Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Entwickeln von Workflows in Step Functions Workflow Studio
Wenn Sie einen Workflow in der AWS Step Functions Konsole bearbeiten, verwenden Sie ein visuelles Tool namens Workflow Studio. Mit Workflow Studio können Sie drag-and-drop Status auf einer Arbeitsfläche anzeigen, um Ihre Workflows zu erstellen. Sie können Status hinzufügen, bearbeiten und konfigurieren, Eingabe- und Ausgabefilter festlegen, Ergebnisse transformieren und die Fehlerbehandlung einrichten.
Wenn Sie Status in Ihrem Workflow ändern, validiert und generiert Workflow Studio automatisch die State-Machine-Definition. Mit dem integrierten Code-Editor können Sie den generierten Code überprüfen, die Konfiguration bearbeiten und sogar die Textdefinition ändern. Wenn Sie fertig sind, können Sie Ihren Workflow speichern, ausführen und dann die Ergebnisse überprüfen.
Sie können über die Step Functions Functions-Konsole auf Workflow Studio zugreifen, wenn Sie einen Workflow erstellen oder bearbeiten.
Sie können Workflow Studio auch von einem visuellen Designer aus verwendenAWS-Infrastruktur-Composer, um Infrastruktur als Code mit AWS Serverless Application Model und zu erstellenAWS CloudFormation. Informationen zu den Vorteilen dieses Ansatzes finden Sie unterVerwenden von Workflow Studio in Infrastructure Composer.
Workflow Studio hat drei Modi: Design, Code und Config. Im Designmodus können Sie drag-and-drop Status auf der Arbeitsfläche anzeigen. Der Codemodus bietet einen integrierten Code-Editor zum Bearbeiten Ihrer Workflow-Definitionen in der Konsole. Im Konfigurationsmodus können Sie Ihre Workflow-Konfiguration verwalten.
Arbeiten mit Workflow Studio in Visual Studio Code
Mit dem AWS Toolkit können Sie Workflow Studio von VS Code aus verwenden, um einzelne Zustände in Ihren Zustandsmaschinen zu visualisieren, zu erstellen und sogar zu testen. Sie geben Zustandseingaben ein und legen Variablen fest, starten den Test und können dann sehen, wie Ihre Daten transformiert werden. Sie können den Arbeitsablauf anpassen und erneut testen. Wenn Sie fertig sind, können Sie die Änderungen anwenden, um die Zustandsmaschine zu aktualisieren. Weitere Informationen finden Sie unter Arbeiten mit Workflow Studio in der AWS Toolkit for Visual Studio Code.
Entwurfsmodus
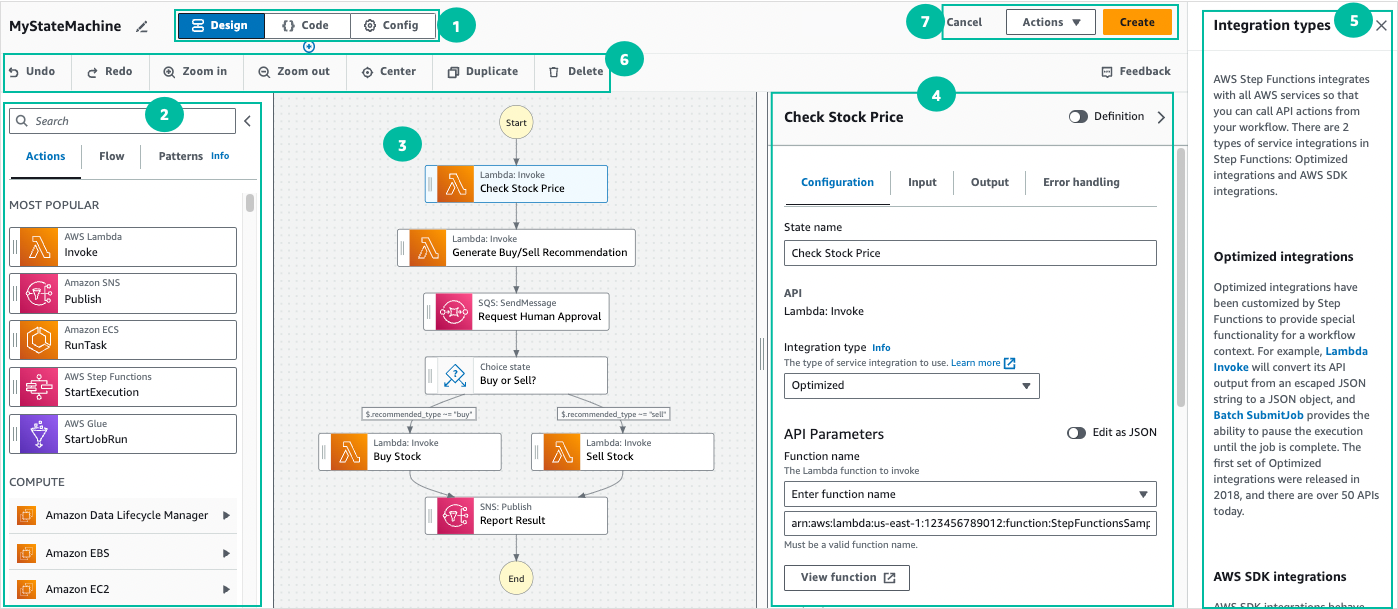
Der Entwurfsmodus bietet eine grafische Oberfläche zur Visualisierung Ihrer Workflows, während Sie deren Prototypen erstellen. Die folgende Abbildung zeigt den Statusbrowser, die Workflow-Arbeitsfläche, den Inspektor und die kontextuelle Hilfe im Designmodus von Workflow Studio.

Die Modustasten schalten zwischen den drei Modi um. Sie können den Modus nicht wechseln, wenn Ihre ASL-Workflow-Definition ungültig ist.
-
Die Bundesstaaten-Browser enthält die folgenden drei Registerkarten:
-
Die Registerkarte Aktionen enthält eine Liste von Aktionen AWS APIs, die Sie per Drag-and-Drop in Ihr Workflow-Diagramm auf der Arbeitsfläche ziehen können. Jede Aktion steht für einen Workflow-Status der Aufgabe Status.
-
Die Registerkarte Flow enthält eine Liste von Flow-Status, die Sie per Drag-and-Drop in Ihr Workflow-Diagramm auf der Arbeitsfläche ziehen können.
-
Die Registerkarte Muster enthält mehrere ready-to-use wiederverwendbare Bausteine, die Sie für eine Vielzahl von Anwendungsfällen verwenden können. Sie können diese Muster beispielsweise verwenden, um Daten in einem Amazon S3 S3-Bucket iterativ zu verarbeiten.
-
-
Arbeitsfläche und Workflow-DiagrammHier ziehen Sie Status per Drag-and-Drop in Ihr Workflow-Diagramm, ändern die Reihenfolge der Status und wählen Status aus, die konfiguriert oder angezeigt werden sollen.
-
In Inspektor-Panel diesem Bereich können Sie die Eigenschaften jedes Status, den Sie auf der Leinwand ausgewählt haben, anzeigen und bearbeiten. Aktivieren Sie den Schalter Definition, um den Sprachcode für die Amazon-Staaten für Ihren Workflow anzuzeigen, wobei der aktuell ausgewählte Bundesstaat hervorgehoben ist.
-
Mit Informationslinks wird ein Fenster mit Kontextinformationen geöffnet, falls Sie Hilfe benötigen. Diese Bereiche enthalten auch Links zu verwandten Themen in der Step Functions Functions-Dokumentation.
-
Entwurfssymbolleiste — Enthält eine Reihe von Schaltflächen für allgemeine Aktionen wie Rückgängigmachen, Löschen und Vergrößern.
Hilfsschaltflächen — Eine Reihe von Schaltflächen, mit denen Sie Aufgaben ausführen können, z. B. das Speichern Ihrer Workflows oder das Exportieren ihrer ASL-Definitionen in eine JSON- oder YAML-Datei.
Bundesstaaten-Browser
Im States-Browser können Sie Staaten auswählen, die Sie per Drag-and-Drop auf Ihre Workflow-Arbeitsfläche ziehen möchten. Die Registerkarte „Aktionen“ enthält eine Liste der Aufgabenstatus, die eine Verbindung zu HTTP-Endpunkten von Drittanbietern herstellen, und AWS APIs. Die Registerkarte Flow enthält eine Liste von Status, anhand derer Sie Ihren Workflow steuern und steuern können. Zu den Flow-Status gehören: Auswahl, Parallel, Zuordnung, Bestanden, Warten, Erfolgreich und Fehlgeschlagen. Die Registerkarte „Muster“ enthält ready-to-use wiederverwendbare vordefinierte Bausteine. Mit dem Suchfeld oben im Panel können Sie unter allen Statustypen suchen.

Arbeitsfläche und Workflow-Diagramm
Nachdem Sie einen Status ausgewählt haben, den Sie Ihrem Workflow hinzufügen möchten, können Sie ihn auf die Arbeitsfläche ziehen und in Ihr Workflow-Diagramm einfügen. Sie können Status auch per Drag-and-Drop verschieben, um sie innerhalb Ihres Workflows zu verschieben. Wenn Ihr Workflow umfangreich ist, können Sie die Ansicht vergrößern oder verkleinern, um verschiedene Teile Ihres Workflow-Diagramms auf der Arbeitsfläche anzuzeigen.
Inspektor-Panel
Sie können alle Status, die Sie Ihrem Workflow hinzufügen, im Inspektorfenster auf der rechten Seite konfigurieren. Wählen Sie den Status aus, den Sie konfigurieren möchten, und Sie werden seine Konfigurationsoptionen im Inspektorfenster sehen. Um die automatisch generierte ASL-Definition für Ihren Workflow-Code zu sehen, aktivieren Sie den Schalter Definition. Die ASL-Definition, die dem ausgewählten Status zugeordnet ist, wird hervorgehoben angezeigt.


Codemodus
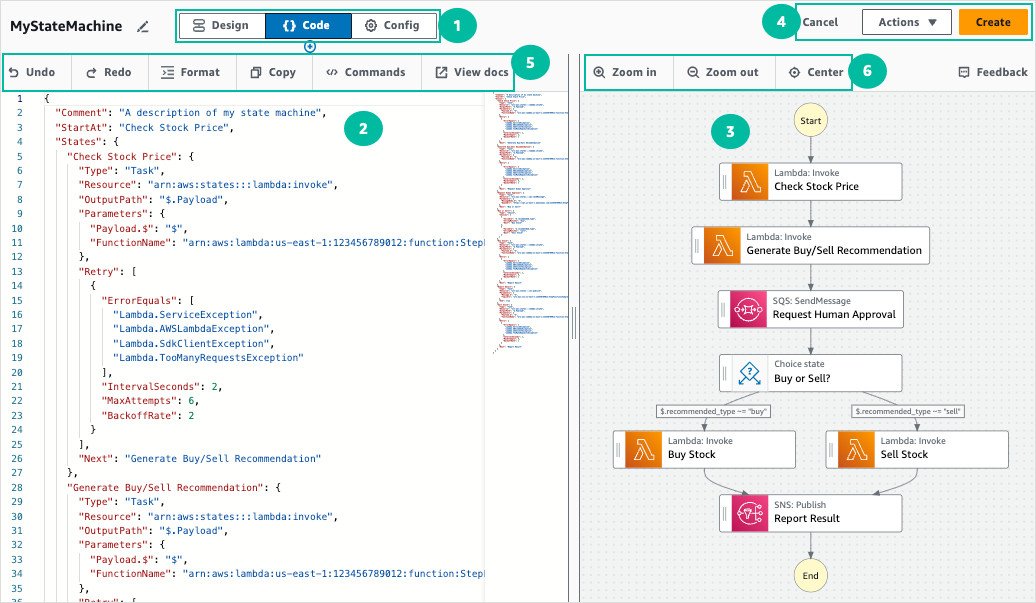
Im Codemodus von Workflow Studio können Sie einen integrierten Code-Editor verwenden, um die Verwendung von Amazon States Language zur Definition von Step Functions Functions-Workflows (ASL-) Definition Ihrer Workflows in der Step Functions Functions-Konsole anzuzeigen, zu schreiben und zu bearbeiten. Der folgende Screenshot zeigt die Komponenten im Codemodus.

Die Modustasten schalten zwischen den drei Modi um. Sie können den Modus nicht wechseln, wenn Ihre ASL-Workflow-Definition ungültig ist.
-
Code-EditorHier schreiben und bearbeiten Sie die ASL-Definition Ihrer Workflows im Workflow Studio. Der Code-Editor bietet auch Funktionen wie Syntaxhervorhebung und automatische Vervollständigung.
-
Diagrammvisualisierung— Zeigt eine grafische Echtzeitvisualisierung Ihres Workflows.
Hilfsschaltflächen — Eine Reihe von Schaltflächen zum Ausführen von Aufgaben, z. B. zum Speichern Ihrer Workflows oder zum Exportieren ihrer ASL-Definitionen in eine JSON- oder YAML-Datei.
-
Codesymbolleiste — Enthält eine Reihe von Schaltflächen, mit denen allgemeine Aktionen ausgeführt werden können, z. B. das Rückgängigmachen einer Aktion oder das Formatieren des Codes.
-
Grafiksymbolleiste — Enthält eine Reihe von Schaltflächen für allgemeine Aktionen, wie z. B. das Vergrößern und Verkleinern des Workflow-Diagramms.
Code-Editor
Der Code-Editor bietet eine IDE-ähnliche Oberfläche zum Schreiben und Bearbeiten Ihrer Workflow-Definitionen mithilfe von JSON im Workflow Studio. Der Code-Editor enthält mehrere Funktionen, z. B. Syntaxhervorhebung, Vorschläge zur automatischen Vervollständigung, Überprüfung der ASL-Definition und kontextsensitive Hilfeanzeige. Wenn Sie Ihre Workflow-Definition aktualisieren, wird ein Echtzeitdiagramm Ihres Workflows Diagrammvisualisierung gerendert. Sie können das aktualisierte Workflow-Diagramm auch in der Entwurfsmodus sehen.
Wenn Sie im Bereich Entwurfsmodus oder im Bereich der Grafikvisualisierung einen Status auswählen, wird die ASL-Definition dieses Status im Code-Editor hervorgehoben angezeigt. Die ASL-Definition Ihres Workflows wird automatisch aktualisiert, wenn Sie einen Status im Entwurfsmodus oder im Bereich der Grafikvisualisierung neu anordnen, löschen oder hinzufügen.
Der Code-Editor kann Vorschläge zur automatischen Vervollständigung von Feldern und Status machen.
-
Um eine Liste der Felder zu sehen, die Sie in einen bestimmten Status aufnehmen können, drücken Sie
Ctrl+Space. -
Um einen Codeausschnitt für einen neuen Status in Ihrem Workflow zu generieren, drücken Sie
Ctrl+Spacehinter der Definition des aktuellen Status. -
Um eine Liste aller verfügbaren Befehle und Tastenkombinationen anzuzeigen, drücken Sie.
