Place cards on Infrastructure Composer's visual canvas
This section describes how you select and drag Infrastructure Composer cards in its visual canvas. Before starting, identify what resources your application needs and how they need to interact. For tips on doing this, see Build your first application with Infrastructure Composer.
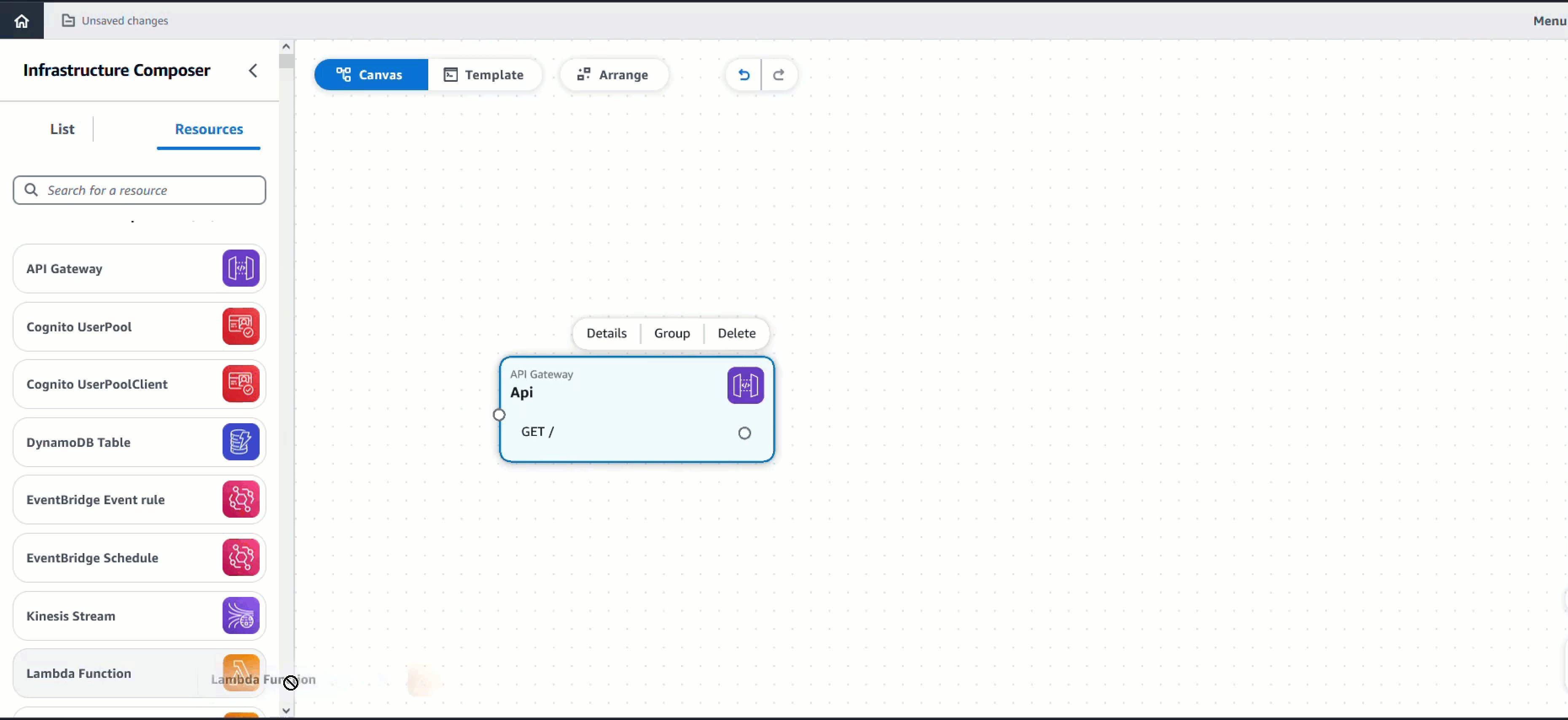
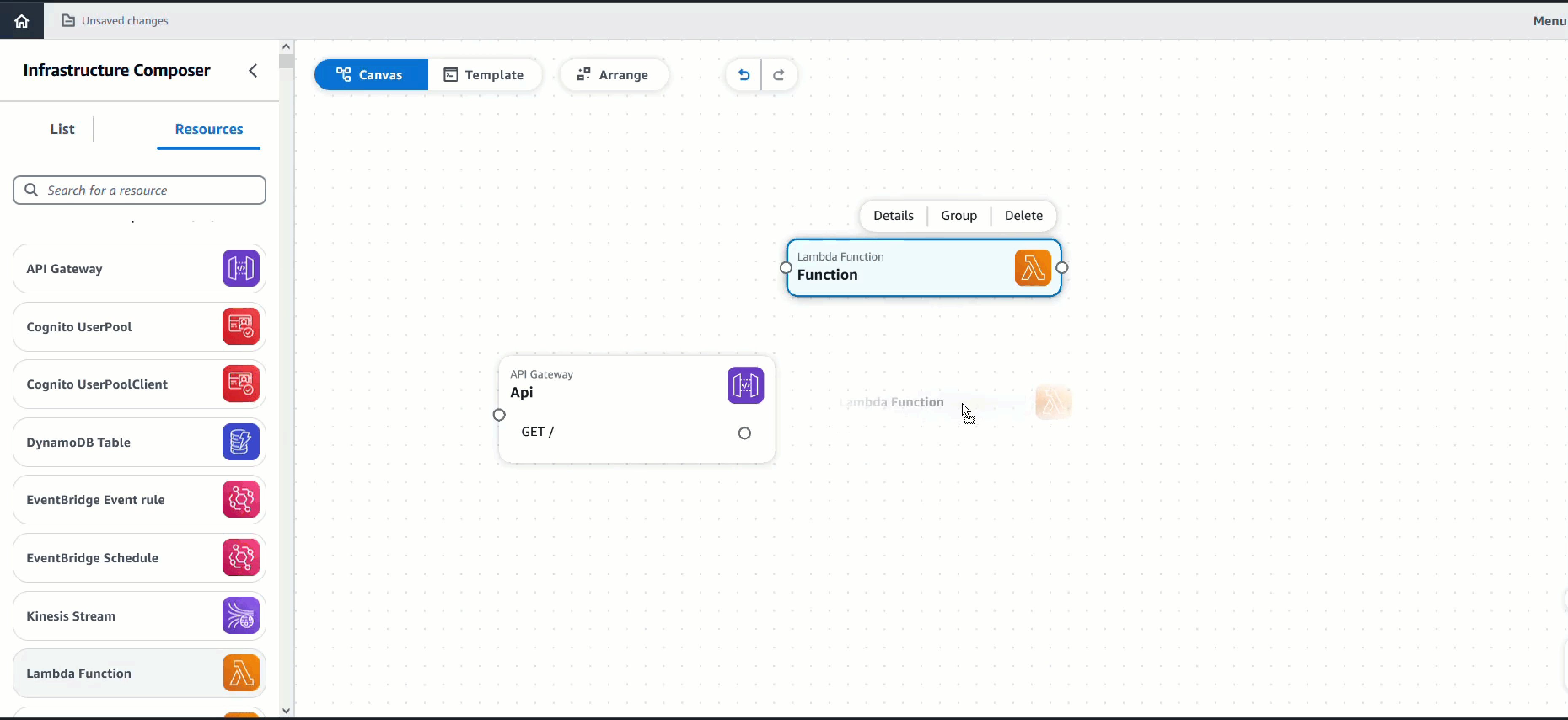
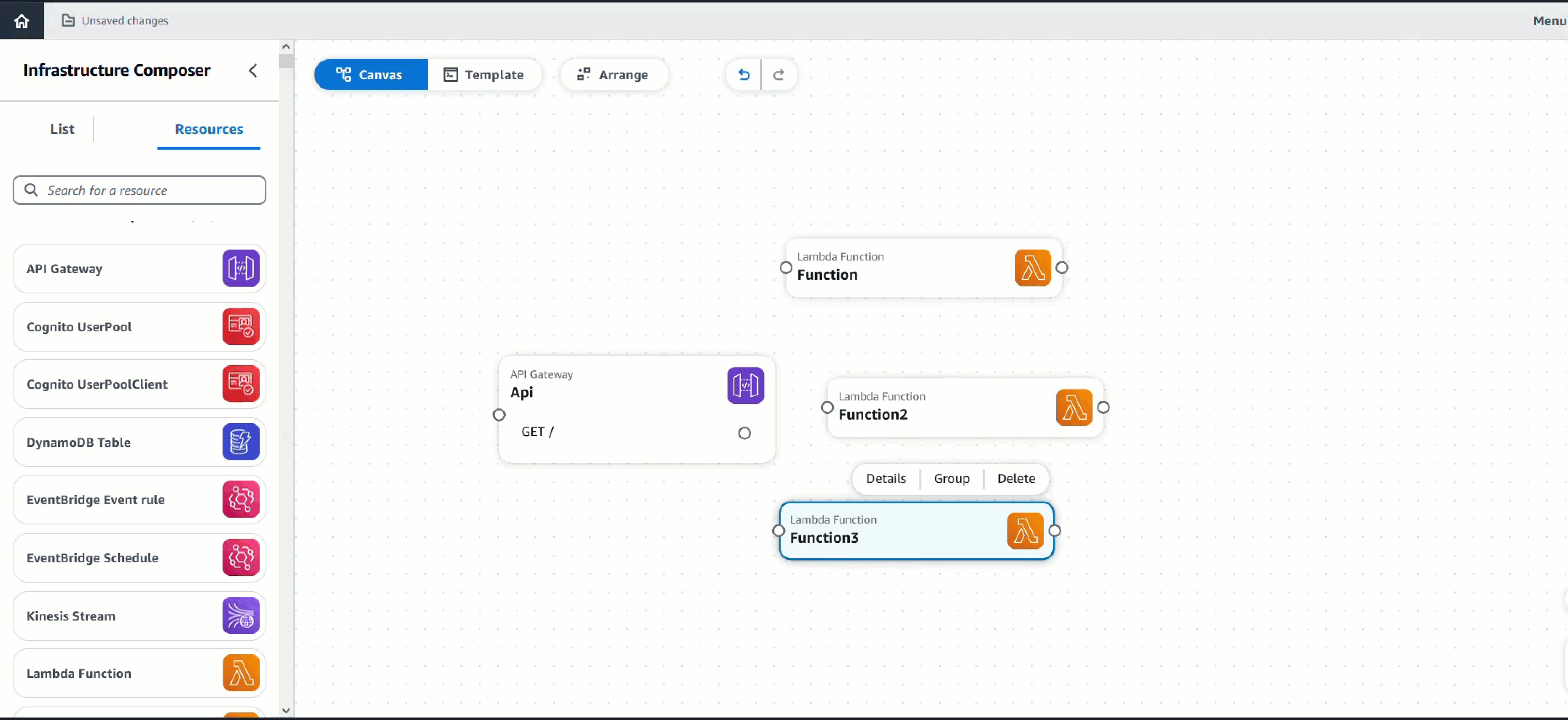
To add a card to your application, drag it from the resource palette and drop it onto the visual canvas.

You can choose from two types of cards: Enhanced component cards and Standard IaC resource cards.
After placing your cards on the visual canvas, you'll be ready to group, connect, arrange, and configure your cards. See the following topics for information on doing this: