AWS Cloud9 不再提供給新客戶。的現有客戶 AWS Cloud9 可以繼續正常使用服務。進一步了解
本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
步驟 2: 的基本導覽 IDE
教學課程的此部分介紹了您可以使用 AWS Cloud9 IDE 來建立和測試應用程式的一些方法。
-
您可以使用 editor (編輯器) 視窗來建立和編輯程式碼。
-
您可以使用 terminal (終端機) 視窗或 Run Configuration (執行組態) 視窗來執行程式碼,無需進行偵錯。
-
您可以使用 Debugger (除錯器) 視窗來除錯您的程式碼。
使用 JavaScript 和 Node.js 引擎執行這三個任務。如需使用其他程式設計語言的說明,請參閱 的教學課程 AWS Cloud9。
準備好您的環境
您執行和偵錯 JavaScript 程式碼所需的大多數工具都已安裝。不過,在本教學中,您需要一個額外的 Node.js 套件。安裝方式如下。
-
在 頂端的選單列上 AWS Cloud9 IDE,選擇 Window 、 New Terminal 或使用現有的終端機視窗。
-
在終端視窗中,這是 底部部分的其中一個索引標籤IDE,輸入下列內容。
npm install readline-sync確認結果類似如下:如果同時顯示
npm WARN訊息,可以忽略。+ readline-sync@1.4.10 added 1 package from 1 contributor and audited 5 packages in 0.565s found 0 vulnerabilities
撰寫程式碼
從撰寫一些程式碼開始。
-
在選單列上,選擇 File (檔案)、New File (新增檔案)。
-
將下列項目 JavaScript 新增至新檔案。
var readline = require('readline-sync'); var i = 10; var input; console.log("Hello Cloud9!"); console.log("i is " + i); do { input = readline.question("Enter a number (or 'q' to quit): "); if (input === 'q') { console.log('OK, exiting.') } else{ i += Number(input); console.log("i is now " + i); } } while (input != 'q'); console.log("Goodbye!"); -
選擇 File (檔案)、Save (儲存),然後儲存檔案為
hello-cloud9.js。
執行您的程式碼
接著,您可以執行程式碼。
視您使用的程式設計語言而定,執行程式碼的方式可能有很多種。本教學課程使用 JavaScript,您可以使用終端機視窗或執行組態視窗執行 。
使用 Run Configuration (執行組態) 視窗執行程式碼
-
在選單列上,選擇 Run (執行)、Run Configurations (執行組態)、New Run Configuration (新增執行組態)。
-
在新的執行組態視窗中 ( 底部部分中的其中一個索引標籤IDE),
hello-cloud9.js輸入 命令欄位,然後選擇執行 。 -
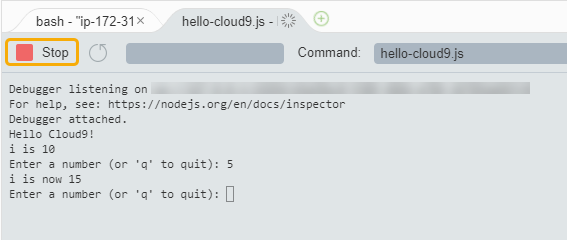
請確定 Run Configuration (執行組態) 提示為作用中,然後在提示時輸入數字來與應用程式互動。
-
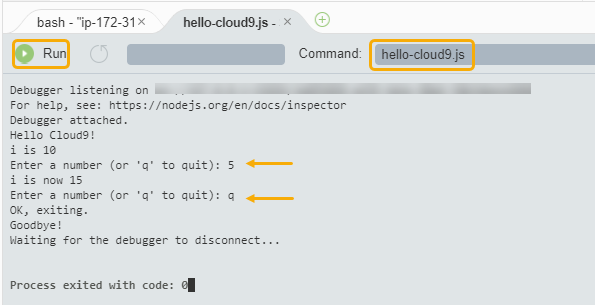
在 Run Configuration (執行組態) 視窗中檢視您程式碼的輸出。它應類似以下內容。

