本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
自動分割工具
影像分割是將影像分割為多個區段或標籤像素組的程序。在 Amazon SageMaker Ground Truth 中,識別屬於某個指定標籤之所有像素的程序包含將彩色填充 (又稱為 “遮罩”) 套用到這些像素上。某些標籤工作任務包含具有需要進行分割之大量物件的影像。為協助工作者縮短標籤這些物件的時間並提高準確性,Ground Truth 提供自動分割工具,以處理指派給私有和廠商人力資源的分割任務。此工具使用機器學習模型來將影像中的個別物件自動分割,並將工作者輸入內容減至最少。工作者可以使用工作者主控台提供的其他工具,精細調整自動分割工具所產生的遮罩。這可協助工作者更快速準確地完成影像分割任務,進而降低成本並提高標籤品質。下頁提供工具及其可用性的相關資訊。
注意
自動分割工具適用於傳送給私有人力資源或廠商人力資源的分割任務。不適用於傳送給公有人力資源的任務 (Amazon Mechanical Turk)。
工具預覽
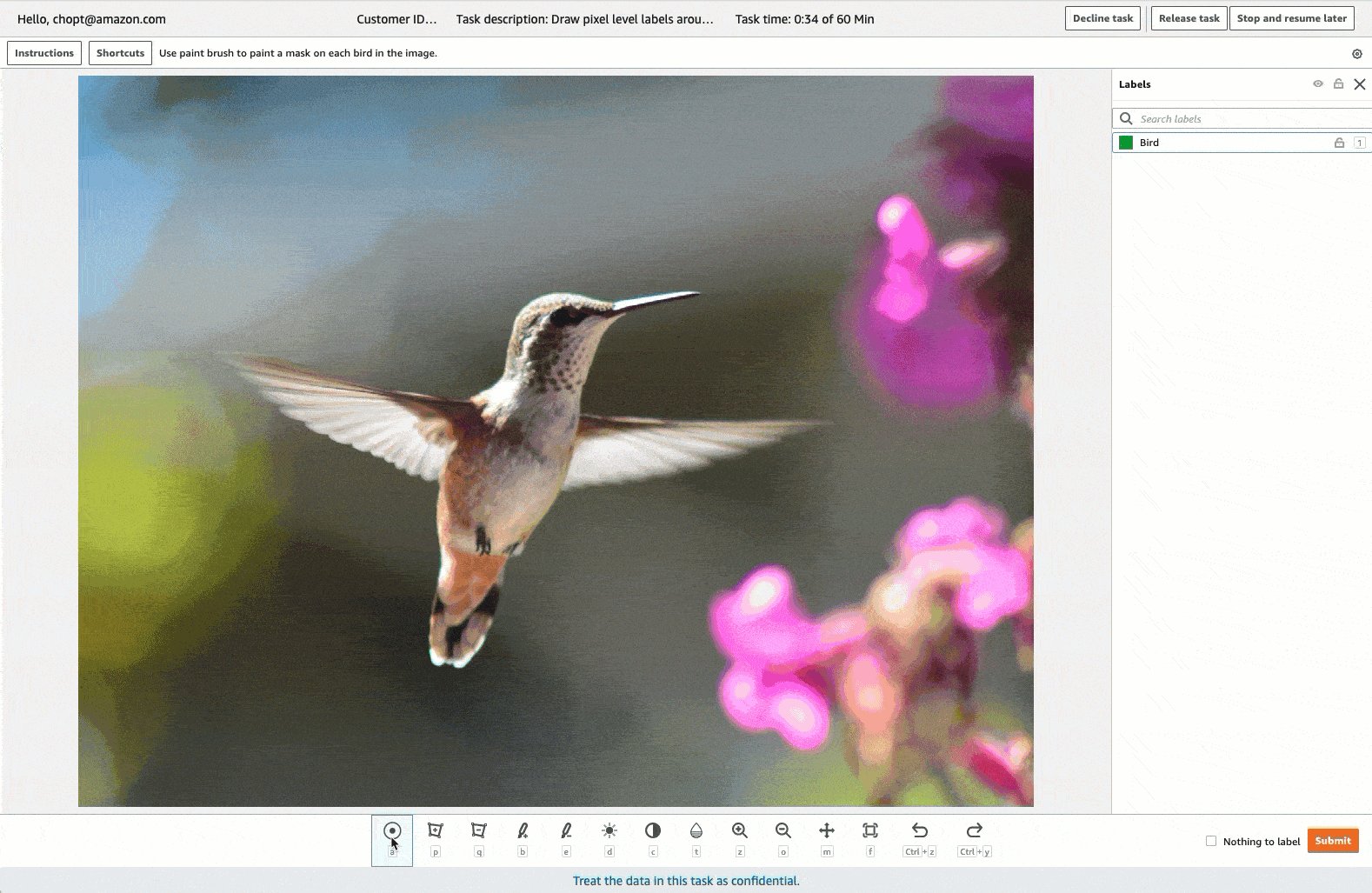
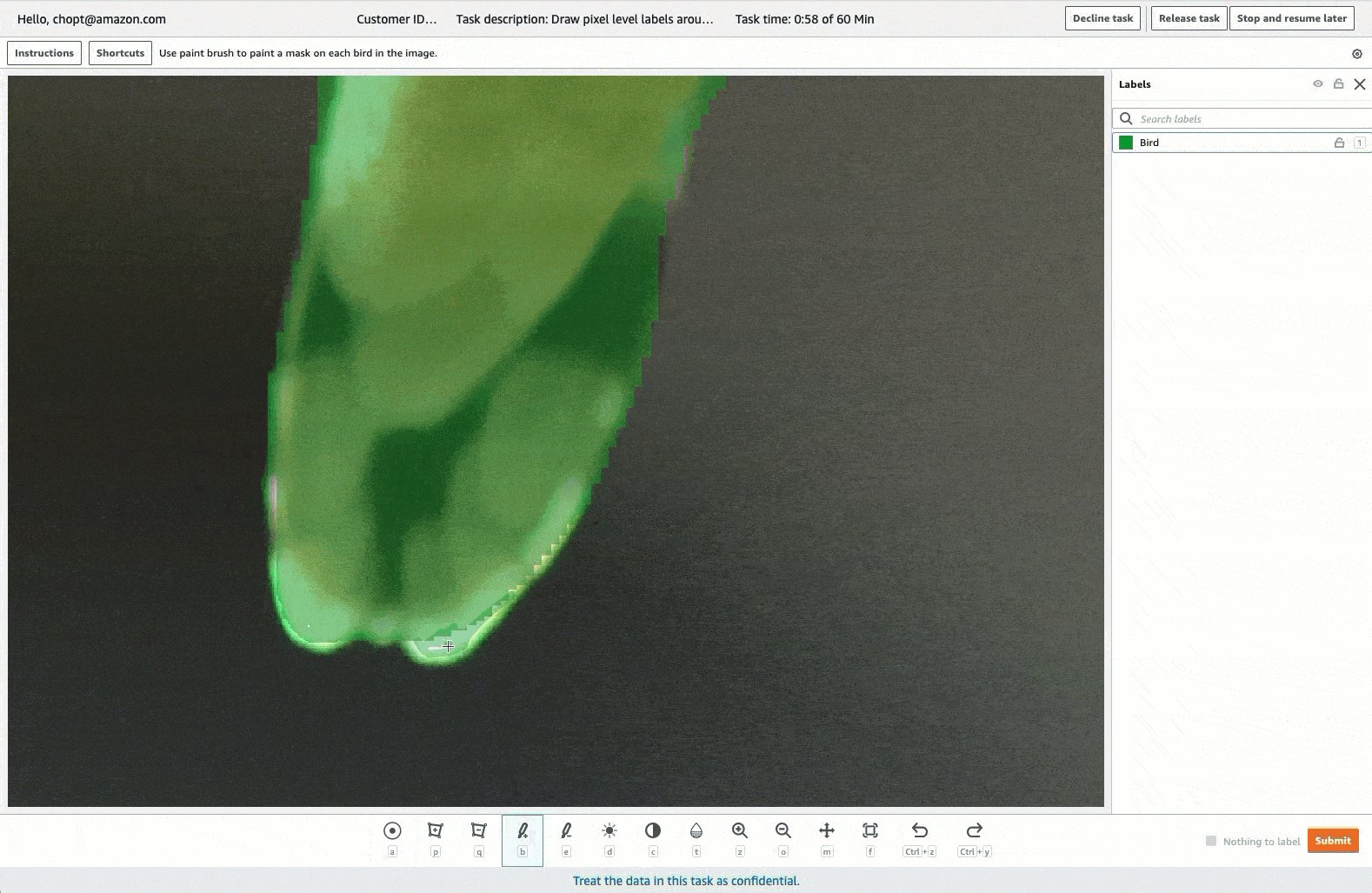
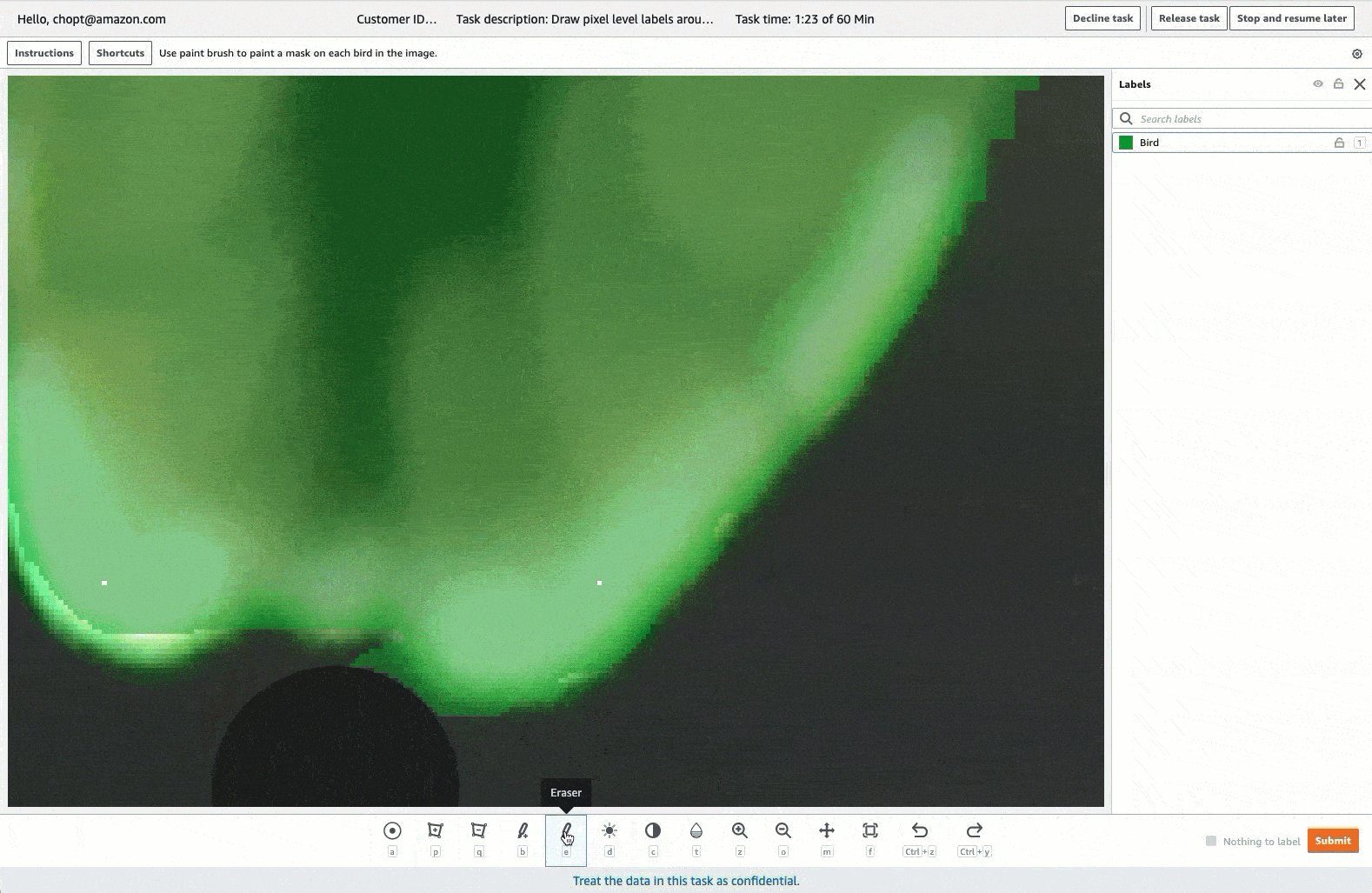
當工作者獲派提供自動分割工具的標籤工作時,就會獲得有關如何使用此工具的詳細說明。例如,工作者可能會在工作者主控台中看到下列內容:

工作者可以使用檢視完整說明,了解如何使用此工具。工作者必須在感興趣物件的四個極端點 (最上方、最下方、最左方及最右方的點) 上放置一個點,然後此工具會為該物件自動產生遮罩。工作者可以使用提供的其他工具來進一步精細調整遮罩,或在遺失的較小部分物件上使用自動分割工具。
工具可用性
如果您使用 Amazon SageMaker AI 主控台建立語意分割標籤工作,自動分割工具會自動出現在工作者的主控台中。在 SageMaker AI 主控台中建立語意分割任務時,您可以在建立工作者指示時預覽工具。若要了解如何在 SageMaker AI 主控台中建立語意分割標籤任務,請參閱 入門:使用 Ground Truth 建立週框方塊標記任務。
如果您要在 SageMaker AI 主控台中建立自訂執行個體分割標籤工作,或使用 Ground Truth API 建立執行個體或語意分割標籤工作,則需要建立自訂任務範本來設計工作者主控台和說明。若要在工作者主控台中包含自動分割工具,請確保自訂任務範本符合下列條件:
-
如果是使用 API 建立的語意分割標籤工作,
