View code updates with the Change Inspector in Application Composer
As you design in Application Composer console, your infrastructure code is automatically created. Use the Change Inspector to view your template code updates and learn what Application Composer is creating for you.
This topic covers using Application Composer from the AWS Management Console or the AWS Toolkit for Visual Studio Code extension.
The Change Inspector is a visual tool within Application Composer that shows you recent code updates.
-
As you design your application, messages display at the bottom of the visual canvas. These messages provide commentary on the actions you are performing.
-
When supported, you can expand a message to view the Change Inspector.
-
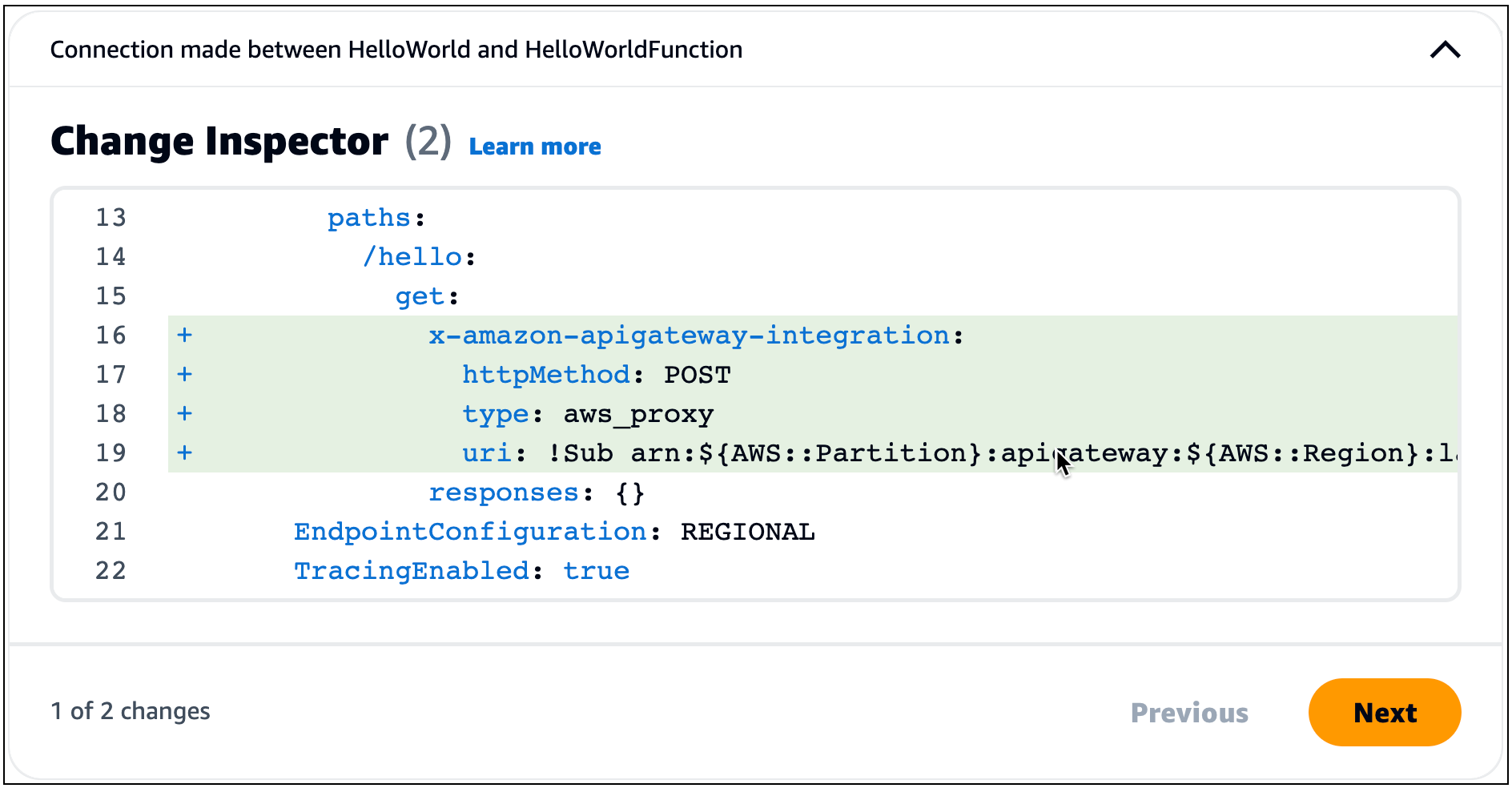
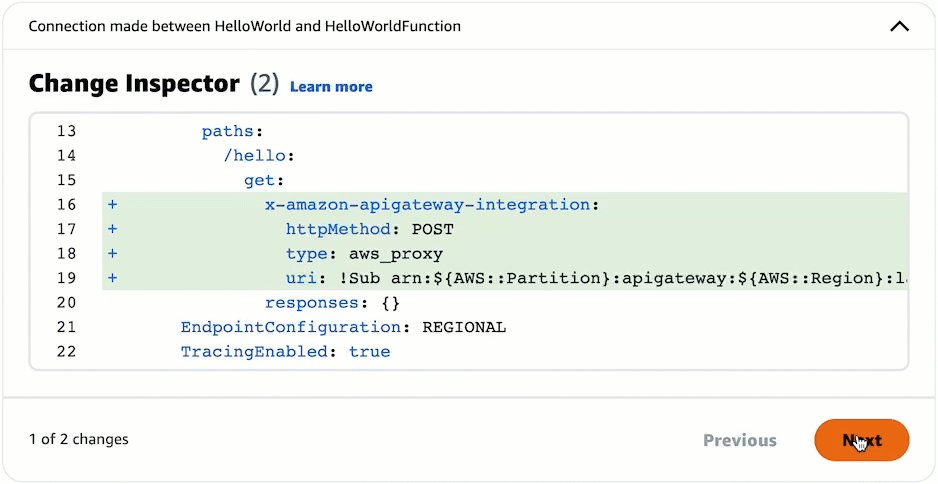
The Change Inspector displays code changes from your most recent interaction.
The following example demonstrates how change inspector works:

