Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Utiliser l'ancien AWS CloudFormation Designer pour créer des modèles
Note
Infrastructure Composer en mode CloudFormation console est une amélioration par rapport à AWS CloudFormation Designer. Nous vous recommandons d'utiliser Infrastructure Composer au lieu de Designer dans la mesure du possible. Pour de plus amples informations, veuillez consulter Créez des modèles visuellement avec Infrastructure Composer.
Designer est un outil graphique permettant de créer, de visualiser et de modifier des AWS CloudFormation modèles. Avec Designer, vous pouvez schématiser les ressources de votre modèle à l'aide d'une drag-and-drop interface, puis modifier leurs détails à l'aide de l'éditeur JSON et YAML intégré. Que vous soyez un nouvel utilisateur ou un AWS CloudFormation utilisateur expérimenté, AWS CloudFormation Designer peut vous aider à identifier rapidement les interrelations entre les ressources d'un modèle et à modifier facilement les modèles.
Designer fait partie de la AWS CloudFormation console. Pour l'utiliser, ouvrez Designer chez https://console.aws.amazon.com/cloudformation/Designer
Designer offre les avantages suivants : il vous permet de visualiser les représentations graphiques des ressources de votre modèle, il simplifie la création de modèles et simplifie la modification des modèles.
Visualisation des ressources de modèles
Il peut être difficile d'analyser des fichiers texte au format JSON ou YAML pour voir les ressources de votre modèle, ainsi que les relations qui les unissent. Dans Designer vous pouvez consulter une représentation graphique des ressources d'un modèle, ainsi que les relations entre ces ressources.
Designer définit les informations sur les ressources, comme leur taille et leur position relative, dans les métadonnées du modèle. Lorsque vous ouvrez un modèle, Designer ajoute automatiquement ces métadonnées pour que la disposition actuelle soit conservée lors de l'enregistrement. Lorsque vous rouvrez un modèle dans Designer, il affiche le schéma tel qu'il apparaissait lorsque vous avez enregistré le modèle pour la dernière fois.
Toutes les informations de disposition sont définies dans la clé de métadonnées AWS::CloudFormation::Designer, qui est uniquement utilisée par Designer et qui n'interfère pas avec la création des piles AWS CloudFormation . L'exemple suivant de métadonnées de modèle présente les informations de disposition ajoutées par Designer à un modèle sous forme de métadonnées :
JSON
"Metadata": { "AWS::CloudFormation::Designer": { "6b56eaae-0bb6-4215-aad6-12345EXAMPLE": { "size": { "width": 60, "height": 60 }, "position": { "x": 340, "y": 430 }, "z": 2, "parent": "21ccc9b0-29e9-4a86-9cf2-12345EXAMPLE", "embeds": [], "ismemberof": [ "c3eead73-6a76-4532-9268-12345EXAMPLE" ] }, ...
YAML
Metadata: 'AWS::CloudFormation::Designer': 6b56eaae-0bb6-4215-aad6-12345EXAMPLE: size: width: 60 height: 60 position: x: 340 'y': 430 z: 2 parent: 21ccc9b0-29e9-4a86-9cf2-12345EXAMPLE embeds: [] ismemberof: - c3eead73-6a76-4532-9268-12345EXAMPLE ...
Simplification de la création de modèles
Lorsque vous créez des ressources de modèle dans un éditeur de texte, vous devez manuellement modifier le code JSON ou YAML, ce qui peut être fastidieux et ce qui présente le risque d'introduire des erreurs. En utilisant Designer, vous passez moins de temps à coder manuellement vos modèles et plus de temps à concevoir votre AWS infrastructure. Dans Designer, vous faites glisser les nouvelles ressources pour les ajouter à votre modèle, puis vous tracez les connexions entre les ressources afin de les lier entre elles. Designer modifie automatiquement le code JSON ou YAML.
Lorsque vous créez des modèles, Designer applique des relations de base entre les ressources pour vous aider à créer des modèles valides. Par exemple, vous ne pouvez pas ajouter une EC2 instance directement dans un VPC ; vous devez ajouter l'instance dans un sous-réseau du VPC.
Vous pouvez également valider un modèle directement dans Designer. Il offre le même niveau de validation que l'appel d'API ValidateTemplate, qui vérifie que la syntaxe JSON ou YAML est valide, que tous les paramètres référencés sont déclarés et qu'il n'existe aucune dépendance circulaire.
Simplification des modifications avec l'un éditeur JSON et YAML intégré
Avec l'un éditeur intégré, vous pouvez apporter les modifications souhaitées à votre modèle dans la console AWS CloudFormation . Vous n'avez pas besoin d'utiliser un éditeur de texte distinct pour modifier et enregistrer vos modèles. L'un éditeur intégré fournit également une fonctionnalité de remplissage automatique qui répertorie tous les noms de propriété d'une ressource. Dès lors, vous n'avez pas besoin de les rechercher ni de les mémoriser. Vous pouvez également utiliser l'éditeur intégré pour convertir des modèles JSON en YAML et inversement.
Designer
Note
Designer ne peut pas afficher ou modifier les ressources en cours d'exécution dans vos piles. Utilisez-le uniquement pour créer, modifier et enregistrer des modèles.
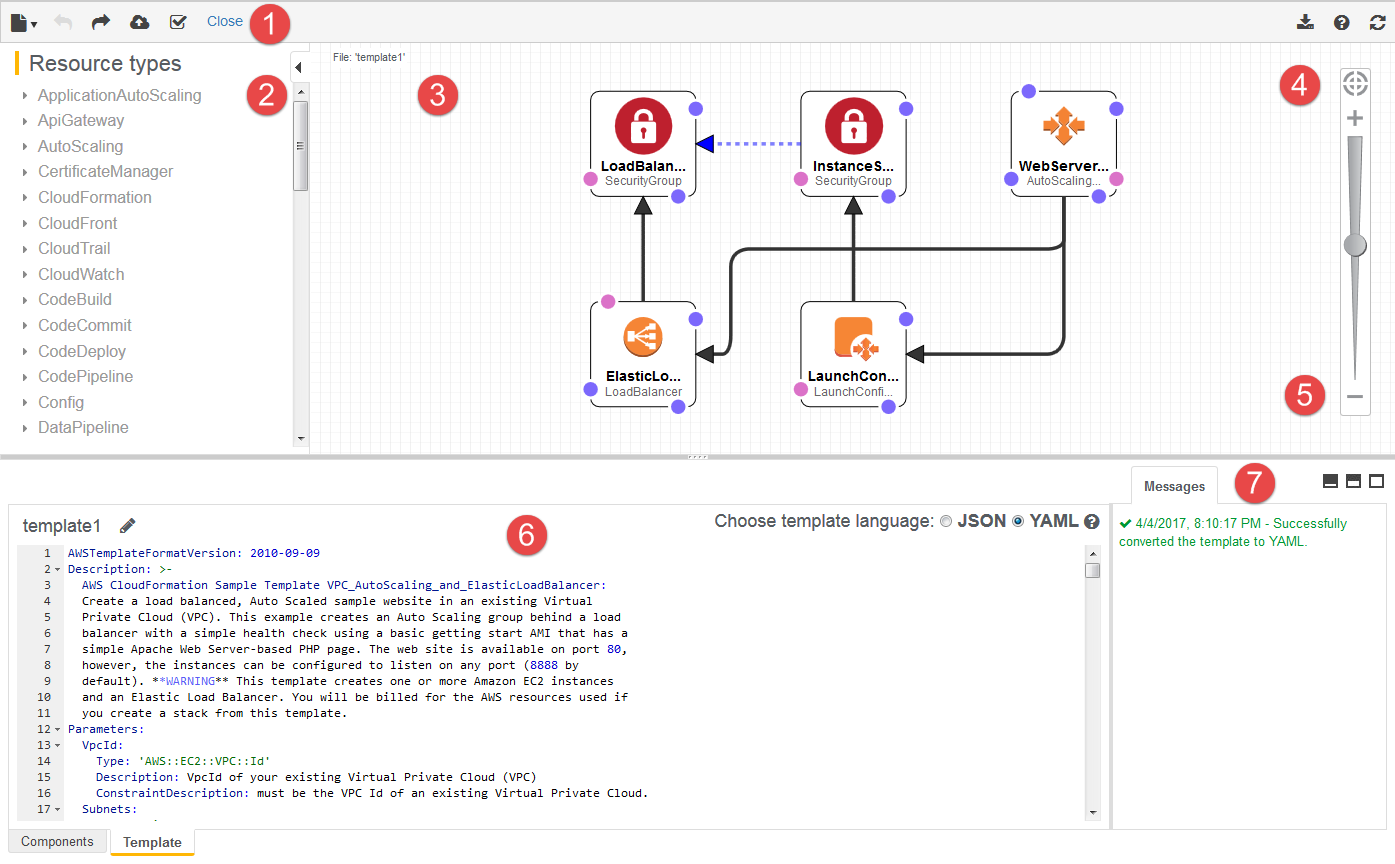
La figure suivante illustre les volets Designer et ses principaux composants.
Volets et composants Designer

- 1. Barre d'outils
-
La barre d'outils permet d'accéder rapidement aux commandes correspondant à des actions courantes, telles que l'ouverture et l'enregistrement de modèles, l'annulation ou l'application de modifications, la création d'une pile et la validation du modèle. Vous pouvez également télécharger le diagramme sous forme d'image, obtenir de l'aide ou actualiser le diagramme dans le volet Canvas.
- 2. Volet Resource types (Types de ressources)
-
Le volet Types de ressources répertorie toutes les ressources de modèle que vous pouvez ajouter à votre modèle, classées par nom AWS de service. Pour ajouter des ressources, faites-les glisser à partir du volet Resource types (Types de ressources) vers le canevas. La plupart des ressources prises en charge sont répertoriées dans le document AWS référence aux types de ressources et de propriétés. Le volet Resource types (Types de ressources) n'affiche pas les ressources de connexion, comme la ressource
AWS::EC2::SubnetRouteTableAssociation. Vous les créez lorsque vous connectez les ressources correspondantes, notamment lorsque vous connectez une table de routage à un sous-réseau. Pour de plus amples informations, veuillez consulter Volet canvas (canevas).Note
Designer ne peut afficher que les types AWS CloudFormation de ressources pris en charge. Il ne peut pas afficher d'autres entités, telles que les zones de disponibilité (AZs) ou les ressources d'une pile imbriquée.
- 3. Volet canvas (canevas)
-
Le volet canvas (canevas) affiche les ressources du modèle sous forme de diagramme. Utilisez-le pour ajouter ou supprimer des ressources, créer des relations entre elles et organiser leur disposition. Les modifications que vous apportez dans le volet canvas (canevas) sont automatiquement répercutées dans le code JSON ou YAML du modèle. Pour de plus amples informations, veuillez consulter Volet canvas (canevas).
- 4. Bouton d'ajustement à la taille de la fenêtre
-
Bouton qui redimensionne le volet canvas (canevas) en l'ajustant au diagramme du modèle.
- 5. Boutons d'affichage plein écran et fractionné
-
Boutons permettant de sélectionner différentes vues dans Designer. Vous pouvez sélectionner une vue plein écran ou une vue fractionnée du canevas et de l'éditeur JSON et YAML intégré.
- 6. Volet de l'éditeur JSON et YAML intégré
-
L'un éditeur intégré vous permet de spécifier les détails de votre modèle, tels que les propriétés de la ressource ou les paramètres du modèle. Lorsque vous sélectionnez un élément dans le volet canvas (canevas), Designer met en évidence le code JSON ou YAML correspondant dans l'éditeur. Après avoir modifié le JSON ou le YAML, vous devez sélectionner Actualiser le diagramme (icône d'actualisation) pour mettre à jour le diagramme. Vous pouvez convertir un modèle valide de JSON en YAML en cochant la case d'option appropriée dans Choose template language (Choisir le langage du modèle). Designer peut uniquement convertir les modèles YAML ou JSON valides. Si la conversion aboutit, le volet Messages affiche un message tel que : Le modèle a été converti en YAML avec succès. AWS CloudFormation Designer ne conserve pas le formatage lors de la conversion d'un modèle.
Important
Nous vous conseillons de ne pas ajouter de commentaires YAML
#à vos modèles dans Designer. Si votre modèle YAML comporte des commentaires#, Designer ne les conserve pas lors de la modification du YAML ou de la conversion en JSON. Si vous modifiez votre modèle dans Designer (par exemple, si vous faites glisser une ressource sur la zone de dessin), vos commentaires sont perdus.Une fois que vous avez choisi le langage du modèle, toutes les ressources que vous déplacez dans la zone de dessin sont créées dans ce langage. Pour changer de langage, assurez-vous que votre modèle est valide et sélectionnez YAML ou JSON dans Choose template language (Choisir le langage du modèle).
- 7. Volet Messages
-
Lorsque vous convertissez un modèle de JSON en YAML, ou inversement, le volet Messages affiche un message de réussite ou d'échec. Lorsque vous ouvrez, validez ou tentez de créer une pile avec un modèle non valide, le volet Messages affiche les erreurs de validation.
Volet canvas (canevas)
Designer affiche les ressources du modèle sous forme de diagramme dans le volet canvas (canevas). Vous pouvez modifier la disposition du diagramme, ajouter ou supprimer des ressources et ajouter ou supprimer des connexions entre les ressources dans ce volet. Par exemple, vous pouvez ajouter un groupe Auto Scaling et une configuration de lancement depuis le volet Resource types (Types de ressources) vers le volet canvas (canevas). Pour connecter ces ressources connexes, tracez une connexion entre elles.
Comment Designer modélise-t-il les ressources ?
Lorsque vous faites glisser une ressource à partir du volet Resource types (Types de ressources) vers le volet canvas (canevas), Designer le modélise sous la forme d'un conteneur ou d'un objet carré.
- Conteneurs
-
Les ressources de conteneur sont des rectangles redimensionnables qui peuvent contenir d'autres ressources. Par exemple, Designer modélise le type de ressource
AWS::EC2::VPCen tant que conteneur. Vous pouvez faire glisser des ressources, telles qu'un sous-réseau, dans le VPC.Ressource de conteneur

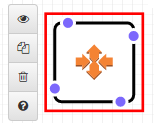
- Objets carrés
-
Les ressources d'objets carrés ne peuvent pas être redimensionnées ou contenir d'autres ressources. Par exemple, Designer modélise le type de ressource
AWS::EC2::Instanceen tant qu'objet carré.Objet carré

Connexion de ressources
Vous connectez les ressources pour créer des associations entre elles. Par exemple, lorsque vous ajoutez une passerelle Internet et un VPC dans le volet canvas (canevas), ils n'ont aucune relation. Pour associer la passerelle au VPC, vous devez les connecter. La méthode de connexion des ressources dépend du type de ressource et de la façon dont Designer modélise la ressource. Les descriptions et les figures suivantes expliquent chaque méthode.
- Ajout de ressources à des conteneurs
-
Lorsque vous faites glisser une ressource valide dans des conteneurs, Designer crée automatiquement les associations entre la ressource et le conteneur. Par exemple, ce VPCs sont des ressources de conteneur ; vous pouvez faire glisser un sous-réseau dans un VPC, et Designer associe automatiquement les deux ressources.

Ces associations sont représentées dans votre modèle en tant que fonction intrinsèque
Ref, comme illustré dans l'exemple suivant :JSON
"PublicSubnet": { "Type": "AWS::EC2::Subnet", "Properties": { "VpcId": { "Ref": "VPC" }, "CidrBlock": "10.0.0.0/24" }YAML
PublicSubnet: Type: 'AWS::EC2::Subnet' Properties: VpcId: !Ref VPC CidrBlock: 10.0.0.0/24Dans certains cas, le fait de faire glisser une ressource dans un conteneur ne crée pas une association. Vous devez donc tracer une connexion entre les ressources (pour en savoir plus, consultez la méthode suivante). Afin de déterminer si Designer associe les ressources, utilisez l'un éditeur JSON et YAML intégré pour rechercher un élément
Refd'une ressource à l'autre. Par exemple, lorsque vous ajoutez un groupe Auto Scaling dans un conteneur de sous-réseau, Designer ne spécifie pas la propriétéVPCZoneIdentifier(sous-réseau) de ce groupe. Pour associer les deux ressources, vous devez tracer une connexion entre le groupe Auto Scaling et le sous-réseau. - Traçage d'une connexion entre des ressources
-
Le bord de chaque carré et de chaque ressource de conteneur compte un ou plusieurs points, qui représentent les ressources avec lesquelles vous pouvez créer des connexions. Pour créer une connexion, faites glisser une ligne de connecteur depuis un point vers le type de ressource correspondant. Par exemple, pour associer une passerelle Internet à un VPC, tracez une ligne entre le point associé à la passerelle VPC et un endroit du VPC.

Ces associations sont représentées dans le modèle en tant que fonction intrinsèque
Refou type de ressource distinct. Par exemple, lorsque vous connectez une passerelle Internet à un VPC, Designer crée un type de ressourceAWS::EC2::VPCGatewayAttachmentdans votre modèle pour les associer. Ces ressources ne sont pas répertoriées dans le volet Resource types (Types de ressources).JSON
"VPCGatewayAttachment": { "Type": "AWS::EC2::VPCGatewayAttachment", "Properties": { "InternetGatewayId": { "Ref": "InternetGateway" }, "VpcId": { "Ref": "VPC" } }YAML
VPCGatewayAttachment: Type: 'AWS::EC2::VPCGatewayAttachment' Properties: InternetGatewayId: !Ref InternetGateway VpcId: !Ref VPC - Codage des connexions entre les ressources
-
Dans certains cas, vous devez modifier le code JSON ou YAML du modèle pour créer des connexions, notamment lorsque vous connectez deux groupes de sécurité. Dans ce cas, vous créez des connexions codées en dur (connexions à lignes pointillées). Vous ne pouvez pas créer ni modifier ces connexions dans le volet canvas (canevas).

En règle générale, lorsque vous intégrez des références (
Ref) au sein de la propriété d'une ressource, vous créez des connexions codées en dur. Par exemple, vous pouvez définir une connexion entre deux groupes de sécurité, où un groupe de sécurité est associé à une règle d'entrée intégrée acceptant le trafic provenant de l'autre groupe. La ressourceWebServerSecurityGroupsuivante possède une règle de trafic entrant avec une référence à la ressourcePublicLoadBalancerSecurityGroup.JSON
"WebServerSecurityGroup": { "Type": "AWS::EC2::SecurityGroup", "Properties": { "VpcId": { "Ref": "VPC" }, "GroupDescription": "Allow access from HTTP and SSH traffic", "SecurityGroupIngress": [ { "IpProtocol": "tcp", "FromPort": 80, "ToPort": 80, "CidrIp": "0.0.0.0/0" }, { "IpProtocol": "tcp", "FromPort": 22, "ToPort": 22, "CidrIp": { "Ref": "SSHLocation" } } ] } ...YAML
WebServerSecurityGroup: Type: 'AWS::EC2::SecurityGroup' Properties: VpcId: !Ref VPC GroupDescription: Allow access from HTTP and SSH traffic SecurityGroupIngress: - IpProtocol: tcp FromPort: 80 ToPort: 80 CidrIp: 0.0.0.0/0 - IpProtocol: tcp FromPort: 22 ToPort: 22 CidrIp: !Ref SSHLocation
Accès aux actions courantes des ressources via le menu Resource
Le menu Resource (Ressource) permet d'accéder facilement aux actions courantes liées aux ressources : modification des propriétés, duplication ou suppression d'une ressource, affichage de la documentation relative à la ressource, etc. Pour afficher le menu Resource (Ressource), cliquez avec le bouton droit sur une ressource dans le volet canvas (canevas). Le lien de la documentation renvoie vers la référence du modèle, laquelle décrit les propriétés et la syntaxe de cette ressource.
Menu Resource

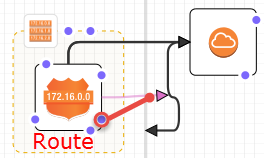
Définition des dépendances explicites
Pour spécifier l'ordre dans lequel les ressources sont AWS CloudFormation créées et supprimées, vous pouvez créer des dépendances explicites. Les dépendances explicites sont utiles pour annuler la création et la suppression de ressources en parallèle. AWS CloudFormation détermine automatiquement les ressources d'un modèle qui peuvent être traitées en parallèle et celles qui ne le peuvent pas. Lorsque vous spécifiez une propriété qui fait référence à un attribut d'une autre source (à l'aide de la fonction Ref intrinsèque) ou qui obtient un attribut d'une autre ressource (avec la fonction Fn::GetAtt intrinsèque) dans le même modèle, cela implique une dépendance et les AWS CloudFormation crée dans le bon ordre.
Toutefois, dans certains cas, vous devez définir explicitement les dépendances. Par exemple, une règle de routage ne peut pas utiliser une passerelle Internet tant que cette dernière n'est pas attachée au VPC. Normalement, AWS CloudFormation crée la règle de routage immédiatement après avoir créé la passerelle Internet en raison d'une dépendance implicite. Cependant, la règle AWS CloudFormation peut être créée avant que la passerelle Internet ne soit attachée au VPC, ce qui provoque une erreur. Par conséquent, vous devez explicitement définir une dépendance au niveau de l'association passerelle-VPC.
Pour créer une dépendance explicite, faites glisser une ligne partant du point DependsOn (*) vers l'association passerelle-VPC.

Pour plus d'informations sur les cas de figure qui nécessitent la création d'une dépendance explicite, consultez Attribut DependsOn.
JSON
Dans JSON, ces dépendances explicites sont représentées sous la forme d'un attribut DependsOn par rapport à une ressource, comme illustré dans l'exemple suivant :
"PublicRoute": { "Type": "AWS::EC2::Route", "DependsOn": "VPCGatewayAttachment", "Properties": { "DestinationCidrBlock": "0.0.0.0/0", "RouteTableId": { "Ref": "PublicRouteTable" }, "GatewayId": { "Ref": "InternetGateway" } }
YAML
Dans YAML, ces dépendances explicites sont représentées sous la forme d'un attribut DependsOn par rapport à une ressource, comme illustré dans l'exemple suivant :
PublicRoute: Type: 'AWS::EC2::Route' DependsOn: - VPCGatewayAttachment Properties: DestinationCidrBlock: 0.0.0.0/0 RouteTableId: !Ref PublicRouteTable GatewayId: !Ref InternetGateway
un éditeur JSON et YAML intégré
Utilisez l'un éditeur JSON et YAML intégré de Designer pour afficher et modifier les détails du modèle. Par exemple, vous pouvez utiliser l'un éditeur intégré pour définir les propriétés d'une ressource ou pour modifier un paramètre d'un modèle. L'un éditeur intégré propose les vues Components (Composants) et Template (Modèle).
Pour apporter des modifications mineures à une section spécifique d'un modèle, utilisez la vue Components (Composants). Dans la vue Components (Composants), les composants que vous pouvez modifier sont divisés en onglets. Ces onglets varient selon qu'une ressource est sélectionnée ou non.
Par exemple, si vous sélectionnez une ressource, Designer fournit des onglets permettant de modifier les propriétés et les attributs de cette ressource (comme une politique de mise à jour ou une politique de création). Si vous n'avez rien sélectionné, Designer fournit des onglets qui permettent de modifier les paramètres du modèle, ses mappages, ses conditions, ses métadonnées et ses sorties. Toutes les modifications que vous apportez dans la vue Components (Composants) doivent utiliser un format JSON ou YAML valide. Si vous introduisez du code JSON ou YAML non valide, Designer applique le format valide lorsque vous quittez la vue Components (Composants).
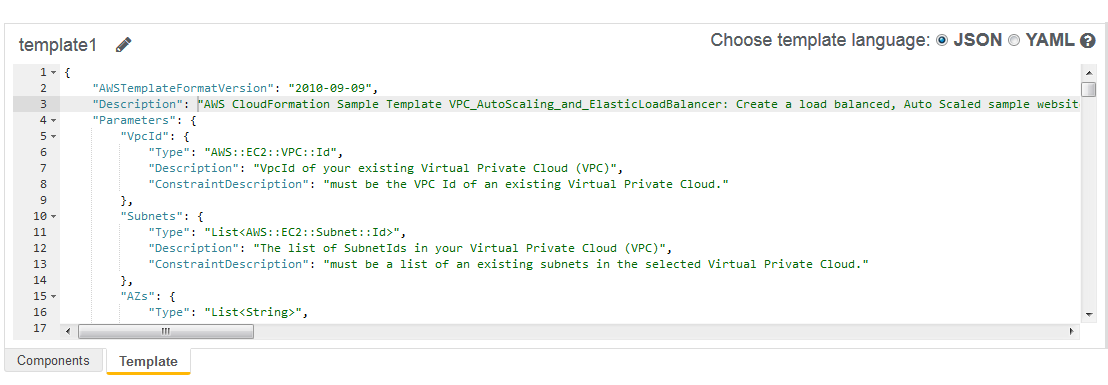
Pour apporter des modifications importantes au modèle, utilisez la vue Template (Modèle). Dans la vue Template(Modèle), l'un éditeur JSON et YAML intégré affiche le code JSON ou YAML brut de l'intégralité du modèle. Lorsque vous souhaitez apporter des modifications à une ressource, sélectionnez-la dans le volet canvas (canevas). Designer met automatiquement en évidence cette ressource dans l'éditeur JSON et YAML intégré.
AWS CloudFormation Designer a intégré un éditeur JSON et YAML

Conversion de modèles en YAML ou JSON
Vous pouvez convertir un modèle valide de JSON en YAML, et inversement, en cochant la case d'option appropriée dans Choose template language (Choisir le langage du modèle). Designer peut uniquement convertir les modèles YAML ou JSON valides. En cas de réussite de la conversion, le volet Messages affiche un message du type : Successfully converted the template to YAML (Conversion réussie du modèle vers YAML).
Important
Nous vous conseillons de ne pas ajouter de commentaires YAML # à vos modèles dans Designer. Si votre modèle YAML comporte des commentaires #, Designer ne les conserve pas lors de la modification du YAML ou de la conversion en JSON. Si vous modifiez votre modèle dans Designer (par exemple, si vous faites glisser une ressource sur la zone de dessin), vos commentaires sont perdus.
Une fois que vous avez choisi le langage du modèle, toutes les ressources que vous déplacez dans la zone de dessin sont créées dans ce langage. Pour changer de langage, assurez-vous que votre modèle est valide et sélectionnez YAML ou JSON dans Choose template language (Choisir le langage du modèle).
Note
Lorsque vous convertissez un modèle en YAML, Designer utilise une forme courte pour les fonctions. Par exemple, - !GetAtt. En outre, tous les liens visuels que vous dessinez utiliseront une forme courte pour la notation dans le mode YAML. Pour plus d'informations sur les fonctions intrinsèques, consultez Ref.
Remplissage automatique
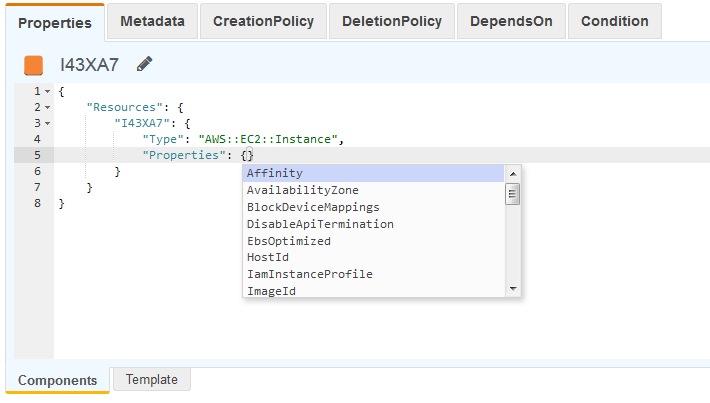
L'un éditeur JSON et YAML intégré inclut une fonctionnalité de remplissage automatique qui vous aide à spécifier les propriétés des ressources. Dès lors, vous n'avez pas à mémoriser le nom des propriétés. Pour afficher la liste des propriétés valides dans un modèle JSON, appuyez sur Ctrl+Space au sein des accolades de Properties ({}), comme illustré dans l'exemple suivant :

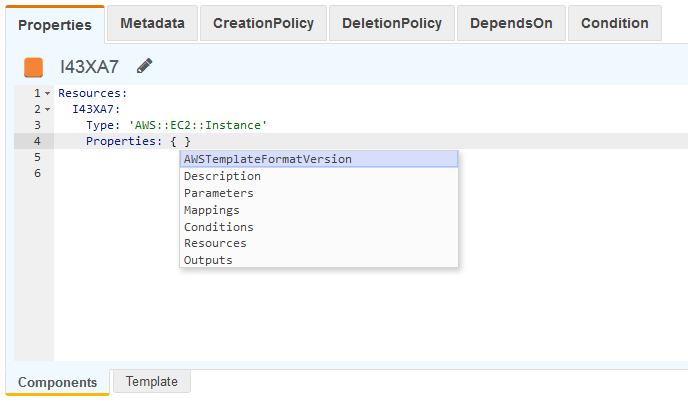
Pour un modèle YAML, vous pouvez commencer par supprimer les accolades d'ouverture et de fermeture, puis appuyer sur Enter pour passer à une nouvelle ligne. Pour afficher la liste des propriétés valides, appuyez sur Ctrl+Space sur la nouvelle ligne, après Properties, comme illustré dans l'exemple suivant :

Raccourcis clavier
L'un éditeur JSON et YAML intégré de Designer offre les raccourcis clavier suivants :
- Ctrl+Espace
-
Au sein de la clé
Propertiesd'une ressource, ce raccourci répertorie toutes les propriétés disponibles pour la ressource. - Ctrl + F
-
Recherche une valeur spécifiée.
Pour mettre en surbrillance tous les éléments qui correspondent à la valeur spécifiée, appuyez sur
Alt+Enter.
Pour obtenir des exemples d'utilisation de AWS CloudFormation Designer pour créer et mettre à jour des modèles, consultez les procédures pas à pas suivantes :