Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Implemente step-by-step guías en los chats de Amazon Connect
Puede activar las step-by-step guías en los chats de Amazon Connect para crear experiencias interactivas de autoservicio. Esta característica le ayuda a resolver los problemas de los clientes con mayor rapidez al recopilar y transferir el contexto a sus agentes. Puede presentar a los clientes la misma guía que creó para sus agentes con el fin de administrar mejor la configuración.
Habilitar step-by-step las guías en los chats de Amazon Connect
-
Asegúrese de haber activado y configurado las step-by-step guías para agentes. Después de configurar las guías, confirme que aparezcan cuando se haya reservado un contacto para que responda un agente.
-
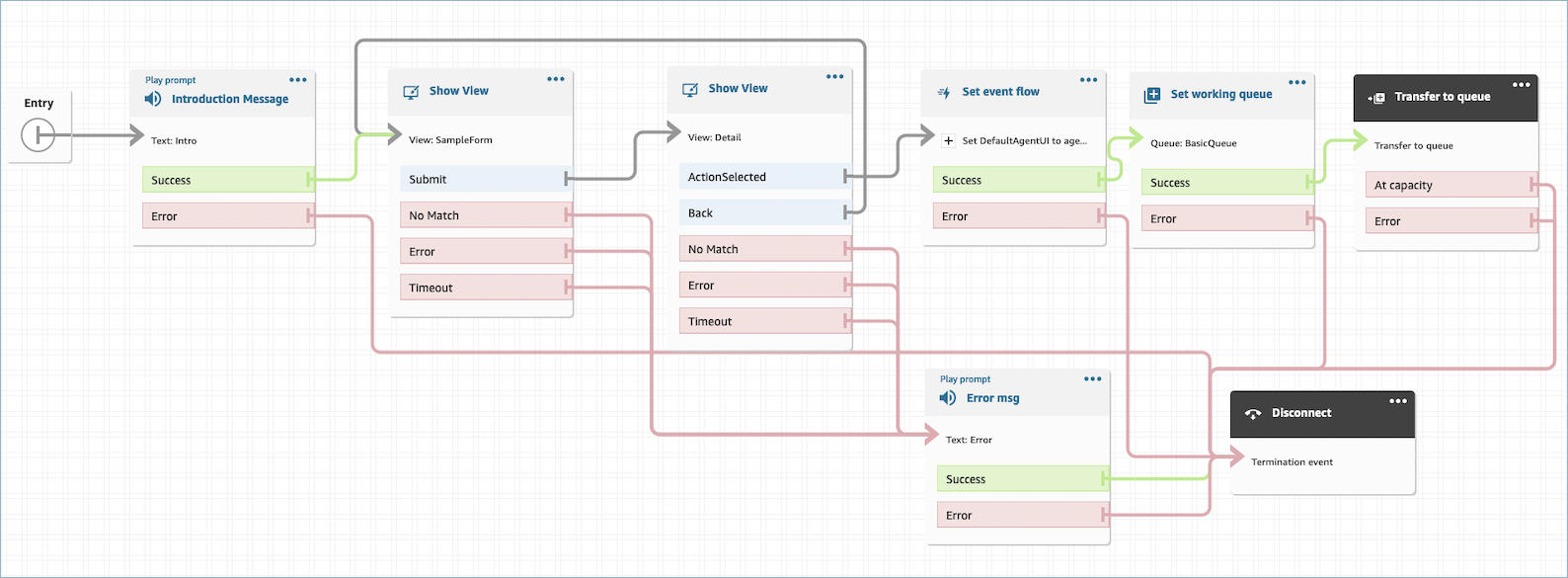
Configure el flujo para invocar Vistas en el flujo de chat mediante el bloque Mostrar vista, del mismo modo que lo configuraría para su agente. El siguiente ejemplo activará la guía cuando el cliente elija la burbuja de chat. El flujo pasará por dos vistas antes de transferir el chat a un agente.

-
Cree un widget de chat alojado desde la página de administración. Defina el flujo de chat como el que ha creado.

El chat alojado generará un script similar al siguiente:
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>En la última línea se muestra un conjunto de mensajes permitidos. Puede añadirle mensajes interactivos para activar las guías en el chat. Por ejemplo:
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
Añada lo siguiente a su lista de permitidos URLs para permitir que step-by-step las guías funcionen en el chat:
-
your-website-url/views/renderer/
Si utiliza un CSP para que el widget de chat funcione en su sitio web, ya debería tener una URL de Cloudfront. Por ejemplo:
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
nota
También puede usar guías en el chat con un widget de comunicación creado a medida. Para obtener más información sobre cómo añadir step-by-step guías a tu widget de comunicaciones personalizado, consulta la interfaz de chat de Amazon Connect