Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Stellen Sie step-by-step Leitfäden in Amazon Connect Connect-Chats bereit
Sie können step-by-step Guides in Amazon Connect Connect-Chats aktivieren, um interaktive Self-Service-Erlebnisse zu schaffen. Mit dieser Funktion können Sie Kundenprobleme schneller lösen, indem sie den Kontext sammelt und an Ihre Agenten weiterleitet. Für ein besseres Konfigurationsmanagement können Sie Ihren Kunden denselben Leitfaden, den Sie für Ihre Agenten erstellt haben, zur Verfügung stellen.
step-by-stepGuides in Amazon Connect Connect-Chats aktivieren
-
Stellen Sie sicher, dass Sie step-by-step Guides für Agenten aktiviert und konfiguriert haben. Nachdem Sie die Leitfäden konfiguriert haben, stellen Sie sicher, dass sie angezeigt werden, wenn ein Kontakt für einen Mitarbeiter reserviert ist, der ihn beantworten kann.
-
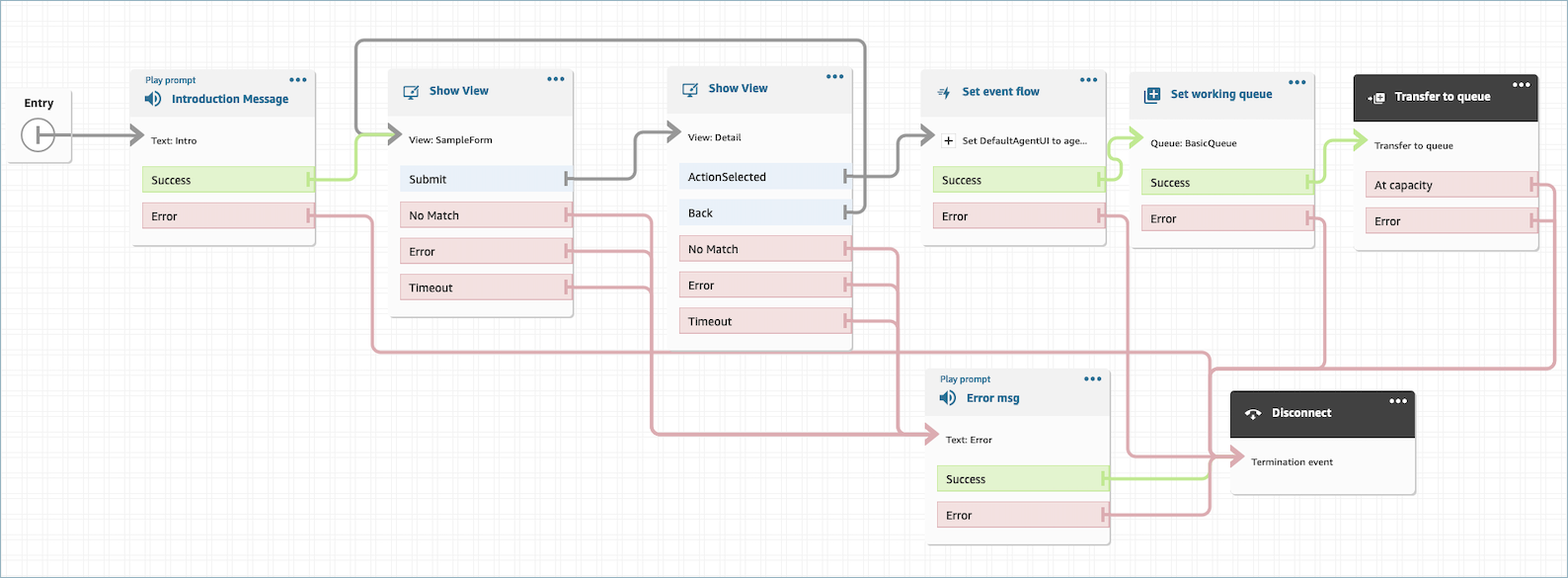
Richten Sie Ihren Flow so ein, dass er Ansichten im Chat-Flow aufruft, indem Sie den View-Block anzeigen verwenden, genauso wie Sie ihn für Ihren Agenten konfigurieren würden. Im folgenden Beispiel wird der Guide ausgelöst, wenn der Kunde die Chat-Blase auswählt. Der Flow durchläuft zwei Ansichten, bevor der Chat an einen Agenten übertragen wird.

