Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Starten Sie eine Code-Editor-Anwendung in Studio
Um Ihre integrierte Entwicklungsumgebung im Code-Editor über Studio zu konfigurieren und darauf zuzugreifen, müssen Sie einen Code-Editor-Bereich erstellen. Weitere Informationen zu Leerzeichen in Studio finden Sie unterAmazon SageMaker Studio-Räume.

Das folgende Verfahren zeigt, wie Sie einen Code-Editor-Bereich erstellen und ausführen.
Um einen Code-Editor-Bereich zu erstellen und auszuführen
-
Starten Sie das aktualisierte Studio-Erlebnis. Weitere Informationen finden Sie unter Amazon SageMaker Studio starten.
-
Führen Sie eine der folgenden Aktionen aus:
-
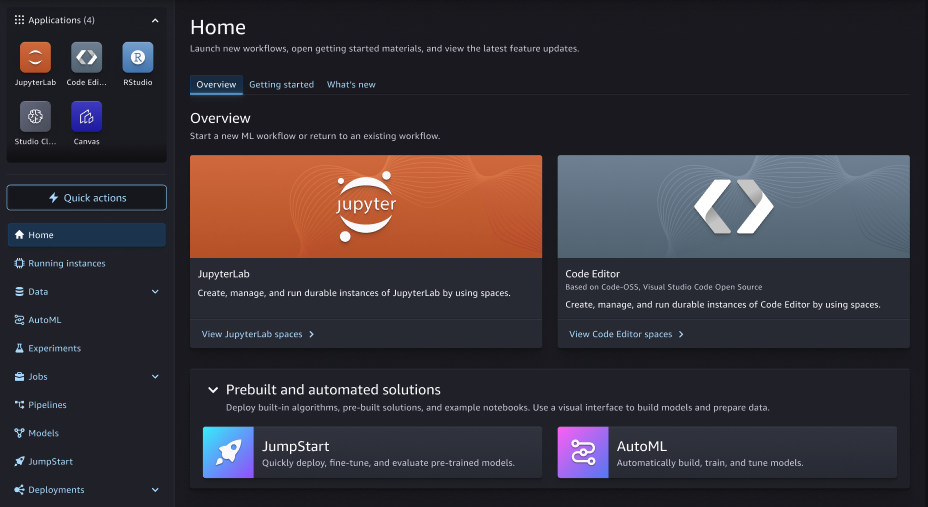
Wählen Sie in der aktualisierten Amazon SageMaker Studio-Benutzeroberfläche im Anwendungsmenü Code Editor aus.
-
Wählen Sie in der aktualisierten Amazon SageMaker Studio-Benutzeroberfläche auf der Studio-Startseite im Bereich Übersicht die Option Code-Editor-Bereiche anzeigen aus.
-
-
Wählen Sie in der oberen rechten Ecke der Code-Editor-Landingpage die Option Code-Editor-Bereich erstellen aus.
-
Geben Sie einen Namen für Ihren Code-Editor-Bereich ein. Der Name muss 1—62 Zeichen lang sein und darf nur Buchstaben, Zahlen und Bindestriche enthalten.
-
Wählen Sie „Bereich erstellen“.
-
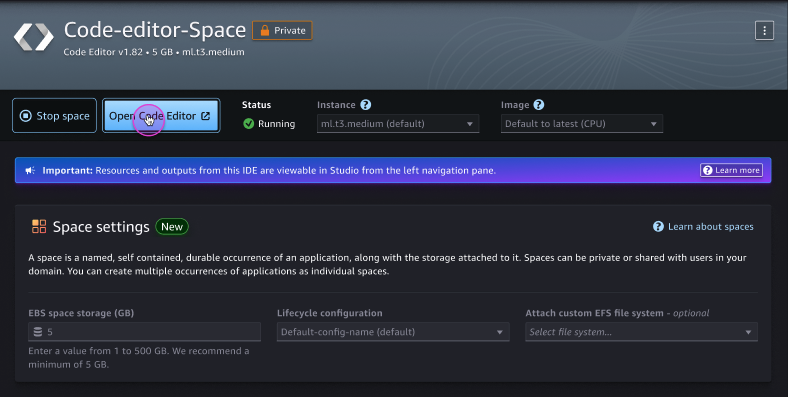
Nachdem der Space erstellt wurde, stehen Ihnen einige Optionen zur Verfügung, bevor Sie den Space ausführen:
-
Sie können die Einstellungen Speicher (GB), Lebenszykluskonfiguration oder Benutzerdefiniertes EFS-Dateisystem anhängen bearbeiten. Die Optionen für diese Einstellungen sind je nach Administratorspezifikation verfügbar.
-
Im Dropdownmenü Instanz können Sie den Instanztyp auswählen, der mit Ihrem Anwendungsfall am besten kompatibel ist. Im Dropdownmenü Image können Sie ein SageMaker Distribution-Image oder ein von Ihrem Administrator bereitgestelltes benutzerdefiniertes Image auswählen.
Anmerkung
Wenn Sie zwischen Bildern der Sagemaker-Distribution wechseln, ändert sich die zugrunde liegende Version des verwendeten Code-Editors, was zu Inkompatibilitäten aufgrund von Browser-Caching führen kann. Sie sollten den Browser-Cache leeren, wenn Sie zwischen Bildern wechseln.
Wenn Sie bei der Konfiguration Ihrer Code-Editor-Anwendung einen GPU-Instanztyp verwenden, müssen Sie auch ein GPU-basiertes Image verwenden. Innerhalb eines Bereichs werden Ihre Daten auf einem Amazon EBS-Volume gespeichert, das unabhängig von der Lebensdauer einer Instance bestehen bleibt. Sie werden Ihre Daten nicht verlieren, wenn Sie Instances wechseln.
Wichtig
Benutzerdefinierte IAM-Richtlinien, die es Studio-Benutzern ermöglichen, Bereiche zu erstellen, müssen auch Berechtigungen zum Auflisten von Bildern (
sagemaker: ListImage) gewähren, um benutzerdefinierte Images anzeigen zu können. Informationen zum Hinzufügen der Berechtigung finden Sie unter Hinzufügen oder Entfernen von Identitätsberechtigungen im AWS Identity and Access ManagementBenutzerhandbuch.AWS verwaltete Richtlinien für Amazon SageMaker AIdie Berechtigungen zum Erstellen von SageMaker KI-Ressourcen gewähren, beinhalten bereits die Berechtigungen, Bilder während der Erstellung dieser Ressourcen aufzulisten.
Anmerkung
Um die Space-Einstellungen zu aktualisieren, müssen Sie zuerst Ihren Space beenden. Wenn Ihr Code-Editor eine NVMe Instanz mit NVMe Instanzspeichern verwendet, werden alle im Speicher gespeicherten Daten gelöscht, wenn der Space gestoppt wird.
-
-
Nachdem Sie Ihre Einstellungen aktualisiert haben, wählen Sie auf der Space-Detailseite die Option Space ausführen aus.
-
Wenn der Status des Bereichs lautet
Running, wählen Sie „Code-Editor öffnen“, um zu Ihrer Code-Editor-Sitzung zu gelangen.