Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Übergeben Sie benutzerdefinierte Eigenschaften, um die Standardeinstellungen im Kommunikations-Widget in Amazon Connect zu überschreiben
Um Ihre Chat-Benutzeroberfläche weiter anzupassen, können Sie die Standardeigenschaften überschreiben, indem Sie Ihre eigenen Werte übergeben. Beispielsweise können Sie die Breite des Widgets auf 400 Pixel und die Höhe auf 700 Pixel festlegen (im Gegensatz zur Standardgröße von 300 Pixeln mal 540 Pixeln). Sie können auch Ihre bevorzugten Schriftfarben und -größen verwenden.
So übergeben Sie benutzerdefinierte Stile für das Kommunikations-Widget
Um benutzerdefinierte Stile zu übergeben, verwenden Sie den folgenden Beispielcodeblock und betten Sie ihn in Ihr Widget ein. Amazon Connect ruft die benutzerdefinierten Stile automatisch ab. Alle im folgenden Beispiel gezeigten Felder sind optional.
amazon_connect('customStyles', { global: { frameWidth: '400px', frameHeight: '700px', textColor: '#fe3251', fontSize: '20px', footerHeight: '120px', typeface: "'AmazonEmber-Light', serif", customTypefaceStylesheetUrl: "https://ds6yc8t7pnx74.cloudfront.net/etc.clientlibs/developer-portal/clientlibs/main/css/resources/fonts/AmazonEmber_Lt.ttf", headerHeight: '120px', }, header: { headerTextColor: '#541218', headerBackgroundColor: '#fe3', }, transcript: { messageFontSize: '13px', messageTextColor: '#fe3', widgetBackgroundColor: '#964950', agentMessageTextColor: '#ef18d3', systemMessageTextColor: '#ef18d3', customerMessageTextColor: '#ef18d3', agentChatBubbleColor: '#111112', systemChatBubbleColor: '#111112', customerChatBubbleColor: '#0e80f2', }, footer: { buttonFontSize: '20px', buttonTextColor: '#ef18d3', buttonBorderColor: '#964950', buttonholer: '#964950', buttonBackgroundColor: '#964950', backgroundColor: '#964950', footerBackgroundColor: '#0e80f2', backgroundColor: '#0e80f2', startCallButtonTextColor: '#541218', startChatButtonBorderColor: '#fe3', startCallButtonBackgroundColor: '#fe3', }, logo: { logoMaxHeight: '61px', logoMaxWidth: '99%', }, composer: { fontSize: '20px', }, fullscreenMode: true // Enables fullscreen mode on the widget when a mobile screen size is detected in a web browser. })
Unterstützte Stile und Beschränkungen
In der folgenden Tabelle sind die Namen von unterstützten benutzerdefinierten Stilen und die empfohlenen Beschränkungen der Werte aufgeführt. Einige Stile sind sowohl auf globaler Ebene als auch auf Komponentenebene vorhanden. Der Stil fontSize ist beispielsweise global und in der Transkriptkomponente vorhanden. Stile auf Komponentenebene haben eine höhere Priorität und werden im Chat-Widget berücksichtigt.
