本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
步驟 3:將應用程式碼上傳至 Amazon S3 儲存貯體
重要
AWS OpsWorks Stacks 此服務已於 2024 年 5 月 26 日終止,並已針對新客戶和現有客戶停用。我們強烈建議客戶盡快將其工作負載遷移至其他解決方案。如果您對遷移有任何疑問,請透過 AWS re:Post
由於您必須提供程式碼儲存庫的連結做為管道設定的一部分,因此在建立管道前,請先準備好程式碼儲存庫。在此逐步解說中,您將 Node.js 應用程式上傳至 Amazon S3 儲存貯體。
雖然 CodePipeline 可以直接從 GitHub 或 CodeCommit 使用程式碼做為來源,但本演練示範如何使用 Amazon S3 儲存貯體。在此演練中,您將範例 Node.js 應用程式上傳到您自己的 Amazon S3 儲存貯體,以便您可以變更應用程式。您在此步驟中建立的 Amazon S3 儲存貯體可讓 CodePipeline 偵測應用程式程式碼的變更,並自動部署變更的應用程式。您也可以視需要使用現有的儲存貯體。請確定儲存貯體符合 CodePipeline 文件中簡易管道演練 (Amazon S3 儲存貯體) 所述的條件。
重要
Amazon S3 儲存貯體必須位於您稍後將建立管道的相同區域。目前,CodePipeline 僅支援美國東部 (維吉尼亞北部) 區域 (us-east-1) 的 OpsWorks Stacks 供應商。此演練中的所有資源都應在美國東部 (維吉尼亞北部) 區域建立。儲存貯體也必須進行版本控制,因為 CodePipeline 需要版本控制來源。如需詳細資訊,請參閱使用版本控制。
將應用程式上傳至 Amazon S3 儲存貯體
-
下載 OpsWorks Stacks 範例 Node.js 應用程式的 ZIP 檔案,並將其儲存至本機電腦上方便的位置。
開啟位於 https://console.aws.amazon.com/s3/
的 Amazon S3 主控台。 -
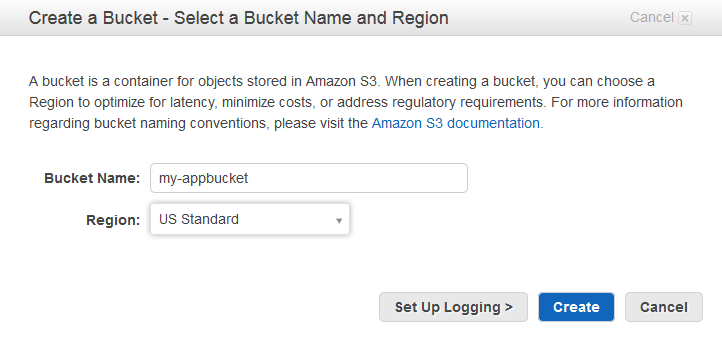
選擇 Create Bucket (建立儲存貯體)。
-
在 Create a Bucket - Select a Bucket Name and Region (建立儲存貯體 - 選取儲存貯體名稱和區域) 頁面上,針對 Bucket Name (儲存貯體名稱),輸入儲存貯體的唯一名稱。儲存貯體名稱在所有 AWS 帳戶中必須是唯一的,而不只是在您自己的帳戶中。本演練使用的名稱是
my-appbucket,但您可使用my-appbucket-,讓您的儲存貯體名稱成為唯一名稱。從 Region (區域) 下拉式清單,選擇 US Standard (美國標準),然後選擇 Create (建立)。US Standard (美國標準) 相當於yearmonthdayus-east-1。
-
從 All Buckets (所有儲存貯體) 清單選擇您建立的儲存貯體。
-
在儲存貯體頁面上,選擇 Upload (上傳)。
-
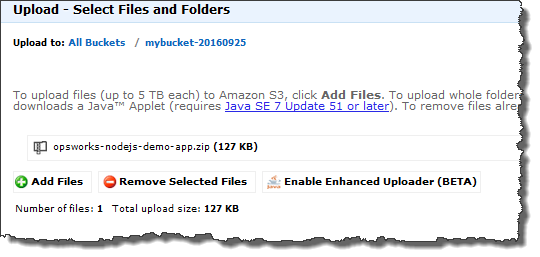
在 Upload - Select Files and Folders (上傳 - 選取檔案和資料夾) 頁面上,選擇 Add files (新增檔案)。瀏覽您在步驟 1 中儲存的 ZIP 檔案,選擇 Open (開啟),再選擇 Start Upload (開始上傳)。

-
在上傳完成後,從您儲存貯體中的檔案清單選取 ZIP 檔案,然後選擇 Properties (屬性)。
-
在 Properties (屬性) 窗格中,複製您 ZIP 檔案的連結,並記下此連結。您將需要儲存貯體名稱和此連結的 ZIP 檔案名稱部分來建立管道。