Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Transferencia de propiedades personalizadas para anular las predeterminadas en el widget de comunicaciones de Amazon Connect
Para personalizar aún más su interfaz de usuario de chat, puede anular las propiedades predeterminadas si transfiere sus propios valores. Por ejemplo, puede establecer la anchura del widget a 400 píxeles y la altura a 700 píxeles (a diferencia del tamaño predeterminado de 300 píxeles por 540 píxeles). También puede utilizar los colores y tamaños de fuente que prefiera.
Cómo transferir estilos personalizados al widget de comunicaciones
Para pasar estilos personalizados, usa el siguiente bloque de código de ejemplo e incrustarlo en tu widget. Amazon Connect recupera los estilos personalizados automáticamente. Todos los campos que se muestran en el siguiente ejemplo son opcionales.
amazon_connect('customStyles', { global: { frameWidth: '400px', frameHeight: '700px', textColor: '#fe3251', fontSize: '20px', footerHeight: '120px', typeface: "'AmazonEmber-Light', serif", customTypefaceStylesheetUrl: "https://ds6yc8t7pnx74.cloudfront.net/etc.clientlibs/developer-portal/clientlibs/main/css/resources/fonts/AmazonEmber_Lt.ttf", headerHeight: '120px', }, header: { headerTextColor: '#541218', headerBackgroundColor: '#fe3', }, transcript: { messageFontSize: '13px', messageTextColor: '#fe3', widgetBackgroundColor: '#964950', agentMessageTextColor: '#ef18d3', systemMessageTextColor: '#ef18d3', customerMessageTextColor: '#ef18d3', agentChatBubbleColor: '#111112', systemChatBubbleColor: '#111112', customerChatBubbleColor: '#0e80f2', }, footer: { buttonFontSize: '20px', buttonTextColor: '#ef18d3', buttonBorderColor: '#964950', buttonholer: '#964950', buttonBackgroundColor: '#964950', backgroundColor: '#964950', footerBackgroundColor: '#0e80f2', backgroundColor: '#0e80f2', startCallButtonTextColor: '#541218', startChatButtonBorderColor: '#fe3', startCallButtonBackgroundColor: '#fe3', }, logo: { logoMaxHeight: '61px', logoMaxWidth: '99%', }, composer: { fontSize: '20px', }, fullscreenMode: true // Enables fullscreen mode on the widget when a mobile screen size is detected in a web browser. })
Estilos y restricciones admitidos
En la siguiente tabla se enumeran los nombres de estilos personalizados admitidos y las restricciones de valor recomendadas. Algunos estilos existen en los niveles global y de componente. Por ejemplo, el estilo fontSize existe globalmente y en el componente de transcripción. Los estilos en el nivel de componente tienen mayor prioridad y se tendrán en cuenta en el widget de chat.
|
Nombre de estilo personalizado |
Descripción |
Restricciones recomendadas |
|---|---|---|
|
|
Ancho de todo el marco del widget |
Mínimo: 300 píxeles Máximo: ancho de ventana Se recomienda ajustar en función del tamaño de la ventana |
|
|
Altura de todo el marco del widget |
Mínimo: 480 píxeles Máximo: altura de la ventana Se recomienda ajustar en función del tamaño de la ventana |
|
|
Color para todos los textos |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Tamaño de fuente para todos los textos |
Recomendado de 12 píxeles a 20 píxeles para diferentes casos de uso |
|
|
Altura del pie de página del widget |
Mínimo: 50 píxeles Máximo: altura del marco Se recomienda ajustar en función del tamaño del marco |
|
|
El tipo de letra utilizado en el widget. |
Cualquier tipo de letra de esta lista: Arial, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond, Bookman, Tacoma, Trebuchet MS, Arial Black, Impact o Comic Sans MS. También puedes añadir una tipografía/familia tipográfica personalizada, pero necesitas alojar el archivo tipográfico con acceso público de lectura. Por ejemplo, puede ver la documentación sobre el uso de la familia de fuentes Amazon Ember en la biblioteca para desarrolladores de Amazon |
|
|
Ubicación donde se aloja el archivo tipográfico personalizado con acceso público de lectura. |
Enlace a la ubicación HTTP pública donde está alojado el archivo tipográfico. Por ejemplo, la ubicación de la CDN de tipografía AmazonEmber ligera es |
|
|
Color del texto del mensaje de encabezado |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto del fondo del encabezado |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Altura del encabezado del widget |
Se recomienda ajustarlo en función del título, la imagen, el logotipo o ambos. |
|
|
Tamaño de fuente para todos los textos |
Recomendado de 12 píxeles a 20 píxeles para diferentes casos de uso |
|
|
Color del texto de los mensajes de transcripción |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto del fondo de la transcripción |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto para los mensajes de los clientes |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto para los mensajes de los agentes |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto de los mensajes del sistema |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color de fondo para las burbujas de mensajes de los agentes |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color de fondo para las burbujas de mensajes de los clientes |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color de fondo para las burbujas de mensajes del sistema |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Tamaño de fuente del texto del botón de acción |
Se recomienda ajustar en función de la altura del pie de página |
|
|
Color del texto del botón de acción |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del borde del botón de acción |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del fondo del botón de acción |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del fondo del pie de página |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del texto del botón de inicio de llamada |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del borde del botón de inicio de llamada |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Color del fondo del botón de inicio de llamada |
Cualquier valor de color válido para CSS. Para obtener más información, consulte Valores de color válidos para CSS |
|
|
Altura máxima del logotipo |
Mínimo: 0 píxeles Máximo: altura del encabezado Se recomienda ajustar en función de la altura de la imagen y del marco |
|
|
Ancho máximo del logotipo |
Mínimo: 0 píxeles Máximo: ancho del encabezado Se recomienda ajustar en función de la anchura de la imagen y del marco |
|
|
Tamaño de fuente del texto del compositor |
Recomendado de 12 píxeles a 20 píxeles para diferentes casos de uso |
|
|
Activa el modo de pantalla completa en el widget cuando se detecta el tamaño de la pantalla de un móvil en un navegador web. |
Tipo: booleano |
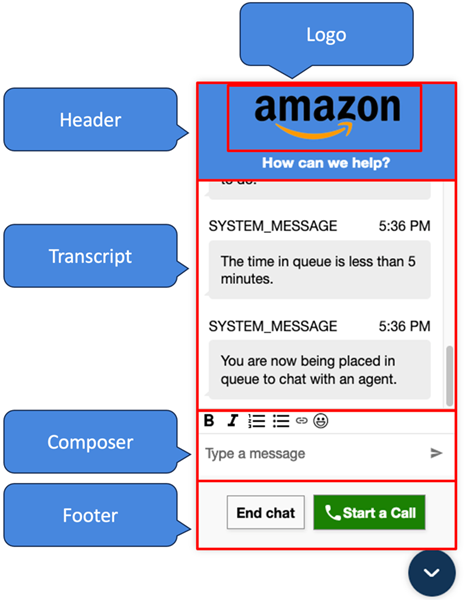
A continuación, se indican los elementos que componen el widget de comunicaciones.

Cómo anular los logotipos y los nombres de visualización del sistema y del bot para el widget de comunicaciones
Para anular las configuraciones de nombre para System/Bot mostrar y logotipo establecidas en el sitio web de Amazon Connect administración, inserta el siguiente bloque de código en el fragmento de código del widget. Todos los campos que se muestran en el siguiente ejemplo son opcionales.
amazon_connect('customDisplayNames', { header: { headerMessage: "Welcome!", logoUrl: "https://example.com/abc.png", logoAltText: "Amazon Logo Banner" }, transcript: { systemMessageDisplayName: "Amazon System", botMessageDisplayName: "Alexa" }, footer: { textInputPlaceholder: "Type Here!", endChatButtonText: "End Session", closeChatButtonText: "Close Chat", startCallButtonText: "Start Call" }, })
Propiedades y restricciones admitidas
| Nombre de estilo personalizado | Descripción | Restricciones recomendadas |
|---|---|---|
|
|
Color del texto del mensaje de encabezado | Longitud mínima: 1 carácter Longitud máxima: 11 caracteres Se recomienda ajustar en función de la anchura del encabezado |
|
|
URL que apunta a la imagen del logotipo |
Longitud máxima: 2048 caracteres Debe ser una URL válida que apunte a un archivo .png, .jpg o .svg. |
|
|
Texto para anular el alt atributo del encabezado del logotipo |
Longitud máxima: 2048 caracteres |
|
|
Texto para anular el nombre de visualización de SYSTEM_MESSAGE |
Longitud mínima: 1 carácter Longitud máxima: 26 caracteres |
|
|
Texto para anular el nombre de visualización de BOT | Longitud mínima: 1 carácter Longitud máxima: 26 caracteres |
|
|
Texto para anular el marcador de posición en la entrada de texto | Longitud mínima: 1 carácter Longitud máxima: 256 caracteres |
|
|
Texto para anular el texto del botón de finalización del chat | Longitud mínima: 1 carácter Longitud máxima: 256 caracteres Se recomienda ajustar en función de la anchura del botón |
|
|
Texto para anular el texto del botón de cierre del chat | Longitud mínima: 1 carácter Longitud máxima: 256 caracteres Se recomienda ajustar en función de la anchura del botón |
|
|
Texto para anular el texto del botón de inicio de llamada | Longitud mínima: 1 carácter Longitud máxima: 256 caracteres Se recomienda ajustar en función de la anchura del botón |
Versión preliminar del widget de comunicaciones con propiedades personalizadas
Asegúrese de obtener una vista previa de su widget de comunicaciones con las propiedades personalizadas antes de ponerlo en producción. Los valores personalizados pueden alterar la interfaz de usuario del widget de comunicaciones si no se establecen correctamente. Le recomendamos que lo pruebe en diferentes navegadores y dispositivos antes de ponerlo a disposición de sus clientes.
A continuación, encontrará algunos ejemplos de elementos que pueden alterarse cuando se utilizan valores inadecuados y las soluciones sugeridas.
-
Problema: la ventana del widget ocupa demasiado espacio en la pantalla.
Solución: utilice valores más pequeños para
frameWidthyframeHeight. -
Problema: el tamaño de la fuente es demasiado pequeño o demasiado grande.
Solución: ajuste el tamaño de la fuente.
-
Problema: hay un área en blanco debajo del final del chat (pie de página).
Solución: utilice un valor de
frameHeightmás pequeño o un valor defooterHeightmás grande. -
Problema: el botón de finalización del chat es demasiado pequeño o demasiado grande.
Solución: ajuste
buttonFontSize. -
Problema: el botón de finalización del chat se sale del área del pie de página.
Solución: utilice un valor de
footerHeightmás grande o un valor debuttonFontSizemás pequeño.