|
Name des benutzerdefinierten Stils |
Beschreibung |
Empfohlene Beschränkungen |
|---|---|---|
|
|
Breite des gesamten Widget-Frames |
Minimum: 300 Pixel Maximum: Fensterbreite Es wird empfohlen, eine Anpassung an die Fenstergröße vorzunehmen |
|
|
Höhe des gesamten Widget-Rahmens |
Minimum: 480 Pixel Maximum: Fensterhöhe Es wird empfohlen, eine Anpassung an die Fenstergröße vorzunehmen |
|
|
Farbe für alle Texte |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Schriftgröße für alle Texte |
Für verschiedene Anwendungsfälle werden 12 bis 20 Pixel empfohlen |
|
|
Höhe der Widget-Fußzeile |
Minimum: 50 Pixel Maximum: Rahmenhöhe Es wird empfohlen, eine Anpassung an die Rahmengröße vorzunehmen |
|
|
Die im Widget verwendete Schriftart. |
Beliebige Schrift aus dieser Liste: Arial, Times New Roman, Times, Courier New, Courier, Verdana, Georgien, Palatino, Garamond, Book man, Tacoma, Trebuches MS, Arial Black, Impact, Comic Sans MS. Sie können auch eine benutzerdefinierte Schrift/Schriftfamilie hinzufügen, aber Sie müssen die Schriftdatei mit öffentlichem Lesezugriff hosten. Sie können sich beispielsweise die Dokumentation zur Verwendung der Amazon Ember-Schriftfamilie in der Amazon-Entwicklerbibliothek |
|
|
Speicherort, an dem die benutzerdefinierte Schriftdatei mit öffentlichem Lesezugriff gehostet wird. |
Link zum öffentlichen HTTP-Speicherort, an dem die Schriftdatei gehostet wird. Der CDN-Speicherort von AmazonEmber Light Typeface lautet beispielsweise |
|
|
Textfarbe für die Header-Nachricht |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Textfarbe für den Header-Hintergrund |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Höhe des Widget-Headers |
Es wird empfohlen, die Anpassung anhand eines Titel- oder Bildlogos oder beidem vorzunehmen. |
|
|
Schriftgröße für alle Texte |
Für verschiedene Anwendungsfälle werden 12 bis 20 Pixel empfohlen |
|
|
Textfarbe für Transkriptnachrichten |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Textfarbe für den Hintergrund des Transkripts |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Textfarbe für Kundennachrichten |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Textfarbe für Agentennachrichten |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Textfarbe für Systemnachrichten |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Hintergrundfarbe für Agenten-Nachrichtenblasen |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Hintergrundfarbe für Kunden-Nachrichtenblasen |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Hintergrundfarbe für Systemmeldungsblasen |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Schriftgröße für den Text der Aktionsschaltfläche |
Es wird empfohlen, eine Anpassung an die Höhe der Fußzeile vorzunehmen |
|
|
Farbe für den Text der Aktionsschaltfläche |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Rand der Aktionsschaltfläche |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Hintergrund der Aktionsschaltfläche |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Fußzeilenhintergrund |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Text der Startanruftaste |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Rand der Startanruftaste |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Farbe für den Hintergrund der Startanruftaste |
Jeder zulässige CSS-Farbwert. Weitere Informationen finden Sie unter Zulässige CSS-Farbwerte |
|
|
Maximale Höhe des Logos |
Minimum: 0 Pixel Maximum: Höhe der Kopfzeile Es wird empfohlen, die Anpassung je nach Bildgröße und Rahmenhöhe vorzunehmen |
|
|
Maximale Breite des Logos |
Minimum: 0 Pixel Maximum: Breite der Kopfzeile Es wird empfohlen, die Anpassung je nach Bildgröße und Rahmenbreite vorzunehmen |
|
|
Schriftgröße für den Komponistentext |
Für verschiedene Anwendungsfälle werden 12 bis 20 Pixel empfohlen |
|
|
Aktiviert den Vollbildmodus im Widget, wenn die Bildschirmgröße eines Mobiltelefons in einem Webbrowser erkannt wird. |
Typ: boolean |
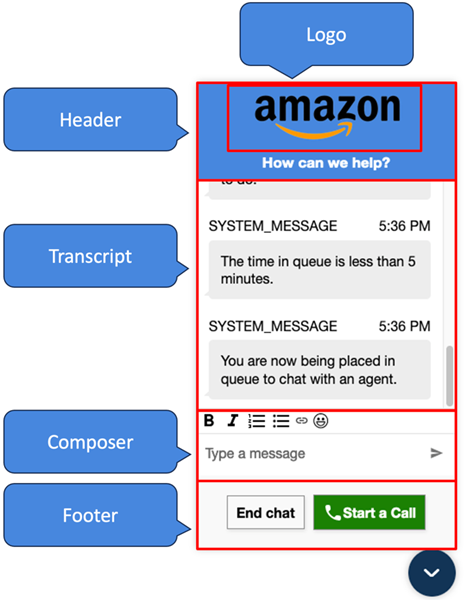
Im Folgenden sind die Elemente aufgeführt, aus denen das Kommunikations-Widget besteht.

Wie übergibt man Namen und Logos für Override-System- und Bot-Displays für das Kommunikations-Widget
Um die auf der Amazon Connect Admin-Website festgelegten Konfigurationen für den System/Bot Anzeigenamen und das Logo zu überschreiben, betten Sie den folgenden Codeblock in Ihr Widget-Code-Snippet ein. Alle im folgenden Beispiel gezeigten Felder sind optional.
amazon_connect('customDisplayNames', { header: { headerMessage: "Welcome!", logoUrl: "https://example.com/abc.png", logoAltText: "Amazon Logo Banner" }, transcript: { systemMessageDisplayName: "Amazon System", botMessageDisplayName: "Alexa" }, footer: { textInputPlaceholder: "Type Here!", endChatButtonText: "End Session", closeChatButtonText: "Close Chat", startCallButtonText: "Start Call" }, })
Unterstützte Eigenschaften und Einschränkungen
| Name des benutzerdefinierten Stils | Beschreibung | Empfohlene Beschränkungen |
|---|---|---|
|
|
Text für die Header-Nachricht | Mindestlänge: 1 Zeichen. Maximale Länge: 11 Zeichen Es wird empfohlen, die Anpassung auf der Grundlage der Kopfzeilenbreite vorzunehmen |
|
|
URL, die auf das Logobild verweist |
Maximale Länge: 2048 Zeichen Muss eine gültige URL sein, die auf eine PNG-, JPG- oder .SVG-Datei verweist |
|
|
Text, um das alt Attribut für das Logo-Banner zu überschreiben |
Maximale Länge: 2048 Zeichen |
|
|
Text zum Überschreiben des SYSTEM_MESSAGE Anzeigenamens |
Mindestlänge: 1 Zeichen. Maximale Länge: 26 Zeichen |
|
|
Text zum Überschreiben des BOT-Anzeigenamens | Mindestlänge: 1 Zeichen. Maximale Länge: 26 Zeichen |
|
|
Text, der den Platzhalter bei der Texteingabe überschreiben soll | Mindestlänge: 1 Zeichen. Maximale Länge: 256 Zeichen |
|
|
Text, der den Text der Schaltfläche zum Beenden des Chats überschreibt | Mindestlänge: 1 Zeichen. Maximale Länge: 256 Zeichen Es wird empfohlen, die Anpassung auf der Grundlage der Tastenbreite vorzunehmen |
|
|
Text, der den Text der Schaltfläche zum Schließen des Chats überschreiben soll | Mindestlänge: 1 Zeichen. Maximale Länge: 256 Zeichen Es wird empfohlen, die Anpassung auf der Grundlage der Tastenbreite vorzunehmen |
|
|
Text, der den Text der Startanruftaste überschreiben soll | Mindestlänge: 1 Zeichen. Maximale Länge: 256 Zeichen Es wird empfohlen, die Anpassung auf der Grundlage der Tastenbreite vorzunehmen |
Zeigen Sie eine Vorschau Ihres Kommunikations-Widgets mit benutzerdefinierten Eigenschaften an
Stellen Sie sicher, dass Sie eine Vorschau Ihres Kommunikations-Widgets mit den benutzerdefinierten Eigenschaften anzeigen, bevor Sie es in Produktion nehmen. Benutzerdefinierte Werte können die Darstellung der Benutzeroberfläche des Kommunikations-Widgets beeinträchtigen, wenn sie nicht korrekt eingestellt sind. Wir empfehlen Tests mit verschiedenen Browsern und Geräten, bevor Sie das Widget Ihren Kunden zur Verfügung stellen.
Im Folgenden finden Sie einige Beispiele für Fehler, die durch falsche Werte auftreten können, sowie Lösungsvorschläge dazu.
-
Problem: Das Widget-Fenster nimmt zu viel vom Bildschirm ein.
Lösung: Verwenden Sie kleinere Werte für
frameWidthundframeHeight. -
Problem: Die Schriftgröße ist zu klein oder zu groß.
Lösung: Passen Sie die Schriftgröße an.
-
Problem: Unter dem Ende des Chats (Fußzeile) befindet sich ein leerer Bereich.
Lösung: Verwenden Sie einen kleineren Wert für
frameHeightoder einen größeren Wert fürfooterHeight. -
Problem: Die Schaltfläche „Chat beenden“ ist zu klein oder zu groß.
Lösung: Passen Sie
buttonFontSizean. -
Problem: Die Schaltfläche zum Beenden des Chats befindet sich außerhalb des Fußzeilenbereichs.
Lösung: Verwenden Sie einen größeren Wert für
footerHeightoder einen kleineren Wert fürbuttonFontSize.