Embed an Amazon QuickSight dashboard in a local Angular application
Created by Sean Griffin (AWS) and Milena Godau (AWS)
Environment: PoC or pilot | Technologies: Web & mobile apps; Analytics | AWS services: AWS Lambda; Amazon QuickSight; Amazon API Gateway |
Summary
This pattern provides guidance for embedding an Amazon QuickSight dashboard into a locally hosted Angular application for development or testing. The embedded analytics feature in QuickSight doesn't support this functionality natively. It requires an QuickSight account with an existing dashboard and knowledge of Angular.
When you work with embedded QuickSight dashboards, you would typically have to host your application on a web server to view the dashboard. This makes development more difficult, because you have to continuously push your changes to the web server to make sure everything is behaving correctly. This pattern shows how to run a locally hosted server and use QuickSight embedded analytics to make the development process easier and more streamlined.
Prerequisites and limitations
Prerequisites
Limitations
This pattern provides guidance on embedding a QuickSight dashboard by using the ANONYMOUS (publicly accessible) authentication type. If you are using AWS Identity and Access Management (IAM) or QuickSight authentication with your embedded dashboards, the provided code won't apply. However, the steps for hosting the Angular application in the Epics section are still valid.
Using the GetDashboardEmbedUrl API with the ANONYMOUS identity type requires a QuickSight capacity pricing plan.
Versions
Architecture
Technology stack
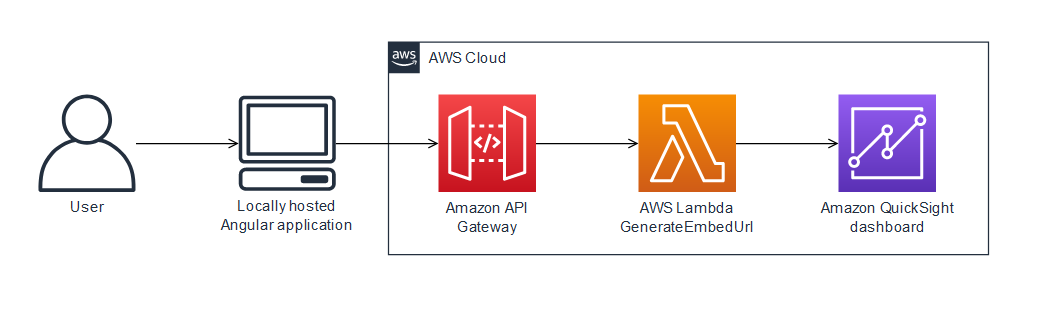
Architecture
In this architecture, the HTTP APIs in API Gateway enable the local Angular application to call the Lambda function. The Lambda function returns the URL for embedding the QuickSight dashboard.
Automation and scale
You can automate the backend deployment by using AWS CloudFormation or AWS Serverless Application Model (AWS SAM).
Tools
Angular CLI is a command-line interface tool that you use to initialize, develop, scaffold, and maintain Angular applications directly from a command shell.
QuickSight Embedding SDK is used to embed QuickSight dashboards into your HTML.
mkcert is a simple tool for creating locally trusted development certificates. It requires no configuration. mkcert is required because QuickSight allows only HTTPS requests for embedding dashboards.
AWS services
Amazon API Gateway is an AWS service for creating, publishing, maintaining, monitoring, and securing REST, HTTP, and WebSocket APIs at any scale.
AWS Lambda is a compute service that supports running code without provisioning or managing servers. Lambda runs your code only when needed and scales automatically, from a few requests per day to thousands per second. You pay only for the compute time that you consume—there is no charge when your code is not running.
Amazon QuickSight is a business analytics service for building visualizations, performing ad hoc analyses, and getting business insights from your data.
Epics
| Task | Description | Skills required |
|---|
Create an EmbedUrl policy. | Create an IAM policy named QuicksightGetDashboardEmbedUrl that has the following properties. {
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"quicksight:GetDashboardEmbedUrl",
"quickSight:GetAnonymousUserEmbedUrl"
],
"Resource": "*"
}
]
}
| AWS administrator |
Create the Lambda function. | 1. On the Lambda console, open the Functions page. 2. Choose Create Function. 3. Choose Author from scratch. 4. For Function name, enter get-qs-embed-url. 5. For Runtime, choose Python 3.9. 6. Choose Create Function. 7. On the Code tab, copy the following code into the Lambda function. import json
import boto3
from botocore.exceptions import ClientError
import time
from os import environ
qs = boto3.client('quicksight',region_name='us-east-1')
sts = boto3.client('sts')
ACCOUNT_ID = boto3.client('sts').get_caller_identity().get('Account')
DASHBOARD_ID = environ['DASHBOARD_ID']
def getDashboardURL(accountId, dashboardId, quicksightNamespace, resetDisabled, undoRedoDisabled):
try:
response = qs.get_dashboard_embed_url(
AwsAccountId = accountId,
DashboardId = dashboardId,
Namespace = quicksightNamespace,
IdentityType = 'ANONYMOUS',
SessionLifetimeInMinutes = 600,
UndoRedoDisabled = undoRedoDisabled,
ResetDisabled = resetDisabled
)
return response
except ClientError as e:
print(e)
return "Error generating embeddedURL: " + str(e)
def lambda_handler(event, context):
url = getDashboardURL(ACCOUNT_ID, DASHBOARD_ID, "default", True, True)['EmbedUrl']
return {
'statusCode': 200,
'url': url
}
8. Choose Deploy. | App developer |
Add the dashboard ID as an environment variable. | Add DASHBOARD_ID as an environment variable to your Lambda function: On the Configuration tab, choose Environment variables, Edit, Add environment variable. Add an environment variable with the key DASHBOARD_ID. To get the value of DASHBOARD_ID, navigate to your dashboard in QuickSight and copy the UUID at the end of the URL in your browser. For example, if the URL is https://us-east-1.quicksight.aws.amazon.com/sn/dashboards/<dashboard-id>, specify the <dashboard-id> part of the URL as the key value. Choose Save.
| App developer |
Add permissions for the Lambda function. | Modify the execution role of the Lambda function and add the QuicksightGetDashboardEmbedUrl policy to it. On the Configuration tab, choose Permissions, and then choose the role name. Choose Attach policies, search for QuicksightGetDashboardEmbedUrl, select its check box, and then choose Attach policy.
| App developer |
Test the Lambda function. | Create and run a test event. You can use the "Hello World" template, because the function won't use any of the data in the test event. Choose the Test tab. Give your test event a name, and then choose Save. To test your Lambda function, choose Test. The response should look similar to the following.
{
"statusCode": 200,
"url": "\"https://us-east-1.quicksight.aws.amazon.com/embed/f1acc0786687783b9a4543a05ba929b3a/dashboards/...
}
Note: As mentioned in the Prerequisites and limitations section, your QuickSight account must be under a session capacity pricing plan. Otherwise, this step will display an error message. | App developer |
Create an API in API Gateway. | On the API Gateway console, choose Create API, and then choose REST API, Build. In Actions, choose Create Method. Choose GET and confirm by choosing the checkmark. Choose Lambda Function as the integration type. For Lambda Function, enter get-qs-embed-url. Choose Save. In the Add Permission to Lambda Function box, choose OK.
Enable CORS. In Actions, choose Enable CORS. For Access-Control-Allow-Origin, enter 'https://my-qs-app.net:4200'. Choose Enable CORS and replace existing CORS headers, and confirm.
Deploy the API. For Actions, choose Deploy API. For Deployment stage, choose [New Stage]. For Stage name, enter dev. Choose Deploy. Copy the Invoke URL.
Note: my-qs-app.net can be any domain. If you want to use a different domain name, make sure to update the Access-Control-Allow-Origin information in step 3, and change my-qs-app.net in subsequent steps. | App developer |
| Task | Description | Skills required |
|---|
Create the application with the Angular CLI. | Create the application. ng new quicksight-app --defaults
cd quicksight-app/src/app
Create the dashboard component. ng g c dashboard
Navigate to your src/environments/environment.ts file and add apiUrl: '<Invoke URL from previous steps>' to the environment object. export const environment = {
production: false,
apiUrl: '<Invoke URL from previous steps>',
};
| App developer |
Add the QuickSight Embedding SDK. | Install the QuickSight Embedding SDK by running the following command in your project's root folder. npm i amazon-quicksight-embedding-sdk
Create a new decl.d.ts file in the src folder with the following content. declare module 'amazon-quicksight-embedding-sdk';
| App developer |
Add code to your dashboard.component.ts file. | import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import * as QuicksightEmbedding from 'amazon-quicksight-embedding-sdk';
import { environment } from "../../environments/environment";
import { take } from 'rxjs';
import { EmbeddingContext } from 'amazon-quicksight-embedding-sdk/dist/types';
import { createEmbeddingContext } from 'amazon-quicksight-embedding-sdk';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.scss']
})
export class DashboardComponent implements OnInit {
constructor(private http: HttpClient) { }
loadingError = false;
dashboard: any;
ngOnInit() {
this.GetDashboardURL();
}
public GetDashboardURL() {
this.http.get(environment.apiUrl)
.pipe(
take(1),
)
.subscribe((data: any) => this.Dashboard(data.url));
}
public async Dashboard(embeddedURL: any) {
var containerDiv = document.getElementById("dashboardContainer") || '';
const frameOptions = {
url: embeddedURL,
container: containerDiv,
height: "850px",
width: "100%",
resizeHeightOnSizeChangedEvent: true,
}
const embeddingContext: EmbeddingContext = await createEmbeddingContext();
this.dashboard = embeddingContext.embedDashboard(frameOptions);
}
}
| App developer |
Add code to your dashboard.component.html file. | Add the following code to your src/app/dashboard/dashboard.component.html file. <div id="dashboardContainer"></div>
| App developer |
Modify your app.component.html file to load your dashboard component. | Delete the contents of the src/app/app.component.html file. Add the following. <app-dashboard></app-dashboard>
| App developer |
Import HttpClientModule into your app.module.ts file. | At the top of the src/app/app.module.ts file, add the following. import { HttpClientModule } from '@angular/common/http';
Add HttpClientModule in the imports array for your AppModule.
| App developer |
| Task | Description | Skills required |
|---|
Configure mkcert. | Note: The following commands are for Unix or MacOS machines. If you're using Windows, see the Additional information section for the equivalent echo command. Create a local certificate authority (CA) on your machine. mkcert -install
Configure my-qs-app.net to always redirect to your local PC. echo "127.0.0.1 my-qs-app.net" | sudo tee -a /private/etc/hosts
Make sure that you're in the src directory of the Angular project. mkcert my-qs-app.net 127.0.0.1
| App developer |
Configure QuickSight to allow your domain. | In QuickSight, choose your name in the upper-right corner, and then choose Manage Quicksight. Navigate to Domains and Embedding. Add https://my-qs-app.net:4200 as an allowed domain.
| AWS administrator |
Test the solution. | Start a local Angular development server by running the following command. ng serve --host my-qs-app.net --port 4200 --ssl --ssl-key "./src/my-qs-app.net-key.pem" --ssl-cert "./src/my-qs-app.net.pem" -o
This enables Secure Sockets Layer (SSL) with the custom certificate that you created earlier. When the build is complete, it opens a browser window and you can view your embedded QuickSight dashboard hosted locally in Angular. | App developer |
Related resources
Additional information
If you're using Windows, run the Command Prompt window as an administrator, and configure my-qs-app.net to always redirect to your local PC by using the following command.
echo 127.0.0.1 my-qs-app.net >> %WINDIR%\System32\Drivers\Etc\Hosts