Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Mostrar el contexto de contacto en el espacio de trabajo del agente cuando un contacto comienza en Amazon Connect
Al diseñar step-by-step guías para el espacio de trabajo del agente, puede configurarlas para que muestren los atributos del contacto al principio del contacto. Esto proporciona a los agentes el contexto que necesitan al inicio del contacto para que puedan dedicarse de lleno a la resolución de problemas. Esta función a veces se denomina pantalla emergente.
Para mostrar los atributos de un contacto al inicio de un contacto, debe configurar una vista detallada, que es una vista AWS gestionada.
La Vista de detalles sirve para mostrar información al agente y proporcionarle una lista de acciones que puede llevar a cabo. Un caso de uso común de la vista de detalles es mostrar una pantalla emergente al agente al inicio de una llamada.
-
Las acciones de esta vista se pueden usar para permitir que un agente continúe con el siguiente paso de una step-by-step guía. Las acciones también se pueden utilizar para invocar flujos de trabajo completamente nuevos.
-
Secciones es el único componente obligatorio. Es donde puede configurar el cuerpo de la página que desea mostrar a su agente.
-
Esta vista admite componentes opcionales como el. AttributeBar
sugerencia
Para ver la documentación interactiva que muestra una vista previa de una vista detallada, consulte Detalle
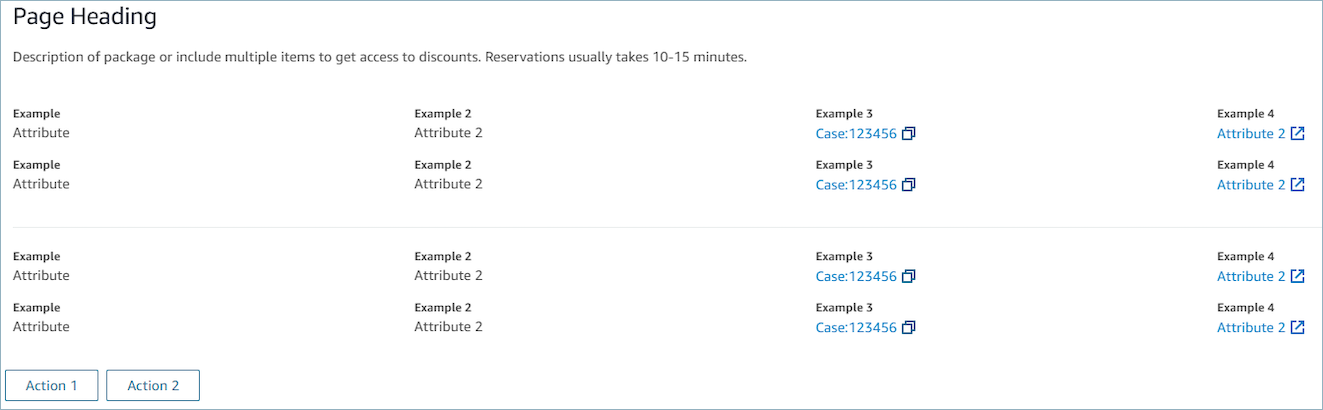
En la siguiente imagen se muestra un ejemplo de una Vista de detalles. Tiene un encabezado de página, una descripción y cuatro ejemplos.

Secciones
-
El contenido puede ser una cadena estática, una TemplateString o un par clave-valor. Puede ser un único punto de datos o una lista. Para obtener más información, consulte TemplateString
o AtrributeSection .
AttributeBar (Opcional)
-
Opcional, si se proporciona, muestra la barra de atributos en la parte superior de la vista.
-
Una lista de objetos con las propiedades obligatorias, etiqueta, valor y propiedades opcionales LinkTypeResourceId, copiable y URL. Para obtener más información, consulte Atributo
. -
LinkTypepuede ser externo o una aplicación de Amazon Connect, como Amazon Connect Cases.
-
Cuando es externo, un agente puede navegar a una nueva página del navegador, que está configurada con la URL.
-
Si es así, el agente puede navegar hasta los detalles de un nuevo caso en el espacio de trabajo del agente, que se ha configurado con ResourceId.
-
-
Copyable permite a los agentes copiar el archivo ResourceId seleccionándolo con su dispositivo de entrada.
-
Back (opcional)
-
Opcional, pero obligatorio si no se incluye ninguna acción. Si se proporciona, se mostrará el enlace de navegación posterior.
-
Es un objeto con una etiqueta que controlará lo que se muestra en el texto del enlace.
Heading (opcional)
-
Opcional; si se proporciona, mostrará el texto como título.
Description (opcional)
-
Opcional; si se proporciona, mostrará la descripción debajo del título.
Actions (opcional)
-
Opcional. Si se proporciona, mostrará una lista de acciones en la parte inferior de la página.
Ejemplo de entrada
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }
Ejemplo de resultados
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } }