Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Verwenden Sie den No-Code-UI-Builder in Amazon Connect für Ressourcen in Leitfäden step-by-step
Sie können die in step-by-step Leitfäden verwendeten View-Ressourcen mithilfe des No-Code-UI-Builders in Amazon Connect erstellen. Mit dem UI Builder können Sie:
-
Ziehen Sie UI-Komponenten per Drag & Drop auf eine Leinwand.
-
Ordnen Sie Ihr Layout an.
-
Bearbeiten Sie die Eigenschaften und Stile der einzelnen Komponenten.
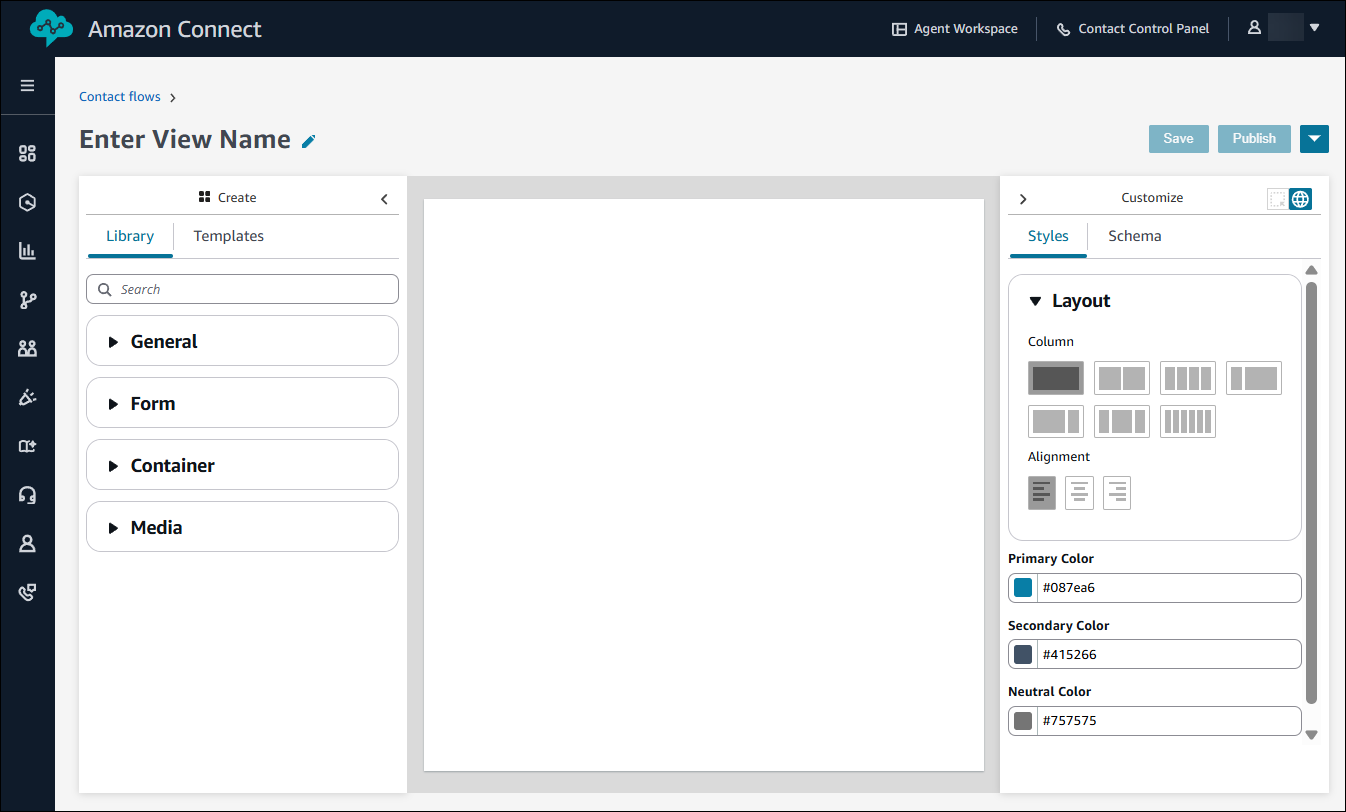
Die folgende Abbildung zeigt ein Beispiel für die No-Code UI Builder-Seite.

-
Das Bedienfeld „Erstellen“, in dem Sie aus der Bibliothek mit UI-Komponenten auswählen oder eine der verfügbaren Vorlagen verwenden können.
-
Die Komponenten sind in zusammenklappbaren Containern gruppiert. Ziehen Sie diese Komponenten per Drag & Drop auf die Arbeitsfläche der View-Ressource.
-
Die Arbeitsfläche der View-Ressource.
-
Das Bedienfeld „Anpassen“ und das Symbol für globale Einstellungen. Hier legen Sie die globalen Eigenschaften für die Seite fest, z. B. Spalten, Ausrichtung und Farben. Hier legen Sie auch die Eigenschaften für die einzelnen Komponenten fest, die sich auf der Leinwand befinden.
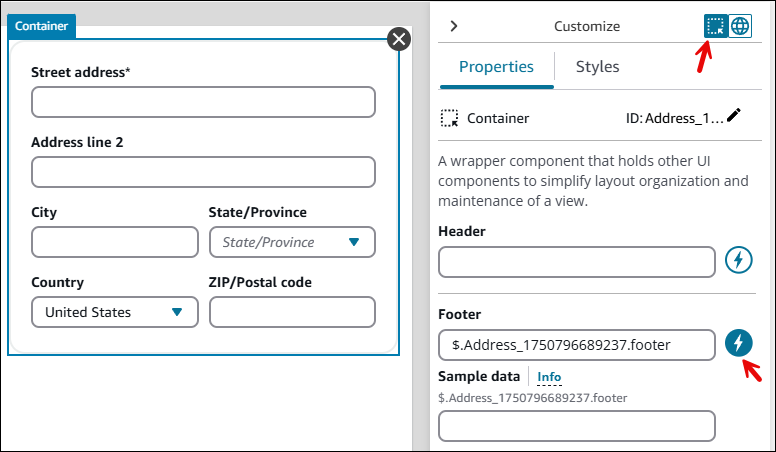
Die folgende Abbildung zeigt ein Beispiel für die Registerkarte „Eigenschaften“ für die Adresskomponente. Wenn Sie das dynamische Symbol (den Blitz) auswählen, wird das Feld zur Laufzeit gefüllt.

Greifen Sie auf den UI-Builder ohne Code zu
-
Melden Sie sich auf der Amazon Connect Admin-Website unter https://
instance name.my.connect.aws/ an. Verwenden Sie ein Administratorkonto oder ein Konto, dessen Sicherheitsprofil über die Berechtigung Kanäle und Flows — Views verfügt. -
Wählen Sie auf der Amazon Connect Admin-Website Routing, Flows, Views aus. Die folgende Abbildung zeigt ein Beispiel für die Seite Flows, den Tab Views.

-
Wählen Sie Neu erstellen. Eine leere UI-Builder-Seite ohne Code wird angezeigt, wie in der folgenden Abbildung dargestellt.