Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Autres options d'application
Vous avez peut-être une interface utilisateur d'application existante que vous souhaitez intégrer à l'authentification Amazon Cognito. Il se peut même que vous disposiez de vos propres pages d'authentification existantes avec une configuration d'annuaire moins fonctionnelle que celle des groupes d'utilisateurs Amazon Cognito. Vous pouvez ajouter ou remplacer un composant d'authentification dans une application de ce type grâce aux intégrations Amazon Cognito AWS SDKs pour différents langages de programmation. Voici quelques exemples.
Si vous créez un groupe d'utilisateurs à cette fin dans la console Amazon Cognito, il n'est peut-être pas nécessaire de disposer d'un domaine de groupe d'utilisateurs hébergeant des pages de connexion interactives et des services OpenID Connect (OIDC). Le processus de création du groupe d'utilisateurs dans la console génère automatiquement un domaine pour vous. Vous pouvez supprimer ce domaine depuis l'onglet Domaine de votre groupe d'utilisateurs. Les autres options incluent la création programmatique de ressources Amazon Cognito pour votre application avec des requêtes d'API AWS SDKs dans et avec les options de configuration automatique de la CLI. AWS Amplify Pour de plus amples informations, veuillez consulter Intégration de l'authentification et de l'autorisation Amazon Cognito avec des applications Web et mobiles.
Rubriques
Configurer un exemple d'application d'une seule page React
Dans ce didacticiel, vous allez créer une application React d'une seule page dans laquelle vous pourrez tester l'inscription, la confirmation et la connexion des utilisateurs. React est une bibliothèque JavaScript basée sur le Web et les applications mobiles, axée sur l'interface utilisateur (UI). Cet exemple d'application présente certaines fonctions de base des groupes d'utilisateurs Amazon Cognito. Si vous avez déjà de l'expérience dans le développement d'applications Web avec React, téléchargez l'exemple d'application sur GitHub
La capture d'écran suivante montre la page d'authentification initiale de l'application que vous allez créer.

Pour configurer cette application, votre groupe d'utilisateurs doit répondre aux exigences suivantes :
-
Les utilisateurs peuvent se connecter avec leur adresse e-mail. Options de connexion au groupe d'utilisateurs de Cognito : e-mail.
-
Les noms d'utilisateur ne distinguent pas les majuscules et minuscules. Exigences relatives au nom d'utilisateur : l'option Mettre le nom d'utilisateur en majuscules et minuscules n'est pas sélectionnée.
-
L'authentification multifactorielle (MFA) n'est pas requise. Application de la MFA : MFA optionnelle.
-
Votre groupe d'utilisateurs vérifie les attributs pour la confirmation du profil utilisateur par e-mail. Attributs à vérifier : envoyer un message électronique, vérifier l'adresse e-mail.
-
L'adresse e-mail est le seul attribut obligatoire. Attributs obligatoires : e-mail.
-
Les utilisateurs peuvent s'inscrire eux-mêmes dans votre groupe d'utilisateurs. Auto-enregistrement : l'option Activer l'auto-enregistrement est sélectionnée.
-
Le client d'application initial est un client public qui permet de se connecter avec un nom d'utilisateur et un mot de passe. Type d'application : client public, flux d'authentification :
ALLOW_USER_PASSWORD_AUTH.
Création d’une application
Pour créer cette application, vous devez configurer un environnement de développement. Les exigences relatives à l'environnement du développeur sont les suivantes :
-
Node.js est installé et mis à jour.
-
Le gestionnaire de packages de nœuds (npm) est installé et mis à jour vers au moins la version 10.2.3.
-
L'environnement est accessible sur le port TCP 5173 dans un navigateur Web.
Pour créer un exemple d'application Web React
-
Connectez-vous à votre environnement de développement et accédez au répertoire parent de votre application.
cd~/path/to/project/folder/ -
Créez un nouveau service React.
npm create vite@latest frontend-client -- --template react-ts -
Clonez le dossier du
cognito-developer-guide-react-exampleprojetà partir du référentiel d'exemples de AWS code sur GitHub. cd~/some/other/pathgit clone https://github.com/awsdocs/aws-doc-sdk-examples.gitcp -r ./aws-doc-sdk-examples/javascriptv3/example_code/cognito-identity-provider/scenarios/cognito-developer-guide-react-example/frontend-client~/path/to/project/folder/ -
Accédez au
srcrépertoire de votre projet.cd~/path/to/project/folder/frontend-client/src -
Modifiez
config.jsonet remplacez les valeurs suivantes :-
Remplacez
YOUR_AWS_REGIONpar un Région AWS code. Par exemple :us-east-1. -
YOUR_COGNITO_USER_POOL_IDRemplacez-le par l'ID du groupe d'utilisateurs que vous avez désigné pour le test. Par exemple :us-east-1_EXAMPLE. Le groupe d'utilisateurs doit être dans celui Région AWS que vous avez saisi à l'étape précédente. -
YOUR_COGNITO_APP_CLIENT_IDRemplacez-le par l'ID du client d'application que vous avez désigné pour le test. Par exemple :1example23456789. Le client de l'application doit figurer dans le groupe d'utilisateurs de l'étape précédente.
-
-
Si vous souhaitez accéder à votre exemple d'application à partir d'une adresse IP autre que
localhost, modifiezpackage.jsonet remplacez la ligne"dev": "vite",par"dev": "vite --host 0.0.0.0",. -
Installez votre application.
npm install -
Lancez l'application.
npm run dev -
Accédez à l'application dans un navigateur Web à l'adresse
http://localhost:5173ouhttp://[IP address]:5173. -
Inscrivez un nouvel utilisateur avec une adresse e-mail valide.
-
Récupérez le code de confirmation contenu dans votre e-mail. Entrez le code de confirmation dans l'application.
-
Connectez-vous à l'aide de votre nom d'utilisateur et de votre mot de passe.
Création d'un environnement de développement React avec Amazon Lightsail
Pour démarrer rapidement avec cette application, vous pouvez créer un serveur cloud virtuel avec Amazon Lightsail.
Avec Lightsail, vous pouvez créer rapidement une petite instance de serveur préconfigurée avec les prérequis pour cet exemple d'application. Vous pouvez accéder à votre instance par SSH à l'aide d'un client basé sur un navigateur et vous connecter au serveur Web via une adresse IP publique ou privée.
Pour créer une instance Lightsail pour cet exemple d'application
-
Accédez à la console Lightsail
. Si vous y êtes invité, entrez vos AWS informations d'identification. -
Choisissez Créer une instance.
-
Pour Sélectionner une plate-forme, choisissez Linux/Unix.
-
Pour Sélectionner un plan, choisissez Node.js.
-
Sous Identifiez votre instance, attribuez un nom convivial à votre environnement de développement.
-
Choisissez Créer une instance.
-
Une fois que Lightsail a créé votre instance, sélectionnez-la puis, dans l'onglet Connect, sélectionnez Connect using SSH.
-
Une session SSH s'ouvre dans une fenêtre de navigateur. Exécutez
node -vetnpm -vpour confirmer que votre instance a été provisionnée avec Node.js et la version minimale de npm de 10.2.3. -
Procédez à la configuration de votre application React.
Configurer un exemple d'application Android avec Flutter
Dans ce didacticiel, vous allez créer une application mobile dans Android Studio dans laquelle vous pouvez émuler un appareil et tester l'inscription, la confirmation et la connexion des utilisateurs. Cet exemple d'application crée un client mobile de base pour groupes d'utilisateurs Amazon Cognito pour Android dans Flutter. Si vous avez déjà de l'expérience dans le développement d'applications mobiles avec Flutter, téléchargez l'exemple d' GitHubapplication sur
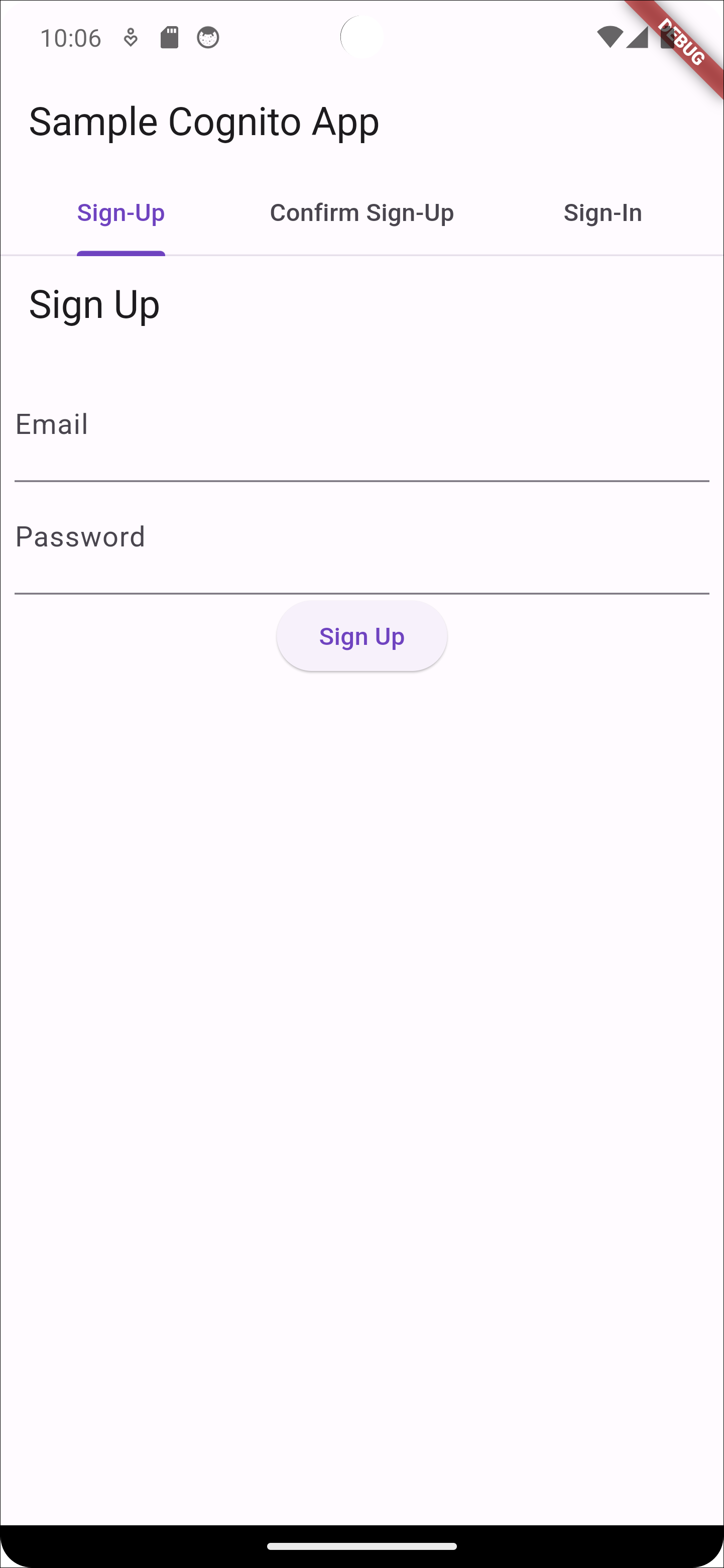
La capture d'écran suivante montre l'application en cours d'exécution sur un appareil Android virtuel.

Pour configurer cette application, votre groupe d'utilisateurs doit répondre aux exigences suivantes :
-
Les utilisateurs peuvent se connecter avec leur adresse e-mail. Options de connexion au groupe d'utilisateurs de Cognito : e-mail.
-
Les noms d'utilisateur ne distinguent pas les majuscules et minuscules. Exigences relatives au nom d'utilisateur : l'option Mettre le nom d'utilisateur en majuscules et minuscules n'est pas sélectionnée.
-
L'authentification multifactorielle (MFA) n'est pas requise. Application de la MFA : MFA optionnelle.
-
Votre groupe d'utilisateurs vérifie les attributs pour la confirmation du profil utilisateur par e-mail. Attributs à vérifier : envoyer un message électronique, vérifier l'adresse e-mail.
-
L'adresse e-mail est le seul attribut obligatoire. Attributs obligatoires : e-mail.
-
Les utilisateurs peuvent s'inscrire eux-mêmes dans votre groupe d'utilisateurs. Auto-enregistrement : l'option Activer l'auto-enregistrement est sélectionnée.
-
Le client d'application initial est un client public qui permet de se connecter avec un nom d'utilisateur et un mot de passe. Type d'application : client public, flux d'authentification :
ALLOW_USER_PASSWORD_AUTH.
Création d’une application
Pour créer un exemple d'application Android
-
Installez le studio Android
et les outils de ligne de commande . -
Dans Android Studio, installez le plugin Flutter
. -
Créez un nouveau projet Android Studio à partir du contenu du
cognito_flutter_mobile_apprépertoire de cet exemple d'application. -
Modifiez
assets/config.jsonet remplacez<<YOUR USER POOL ID>>et par<< YOUR CLIENT ID>>celui IDs de votre groupe d'utilisateurs et de votre client d'application.
-
-
Installez Flutter
. -
Ajoutez Flutter à votre variable PATH.
-
Acceptez les licences à l'aide de la commande suivante.
flutter doctor --android-licenses -
Vérifiez votre environnement Flutter et installez les composants manquants.
flutter doctor-
Si des composants sont manquants, lancez-vous
flutter doctor -vpour savoir comment résoudre le problème.
-
-
Accédez au répertoire de votre nouveau projet Flutter et installez les dépendances.
-
Exécutez
flutter pub add amazon_cognito_identity_dart_2.
-
-
Exécutez
flutter pub add flutter_secure_storage.
-
-
Créez un appareil Android virtuel.
-
Dans l'interface graphique d'Android Studio, créez un nouvel appareil à l'aide du gestionnaire de périphériques
. -
Dans la CLI, exécutez
flutter emulators --create --name android-device.
-
-
Lancez votre appareil Android virtuel.
-
Dans l'interface graphique d'Android Studio, sélectionnez l'
 icône de démarrage à côté de votre appareil virtuel.
icône de démarrage à côté de votre appareil virtuel. -
Dans la CLI, exécutez
flutter emulators --launch android-device.
-
-
Lancez votre application sur votre appareil virtuel.
-
Dans l'interface graphique d'Android Studio, sélectionnez l'
 icône de déploiement.
icône de déploiement. -
Dans la CLI, exécutez
flutter run.
-
-
Accédez à votre appareil virtuel en cours d'exécution dans Android Studio.
-
Inscrivez un nouvel utilisateur avec une adresse e-mail valide.
-
Récupérez le code de confirmation contenu dans votre e-mail. Entrez le code de confirmation dans l'application.
-
Connectez-vous à l'aide de votre nom d'utilisateur et de votre mot de passe.