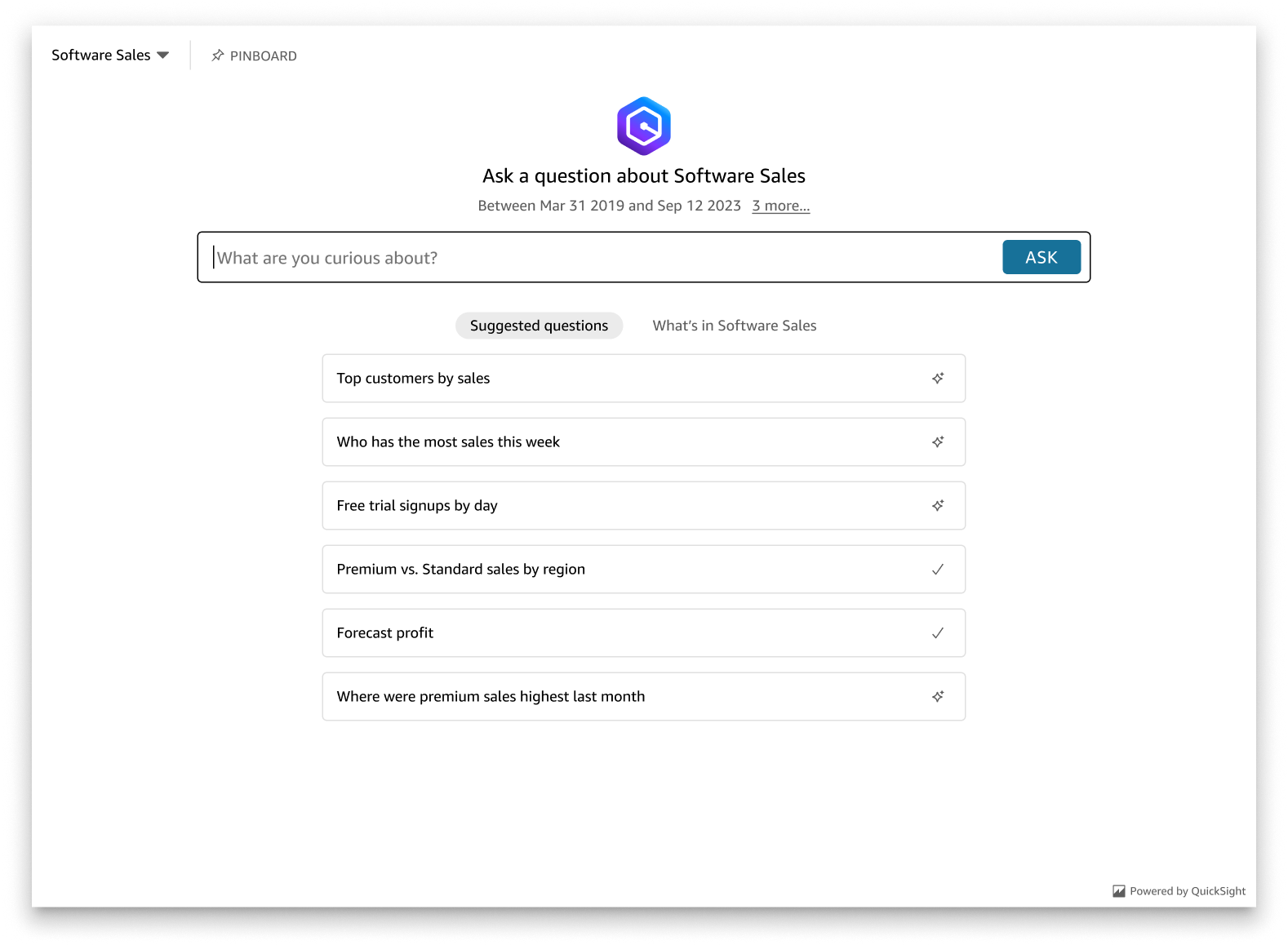
您可以使用 Embedding 自定义 QuickSight 嵌SDK入式生成问答体验的布局和外观,以适应您的应用程序。使用该panelType属性配置生成问答体验在您的应用程序中呈现时的着陆状态。将panelType属性设置为'FULL'以呈现完整的生成问答体验面板。此面板类似于 QuickSight 用户在控制台中的体验。面板的框架高度不会根据用户交互进行更改,并且会遵循您在frameOptions.height属性中设置的值。下图显示了生成式问答体验面板,当您将panelType值设置为时,该面板会呈现。'FULL'

将panelType属性设置为'SEARCH_BAR',将生成问答体验呈现为搜索栏。此搜索栏类似于 Q Search Bar 嵌入到应用程序中的呈现方式。生成式问答搜索栏扩展为一个更大的面板,显示主题选择选项、问题建议列表、答案面板或插接板。
生成式问答搜索栏的默认最小高度是在嵌入式资源加载时呈现的。建议您将该frameOptions.height值设置为,"38px"以优化搜索栏体验。使用该focusedHeight属性设置主题选择下拉列表和问题建议列表的最佳大小。使用该expandedHeight属性设置答案面板和插接板的最佳大小。如果选择该'SEARCH_BAR'选项,则建议使用位置设置父容器的样式;绝对位置,以避免应用程序中出现不必要的内容移动。下图显示了生成式问答体验搜索栏,当您将panelType值设置为时,该搜索栏会呈现。'SEARCH_BAR'

配置panelType属性后,使用 QuickSight 嵌SDK入自定义生成问答体验的以下属性。
-
生成式问答面板的标题(仅适用于该
panelType: FULL选项)。 -
搜索栏的占位符文本。
-
是否允许选择主题。
-
主题名称是显示还是隐藏。
-
Amazon Q 图标是显示还是隐藏(仅适用于该
panelType: FULL选项)。 -
插接板是否显示为隐藏。
-
用户是否可以将生成问答面板最大化为全屏显示。
-
生成式问答小组的主题。ARN可以在中传递自定义主题SDK来更改框架内容的外观。 QuickSight 嵌入式生成式 BI 面板不支持入门主题。要使用入 QuickSight 门主题,请将其另存为自定义主题 QuickSight。
当你使用 Em QuickSight bedding 时SDK,页面上的生成式问答体验会根据状态动态调整大小。通过使用 Em QuickSight b SDK edding,您还可以控制生成式问答体验中的参数,并接收有关页面加载完成、状态更改和错误的回调。
以下示例说明如何使用生成的URL。此代码在您的应用程序服务器上生成。
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
要使此示例起作用,请务必使用 Amazon Em QuickSight b SDK edding 在您的网站上加载嵌入式生成问答体验 JavaScript。要获取副本,请执行下列操作之一:
-
SDK从以下网址下载 Amazon QuickSight 嵌入
GitHub内容。该存储库由一组 QuickSight 开发人员维护。 -
从下载最新的嵌入SDK版本https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
。 -
如果您使用
npmJavaScript 依赖关系,请通过运行以下命令下载并安装它。npm install amazon-quicksight-embedding-sdk
可选的嵌入式生成式问答体验功能
以下可选功能可用于嵌入式生成式问答体验。SDK
调用生成式 Q&A 搜索栏操作
-
设置问题 — 此功能向生成问答体验发送问题并立即查询问题。
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
关闭答案面板(适用于生成问答搜索栏选项)— 此功能关闭答案面板并将 iframe 返回到原始搜索栏状态。
embeddedGenerativeQnExperience.close();
有关更多信息,请参阅QuickSight 嵌入SDK