<crowd-semantic-segmentation>會存在於任務範本中。如果是自訂實例分割標籤工作,<crowd-instance-segmentation>標籤會存在於任務範本中。 -
任務會指派給私有人力資源或廠商人力資源。
-
要標籤的影像為已針對工作者預先簽署的 Amazon Simple Storage Service (Amazon S3) 物件,讓工作者能夠存取。這適用於任務範本包含
grant_read_access篩選條件的情況。如需grant_read_access篩選條件的相關資訊,請參閱新增包含 Liquid 的自動化。
以下是自訂實例分割標籤工作的自訂任務範本範例,其中包含 <crowd-instance-segmentation/> 標籤和 grant_read_access Liquid 篩選條件。
<script src="https://assets.crowd.aws/crowd-html-elements.js"></script> <crowd-form> <crowd-instance-segmentation name="crowd-instance-segmentation" src="{{ task.input.taskObject | grant_read_access }}" labels="['Car','Road']" <full-instructions header="Segmentation instructions"> Segment each instance of each class of objects in the image. </full-instructions> <short-instructions> <p>Segment each instance of each class of objects in the image.</p> <h3 style="color: green">GOOD EXAMPLES</h3> <img src="path/to/image.jpg" style="width: 100%"> <p>Good because A, B, C.</p> <h3 style="color: red">BAD EXAMPLES</h3> <img src="path/to/image.jpg" style="width: 100%"> <p>Bad because X, Y, Z.</p> </short-instructions> </crowd-instance-segmentation> </crowd-form>