本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
了解 Amazon Chime SDK 的 Web 應用程式元件架構
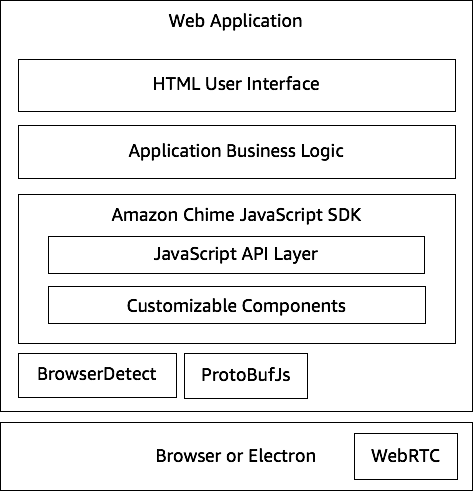
此圖表顯示 Amazon Chime SDK Web 用戶端應用程式的架構:

Web 應用程式通常包含由應用程式商業邏輯層支援的 HTML 和 CSS 使用者介面層。您可以使用純 HTML 和 JavaScript 建置 Web 應用程式,也可以使用 React 和 Angular 等 UI 架構。
Web 應用程式的商業邏輯層會透過一組 JavaScript APIs 與適用於 JavaScript 的 Amazon Chime SDK 用戶端程式庫互動。DefaultMeetingSession
適用於 JavaScript 的 Amazon Chime SDK 用戶端程式庫是開放原始碼,並具有一組可自訂元件,您可以視需要覆寫這些元件。預設實作可讓您建置完整的統一通訊應用程式,例如我們的示範 MeetingV2 應用程式。適用於 JavaScript 的 Amazon Chime SDK 用戶端程式庫取決於其他兩個程式庫:
-
Browser-Detect
用於識別瀏覽器類型和功能。 -
ProtoBufJs
可編碼和解碼訊號命令,以及加入媒體工作階段所需的回應。
Amazon Chime SDK 也依賴瀏覽器或 Electron 應用程式為音訊視訊工作階段提供 Device Management APIs和 WebRTC 實作。
適用於 JavaScript 的來源 Amazon Chime SDK 用戶端程式庫位於 TypeScript 中,但您可以使用 TypeScript 編譯器將其編譯至 JavaScript。然後,您可以使用 Webpack 等模組套件來綁定它。最佳實務是,從 NPM 登錄檔安裝適用於 JavaScript 的 Amazon Chime SDK 用戶端程式庫,然後在 CommonJS 環境中使用它。 AWS 也提供彙總指令碼,用於將 Amazon Chime SDK 綁定到小型 JS 檔案,以防您想要直接將其作為指令碼標籤包含在 HTML 中