使用終端機視窗執行程式碼
-
移至您先前使用的終端機視窗 (或開啟新的終端視窗)。
-
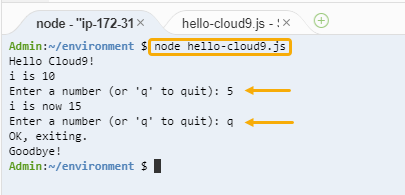
在終端機視窗中,於終端機提示下輸入
ls,然後確認您的程式碼檔案位於檔案清單中。 -
在提示字元中輸入
node hello-cloud9.js以啟動應用程式。 -
在提示字元中輸入數字,以與應用程式互動。
-
在終端機視窗中檢視程式碼的輸出。它應類似以下內容。

除錯您的程式碼
最後,您可以使用 Debugger (除錯器) 視窗偵錯您的程式碼。
-
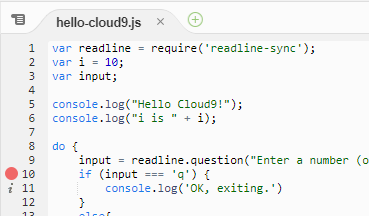
選擇第 10 行旁的邊界,將中斷點新增至第 10 行的程式碼 (
if (input === 'q'))。該行號旁會顯示紅色圓圈,如下所示。
-
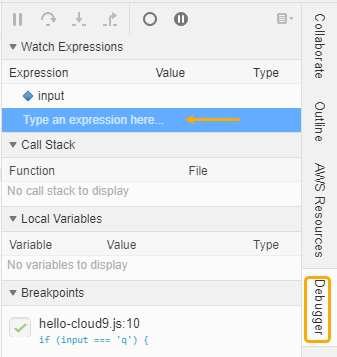
選擇 右側的偵錯工具按鈕,開啟偵錯工具視窗IDE。或者,選擇選單列上的 Window (視窗)、Debugger (除錯器)。
然後在 Debugger (除錯器) 視窗中的 Watch Expressions (監看表達式) 區段選擇 Type an expression here (在此輸入表達式),以便監看
input變數。
-
前往您先前用來執行程式碼的 Run Configuration (執行組態) 視窗。選擇執行。
或者,您可以開啟新的 Run Configuration (執行組態) 視窗,並開始執行程式碼。從選單欄選擇 Run (執行)、Run With (執行工具)、Node.js 以執行此動作。
-
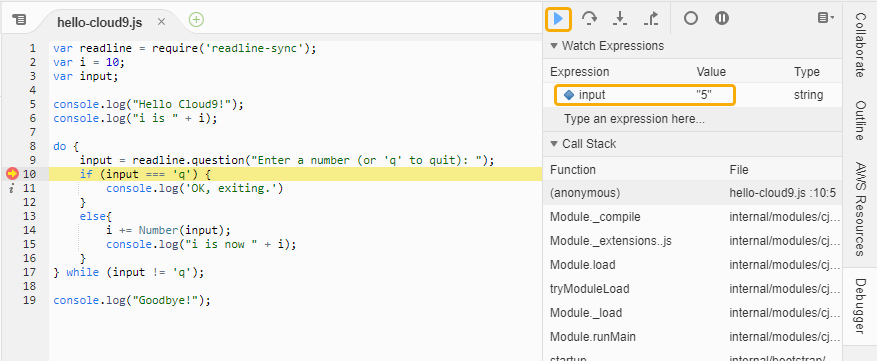
在 Run Configuration (執行組態) 提示字元中輸入數字,並查看程式碼在第 10 行暫停。Debugger (除錯器) 視窗會顯示您在 Watch Expressions (監看運算式) 中輸入的值。

-
在 Debugger (除錯器) 視窗中,選擇 Resume (繼續)。這是在上一個螢幕截取畫面中反白顯示的藍色箭頭圖示。
-
選擇 Run Configuration (執行組態) 視窗中的 Stop (停止) 以停止除錯器。