F1
Diagrammvisualisierung
Das Bedienfeld zur Grafikvisualisierung zeigt Ihren Arbeitsablauf in einem grafischen Format. Wenn Sie Ihre Workflow-Definitionen in Workflow Studio schreiben, rendert der Bereich zur Grafikvisualisierung ein Echtzeitdiagramm Ihres Workflows. Code-Editor
Wenn Sie einen Status im Bereich der Grafikvisualisierung neu anordnen, löschen oder duplizieren, wird die Workflow-Definition im Code-Editor automatisch aktualisiert. Ebenso wird die Visualisierung automatisch aktualisiert, wenn Sie Ihre Workflow-Definitionen aktualisieren, neu anordnen, löschen oder einen Status im Code-Editor hinzufügen.
Wenn der JSON-Code in der ASL-Definition Ihres Workflows ungültig ist, unterbricht der Bereich zur Grafikvisualisierung das Rendern und zeigt am unteren Rand des Bereichs eine Statusmeldung an.
Konfigurationsmodus
Im Konfigurationsmodus von Workflow Studio können Sie die allgemeine Konfiguration Ihrer Zustandsmaschinen verwalten. In diesem Modus können Sie Einstellungen wie die folgenden angeben:
-
Details: Legen Sie den Namen und den Typ des Workflows fest. Beachten Sie, dass beide nicht geändert werden können, nachdem Sie die Zustandsmaschine erstellt haben.
-
Berechtigungen: Sie können eine neue Rolle erstellen (empfohlen), eine bestehende Rolle auswählen oder einen ARN für eine bestimmte Rolle eingeben. Wenn Sie die Option zum Erstellen einer neuen Rolle auswählen, erstellt Step Functions eine Ausführungsrolle für Ihre Zustandsmaschinen mit den geringsten Rechten. Die generierten IAM-Rollen gelten für die Rollen, AWS-Region in denen Sie die Zustandsmaschine erstellen. Vor der Erstellung können Sie die Berechtigungen überprüfen, die Step Functions automatisch für Ihre Zustandsmaschine generiert.
-
Protokollierung: Sie können eine Protokollebene für Ihre Zustandsmaschine aktivieren und festlegen. Step Functions protokolliert die Ereignisse des Ausführungsverlaufs auf der Grundlage Ihrer Auswahl. Sie können optional einen vom Kunden verwalteten Schlüssel verwenden, um Ihre Protokolle zu verschlüsseln. Weitere Informationen zu Protokollebenen finden Sie unterProtokollebenen für Ausführungsereignisse von Step Functions.
Unter Zusätzliche Konfiguration können Sie eine oder mehrere der folgenden optionalen Konfigurationsoptionen festlegen:
-
X-Ray-Tracing aktivieren: Sie können Traces X-Ray für State-Machine-Ausführungen an senden, auch wenn eine Trace-ID nicht von einem Upstream-Dienst übergeben wird. Weitere Informationen finden Sie unter Trace Step Functions fordern Daten an AWS X-Ray.
-
Version bei Erstellung veröffentlichen: Eine Version ist ein nummerierter, unveränderlicher Snapshot einer Zustandsmaschine, den Sie ausführen können. Wählen Sie diese Option, um eine Version Ihrer Zustandsmaschine zu veröffentlichen, während Sie die Zustandsmaschine erstellen. Step Functions veröffentlicht Version 1 als erste Revision der State Machine. Weitere Informationen zu Versionen erhalten Sie unter State-Machine-Versionen in Step Functions Functions-Workflows.
-
Mit einem vom Kunden verwalteten Schlüssel verschlüsseln: Sie können einen Schlüssel angeben, den Sie direkt verwalten, um Ihre Daten zu verschlüsseln. Weitere Informationen finden Sie unter Verschlüsselung von Daten im Ruhezustand
-
Stichwörter: Wählen Sie dieses Feld, um Tags hinzuzufügen, die Ihnen helfen, die mit Ihren Ressourcen verbundenen Kosten nachzuverfolgen und zu verwalten und für mehr Sicherheit in Ihren IAM-Richtlinien zu sorgen. Weitere Informationen zu Tags erhalten Sie unter Zustandsmaschinen und Aktivitäten in Step Functions kennzeichnen.