Benefits of the Change Inspector
The Change Inspector is a great way to view the template code that Application Composer creates for you. It is also a great way to learn how to write infrastructure code. As you design applications in Application Composer, view code updates in the Change Inspector to learn about the code needed to provision your design.
Procedure
To use the Change Inspector
-
Expand a message to bring up the Change Inspector.

-
View the code that has been automatically composed for you.

-
Code highlighted green indicate newly added code.
-
Code highlighted red indicate newly removed code.
-
Line numbers indicate the location within your template.
-
-
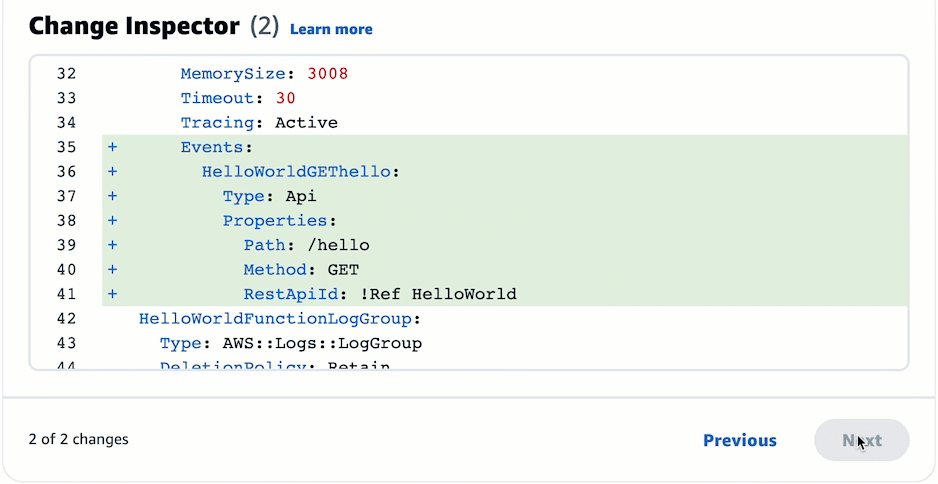
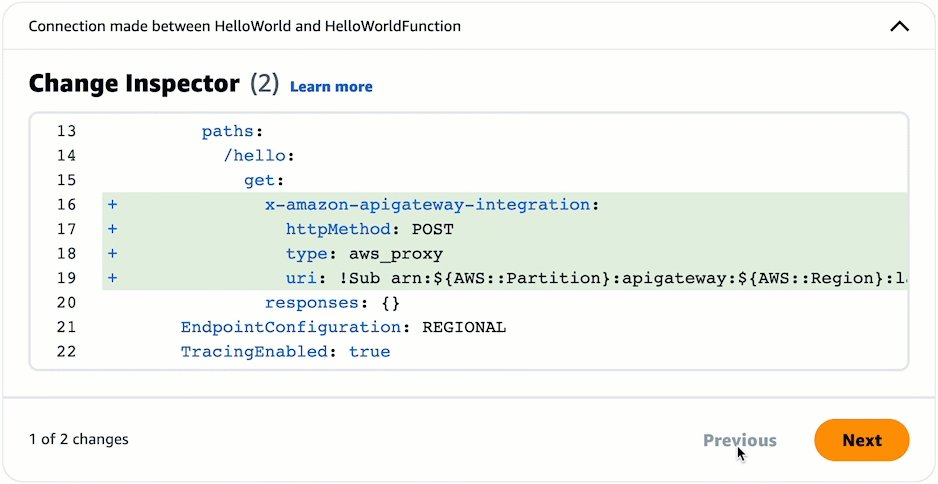
When multiple sections of your template have been updated, the Change Inspector organizes them. Select the Previous and Next buttons to view all changes.

Note
For Application Composer from the console, you can view code changes in the context of your entire template, by using the Template View. You can also sync Application Composer with a local IDE and view your entire template on your local machine. To learn more, see Connect the Application Composer console with your local IDE.
Learn more
For more information about the code that Application Composer creates, see the following: