Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Solucionar problemas con el widget de comunicaciones de Amazon Connect
Este tema está dirigido a los desarrolladores que necesitan investigar los problemas que pueden surgir al configurar un widget de comunicaciones en el sitio web de Amazon Connect administración.
Contenido
Algo ha salido mal.
Si ve el mensaje Se ha producido un error al cargar el widget de comunicaciones, abra las herramientas del navegador para ver los registros de errores.

A continuación, se indican los problemas comunes que pueden provocar este error.
400 solicitud no válida
Si en los registros se menciona 400 solicitud no válida, hay algunas causas posibles:
-
Su widget de comunicaciones no se está utilizando en un dominio permitido. Debe indicar específicamente los dominios en los que alojará su widget.
-
La solicitud al punto de conexión no tiene el formato adecuado. Esto suele ocurrir solo si se ha modificado el contenido del fragmento insertado.
401 sin autorización
Si en los registros se menciona 401 sin autorización, se trata de un problema con la autenticación del token web JSON (JWT).
Una vez que tenga el JWT, deberá implementarlo en la función de devolución de llamada authenticate. En el siguiente ejemplo se muestra cómo implementarlo si lo que pretende es obtener su token y, después, utilizarlo:
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
A continuación, presentamos una versión más básica de lo que hay que implementar:
amazon_connect('authenticate', function(callback) { callback(token); });
Para obtener instrucciones sobre cómo implementar JWT, consulte Paso 3: confirmar y copiar el código del widget de comunicaciones y las claves de seguridad.
Si ya ha implementado la devolución de llamada, los siguientes escenarios pueden seguir provocando un error 401:
-
Firma no válida
-
Token vencido
404 no encontrado
Por lo general, el código de estado 404 se produce cuando el recurso solicitado no existe:
-
Se especificó un widgetID no válido en la solicitud de API
-
El WidgetID es válido, pero el flujo asociado se ha eliminado o archivado
-
El widget no se ha publicado o se ha eliminado
Comprueba que el fragmento es exactamente como se copió del sitio web de Amazon Connect administración y que ninguno de los identificadores ha cambiado.
Si los identificadores no han cambiado y ve un 404, contacte con AWS Support.
500 error de servidor interno
Esto puede deberse a que su rol vinculado al servicio no tiene los permisos necesarios para iniciar el chat. Esto ocurre si su instancia de Amazon Connect se creó antes de octubre de 2018 porque no tiene configurados los roles vinculados al servicio.
Solución: agregue la política connect:* al rol asociado a su instancia de Amazon Connect. Para obtener más información, consulte Uso de permisos de roles y roles vinculados al servicio para Amazon Connect.
Si su rol vinculado al servicio tiene los permisos correctos, contacte con AWS Support.
Clientes que no reciben los mensajes de los agentes: están conectados a la red o están desconectados WebSocket
Durante una sesión de chat, un cliente que utiliza una aplicación de chat pierde la network/WebSocket conexión. Recupera la conexión rápidamente, pero los mensajes enviados por el agente durante ese tiempo no se muestran en la interfaz de chat del cliente.
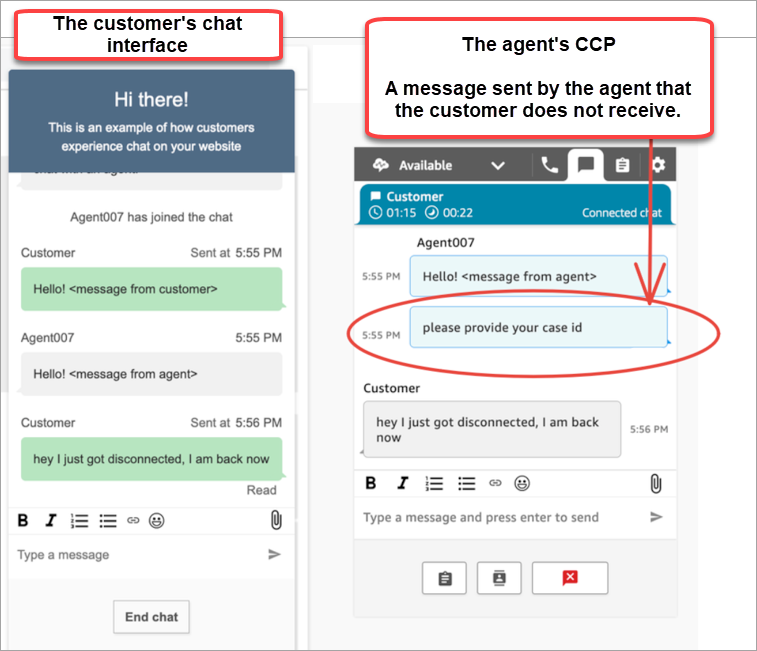
La siguiente imagen muestra un ejemplo de la interfaz de chat del cliente y del panel de control de contactos del agente side-by-side. Un mensaje enviado por el agente no se muestra en la sesión de chat del cliente. Sin embargo, al agente le aparece como que el cliente lo ha recibido.

Si la aplicación de chat del cliente pierde la network/WebSocket conexión, la interfaz de usuario del chat debe hacer lo siguiente para recuperar los mensajes futuros, así como los mensajes que se le enviaron mientras estaba desconectado:
-
Restablece la WebSocket conexión para volver a recibir mensajes entrantes en el futuro.
-
Realice una solicitud en chatSession.getTranscript
(API getTranscripts) para recuperar todos los mensajes que faltan que se enviaron mientras el cliente estaba desconectado.
Si el agente envía un mensaje mientras la interfaz de usuario del chat del cliente está desconectada, el mensaje se almacena correctamente en el back-end de Amazon Connect: el CCP funciona como se esperaba y todos los mensajes se graban en la transcripción, pero el dispositivo del cliente no puede recibir mensajes. Cuando el cliente se vuelve a conectar al WebSocket, hay un espacio en los mensajes. Los mensajes entrantes futuros volverán a aparecer desde el WebSocket, pero los mensajes de vacío seguirán faltando a menos que el código haga una llamada explícita a la GetTranscriptAPI.
Solución
Usa la ChatSession. onConnectionEstablishedchatSession.onConnectionEstablished eventos se activa cuando se vuelven a conectar. WebSocket ChatJS tiene una lógica integrada de latidos y reintentos para la conexión. WebSocket Sin embargo, dado que ChatJS no almacena la transcripción, debe añadir un código personalizado a la interfaz de usuario del chat para volver a buscar la transcripción manualmente.
En el siguiente ejemplo de código, se muestra cómo implementar onConnectionEstablished para llamar a GetTranscript.
import "amazon-connect-chatjs"; const chatSession = connect.ChatSession.create({ chatDetails: { ContactId: "the ID of the contact", ParticipantId: "the ID of the chat participant", ParticipantToken: "the participant token", }, type: "CUSTOMER", options: { region: "us-west-2" }, }); // Triggered when the websocket reconnects chatSession.onConnectionEstablished(() => { chatSession.getTranscript({ scanDirection: "BACKWARD", sortOrder: "ASCENDING", maxResults: 15, // nextToken?: nextToken - OPTIONAL, for pagination }) .then((response) => { const { initialContactId, nextToken, transcript } = response.data; // ... }) .catch(() => {}) });
function loadLatestTranscript(args) { // Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript return chatSession.getTranscript({ scanDirection: "BACKWARD", sortOrder: "ASCENDING", maxResults: 15, // nextToken?: nextToken - OPTIONAL, for pagination }) .then((response) => { const { initialContactId, nextToken, transcript } = response.data; const exampleMessageObj = transcript[0]; const { DisplayName, ParticipantId, ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM Content, ContentType, Id, Type, AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000 MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] } Attachments, RelatedContactid, } = exampleMessageObj; return transcript // TODO - store the new transcript somewhere }) .catch((err) => { console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err); }); }
Para ver otro ejemplo, consulte esta implementación de código abierto
Omitir CORS al abrir enlaces de terceros
Para mejorar la seguridad, el widget de comunicaciones funciona en un entorno aislado. Como resultado, los enlaces de terceros compartidos en el widget no se pueden abrir.
Solución
Existen dos opciones para omitir el CORS y permitir la apertura de enlaces de terceros.
-
(Recomendado)
Actualice el atributo sandbox para permitir la apertura de enlaces en una nueva pestaña, lo que se puede hacer añadiendo el siguiente atributo al fragmento de código:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation allow-popups-to-escape-sandbox')nota
El valor del atributo se puede actualizar según sea necesario para permitir acciones específicas. Este es un ejemplo de cómo permitir la apertura de enlaces en una pestaña nueva.
-
Elimine el atributo sandbox, lo que se puede hacer añadiendo el siguiente atributo al fragmento de código:
amazon_connect('removeSandboxAttribute', true)