-
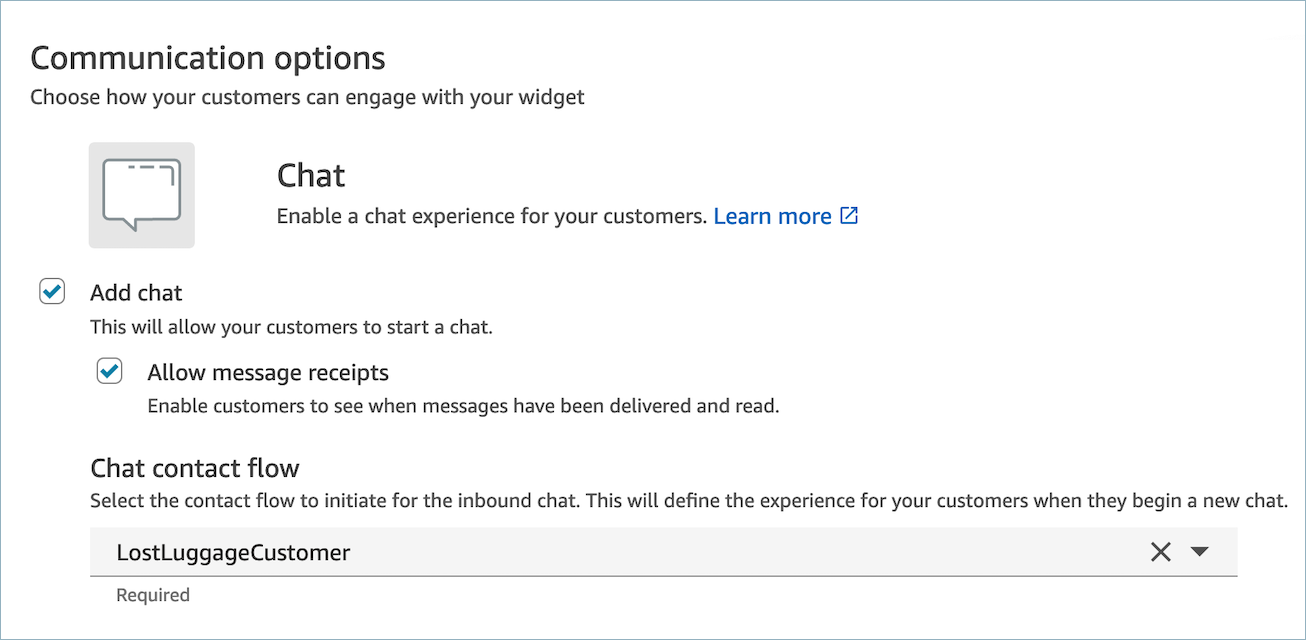
Erstellen Sie auf der Admin-Seite ein gehostetes Chat-Widget. Stellen Sie den Chat-Flow auf den von Ihnen erstellten ein.

Dieser gehostete Chat generiert ein Skript, das dem folgenden ähnelt:
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>Die letzte Zeile enthält eine Reihe erlaubter Nachrichten. Sie können interaktive Nachrichten hinzufügen, um Guides im Chat zu aktivieren. Zum Beispiel:
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
Fügen Sie Ihrer Zulassungsliste Folgendes hinzu URLs , damit step-by-step Guides im Chat funktionieren können:
-
your-website-url/views/renderer/
Wenn Sie einen CSP verwenden, damit das Chat-Widget auf Ihrer Website funktioniert, sollten Sie bereits über eine Cloudfront-URL verfügen. Zum Beispiel:
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
Anmerkung
Sie können Guides auch im Chat mit einem benutzerdefinierten Kommunikations-Widget verwenden. Weitere Informationen zum Hinzufügen von step-by-step Leitfäden zu Ihrem benutzerdefinierten Kommunikations-Widget finden Sie in der Amazon Connect Connect-Chat-Oberfläche