Uso del Diseñador de AWS CloudFormation anterior para crear plantillas
nota
Infrastructure Composer en modo consola de CloudFormation es una mejora respecto al Diseñador de AWS CloudFormation. Recomendamos utilizar Infrastructure Composer en lugar de Designer siempre que sea posible. Para obtener más información, consulte Creación de plantillas visualmente con Infrastructure Composer.
El Diseñador es una herramienta gráfica para crear, consultar y modificar plantillas de AWS CloudFormation. Con Designer, puede hacer un diagrama de los recursos de su plantilla con una interfaz de arrastrar y soltar y, a continuación, editar sus detalles mediante editor de JSON y YAML integrado. Tanto si es un usuario nuevo como uno experto de AWS CloudFormation, AWS CloudFormation Designer puede ayudarle a ver rápidamente la interrelación entre los recursos de una plantilla y modificar fácilmente las plantillas.
Designer forma parte de la consola de AWS CloudFormation. Para usarlo, abra Designer en https://console.aws.amazon.com/cloudformation/designer
El Diseñador ofrece los siguientes beneficios: permite ver representaciones gráficas de los recursos en su plantilla, simplifica la creación de plantillas y facilita su edición.
Visualice los recursos de la plantilla
Puede ser difícil analizar los archivos de texto con formato JSON o YAML para ver los recursos que hay en la plantilla y sus relaciones. En Designer, puede ver una representación gráfica de los recursos que se incluyen en una plantilla y la forma en que se relacionan entre sí.
Designer define la información sobre sus recursos, como el tamaño y la posición relativa, en los metadatos de la plantilla. Al abrir una plantilla, Designer añade automáticamente estos metadatos para que el diseño actual se mantenga al guardar la plantilla. Al abrir una plantilla en Designer, se muestra el diagrama exactamente como aparecía al guardar la plantilla la última vez.
Toda información de diseño se define en la clave de metadatos AWS::CloudFormation::Designer, que solo utiliza Designer y no interfieren con la creación de pilas de AWS CloudFormation. El siguiente ejemplo de metadatos de plantilla muestra la información de diseño que Designer añade a una plantilla como metadatos:
JSON
"Metadata": { "AWS::CloudFormation::Designer": { "6b56eaae-0bb6-4215-aad6-12345EXAMPLE": { "size": { "width": 60, "height": 60 }, "position": { "x": 340, "y": 430 }, "z": 2, "parent": "21ccc9b0-29e9-4a86-9cf2-12345EXAMPLE", "embeds": [], "ismemberof": [ "c3eead73-6a76-4532-9268-12345EXAMPLE" ] }, ...
YAML
Metadata: 'AWS::CloudFormation::Designer': 6b56eaae-0bb6-4215-aad6-12345EXAMPLE: size: width: 60 height: 60 position: x: 340 'y': 430 z: 2 parent: 21ccc9b0-29e9-4a86-9cf2-12345EXAMPLE embeds: [] ismemberof: - c3eead73-6a76-4532-9268-12345EXAMPLE ...
Simplifique la creación de plantillas
Al crear recursos de plantilla en un editor de texto, se debe editar manualmente JSON o YAML, lo que puede ser tedioso y dado a errores. Al usar Designer, se emplea menos tiempo en la codificación manual de las plantillas y más tiempo en el diseño de la infraestructura de AWS. En Designer, se arrastran y sueltan nuevos recursos para agregarlos a la plantilla y se arrastran conexiones entre los recursos para establecer relaciones. Designer modifica automáticamente el JSON o YAML.
Al crear plantillas, Designer aplica algunas relaciones básicas entre los recursos que le ayudarán a crear plantillas válidas. Por ejemplo, no puede agregar una instancia de EC2 directamente dentro de una VPC; debe agregar la instancia dentro de una subred en la VPC.
También puede validar una plantilla directamente en Designer. Proporciona el mismo nivel de validación que la llamada a API ValidateTemplate, que comprueba que la sintaxis de JSON o YAML sea válida, que todos los parámetros a los que se hace referencia se declaren y que no existan dependencias circulares.
Simplifique la edición con editor de JSON y YAML integrado
Con el editor integrado, puede llevar a cabo todas las modificaciones de plantilla en la consola de AWS CloudFormation. No es necesario utilizar un editor de texto independiente para modificar y guardar las plantillas. editor integrado también ofrece una función autocompletar que enumera todos los nombres de propiedad de un recurso, por lo que no es necesario buscarlas ni memorizarlas. Además, puede utilizar el editor integrado para convertir plantillas de JSON en YAML y viceversa.
Designer
nota
Designer no puede mostrar ni modificar la ejecución de los recursos en las pilas; úselo solo para crear, modificar y guardar plantillas.
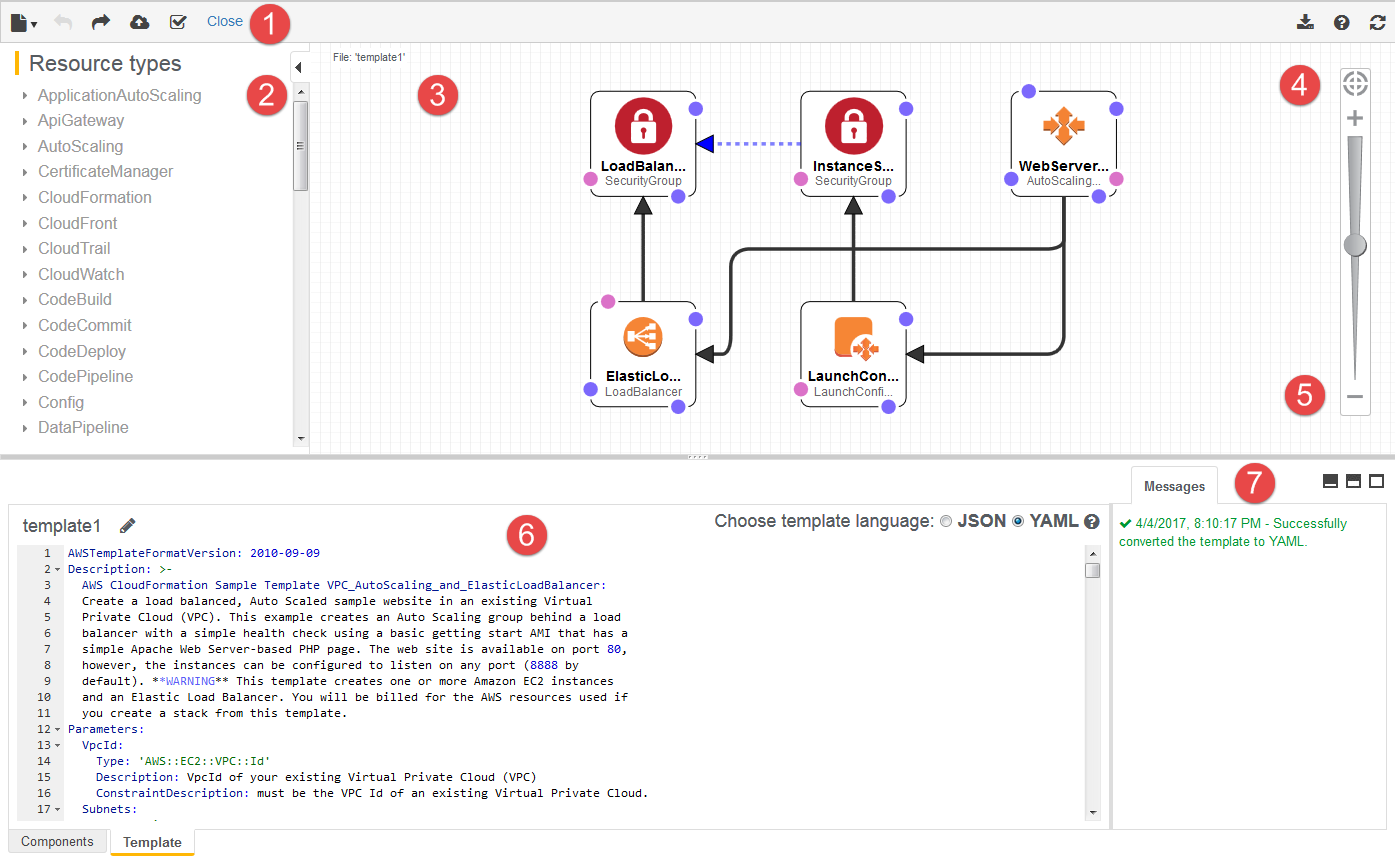
El gráfico siguiente ilustra los paneles de Designer y sus componentes principales.
Paneles y componentes de Designer

- 1. Barra de herramientas
-
La barra proporciona acceso rápido a comandos para acciones comunes, como abrir y guardar plantillas, deshacer o rehacer cambios, crear una pila y validar la plantilla. También puede descargar el diagrama como una imagen, obtener ayuda o actualizar el diagrama en el panel de canvas.
- 2. Penal de tipos de recursos
-
El panel Resource types (Tipos de recursos) enumera todos los recursos de plantilla que puede agregar a la plantilla, clasificados por el nombre del servicio de AWS. Puede añadir recursos arrastrándolos desde el panel Resource types (Tipos de recursos) al lienzo. La mayor parte de los recursos compatibles se muestran en Referencia de tipos de recursos y propiedades de AWS. El panel Resource types (Tipos de recursos) no enumera los recursos conectados, como el recurso
AWS::EC2::SubnetRouteTableAssociation. Puede crear estos recursos al conectar los recursos relevantes, como cuando se conecta una tabla de ruteo a una subred. Para obtener más información, consulte Panel de lienzo.nota
Designer solo puede mostrar tipos de recursos compatibles con AWS CloudFormation. No puede mostrar otras entidades, como, por ejemplo, las zonas de disponibilidad (AZ) o los recursos de una pila anidada.
- 3. Panel de lienzo
-
El panel canvas (lienzo) muestra sus recursos de plantilla en forma de diagrama. Puede utilizarlo para añadir o eliminar recursos, crear las relaciones entre los recursos y organizarlos espacialmente. Los cambios que realice en canvas (lienzo) modifican automáticamente al código JSON o YAML de la plantilla. Para obtener más información, consulte Panel de lienzo.
- 4. Botón de ajuste a la ventana
-
Un botón que redimensiona el panel canvas (lienzo) para adaptar al diagrama de la plantilla.
- 5. Botones de pantalla completa y dividida
-
Botones para seleccionar diferentes opiniones de Designer. Puede seleccionar una vista en pantalla completa del lienzo, una vista en pantalla completa de Integrated JSON and YAML editor (Editor de JSON y YAML integrado) o una vista en pantalla dividida del lienzo y el editor.
- 6. Panel de editor de JSON y YAML integrado
-
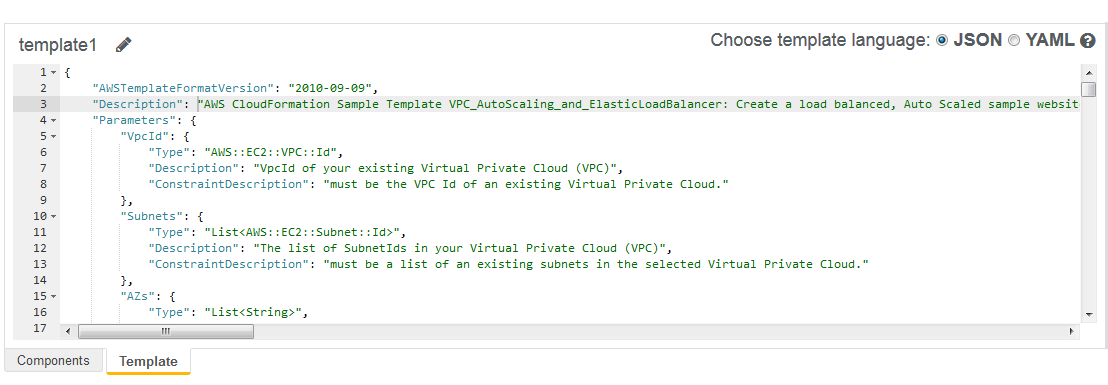
En editor integrado, debe especificar los detalles de la plantilla, como las propiedades de los recursos o los parámetros de las plantillas. Al seleccionar un elemento en el canvas (lienzo), Designer resalta en el editor el JSON o YAML relacionado. Después de editar el archivo JSON o YAML, seleccione Actualizar diagrama (el icono de actualizar) para actualizar el diagrama. Para convertir una plantilla válida entre JSON y YAML, seleccione el botón de opción adecuado en Choose template language (Elegir lenguaje de plantilla). Designer solo puede convertir plantillas JSON o YAML válidas. Si la conversión se lleva a cabo correctamente, el panel Messages (Mensajes) muestra un mensaje como: Successfully converted the template to YAML (Se ha convertido correctamente la plantilla a YAML). AWS CloudFormation Designer no conserva el formato al convertir una plantilla.
importante
Le recomendamos que no añada comentarios de YAML
#a sus plantillas de Designer. Si la plantilla YAML tiene comentarios#, Designer no los conserva al editar el YAML o convertir a JSON. Si edita o modifica la plantilla en Designer (por ejemplo, si arrastra un recurso en el canvas), sus comentarios se perderán.Una vez que elija un idioma de plantilla, los nuevos recursos que arrastre al canvas se crearán en el idioma que haya seleccionado. Para volver a otro idioma, asegúrese de que la plantilla sea válida y luego seleccione YAML o JSON donde diga Choose template language (Elegir idioma de plantilla).
- 7. Panel de mensajes
-
Al convertir una plantilla de JSON a YAML o viceversa, el panel Messages (Mensajes) muestra un mensaje de éxito o de error. Al abrir, validar o intentar crear una pila con una plantilla no válida, el panel Messages (Mensajes) muestra errores de validación.
Panel de lienzo
Designer muestra sus recursos de plantilla en forma de diagrama en el panel canvas (lienzo). En este panel puede modificar el diseño del diagrama, añadir o eliminar recursos y añadir o eliminar conexiones entre recursos. Por ejemplo, puede añadir un grupo de Auto Scaling y una configuración de lanzamiento del panel Resource types (Tipos de recursos) al panel canvas (lienzo). Para conectar estos recursos relacionados, arrastre una conexión entre ellos.
¿Cómo modela Designer los recursos?
Al arrastrar un recurso desde el panel Resource types (Tipos de recursos) al panel canvas (lienzo), Designer lo modela como un contenedor o un objeto cuadrado.
- Contenedores
-
Los recursos de los contenedores son rectángulos de tamaño variable que pueden contener otros recursos. Por ejemplo, Designer modela el tipo de recurso
AWS::EC2::VPCcomo contenedor. Puede arrastrar los recursos, como una subred, a la VPC.Recurso de contenedor

- Objetos cuadrados
-
Los objetos cuadrados no pueden cambiar de tamaño ni contener otros recursos. Por ejemplo, Designer modela el tipo de recurso
AWS::EC2::Instancecomo objeto cuadrado.Objeto cuadrado

Conexión de recursos
Se conectan recursos para crear asociaciones entre recursos relacionados. Por ejemplo, cuando añade una gateway de Internet y una VPC al panel canvas (lienzo), no tienen relación. Para adjuntar la puerta de enlace a la VPC, debe conectarlos. El método para conectar recursos depende del tipo de recurso y cómo modela Designer el recurso. Las siguientes descripciones y cifras explican cada método.
- Incorporación de recursos para contenedores
-
Al arrastrar un recurso válido a contenedores, Designer crea automáticamente las asociaciones entre el recurso y el contenedor. Por ejemplo, las VPC son los recursos contenedores; puede arrastrar una subred en una VPC y Designer asocia automáticamente los dos recursos.

Estas asociaciones están representados en la plantilla como una función intrínseca
Ref, tal y como se muestra en el ejemplo siguiente:JSON
"PublicSubnet": { "Type": "AWS::EC2::Subnet", "Properties": { "VpcId": { "Ref": "VPC" }, "CidrBlock": "10.0.0.0/24" }YAML
PublicSubnet: Type: 'AWS::EC2::Subnet' Properties: VpcId: !Ref VPC CidrBlock: 10.0.0.0/24En algunos casos, soltar un recurso en un contenedor no crea una asociación; debe arrastrar una conexión entre los recursos (consulte el siguiente método para obtener información acerca de arrastrar conexiones entre recursos). Para ver si Designer asocia recursos, utilice el editor de JSON y YAML integrado para buscar un
Refde un recurso a otro. Por ejemplo, cuando añade un grupo de Auto Scaling en un contenedor de subred, Designer no especifica la propiedad (subred)VPCZoneIdentifierdel grupo. Para asociar los dos recursos, debe arrastrar una conexión desde el grupo de Auto Scaling a la subred. - Arrastrar conexiones entre recursos
-
El borde de cada cuadrado y recurso de contenedor tiene uno o varios puntos, que representan los recursos con los que puede crear conexiones. Para crear una conexión, arrastre una línea de conectores desde el punto hasta el tipo de recurso correspondiente. Por ejemplo, para adjuntar una puerto de enlace a Internet a la VPC, arrastre una línea desde el punto del archivo adjunto del puerto de enlace de la VPC a cualquier parte de la VPC.

Estas asociaciones se representan en la plantilla como una función intrínseca
Refo como un tipo de recurso independiente. Por ejemplo, al conectar una gateway a Internet con una VPC, Designer crea un tipo de recursoAWS::EC2::VPCGatewayAttachmenten la plantilla para asociarlos. Los recursos como estos no se encuentran en el panel Resource types (Tipos de recurso).JSON
"VPCGatewayAttachment": { "Type": "AWS::EC2::VPCGatewayAttachment", "Properties": { "InternetGatewayId": { "Ref": "InternetGateway" }, "VpcId": { "Ref": "VPC" } }YAML
VPCGatewayAttachment: Type: 'AWS::EC2::VPCGatewayAttachment' Properties: InternetGatewayId: !Ref InternetGateway VpcId: !Ref VPC - Codificación de conexiones entre recursos
-
En algunos casos, debe editar la plantilla de JSON o YAML para crear conexiones, como cuando se conectan dos grupos de seguridad. Cuando debe editar el JSON o YAML para crear conexiones, debe crear conexiones de forma rígida (conexiones de líneas discontinuas). No se pueden crear ni editar estas conexiones en el panel canvas (lienzo).

Normalmente, al integrar referencias (
Ref) dentro de la propiedad de un recurso, debe crear conexiones rígidas. Por ejemplo, puede definir una conexión entre dos grupos de seguridad donde un grupo de seguridad tiene una regla de entrada integrada que permite el tráfico del otro. El siguiente recursoWebServerSecurityGrouptiene una regla de entrada con una referencia al recursoPublicLoadBalancerSecurityGroup.JSON
"WebServerSecurityGroup": { "Type": "AWS::EC2::SecurityGroup", "Properties": { "VpcId": { "Ref": "VPC" }, "GroupDescription": "Allow access from HTTP and SSH traffic", "SecurityGroupIngress": [ { "IpProtocol": "tcp", "FromPort": 80, "ToPort": 80, "CidrIp": "0.0.0.0/0" }, { "IpProtocol": "tcp", "FromPort": 22, "ToPort": 22, "CidrIp": { "Ref": "SSHLocation" } } ] } ...YAML
WebServerSecurityGroup: Type: 'AWS::EC2::SecurityGroup' Properties: VpcId: !Ref VPC GroupDescription: Allow access from HTTP and SSH traffic SecurityGroupIngress: - IpProtocol: tcp FromPort: 80 ToPort: 80 CidrIp: 0.0.0.0/0 - IpProtocol: tcp FromPort: 22 ToPort: 22 CidrIp: !Ref SSHLocation
Acceso a acciones de recursos comunes con el menú de recursos
El menú Resource (Recurso) ofrece un acceso sencillo a las acciones de recursos comunes: editar las propiedades de recursos, duplicar un recurso, eliminar un recurso o consultar la documentación del recurso. Para ver el menú Resource (Recurso), haga clic con el botón derecho en un recurso en el panel canvas (lienzo). El enlace de documentación pasa a la referencia de la plantilla, que describe las propiedades y la sintaxis de dicho recurso.
Menú de recursos

Definición de dependencias explícitas
Para especificar el orden en el que AWS CloudFormation crea y elimina los recursos, se pueden crear dependencias explícitas. Las dependencias explícitas son útiles para anular la creación y eliminación paralelas de los recursos. AWS CloudFormation determina automáticamente qué recursos de una plantilla se pueden procesar en paralelo y cuáles no. Cuando especifica una propiedad que hace referencia a un atributo de otra fuente (con la función intrínseca Ref) o bien obtiene un atributo de otro recurso (con la función intrínseca Fn::GetAtt) en la misma plantilla, esto implica una dependencia y AWS CloudFormation las crea en el orden correcto.
Sin embargo, en algunos casos, debe definir las dependencias de forma explícita. Por ejemplo, una regla de enrutamiento no puede utilizar una puerta de enlace de Internet hasta que la puerta de enlace se haya adjuntado a la VPC. Normalmente, AWS CloudFormation crea la regla de enrutamiento inmediatamente después de que se crea la una puerto de enlace a Internet debido a una dependencia implícita. Sin embargo, AWS CloudFormation podría crear la regla antes de que la puerta de enlace de Internet se adjunte a la VPC, lo que provoca un error. Por lo tanto, debe definir una dependencia de forma explícita al adjuntar una puerta de enlace a la VPC.
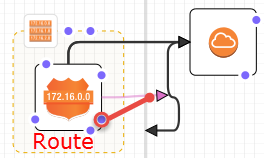
Para crear una dependencia explícita, arrastre una línea desde el punto DependsOn (*) en la ruta al asociar un puerto de enlace a la VPC.

Para obtener más información acerca de cuándo habría que crear una dependencia explícita, consulte Atributo DependsOn.
JSON
En JSON, estas dependencias explícitas se representan como un atributo DependsOn en un recurso, como se muestra en el siguiente ejemplo:
"PublicRoute": { "Type": "AWS::EC2::Route", "DependsOn": "VPCGatewayAttachment", "Properties": { "DestinationCidrBlock": "0.0.0.0/0", "RouteTableId": { "Ref": "PublicRouteTable" }, "GatewayId": { "Ref": "InternetGateway" } }
YAML
En YAML, estas dependencias explícitas se representan como un atributo DependsOn en un recurso, como se muestra en el siguiente ejemplo:
PublicRoute: Type: 'AWS::EC2::Route' DependsOn: - VPCGatewayAttachment Properties: DestinationCidrBlock: 0.0.0.0/0 RouteTableId: !Ref PublicRouteTable GatewayId: !Ref InternetGateway
Editor de JSON y YAML integrado
Utilice el editor de JSON y YAML integrado de Designer para ver y editar los detalles de la plantilla. Por ejemplo, puede utilizar editor integrado para definir las propiedades de un recurso o cambiar el parámetro de una plantilla. El editor integrado tiene dos vistas: una vista Components (Componentes) y una vista Template (Plantilla).
Para realizar pequeños cambios a una sección específica de una plantilla, use la vista Components (Componentes). En la vista Components (Componentes), los componentes que se pueden editar se dividen en pestañas. Estas pestañas cambian en función de si dispone de un recurso seleccionado.
Por ejemplo, si selecciona un recurso, Designer proporciona pestañas para editar las propiedades de los recursos y atributos, como una política de actualización o de creación. Si no ha seleccionado algo, Designer proporciona pestañas para editar los parámetros de plantilla, mapeos, condiciones, metadatos y resultados. Los cambios que realice en la vista Components (Componentes) deben tener un marcado JSON o YAML válido. Si introduce JSON o YAML, Designer revierte el marcado no válido al válido al salir de la vista Components (Componentes).
Para realizar cambios amplios en su plantilla, utilice la vista Template (Plantilla). En la vista Template (Plantilla), el editor de JSON y YAML integrado muestra el JSON o YAML sin procesar de toda la plantilla. Cuando desee hacer cambios en un recurso, selecciónelo en el panel de lienzo. Designer resalta automáticamente dicho recurso en el editor de JSON y YAML integrado.
Editor de JSON y YAML integrado de AWS CloudFormation Designer

Conversión de plantillas a YAML o JSON
Puede convertir una plantilla válida de JSON a YAML y viceversa seleccionando el botón de opción adecuado en Choose template language (Elegir lenguaje de plantilla). Designer solo puede convertir plantillas JSON o YAML válidas. Si la conversión triunfa, el panel Messages (Mensajes) muestra un mensaje del tipo: Se ha convertido correctamente la plantilla a YAML.
importante
Le recomendamos que no agregue comentarios de YAML # a sus plantillas de Designer. Si la plantilla YAML tiene comentarios #, Designer no los conserva al editar el YAML o convertir a JSON. Si edita o modifica la plantilla en Designer (por ejemplo, si arrastra un recurso en el canvas), sus comentarios se perderán.
Una vez que elija un idioma de plantilla, los nuevos recursos que arrastre al canvas se crearán en el idioma que haya seleccionado. Para volver a otro idioma, asegúrese de que la plantilla sea válida y luego seleccione YAML o JSON donde diga Choose template language (Elegir idioma de plantilla).
nota
Al convertir una plantilla en YAML, Designer utiliza la notación abreviada para las funciones. Por ejemplo, - !GetAtt. Además, los enlaces visuales que utilice emplearán la notación abreviada en modo YAML. Para obtener más información acerca de las funciones intrínsecas, consulte Ref.
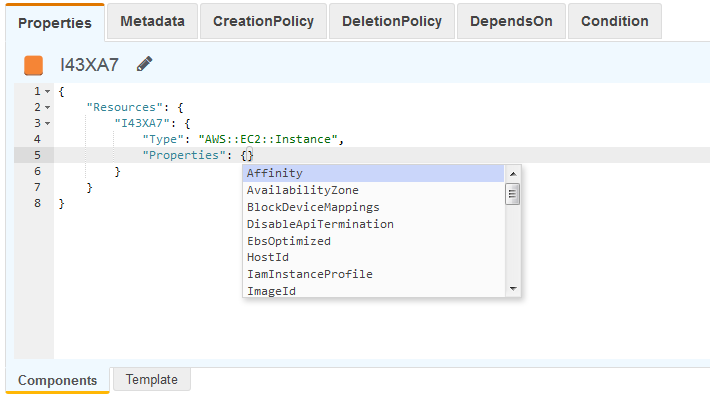
Autocompletar
editor de JSON y YAML integrado incluye una característica de autocompletar que ayuda a especificar las propiedades de los recursos, para no tener que recordar los nombres de las propiedades. Para ver una lista de las propiedades válidas en una plantilla de JSON, pulse Ctrl+Space entre las llaves de Properties ({}), tal y como se muestra en el ejemplo siguiente:

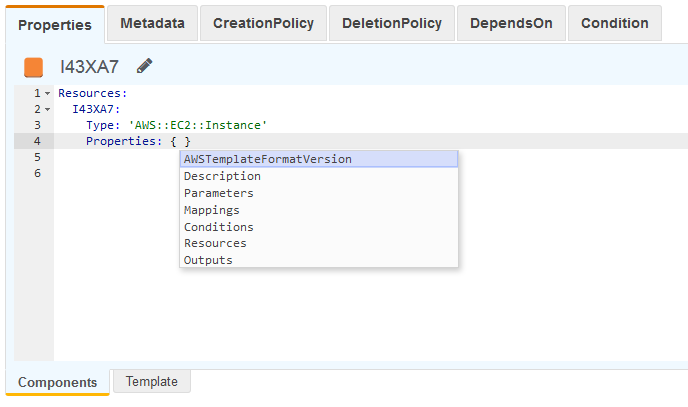
Para obtener una plantilla YAML, primero elimine las llaves de apertura y cierre y luego pulse Enter para ir a una nueva línea. Para ver una lista de las propiedades válidas, pulse Ctrl+Space en la nueva línea después de Properties, tal y como se muestra en el ejemplo siguiente:

Métodos abreviados de teclado
El editor de JSON y YAML integrado de Designer proporciona los siguientes métodos abreviados de teclado:
- Ctrl+espacio
-
Dentro de la clave
Propertiesde un recurso, enumera todas las propiedades disponibles para dicho recurso. - Ctrl+F
-
Busca un valor específico.
Para resaltar todo lo que coincida con el valor específico, pulse
Alt+Enter.
Para ver ejemplos de cómo usar AWS CloudFormation Designer para crear y actualizar las plantillas, consulte los siguientes tutoriales: